Зміст
Односторінкова тема WordPress - це чудовий спосіб надати вашому сайту професійного вигляду, не витрачаючи багато грошей. Цей тип тем ідеально підходить для малого бізнесу або персональних сайтів. Односторінкові теми WordPress легко налаштовуються і мають безліч функцій, завдяки яким ваш сайт буде виглядати [...].
Знайдіть ідеальну односторінкову тему WordPress для ваших потреб!
Односторінковий веб-сайт може бути чудовим способом продемонструвати ваш бізнес або особистий бренд. Їх легко налаштувати, і вони можуть бути дуже ефективними для передачі вашого повідомлення.

Ми зібрали всю необхідну інформацію про використання односторінкової теми WordPress, створення якісного контенту та деякі поради щодо SEO. Ми описуємо процес створення односторінкового сайту за допомогою Gutenberg. Також ви дізнаєтеся більше про наші преміум-функції Citadela для Gutenberg.
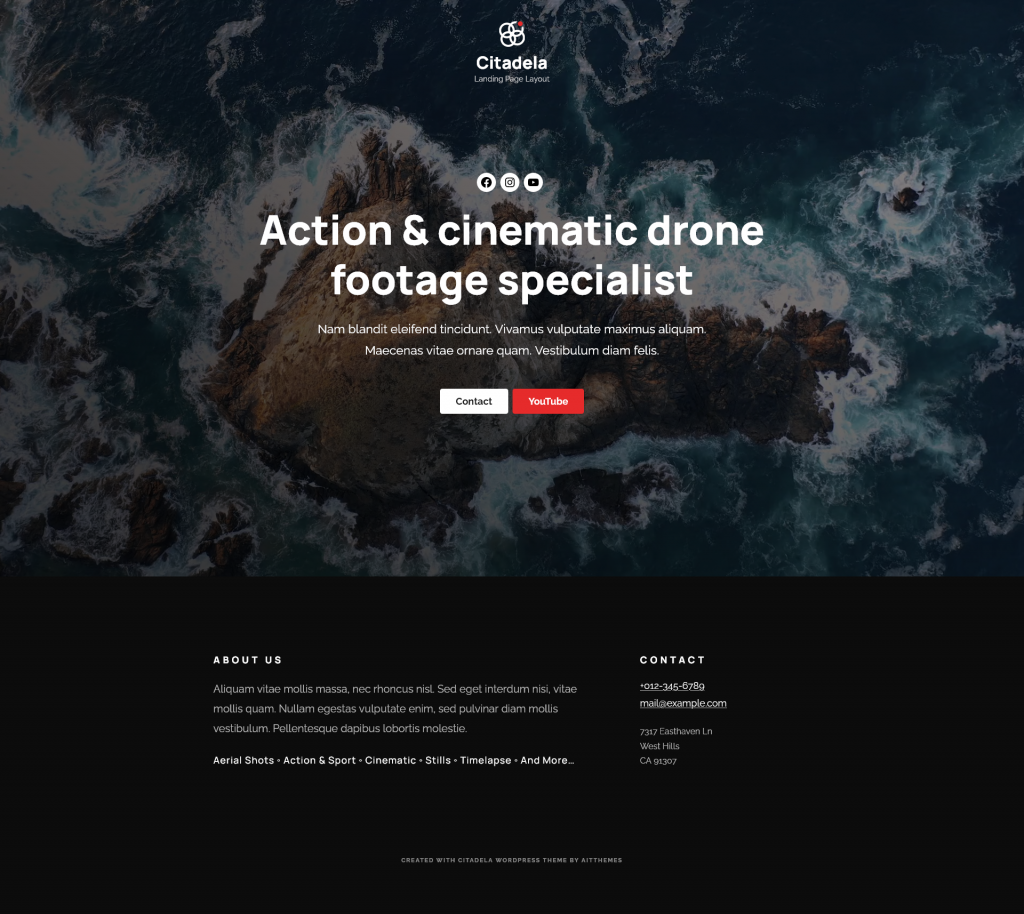
Ось два різних макети, зроблені з наміром створити односторінкову тему WordPress. Ви можете використовувати будь-який з наших дизайнів для односторінкового сайту.


Односторінковий макет WordPress для сайтів має багато переваг і обмежень. Добре знати їх і думати про них заздалегідь. Існують випадки, коли варто обирати, а коли уникати цього типу макета сайту. Крім того, ми пропонуємо вам ідеї про те, як усунути недоліки та поради щодо SEO для односторінкового веб-сайту.
Що таке односторінкова тема WordPress
Це макет, де весь контент сайту відображається лише на одній сторінці. Сторінка розділена на секції. Відвідувач переходить між розділами замість того, щоб завантажувати нову підсторінку. Веб-сайт має одну сторінку (в Pages), на якій зберігається весь контент.
Вам не обов'язково обмежуватися лише однією сторінкою і все одно мати односторінковий макет сайту. Ми пояснимо це нижче, тож продовжуйте читати, щоб дослідити ідеї для вашої красивої та цінної односторінкової теми WordPress, яку ви повністю контролюєте.
Переваги односторінкової теми WordPress
- Короткий контент - швидше написати пару абзаців, кілька важливих презентаційних слів і зібрати разом пару зображень, ніж створювати багато підсторінок на веб-сайті.
- Простота використання - відмінний огляд тексту і того, що і де написано. Все на одній сторінці. Кращий огляд і прийняття рішень про те, що ще потрібно написати.
- Контент-мінімалізм - чиста презентація ідеї, яка вимагає певної стислості та ясності для опису продукту, послуги або історії на сторінці.
Коли добре використовувати односторінкову тему WordPress
Односторінкова тема WordPress може бути чудовим вибором для різних типів веб-сайтів. Якщо у вас дуже простий веб-сайт, якому не потрібно багато наворотів, односторінкова тема може бути хорошим варіантом. Односторінкові теми також часто використовуються для цільових сторінок або одноразових маркетингових сторінок.
Якщо ви не впевнені, чи підходить односторінкова тема WordPress для вашого сайту, ось кілька речей, які варто врахувати:
- Скільки контенту потрібно відображати на вашому сайті? Якщо у вас лише кілька сторінок контенту, то односторінкова тема WordPress може добре працювати.
- Вам потрібні якісь розширені функції або можливості на вашому веб-сайті? Якщо ваш сайт досить простий і зрозумілий, то односторінкова тема, швидше за все, задовольнить ваші потреби.
Швидкий запуск веб-сайту
Це ідеальний варіант, коли потрібно швидко запустити сайт. Найбільш трудомісткою частиною підготовки веб-сайту є написання його контенту. Це одна з головних переваг односторінкового сайту, особливо при використанні теми WordPress і нашого готового макета. Написати контент для односторінкового сайту швидше, ніж весь контент для кількох сторінок. Це не означає, що ви повинні назавжди залишитися з односторінковим сайтом. Ви можете продовжувати копірайтинг і додавати нові підсторінки з часом.

Бізнес-сектор, якому потрібен простий веб-сайт
Не всі компанії мають відділ маркетингу або можуть дозволити собі найняти копірайтера. Тому краще обрати сайт з невеликим набором тексту та зображень. Це буде коштувати дешевше, і це простіше для нетехнічної людини. Для наповнення контентом односторінкового макету, створеного на WordPress, не потрібні знання з програмування чи дизайну.
Спеціальна сторінка продукту
Це ідеальний варіант для запуску нового стартапу або просування унікального продукту. Він також чудово підходить для презентації компанії, її робіт та портфоліо, незалежно від сфери діяльності. Незалежно від того, чи є ви архітектором, дизайнером, розробником або художником. Односторінкова презентація дозволяє компактно представити все важливе на одній сторінці. Ви можете мати унікальний відео-заголовок, привабливий мінімалістичний дизайн і простий у використанні редактор Гутенберга в односторінковій темі WordPress і макеті від Citadela.
Односторінкова тема WordPress з редактором Gutenberg
Gutenberg - це редактор перетягування з безліччю цінних блоків і функцій. Це природний конструктор сторінок для односторінкової теми WordPress. Області знаходяться під повним контролем і налаштовуються за допомогою редактора Gutenberg.
Вміст одного сайту відображається лише на одній сторінці. Користувач прокручує сторінку вгору і вниз, щоб переміщатися по сайту. Для того, щоб користувачеві було зручніше, вам слід додати навігацію. Це може бути функція меню або ви можете додати кілька кнопок. Іншими словами, розмістіть на сайті кілька якорів для кращої взаємодії з користувачем.
Навігація та перелінковка на односторінковому сайті
Односторінкова тема WordPress працює з анкорною перелінковкою. Тобто вам потрібно створити зв'язок між навігацією сайту та його розділами. Якір - це спеціальне посилання, яке ви можете створити самостійно. Це унікальна веб-адреса з 1-2 слів або цифр.
Існує два варіанти того, як зробити анкорну перелінковку.
- Блоки Гутенберга з розширеним введенням HTML-якоря
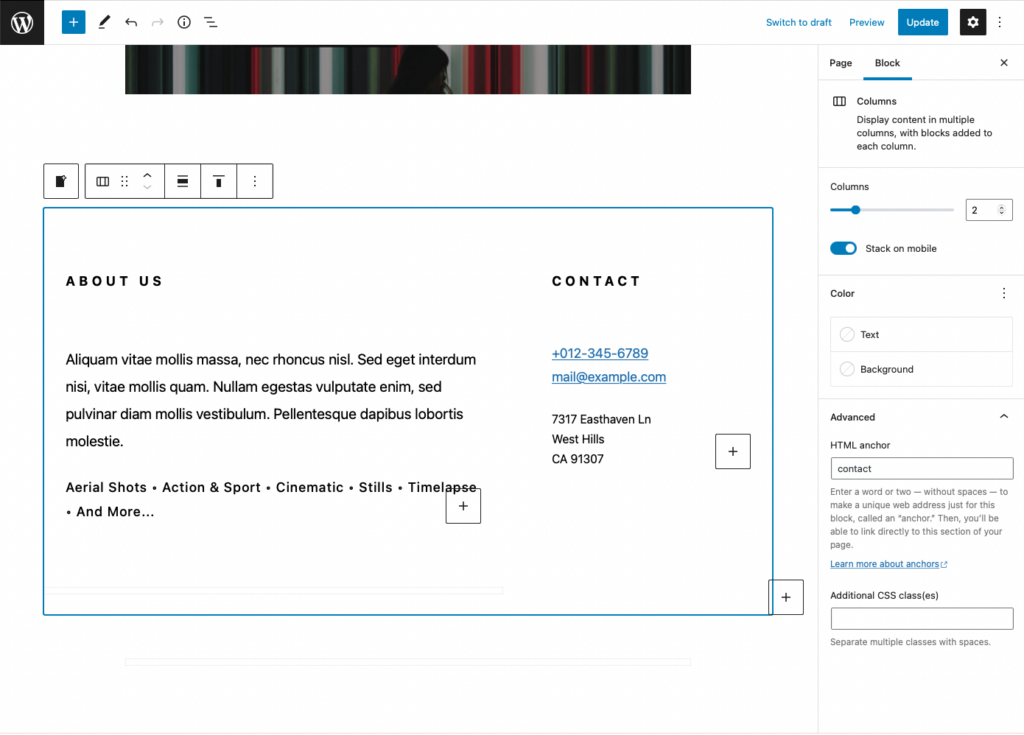
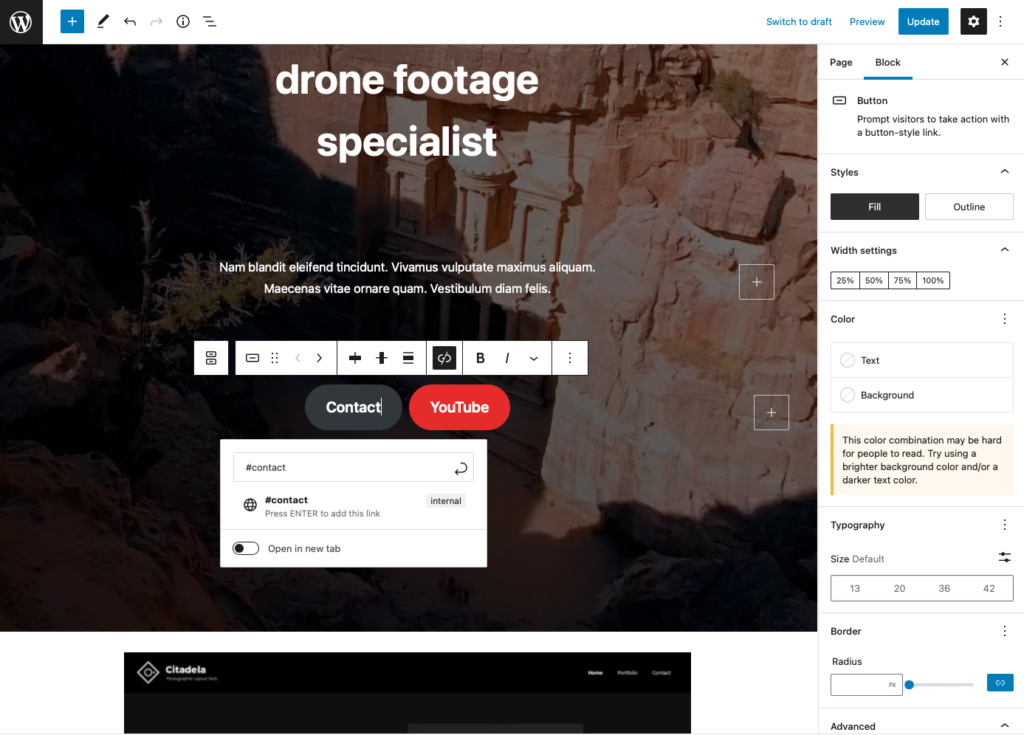
Використовуйте будь-який блок з розширеними можливостями Якір HTML розділ. Ви можете ввести в HTML Anchor будь-який текст і ввести одне або два слова або цифри без пробілів. Це буде унікальна веб-адреса тільки для цього блоку. Це дозволить вам позначити цей розділ і посилатися на нього за допомогою хештегу.
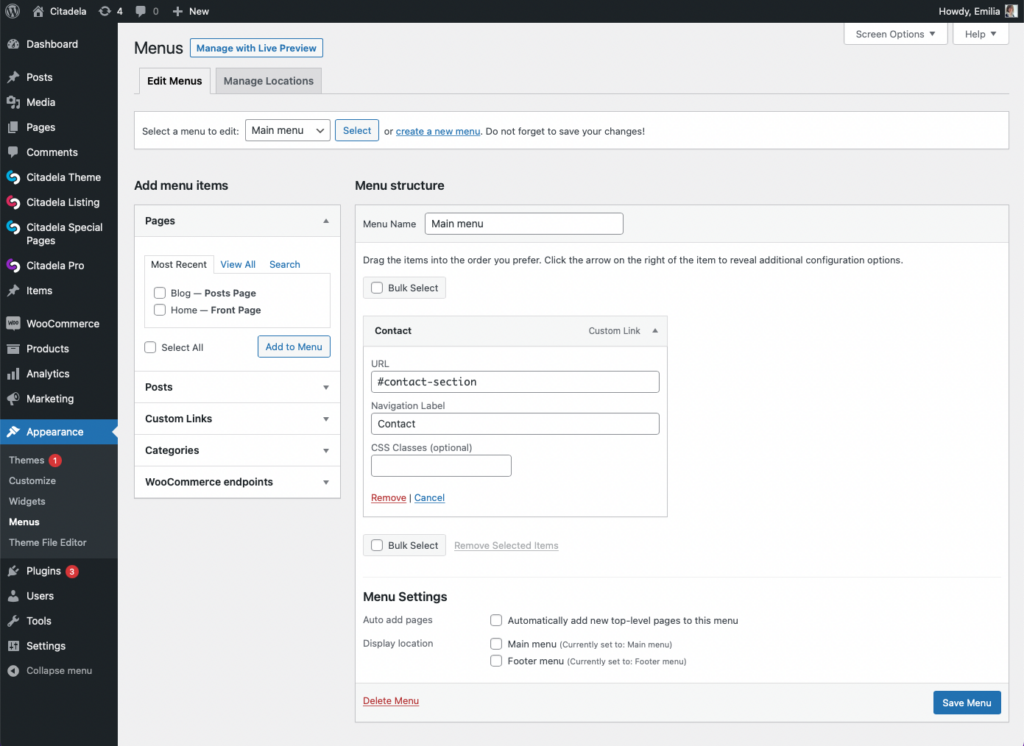
Через # символ і цією короткою веб-адресою ви визначаєте посилання на кнопку, пункт меню або будь-яке інше внутрішнє посилання на веб-сайті. Крім того, ви можете розмістити зовнішні посилання, що містять коротку веб-адресу #, у ваших соціальних мережах або на інших веб-сайтах. Не всі блоки мають розширений HTML-прив'язку, тому будьте креативні і комбінуйте їх, щоб створити красиву область.
У нашому прикладі ми ввели слово "contact" як текст-прив'язку, а потім зв'язали його з кнопкою Contact
Блоки з введенням HTML-якоря
Абзац Заголовок Список Цитата Код Попередньо відформатований Витягнути цитату Таблиця Вірш Всі медіа-блоки Всі блоки дизайну


- Кастомний HTML-блок
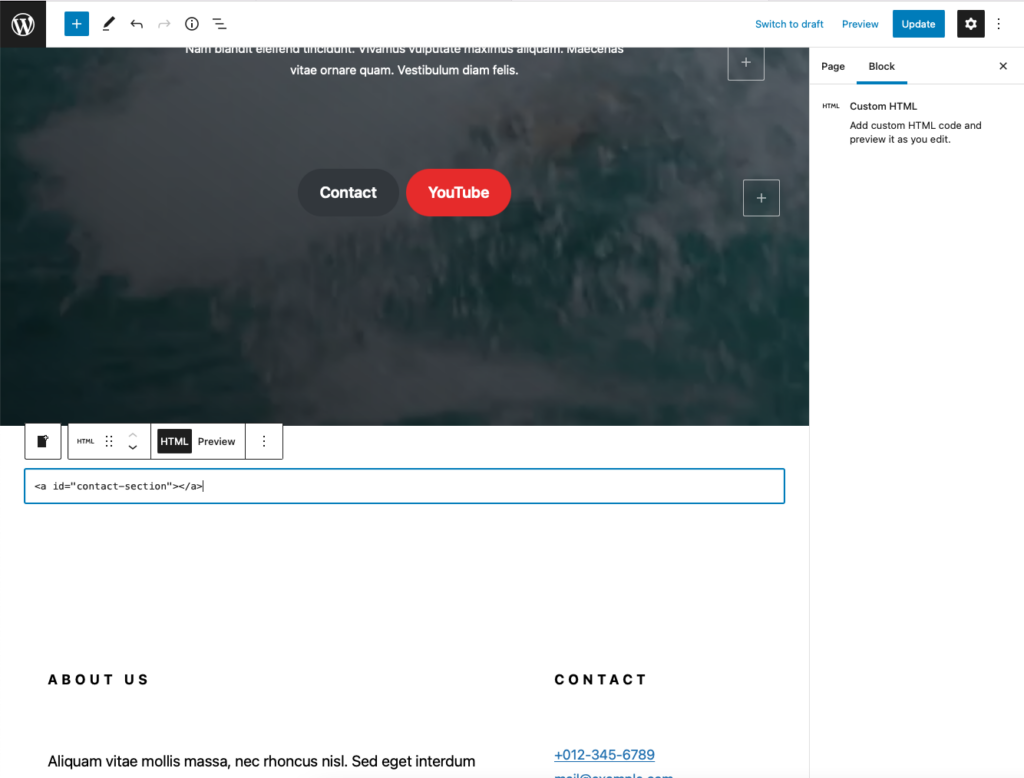
Ви можете знайти його під блоками віджетів. За допомогою нього ви визначаєте, де починається відповідний розділ. За допомогою цього коду ви позначаєте область, в яку можете вставити будь-що (ключову фразу) між "". І ви додаєте точне ключове слово в кнопку або пункт меню, додавши перед ним #.
<a id="yourkeyphrase"></a>

Зручне для користувача середовище в Gutenberg
Односторінкова тема WordPress, побудована на чистому WordPress і редакторі Gutenberg, дає найбільший потенціал для розвитку вашого сайту. Майте на увазі, що лише стандартні рішення гарантують безперервність роботи вашого сайту та сумісність з майбутніми версіями WordPress.
Крім того, якщо ви вирішите додати сторінки, у вас будуть кращі можливості для розширення контенту сайту. Вам не обов'язково назавжди залишатися з односторінковим сайтом, а додати інші підсторінки, наприклад, для ведення блогу або покупок, дуже просто.
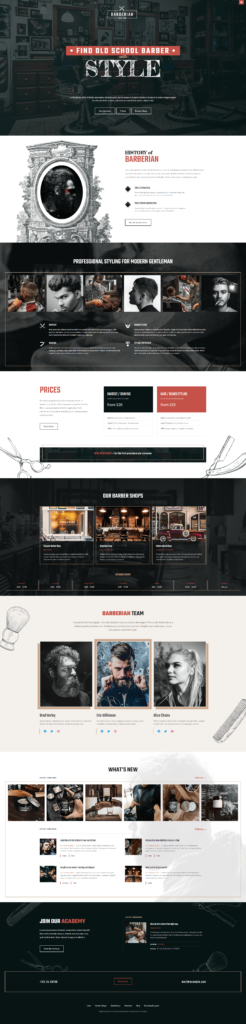
Citadela Layouts зробить ваш односторінковий веб-сайт нестандартним
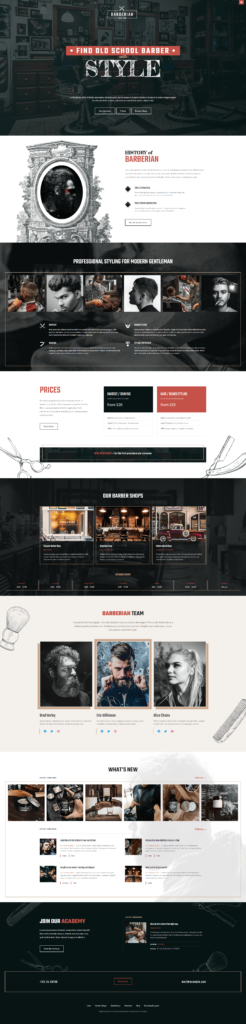
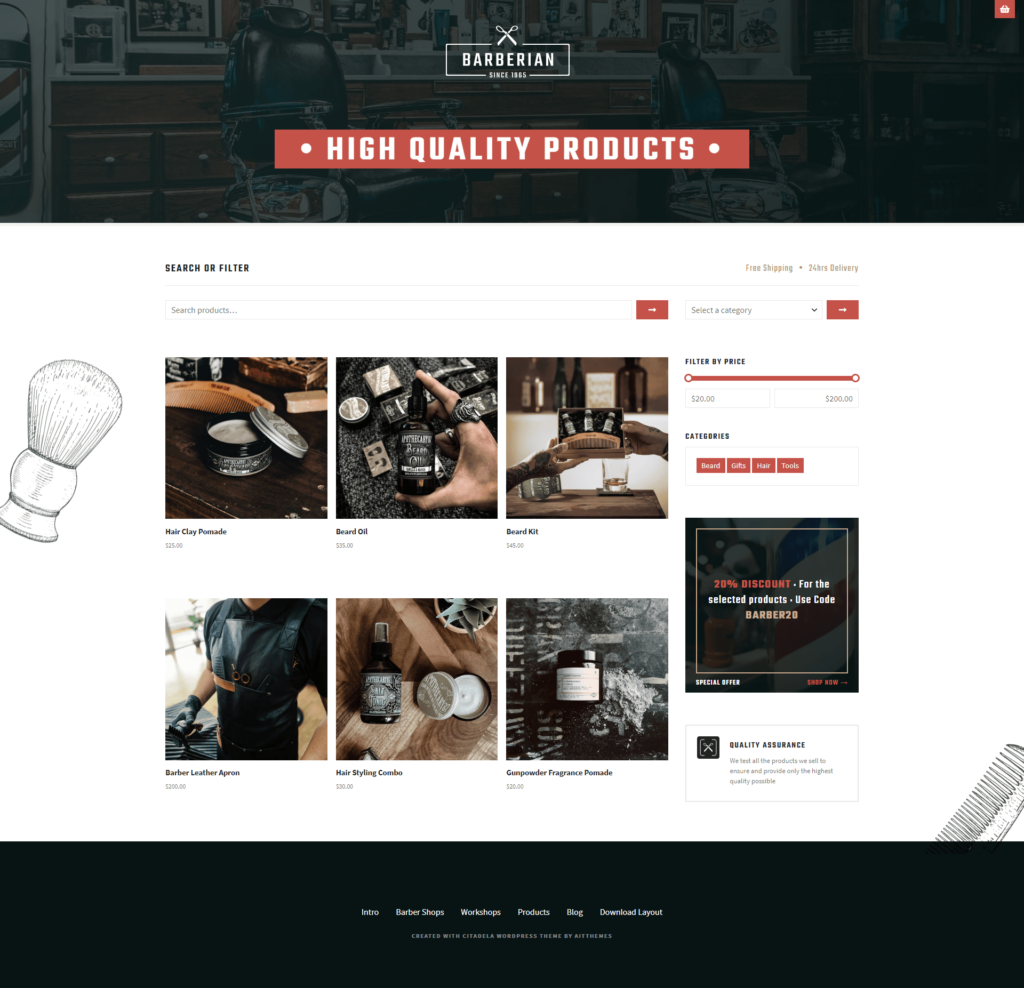
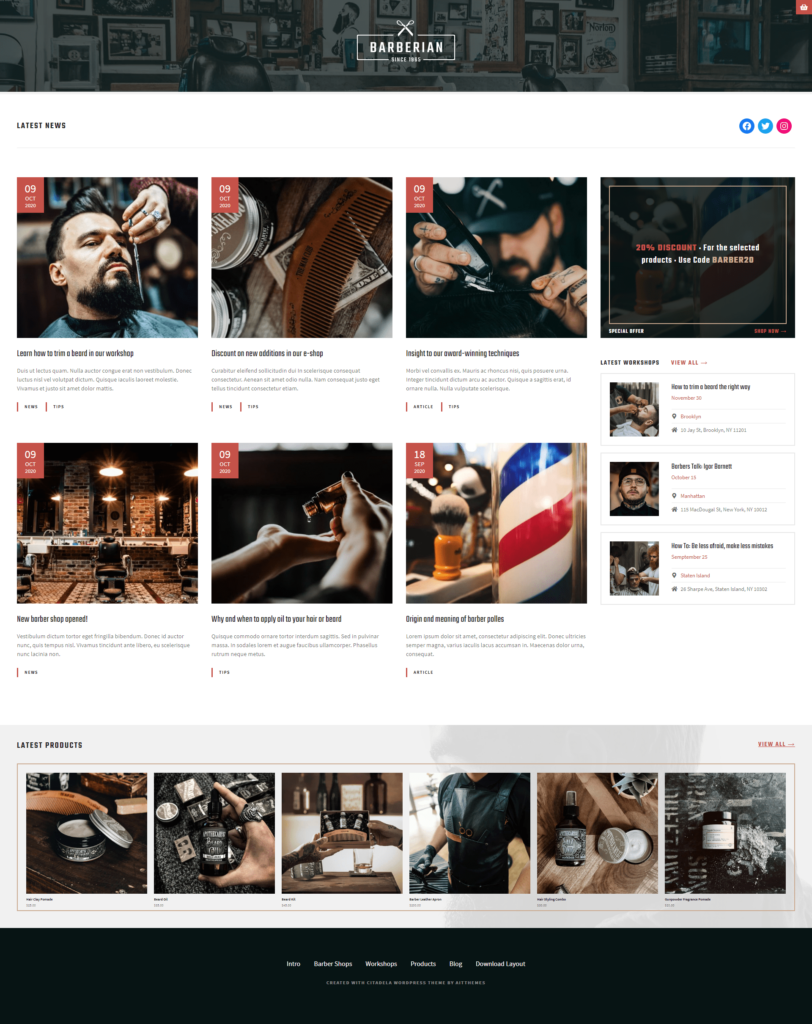
Ви можете імпортувати Citadela шаблон однієї сторінки WordPress на тему Barber. Цей макет є прикладом довгої сторінки. Після імпорту ви можете замінити демонстраційний контент на свій власний. Всі налаштування також завантажені, тому вам не потрібно піклуватися про них.
Він ідеально підходить для мобільних пристроїв, а завдяки плагіну Citadela Blocks ви можете налаштувати адаптивний вигляд. Багато з наших блоків мають розширені налаштування, особливо для мобільних пристроїв. Ви можете налаштувати ці розділи в залежності від типу користувачів вашого сайту.
Кожна частина макета односторінкової теми WordPress Citadela знаходиться під вашим контролем.
Унікальні налаштування в макеті Barber
Макет Barber - це односторінкова тема WordPress для Citadela, яка не використовує стандартне головне меню. Навігація здійснюється за допомогою кнопок і якірних посилань. Цей макет показує, як можна додати електронну комерцію та блог. Меню навігації знаходиться в нижньому колонтитулі.
Блоки Гутенберга та 1ТП5Т
Плагіни Citadela Pro і Listing - це справжній витвір мистецтва. Вони дуже універсальні. Заголовок має фонове зображення. Інші можуть мати один колір, градієнт або не мати жодного. Блок Columns полегшує організацію контенту та інших елементів. Він дозволяє краще розмістити текст і зображення. Рекламуйте послуги та товари або відображайте будь-яку інформацію в блоках у відмінній формі. Відображайте їх у вигляді списку або блоку із зображенням, іконкою або без них.
Список блоків в односторінковій темі WordPress
- Кластери
- Колонки
- Кластери
- Колонки
- Послуги
- Абзаци та тексти
- Таблиця цін
- Години роботи
- Галерея
- Пости
- Елементи з плагіна Citadela Listing для гілок і контактної форми
Завантажте макет Barber для теми Citadela. Ви отримуєте цілий сайт, готовий до копірайтингу. Ви можете побачити, як налаштований кожен розділ. Це допоможе вам при створенні нових розділів.
Один з найбільш використовуваних нами блоків - Cluster. Він дає змогу стильно оформити невелику частину будь-якої сторінки. Ви можете згрупувати кілька блоків в одну частину зі спільним фоном.
Елементи з плагіна Listing
Плагін для лістингу Citadela пропонує чудовий спосіб відображення інформації. Ви можете показати, наприклад, свої філії, презентацію портфоліо, звіт про конкурс або подію.

Додайте WooCommerce на свій односторінковий веб-сайт
Навіть якщо у вас односторінковий сайт, ви можете додати електронну комерцію і продавати товари. Якщо у вас лише один товар, він може бути частиною однієї сторінки. Більше товарів краще просувати і продавати на окремій підсторінці.
Ви можете відображати найпопулярніші або найновіші товари прямо на головній сторінці. Клієнти можуть отримати доступ до інформації про товар або додати його до кошика.
Меню навігації знаходиться в нижньому колонтитулі, але його можна додати як головне меню або деінде всередині односторінкового сайту.
Продавайте свої товари онлайн, використовуючи найкращий плагін для електронної комерції WordPress. Ви можете безкоштовно встановити плагін WooCommerce і створити свій інтернет-магазин за кілька хвилин. Додайте свої товари, завантажте зображення та налаштуйте основні параметри. Все, що вам потрібно для створення веб-сайту електронної комерції, включено в односторінкову тему WordPress.

Односторінковий адаптивний дизайн на тему WordPress
Односторінкова тема WordPress 100% є адаптивною і чудово працює на всіх пристроях. Клієнти можуть знайти ваше відділення або магазин онлайн за допомогою мобільних телефонів, планшетів, ноутбуків і настільних комп'ютерів. Весь сайт автоматично адаптується до розміру екрану. Тема була протестована на багатьох сучасних і старих телефонах і планшетах, таких як iPhone, iPad, Android і Windows.
Доступна функція паралакса
Якщо ви шукаєте елегантну, сучасну односторінкову тему для WordPress з ефектом паралаксної прокрутки, вам сподобається наша колекція найкращих паралаксних тем для WordPress. Ці теми ідеально підходять для креативного бізнесу, інтернет-магазинів та сайтів персональних портфоліо.
Завдяки ефекту паралаксної прокрутки ваш сайт матиме приголомшливий візуальний ефект, який вразить відвідувачів. У поєднанні з односторінковим макетом він створює потужний і цікавий користувацький досвід.
Налаштування ефект прокрутки через блок Cluster.
Недоліки односторінкового макета сайту
Якщо у нас небагато контенту, варто обрати для сайту односторінкову тему WordPress. Вона також підходить для цільової сторінки. Тому що таким чином ми можемо краще координувати послідовність інформації і довше утримувати користувача на сайті.
Однак є й певні обмеження. І корисно знати їх і що з ними робити. Це два параметри сайту. Вони стосуються всіх, а не тільки односторінкових сайтів. Однак з ними можна працювати, і, зрештою, вони не повинні бути в мінусі.
- переглянута стилізація для стислості та зрозумілості інформації
Можна сказати, що для стилізації не потрібні описові маркетингові тексти. Потрібно відразу переходити до суті.
- освоїти SEO верстку односторінкового сайту складніше
Ось відповідь на питання, як вирішити SEO для однієї сторінки в двох словах. SEO вимагає хорошої стратегії ключових слів і тем. І не бійтеся вибирати класичний макет для блогу.
Як керувати SEO (навіть для одного макета сторінки)
Типовими рекомендаціями для SEO-практик є наступні:
- багато контенту
- різні ключові слова
- швидкість завантаження веб-сторінки
- оптимізація зображень
- назвати заголовки
- анкерні лінії
- інші
Кількість контенту обмежена. Але правда в тому, що якість перевищує кількість.
Najkritickejsi bod je rôznorodosť kľúčových slov. Všetky ostatné odporúčania sa viac menej môžu dodržať. Найважливішим моментом є різноманітність ключових слів. Всіх інших рекомендацій можна більш-менш дотримуватися.
Що потрібно знати про SEO для односторінкових сайтів
З усього вищесказаного випливає, що односторінковий макет підходить для бізнесу, який:
- він може ранжуватися за вузьким колом ключових слів, які належать до однієї спільної тематики, або
- є фізичним бізнесом і пов'язаний з конкретним місцем, або
- компанія не залежить лише від органічних відвідувань (має постійних клієнтів, рекомендації з вуст в уста)
Якщо ви майстер оптимізації, то знаєте (а якщо ні, то дізнаєтесь зараз), що Google періодично випускає оновлення, які змінюють органічне ранжування в пошуковій видачі. Тоді великі SEO-експерти пропонують рекомендації, яких слід дотримуватися.
В останні роки ми спостерігаємо значні зміни у виборі ключових слів.
Підбір ключових слів був доповнений вибором теми. Застосовувати це на практиці означає добре вивчити свою нішу та поведінку користувачів. Необхідно розуміти користувачів та їхні потреби. Правильно відповідати на їхні запитання за ключовими словами. Знати, на якому етапі покупки вони знаходяться, коли шукають певний термін.
Незалежно від того, чи обираєте ви односторінковий макет, чи переходите на класичний багатосторінковий сайт, основою для створення контенту є аналіз ключових тем і слів.
Спробуйте змішати веб: одна сторінка і блог
Ведення блогу - чудовий спосіб побудувати відносини з клієнтами. Ви можете доручити створення контенту відділу маркетингу або аутсорсингу копірайтингу.
Не змінюйте свій намір створити односторінковий сайт. Просто розширюйте сайт за допомогою цих постів у блозі, а дизайн і контент можна залишити короткими.
Розділ блогу буде працювати на підсторінках, щоб ви могли орієнтуватися на різні ключові слова. Крім того, ви можете забрати деякі пости з головної сторінки. Деякі веб-дизайнери скажуть, що це втрачає сенс односторінкового макета. З іншого боку, веб-дизайнер - це не веб-маркетолог. Чудовий на вигляд сайт сам по собі марний, якщо на ньому немає відвідувачів.
Іншими словами, спробуйте односторінкову тему WordPress, і якщо вона вам не підійде, ви можете будь-коли перейти на класичний стиль. Це чудово про редактор Гутенберга в WordPress.

Пишіть, грайте та змінюйтесь
Ви можете створити веб-сайт, який буде працювати на вас, лише регулярно підтримуючи контент на сайті (включаючи дизайн і технічні елементи). Не хвилюйтеся про те, що ви зіпсуєте свій гарний зовнішній вигляд.
Завдяки Gutenberg ви нарешті можете керувати вмістом сайту з комфортом. Ви можете копіювати всю сторінку перетягуванням, навіть зі старих тем. Грайте з блоками і швидко змінюйте. Існує чудова можливість розвивати та вдосконалювати сайт у довгостроковій перспективі. Gutenberg пропонує більш просте управління контентом, ніж сторонні конструктори сторінок або спеціалізовані теми, оскільки це природне середовище для WordPress.
Висновок
Створити привабливий веб-сайт за кілька хвилин можливо, якщо ви вибрали надійну тему WordPress і підготували свій контент. Однак, вам варто подумати про те, щоб адаптувати текст і зображення під макет обраної вами теми WordPress для однієї сторінки.
Ми зібрали інформацію про те, чому і коли можна використовувати односторінковий макет сайту. Пост містить список плюсів і мінусів. Також є кілька корисних порад щодо SEO при створенні односторінкового макету. Який ваш досвід роботи з односторінковими веб-сайтами? Ви коли-небудь створювали такий сайт?
Не соромтеся залишати свої коментарі, ділитися досвідом або демонструвати свою роботу. Поділіться статтею з друзями, колегами, родиною або навіть з собакою

