目录
(幾乎)每個網站上都有一個徽標。它極大地影響了網站的外觀,訪問者打開網站時的第一印象,這當然是品牌的事情。 精心設計的徽標可以幫助您向潛在客戶發送有關您公司的正確信息,並提高您的品牌認知度。 這是關於徽標的營銷觀點,但問題的技術方面又如何呢?一個好的標誌應該如何設計,應該具備哪些參數。以下是我們經驗豐富的設計師和前端開發人員 Peter 的見解。
標誌尺寸和尺寸
當第一次設計標誌時,總是要提前思考一步。或者理想情況下,提前考慮幾個步驟,並考慮您的徽標將在哪裡顯示以及以哪些其他方式使用。徽標尺寸應根據其所有潛在用途來確定。如果您以固定像素大小設計徽標,則很容易發生其參數無法以良好質量打印的情況,因為打印格式需要的 dpi 與顯示屏不同。另一方面, 如果您將徽標創建為矢量圖形,您將能夠以任何所需的分辨率導出它。
您的標誌圖形的尺寸是非常個性化的。但是,請確保徽標在每種尺寸下都看起來不錯。例如,如果我正在為我的網站標題設計徽標,我應該在整個設計過程中註意它的外觀。
最好設計更簡單的徽標,沒有大量細節,因為它們在較小的尺寸中可能會消失。更簡單的徽標將始終保持清晰易讀。您將避免設計同一徽標的更多變體,以防需要縮小尺寸。
水平徽標更易於使用
垂直還是水平?垂直徽標並不總是按比例適合網站設計的其餘部分,並且更難以使用。這對於 WordPress 主題來說適用兩次。在設計徽標時考慮網站響應能力,您會發現水平徽標在不同設備上的外觀有多麼好。
如果您已經選擇了主題,請檢查哪些徽標尺寸最適合。或者反過來。 如果您設計了最終徽標,請選擇允許其正確顯示的主題。 至少如果您想避免重新設計主題或為主題創建徽標的新變體。
徽標將顯示在您網站上的多個不同位置,或者更好地說是顯示在 WordPress 主題中。這是避免過於復雜的徽標的另一個原因。

標誌內容
最初決定徽標設計時,您有多種類型的徽標可供選擇:
- 圖標/圖像
- 標識或印刷(只是特定字體或圖形設置中的名稱)
- 兩者的結合
徽標的外觀取決於網站主題/業務方向。它應該反映與業務相關的某些信息。例如,如果我們有特定產品的業務,我們可以將該產品作為徽標的一部分。賣自行車——一個輪子。寫博客文章——一支筆、一本書等。另一方面, 標誌不一定需要包含任何具體的東西,它可以是抽象的東西,只是簡單的幾何形狀,但它應該很容易記住。 您可以在互聯網上找到一些靈感,並在 Behance 或 Dribble 上查看示例徽標。
如果您不知道或沒有任何具體想法可以用作徽標的圖像部分,您可以簡單地使用印刷徽標。網上有很多字體可供選擇 fonts.google.com 可免費用於商業用途。使用看起來更嚴肅的襯線字體並不是規則,但是 最好選擇比較簡單的字體,不像漫畫sans等。 😀我們不會向客戶展示我們瘋狂的想法,他們有自己的想法......我們不想阻止他們,我們想提高轉化率。

如果我們仍然希望在徽標中包含圖形符號,則可以根據名稱的首字母來創建它。當徽標代表人的姓名(即他或她的姓名縮寫)時,經常使用這種方法。
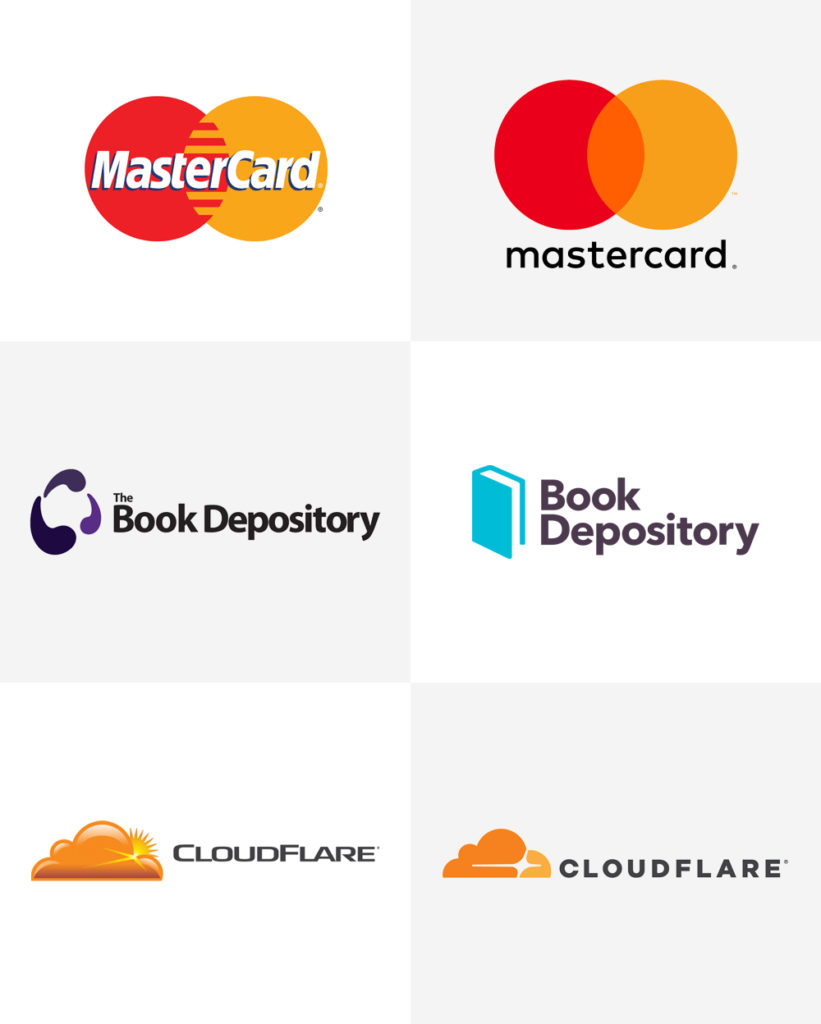
如今的趨勢是使用簡單的徽標。即使大公司也在簡化他們的品牌,這也沒有什麼壞處。
來源: http://www.underconsideration.com/brandnew/archives/
顏色
標誌應採用多種顏色變化。 基本的應該是品牌的顏色,其他的變化應該以適合深色和淺色背景的方式設計。 最好也有單色版本,或者只有雙色版本,特別是用於打印目的。在這種情況下,最好檢查一下是否有任何不必要的細節無法打印。
徽標的顏色應與網頁配色方案的其餘部分保持一致。標誌不一定需要色彩豐富才能吸引註意力。如果您不想搭配更多顏色,只使用一種顏色或搭配兩種顏色就足夠了。該名稱通常以深色、接近黑色或白色可視化,具體取決於背景,然後圖形符號是彩色的。但這不是規則。
互聯網上還有各種生成器可以幫助您匹配多種顏色,例如 Coolors.co/app 看這個 色輪工具 從 Canva 中選擇您的完美組合。
在 WordPress 主題中設置徽標
WordPress 主題的演示將向您展示您的徽標如何在網站的每個不同的響應式佈局上顯示。如前所述,如果您已經設計了徽標,請選擇最適合您公司徽標的 WP 主題。
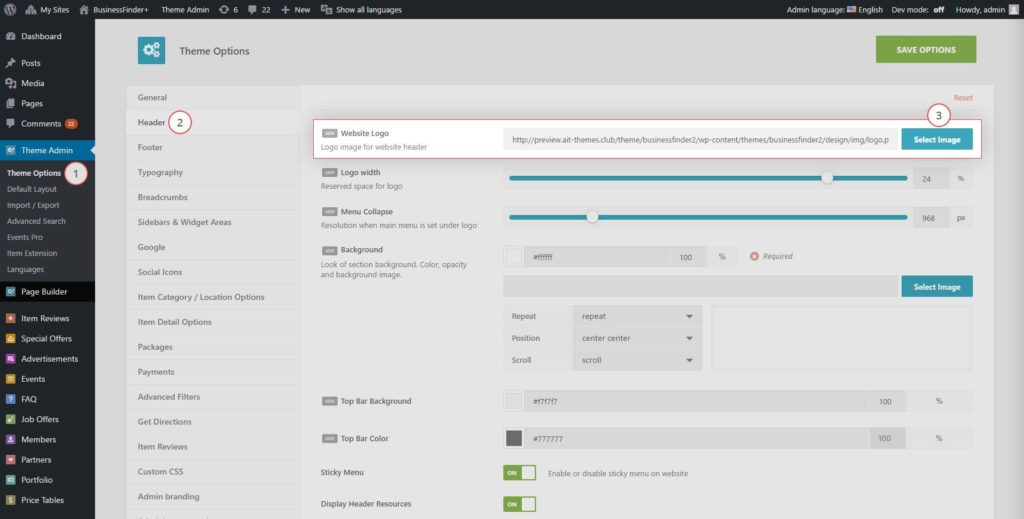
要向您的網站添加徽標, 轉到主題管理並選擇主題選項。
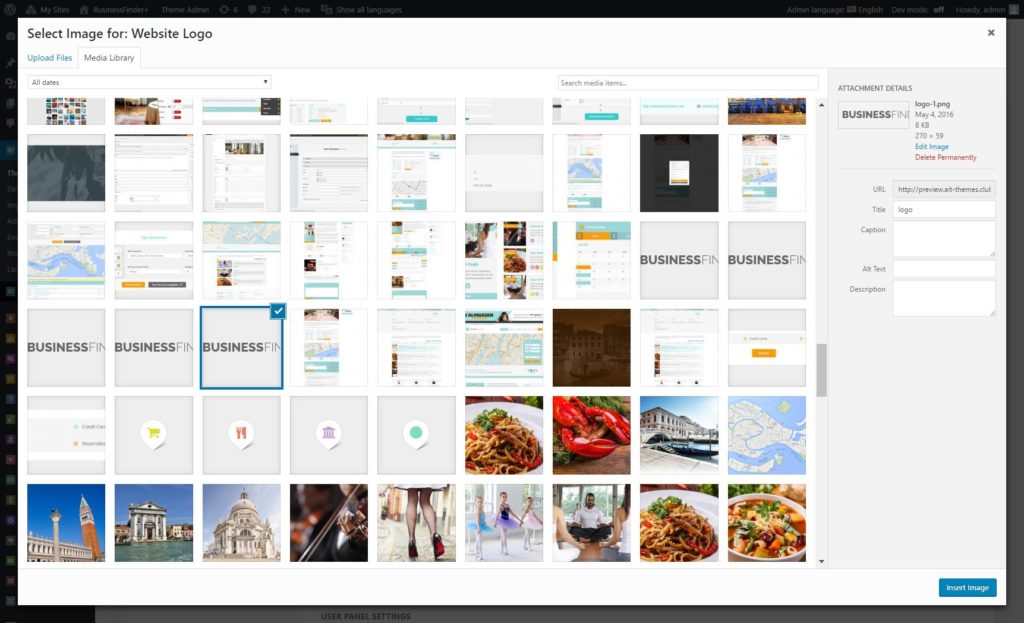
在主題選項設置頁面上,轉到標題。點擊上傳您的徽標 “選擇圖像” 按鈕文本到網站徽標設置。單擊保存選項。
訪問您的網站預覽以查看您的徽標的顯示方式。
設計你的第一個標誌是一件值得深思熟慮的事情。專注於您想發送給客戶的消息。它將在未來的許多年裡代表您的品牌。精心設計的徽標將伴隨您很長時間,並且不需要進行巨大的更改。請記住,趨勢是簡化事情而不是使事情變得更加複雜。因此,如果您已經擁有一個包含太多細節、顏色或曲線的徽標,請考慮創建它的新鮮現代版本。只需點擊 3-4 次即可將其添加到您的 WordPress 網站。





非常好的文章,感謝分享。
感謝您的反饋,我們將繼續發布有趣的內容 🙂
感謝您寶貴的提示!我確實有一個問題,但我認為你可以
大概會回答。我想知道,自由網頁設計師/開發人員是否傾向於為他們的客戶安排
共享或專用託管計劃?我想確認一下他們的網站
速度很快。任何見解將不勝感激!
你好呀,
謝謝你的評論。很抱歉,沒有進行任何研究/調查,無論如何我們會重新考慮它和男性的決定。
親切的問候!
茲拉特科
將您的企業轉變為品牌並非易事,但品牌公司
你好,
謝謝你的誇獎。
種類!
茲拉特科
我正在尋找標誌設計如何在一小時內設計一個標誌,比我聽說標誌製作者在使用標誌製作者後我感到很高興。之後,我正在尋找一種方法將此徽標添加到我的網站,我發現在您的博客文章中感謝您分享它。
你好呀,
也非常感謝您的評論和讚美。
您對其他主題感興趣,請隨時告訴我們。
祝你有美好的一天!
茲拉特科
關於如何在 WordPress 網站中設置徽標的精彩指南。對我有用的信息。感謝分享信息豐富的內容
你好,
謝謝你的誇獎。如果您對下一篇博客文章應該是什麼有所了解,請隨時與我們聯繫。
親切的問候!
茲拉特科
您必須清除有關 WordPress 當前更新版本的帖子。有些問題沒有解決。只寫關於wordpress更新的博客
寫入有關當前 WordPress 更新版本的詳細信息。因為我的網站是 wordpress cms,但我無法發布任何博客圖片,解決方案是什麼?
你好呀,
感謝您回复我們。您能否向我們提供您在我們系統中註冊的用戶名,最好能詳細描述一下您在哪個主題中遇到了上述問題?
第二,
直接聯繫我們的支持論壇是為您提供幫助的最佳解決方案。因此,請向我們的 Ait-Themes 團隊提供 AIT SysInfo 報告:https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/。我們的技術人員隨時準備幫助您解決任何與主題相關的問題:在歐洲中部時間工作日上午 8 點至下午 5 點提供客戶支持。如果您尚未創建 Ait Themes Club 帳戶,請使用此表單:https://system.ait-themes.club/join/tf 並直接在我們的支持票系統中發布您的技術問題。請登錄您的帳戶 https://system.ait-themes.club/support/ 。一般支持主要包括尋找主題問題的解決方案並幫助用戶使用產品,如果有錯誤我們會盡快修復。不幸的是,我們無法處理用戶的自定義網站。
如果您決定使用“優先問題”服務/您將在幾個工作小時內得到答复/,我們的技術人員可以最有效甚至盡可能快地回答。
感謝您的理解。
最好的!
茲拉特科
你好呀,
感謝您的讚美和評論。標誌(應該是)只是一個簡單的標識符,並不解釋業務。美麗、有吸引力,即使從遠處也很容易看到。其他一切都是營銷問題。
最好的!
茲拉特科
你好呀,
謝謝你的評論。是啊,沒錯。換句話說,當某人努力創建和發展他/她獨特的品牌時,他/她將能夠用他/她獨特的標誌來象徵它。
真摯地!
茲拉特科
你好,
非常感謝您的評論和反饋。
最好的!
茲拉特科
你好,
謝謝你的評論。
最好的!
茲拉特科
嘿,
非常感謝您的讚美和反饋。絕對同意!標誌非常重要。
真摯地!
茲拉特科
你好,
謝謝你的評論。我們對此表示高度讚賞。
祝你今天過得愉快!
茲拉特科
使用 WordPress 網站進行徽標設計的絕佳技巧。喜歡閱讀帖子。我們正在努力在陽光海岸創辦一家房地產公司,幾乎準備開業,目前我們正在尋找陽光海岸最好的標誌設計機構。在這裡我有一些很棒的工具來嘗試我們自己的標誌設計。感謝分享。
你好斯蒂芬妮,
感謝您的評論和溫暖的話語:)。祝您新事業順利。
真摯地!
茲拉特科
信息豐富的內容我很喜歡閱讀這篇文章。眾所周知,當一個人開始創業時,徽標充當該特定品牌的創意軌道
你好,
感謝您的客氣話和鼓舞人心的讚美。
此致!
人工智能技術協會
嘿,
感謝您花時間評論和探索使用徽標的含義 - 事實上,客戶看到的第一個元素是徽標 - 眼球追踪研究表明,用戶在轉向其他內容之前先花幾秒鐘瀏覽徽標 - 設計很重要。
真摯地!
艾特團隊
同意你的想法。響應靈敏、有吸引力、互動、價格實惠、訪問者和搜索引擎友好的網站是為最終用戶創造更多可用性的重要組成部分。其中,承受能力是用戶首先關注的因素。如果一個好的設計能夠在可承受的範圍內得到,這是一個情感的過程。同樣,我們的組織也以非常實惠的價格提供服務。
謝謝你的帖子。我們可以為我們的網站創建動畫徽標嗎
你好基夏納,
謝謝你的詢問。動畫徽標工作正常。
如果您還有其他問題,請聯繫我們。
真摯地!
人工智能技術協會
解釋得很好。所有的事情都得到了正確而詳細的解釋。確實,出色的創意設計會吸引人們的注意力,並給品牌留下積極的印象,所以最好由該領域的專家來完成。
多多分享,謝謝幫助。
謝謝您的幫助
出色的 !我個人喜歡你的博客並等待更多這樣的文章
謝謝。