大約一年前,谷歌開始對其穀歌地圖收費。而且相當多。我們為演示網站上的所有地圖付費,說實話,我很樂意停止這些付款。
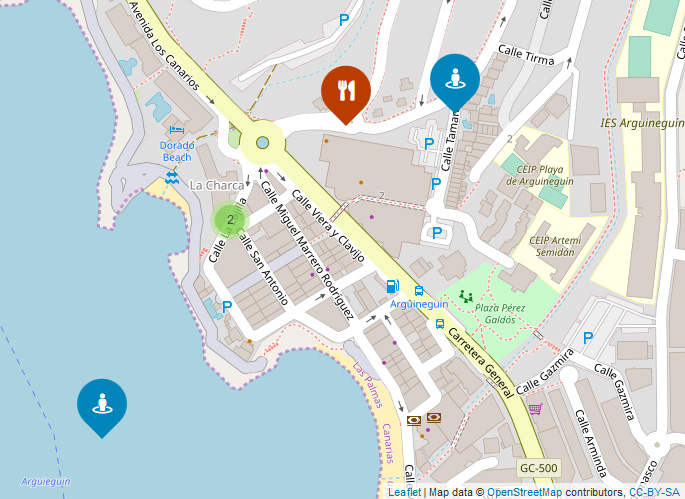
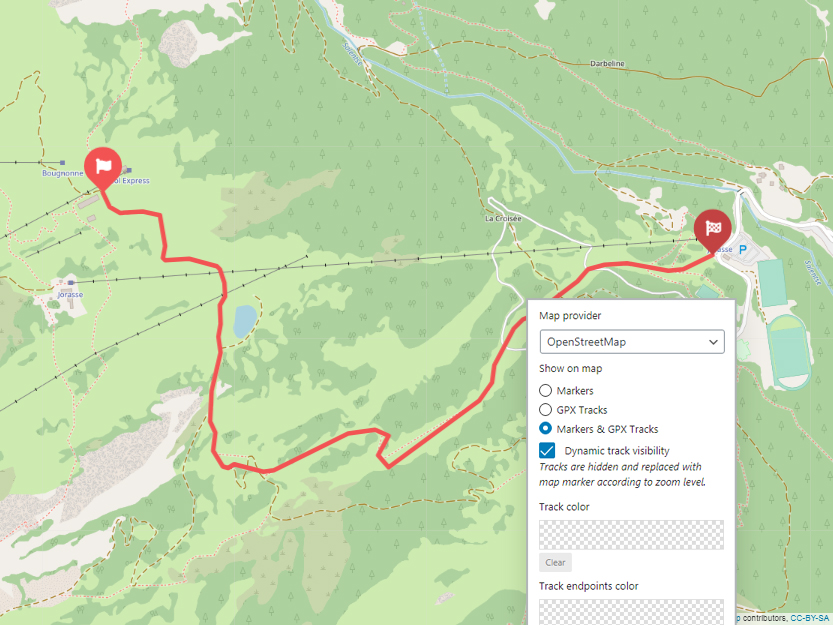
幸運的是,您可以使用一個很好的替代方案 - OpenStreetMaps。 Citadela 包括對地圖提供商 Google 和 OpenStreetMaps 的支持。 因此,您可以選擇僅使用 OpenStreetMaps,使您的網站免收任何額外的月費。



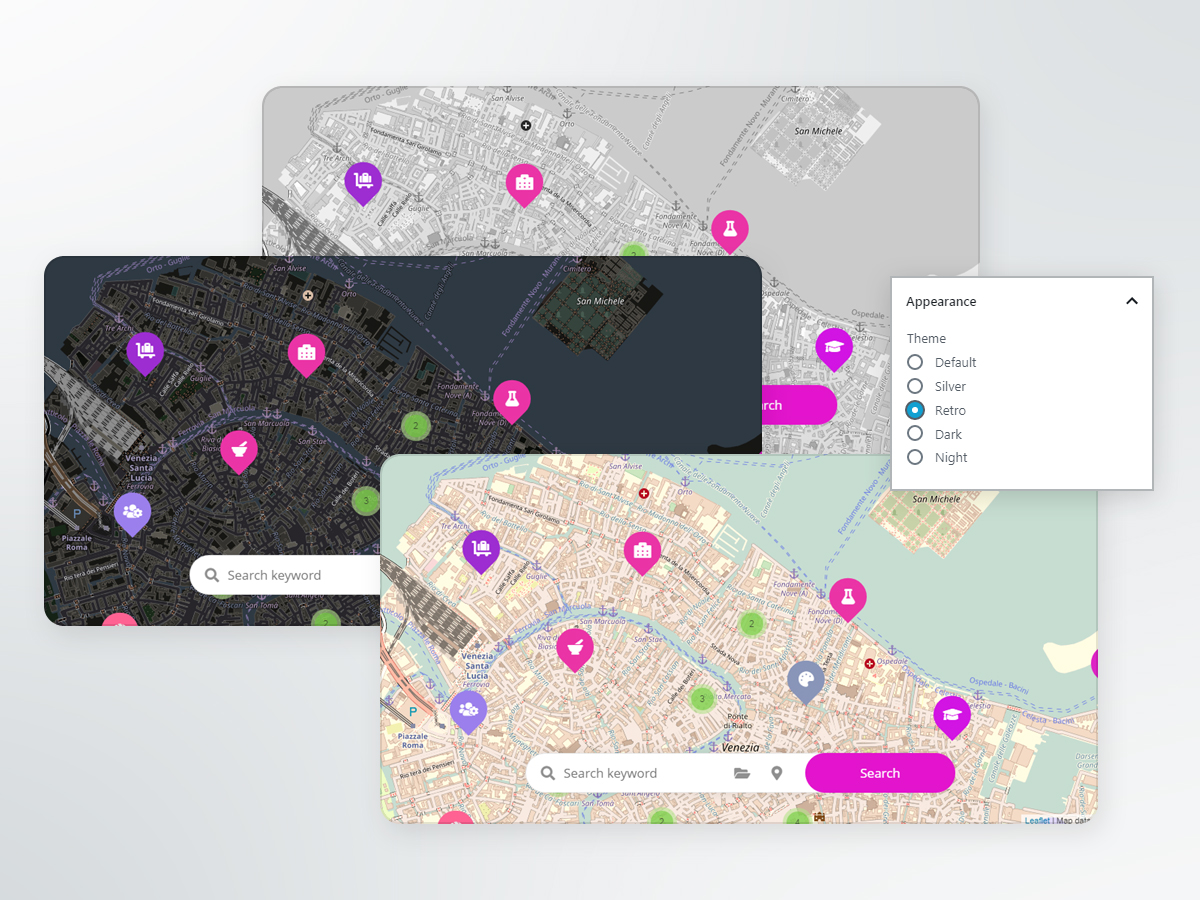
OpenStreetMaps 工作出色,外觀精美,正在成為網站的新標準。是的,它們看起來有點不同,也許有些過時,但在我看來,它們只是看起來不同。
如果您仍想使用 Google 地圖,請務必小心。 幾週前,Google 推出了一項新政策,禁止您在同一頁面上同時使用 Google 地圖和 OpenStreetMaps。 所以要小心如何使用 Citadela 塊。只是不要將 OpenStreetMaps 和 Google 地圖塊放在同一頁面上。就是這樣。
我希望這篇文章對您有用。如果您有任何疑問,請隨時在下面發表評論。有關地圖功能的更多信息,請訪問我們的 在線文檔.


你好,
谷歌地圖的每一個替代地圖都很好。而且 OpenStreetMaps 也會將 COOKIES 發送到 google mals 等服務器(據我所知)。因此兩者都需要有 Cookie Blocker 才能在網站上使用。
如果你,AIT,為 google、openstreet map、fontawesome 和 google fonts 集成一個 cookie 攔截器,那麼 USP 將是。
因為所有這些都需要被 DSGVO / GDPR 阻止才能在網站上使用。
謝謝,
丹尼斯
你好丹尼斯,
我們已經與我們的開發團隊討論過,事實上我們不確定您的意思到底是什麼。您是否希望我們在任何地圖、谷歌字體、fontawesome 開始加載之前向插件添加一些確認窗口?首先,我們應該設法顯示一個完全空的窗口,並請求確認 cookie,然後主題將使用 google 字體和 fontawesome 加載整個頁面,否則在確認之前它看起來會完全損壞......?
其次,谷歌似乎曾經設置過這些cookie,但似乎不再設置了(而且已經有一段時間了)。
Google 有一個頁面詳細說明了其遵守 GDPR 和其他隱私法規的情況:https://cloud.google.com/maps-platform/terms/maps-controller-terms/
最親切的問候!
茲拉特科
艾特團隊