Зміст
Тема для гідів та мандрівників
Тема Expedition WordPress має унікальні функції та дизайн, спеціально розроблений для гірських гідів, туристичних агентств, туроператорів, мандрівників або будь-якого готельного бізнесу. Створюйте свої тури, показуйте їх на карті, включаючи стежки або маршрути. Ви не знайдете цих функцій у жодній іншій темі на ринку.
Вражаюча презентація туру
Експедиційна тема і спеціальний слайдер туру дозволяє вам створити виняткову презентацію ваших послуг гіда. Цей унікальний слайдер не можна знайти в жодній іншій темі. Але це ще не все, загалом у вас є 4 варіанти заголовків - Tour Slider, Easy Slider, Revolution Slider або без слайдера.
Повзунок туру в Конструкторі сторінок
Презентація туру - найважливіша частина сайту кожного гіда. Саме тому ми винайшли унікальний спосіб ефективної презентації ваших турів. Елемент Tour Slider допоможе вам презентувати ваші тури прямо на головній сторінці сайту. Ці слайди створюються автоматично з ваших турів, доданих через адмінку WordPress.
Погляньте на мапу, на вашому маршруті є точки, що виділяють важливі місця. Цей унікальний слайдер безкоштовно вбудовано в нашу тему Експедиція.
Повзунок туру можна налаштувати прямо в Конструкторі сторінок на даній сторінці. Ви можете показати його на головній або будь-якій внутрішній сторінці. Слайдер складається з турів, визначених в елементі Tour. Вам не потрібно вводити дані двічі.
- презентаційне зображення
- назва категорії туру
- дата початку вашого туру
- короткий опис з посиланням на детальну презентацію вашого туру
- карта з маршрутом
Створюйте піші та міські тури за допомогою нашого Tour Element
Як створити професійну презентацію з різними інформаційними блоками? Унікальний елемент туру полегшує ваше життя. Він показує інформацію, яку оцінить кожен турист. Велика карта з маршрутом, складністю, рекомендованим спорядженням або фотогалереєю. Нічого не пропущено.
Стилі заголовків турів
Карта з маршрутом є невід'ємною частиною процесу планування кожного туру. Вона може бути використана для пішохідних, велосипедних, лижних турів, а також для міських турів. Тому основною частиною сторінки з деталями туру є карта Google з контрольними пунктами. За замовчуванням ви можете показати велику мапу або показати гарне зображення з зменшеною мапою поверх неї. Карту і зображення можна збільшити простим клацанням миші, щоб більш детально розглянути весь маршрут.
Презентуйте свої екскурсія та програму на карті
Наскільки легко створити карту з усіма важливими точками? Простіше не буває. Параметри туру дозволяють вам вибирати точки на карті, призначати їм назву, опис і власну піктограму. Точки на карті можна легко перемістити в потрібне місце. Вам не потрібно вручну вводити GPS координати. Ви також можете змінити порядок контрольних точок за допомогою drag&drop. Дата туру також може бути показана в заголовку під зображенням туру.
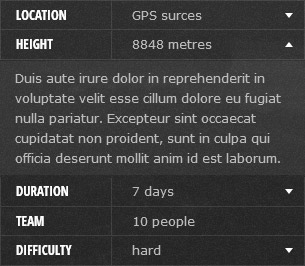
Додаткова інформація
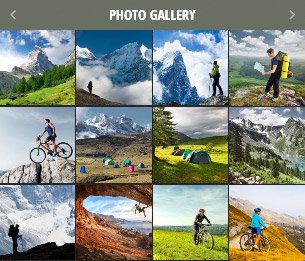
Всі деталі туру знаходяться з правого боку. Складність туру, місце, тривалість туру або будь-яка інша інформація. Ви можете додати все, що вам потрібно, використовуючи наш простий у використанні елемент клонування. Напишіть назву, опис та цінність. Чудова презентація не може бути повною без відео або фотогалереї. Ви можете додати посилання на відео з Vimeo або Youtube і додати опис. Фотографії можна вибрати з медіатеки WordPress.




Що в цьому найкраще? Ви можете керувати всім без заплутаних шорткодів або модифікацій коду. Це може зробити будь-хто!
Елемент туру - кастомний тип допису
Ви можете отримати доступ до турів з меню адміністратора WordPress з лівого боку. Елемент туру - це наш новий кастомний тип посту, в якому ви можете попередньо визначити свої тури. Ви введете свої дані в одному місці і покажете їх будь-де на своєму сайті без повторного введення інформації. Це також дуже зручно, коли ви вносите зміни на своєму веб-сайті, оскільки ви робите їх лише в одному місці.
Сторінка з деталями туру
Макет деталей туру є фіксованим. Розташування зображення туру, контенту, галерей та додаткової інформації визначається безпосередньо в шаблоні, проте ви можете розширити цю сторінку в Конструкторі сторінок і додати туди вибрані елементи. Наприклад, ви можете додати логотипи партнерів або контактну форму. Ідеально, якщо ця сторінка буде без бічних панелей, але ви можете ввімкнути їх, якщо це необхідно.
Елемент туру в Конструкторі сторінок
Як створити сторінку з усіма турами або категорією турів? Це можна зробити за допомогою елемента "Тур" у Конструкторі сторінок. Якщо ви вже ввели свої тури, ви можете показати їх на будь-якій сторінці вашого сайту. Ви можете показати всі тури або тільки вибрану категорію. Ви також можете впорядкувати їх за різними критеріями, вибрати кількість колонок, кількість текстових рядків, увімкнути карусель та багато інших додаткових налаштувань. Ви також можете показати або приховати карту, вимкнути додаткову інформацію або кнопку "прочитати більше".
Woocommerce
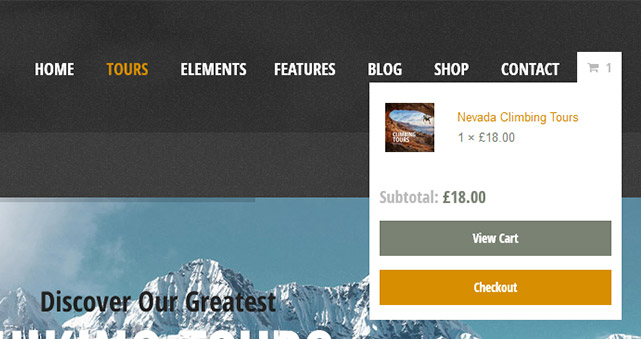
Продавайте свої товари онлайн, використовуючи найкращий плагін для електронної комерції WordPress. Ви можете безкоштовно встановити плагін WooCommerce і створити свій інтернет-магазин за кілька хвилин. Додайте свої товари, завантажте зображення - і все готово. Все, що вам потрібно для створення сайту електронної комерції, включено в тему.
Ви можете показувати популярні товари або найновіші прямо на головній сторінці. Клієнти можуть отримати доступ до інформації про товар або вставити товар прямо в кошик.

Кошик для покупок доступний з кожної сторінки. Ваші клієнти ніколи не загубляться на вашому сайті. Вони можуть перейти на сторінку оформлення замовлення в будь-який час.

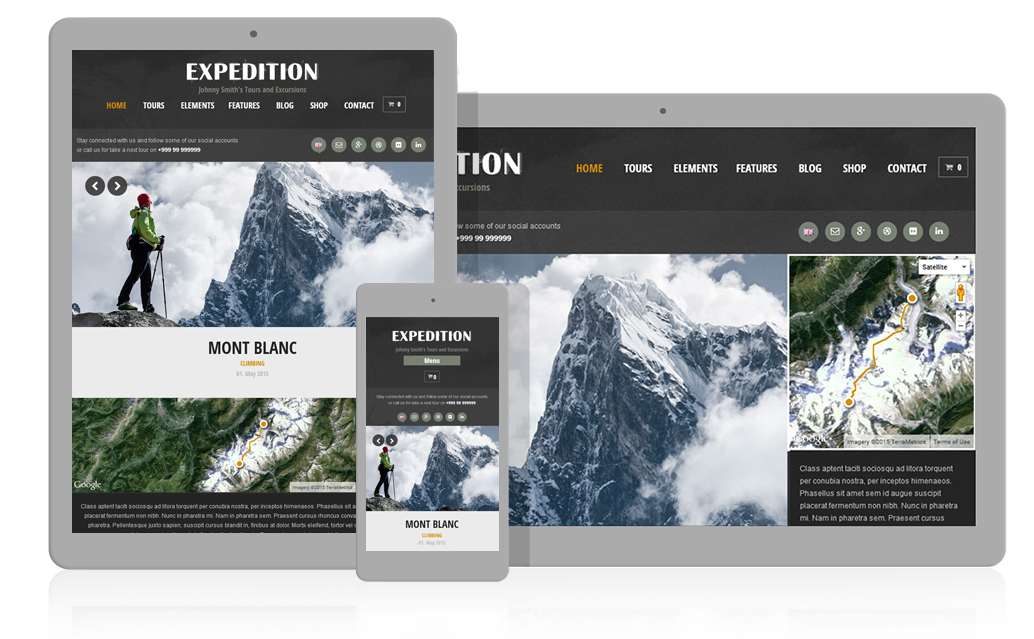
Адаптивний дизайн
Тема WordPress 100% адаптивна і чудово працює на всіх пристроях. Клієнти можуть робити покупки онлайн, використовуючи мобільні телефони, планшети, ноутбуки та настільні комп'ютери. Весь веб-сайт автоматично адаптується до розміру екрану. Тема була протестована на багатьох сучасних і старих телефонах і планшетах, таких як iPhone, iPad, Android і Windows.