Зміст
Публікуючи новий контент, важливо звернути увагу на його загальне графічне оформлення - не лише для того, щоб сторінка виглядала гарно. Правильне виділення певних розділів підвищує чіткість і привертає увагу відвідувача до ключових частин вашого контенту. В результаті користувач отримає найнеобхіднішу інформацію, навіть якщо він не прочитає всю статтю, а лише пробіжиться по ній поглядом.
Сьогодні ми поговоримо про виділення тексту в редакторі WordPress за допомогою лапок. Ми покажемо вам, як використовувати блокові та розтягнуті лапки в конкретних ситуаціях, а також пояснимо різницю між ними.
Стаття дає відповіді на наступні питання:
- Коли використовувати блокчейн
- Як вставити блок-цитати в редакторі WordPress
- Стилі блоків та форматування блоку Blockquote
- Витягнути лапки: Коли їх використовувати?
- Як додати блок Pullquote
- Налаштування блоку
- Висновок: Блок цитування чи блок витягування?
Коли використовувати блокчейн
Термін блокчейн був створений шляхом скорочення фрази блокові котирування що означає, що це цитування окремого фрагмента (блоку) контенту. Зазвичай це не текст, витягнутий із самої статті. Блокцитати посилаються на зовнішні джерела. Ви можете використовувати їх як цитати:
- Інше джерело та професійні публікації
- Цитати відомих людей
- Відгуки задоволених клієнтів
Блок-цитати привертають увагу до певної частини контенту. Вони позначають інформацію як важливу, графічно відокремлюючи її від решти контенту. Блок-цитати часто візуально позначаються лапками або перевернутими комами. Однак їхній остаточний вигляд залежить від теми WordPress, яку ви використовуєте.
Як вставити блок-цитати в редакторі WordPress
Для вставки блок-цитат на сторінку або допис існує спеціальний блок, який називається Блок цитат. Його можна дуже легко додати на сторінку:
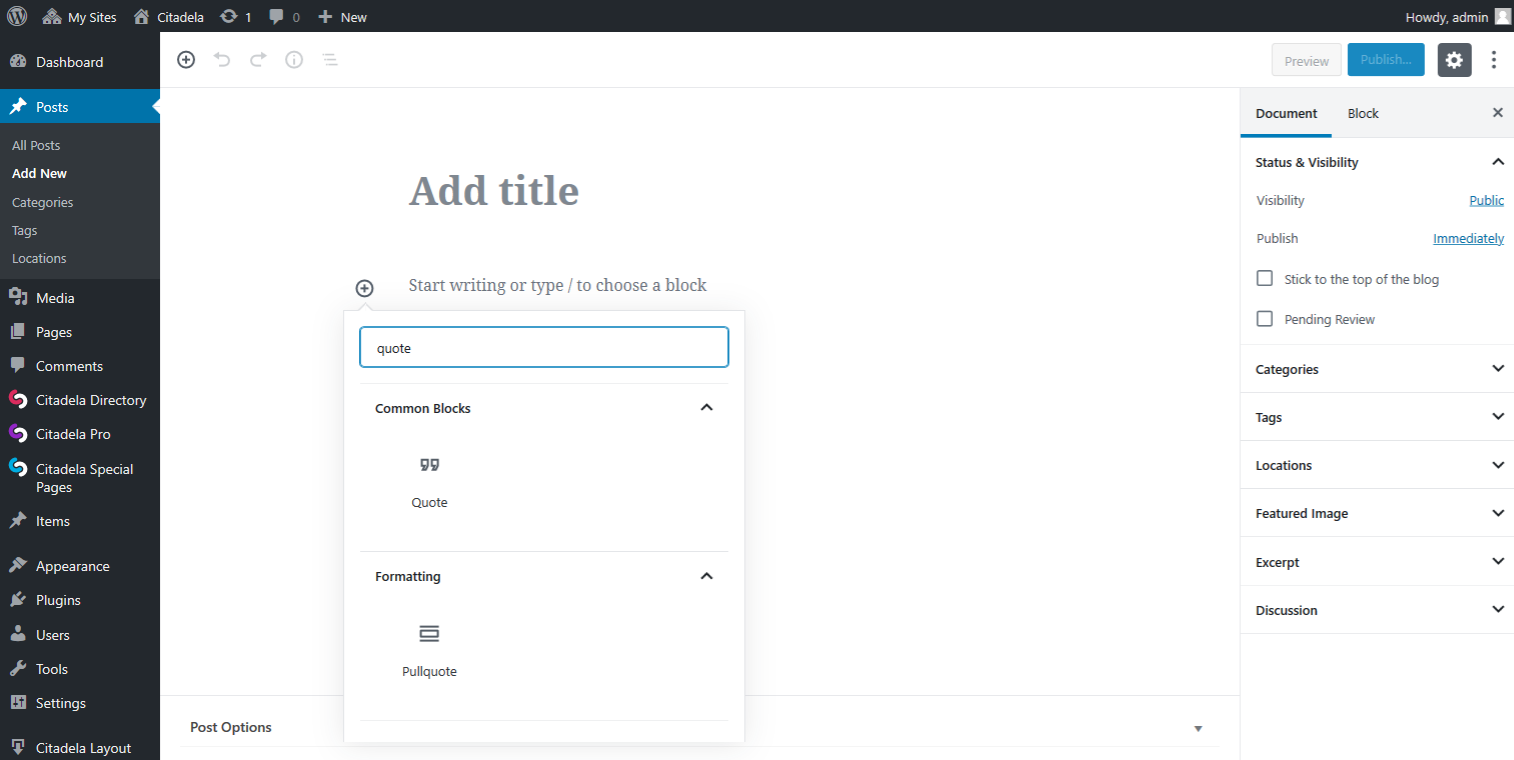
1. Перший варіант - натиснути на символ "+" у верхній панелі або в редакторі, де ви хочете розмістити блок. Потім знайдіть слово "цитата" в рядку пошуку.

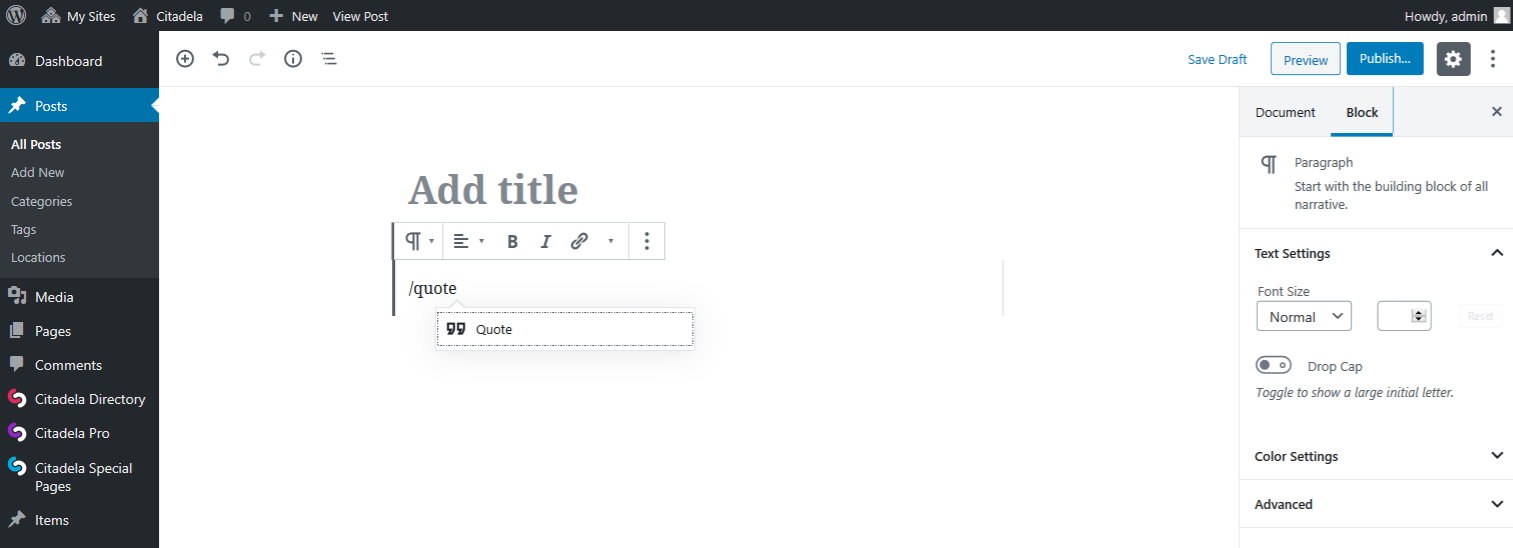
2. Другий варіант - шукати блок, ввівши його назву після прямого слешу "/".

Все готово. Ви створили блок із заповнювачем і текстом "Написати цитату".
Стилі блоків і форматування
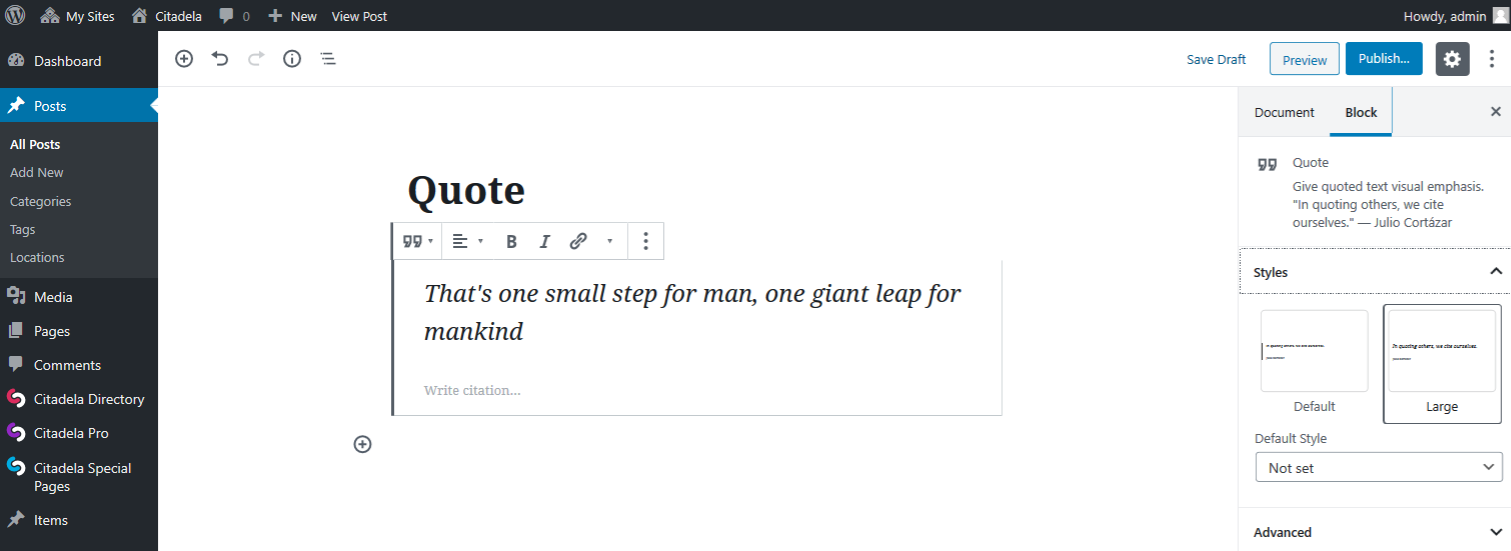
Щойно доданий блок цитат має стиль і форматування за замовчуванням. Вертикальна лінія виділяє цитату і відокремлює її від решти вашого контенту. Однак ви можете змінити стиль на "Великий", натиснувши значок лапок (") на панелі інструментів або вибравши "Стилі" в білій частині інспектора праворуч.
Великий стиль видаляє вертикальну лінію, збільшує розмір шрифту і змінює його на курсив. Хоча остаточний вигляд цитати на сторінці попереднього перегляду залежить від дизайну теми WordPress, яку ви використовуєте.

Форматування блок-цитат подібне до форматування абзацу. Формат цитати може бути напівжирний або курсивний, ви навіть можете використовувати гіперпосилання (URL) всередині цитати. Вирівнювання тексту може бути лівим, центральним або правим. Сам блок цитати завжди вирівнюється по ширині контенту.
Перетворення Blockquote в інший тип блоку
Ви можете перетворити блок-цитату на інший тип блоку одним клацанням миші. Перевага полягає в тому, що ви можете переключатися безпосередньо з блоку Quote на Pullqoute і навпаки. Ось повний список всіх доступних блоків на вибір:
- Абзац
- Pullqoute
- Заголовок
- Список
Витягнути лапки: Коли їх використовувати?
У той час як блок-цитати посилаються на зовнішні джерела, витягнуті цитати виділяють найважливішу інформацію, витягнуту безпосередньо з контенту на вашій сторінці. Це означає, що вони привертають увагу до конкретного абзацу вашого допису або сторінки і підкреслюють його важливість.
Як працюють котирування Pull?
- Як графічний елемент, що покращує контент та його структуру
- Вони привертають увагу користувача під час прокрутки сторінки
- Їх можна використовувати як підзаголовки або заголовки на сторінці
Як додати блок Pullquote
До виходу редактора блоків WordPress (версії нижче 5.0) необхідно було стилізувати витягнуті цитати в CSS. Тепер, завдяки блоку Pullquote, ви можете додавати їх у кілька кліків. Вставка блоку Pullquote на сторінку точно така ж, як і вставка блоку Quote. Просто використовуйте назву цього блоку під час пошуку.
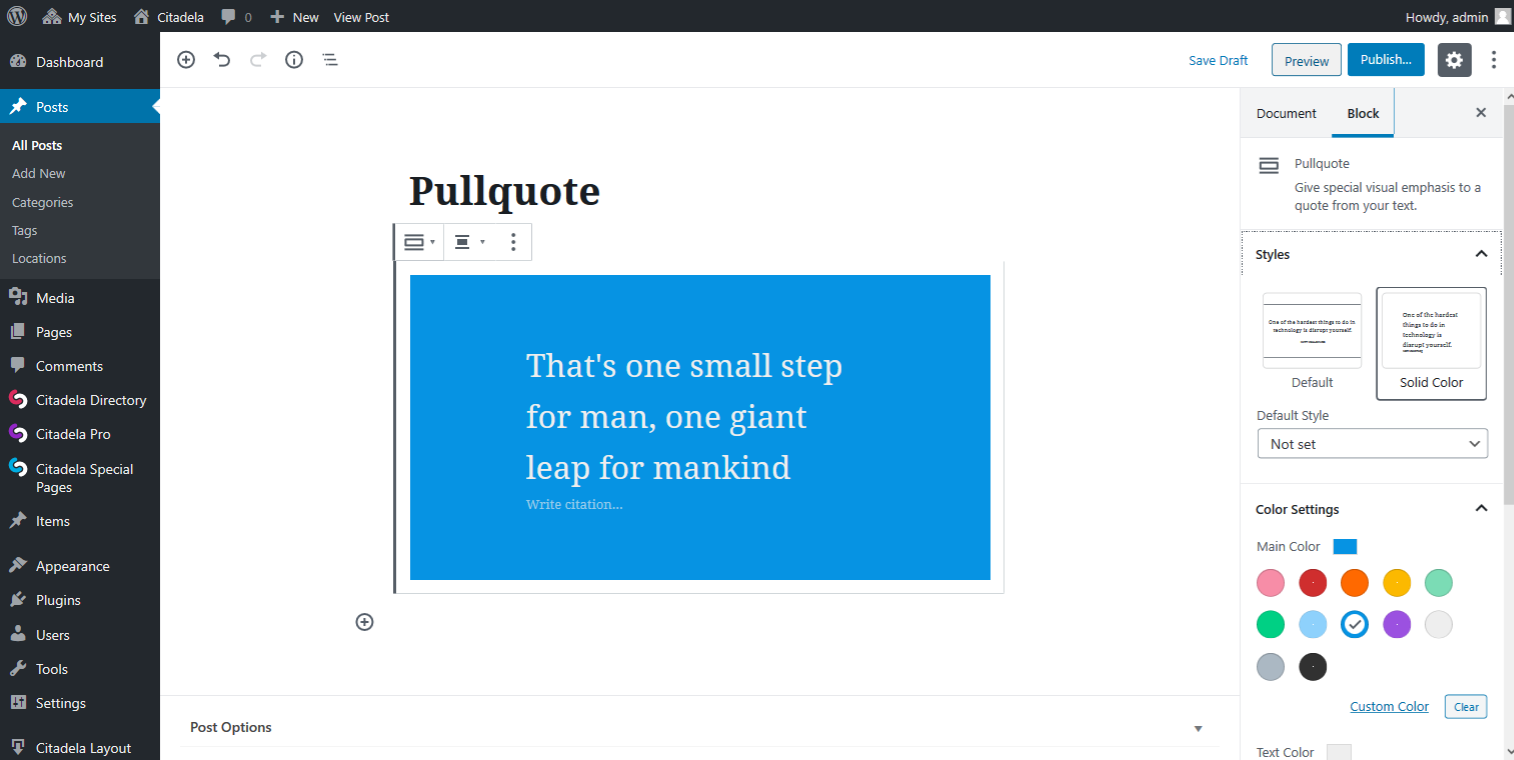
Налаштування блоку Pullquote
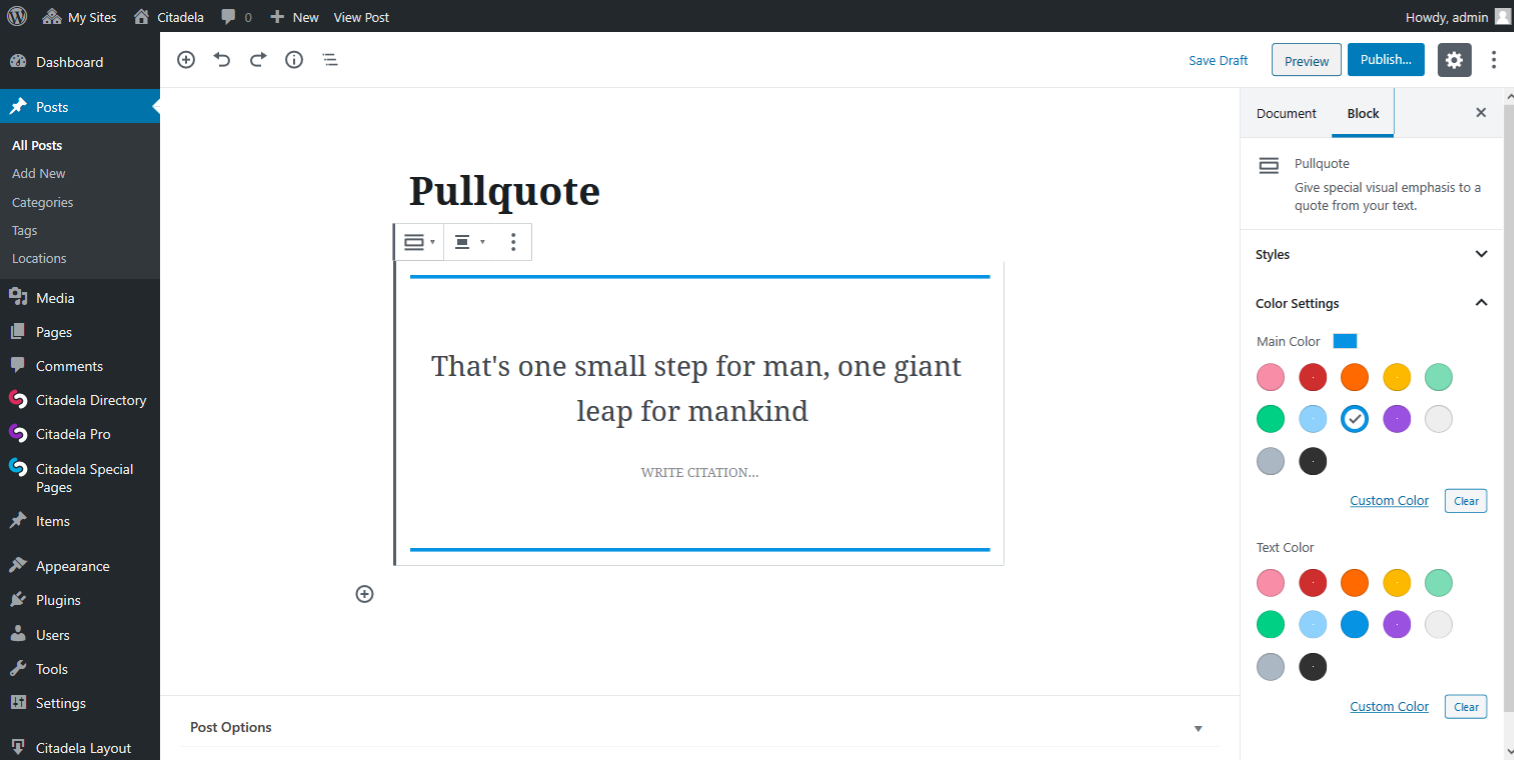
Блок Pullqoute пропонує 2 основні стилі - за замовчуванням і суцільний колір. Ви можете перемикатися між ними на панелі інструментів або в інспекторі. Як вони виглядають?
Стиль за замовчуванням характеризується дві горизонтальні лініївгорі і внизу цитати. Ви можете змінити колір цих двох рядків, хоча тло залишиться білим.

З іншого боку, суцільний колір - це стиль у простішому дизайні та без жодної черги. Порівняно зі стилем "За замовчуванням", розмір шрифту трохи більший, і ви можете вибрати колір фону всього блоку, якщо використовуєте стиль "Суцільний колір".

Незалежно від того, який стиль ви вибрали, ви можете змінювати колір шрифту в обох стилях. Також доступне стандартне форматування абзаців, наприклад, напівжирний, курсив або вставка URL-адреси.
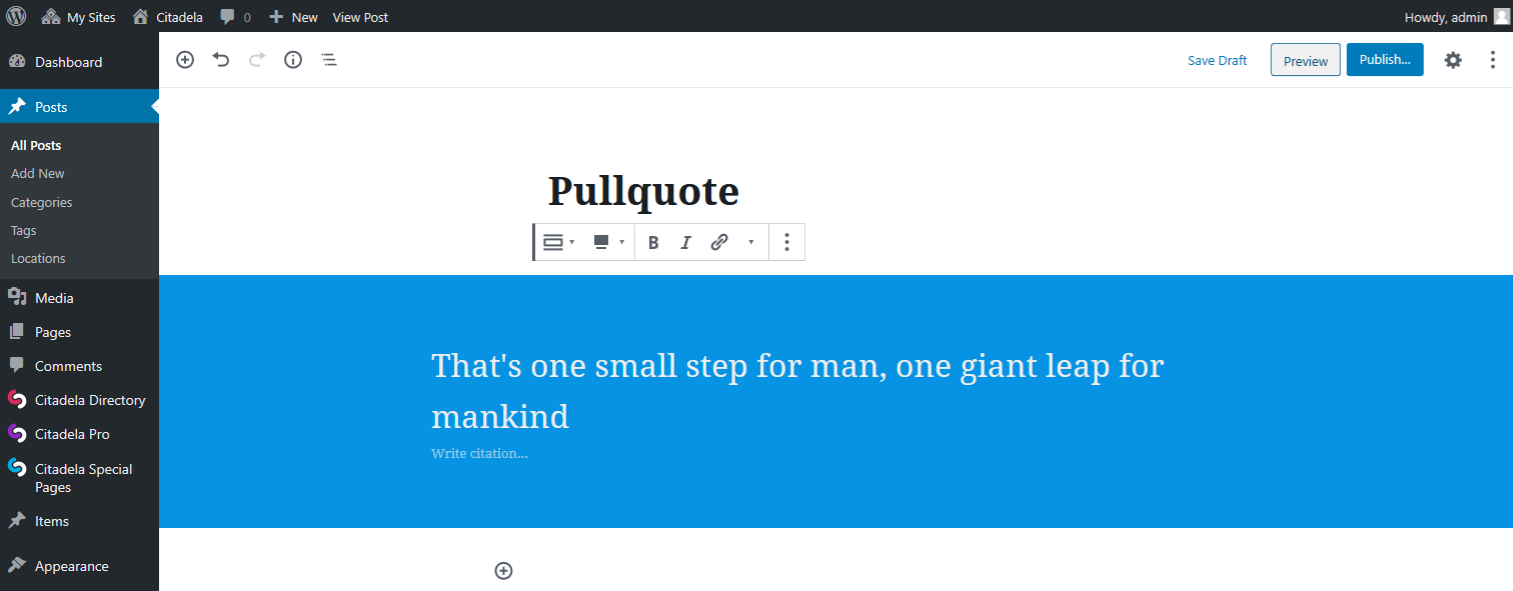
Розширені параметри вирівнювання блоків Pullqoute
На відміну від блоку "Цитата", блок "Витягнути" пропонує більше варіантів вирівнювання: по всій ширині або на всю ширину, на додаток до стандартного вирівнювання (по лівому краю, по правому краю, по центру).
Завдяки широкоекранному вигляду, pullqoute можна використовувати як заголовок або підзаголовок. Він не тільки може красиво розділити вміст на сторінці, але й слугує кліффхенгером, що спонукає користувача продовжити перегляд сторінки. Будь ласка, пам'ятайте, що остаточний вигляд вашого Pullquote залежить від дизайну вашої теми. Не всі теми підтримують розширені параметри вирівнювання.

Тема Citadela дозволяє без проблем вибрати широку або повну ширину.
Завантажте його і переконайтеся самі!
Перетворення на інший тип блоку
Блок Pullquote має обмежені можливості трансформації в інший тип блоку. Фактично, блок Pullquote можна перетворити лише на блок Quote.
Висновок: Блок цитування чи блок витягування?
Коли використовувати блок Quote замість блоку Pullquote і навпаки?
Ми рекомендуємо використовувати блок "Цитати" для представлення думок і цитат відомих людей або для цитування зовнішніх джерел. Цитата - це текст, який користувачі не знайдуть безпосередньо на сторінці або в пості. Він ідеально підходить для відгуків, оскільки графічно відокремлює відгуки від іншого контенту (як за дизайном, так і за форматуванням - наприклад, за допомогою курсиву). З першого погляду зрозуміло, що це цитата, а отже, те, що потрібно підкреслити.
Блок Pullquote слід використовувати для виділення ключової інформації, взятої з тексту безпосередньо на сторінці. Оскільки пул-цитати - це уривки контенту, вони дозволяють відвідувачам дізнатися найважливіше, не читаючи статтю повністю. Однак, якщо інформація в блоці Pullquote дійсно приваблива, вона заохотить відвідувача провести більше часу на вашому сайті. Крім того, ви також можете використовувати Pullquote як заголовок або як замінник субтитрів.


Привіт, Іві,
дякую за цей посібник з правильного використання blockquote в wordpress, я намагався додати його через редактор тем і майже все зруйнував. Ще раз дякую.
Скажіть, будь ласка, який плагін для таблиці вмісту WordPress ви використовуєте? Він дуже гарний, і я б із задоволенням застосував його на своєму сайті.
Привіт, Боларісо,
дякуємо за ваш комплімент. Будь ласка, ознайомтеся з детальною інформацією за посиланням: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
З повагою!
Златко
Команда АІТ
Привіт,
Це дійсно гарне читання. Дякуємо, що поділилися!
У моєму зразку макета тем для плагінів citadela pro я не зміг знайти, як змінити фотографію у витягнутій цитаті
https://prnt.sc/v26fce
Привіт,
Дякуємо, що написали нам. Ми хотіли б попросити вас ознайомитися з нашою базою знань та/або документацією з відеоуроками:
https://www.ait-themes.club/ait-themes-documentation/
Або не соромтеся задавати технічні питання безпосередньо в нашій спеціальній системі тікетів підтримки. Будь ласка, увійдіть у свій обліковий запис на https://system.ait-themes.club/support/add-question.
З повагою!
Златко
Команда АІТ