Зміст
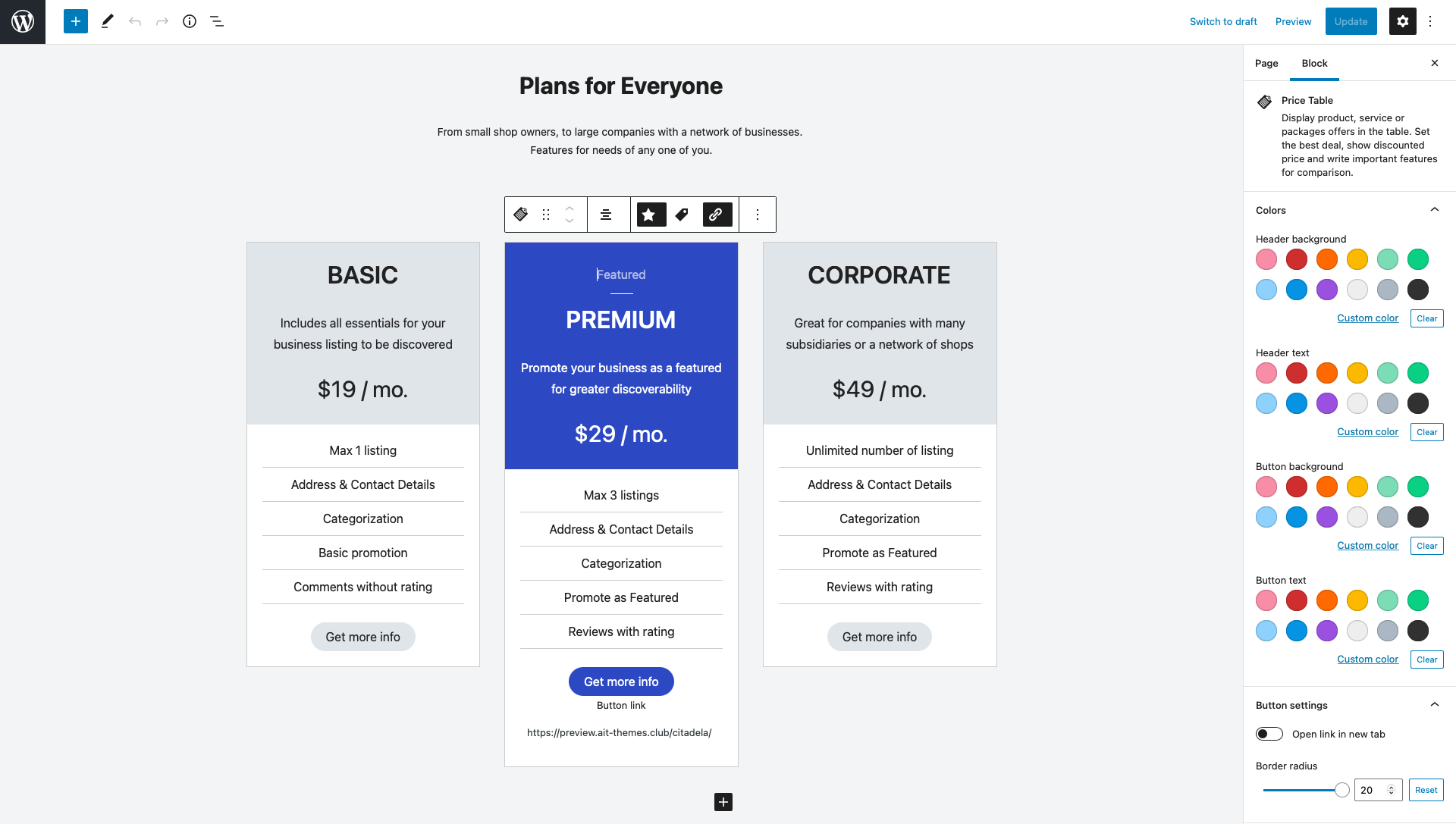
Якщо ви читаєте цю статтю, це означає, що ви продаєте товари або послуги. Тут ви дізнаєтеся, як створити прайс за допомогою редактора Gutenberg в WordPress. Плагін Citadela Blocks містить багато цінних кастомних блоків, які полегшать вам життя. Одним з них є блок "Таблиця цін". Давайте подивимося нижче, як він виглядає в Gutenberg.
Ви дізнаєтеся, як створити таблицю цін, щоб представити пакети підписки на каталог і будь-які інші ціни, наприклад, варіанти веб-дизайну для ваших клієнтів.
Функція "Таблиці цін" може бути корисною для будь-якого сайту. Незалежно від того, які послуги ви продаєте, вам потрібно представити їх досить зрозуміло. Дуже важливо, щоб відвідувач став клієнтом.
Найкращі практики
Тож давайте спочатку розглянемо теорію. У ній йдеться про те, як представити цінову пропозицію пакетів продуктів і послуг. У таблиці цін порівнюються пропоновані пакети.
Тому він має бути зрозумілим, простим, але в той же час містити основні функції продукту чи послуги. Саме ці функції мають бути ключовими при прийнятті рішення клієнтом. Вони повинні чітко говорити про те, що містить кожна упаковка і в чому відмінності між коробками.
Дизайн цінової пропозиції
Користувачі зацікавлені в тому, що вони отримають за свої гроші, і обирають продукт чи послугу, які найбільше відповідають їхнім вимогам щодо функцій. Водночас, за доступною ціною.
Вислухайте користувача, про що він запитує перед покупкою. Переконайтеся, що у вас зрозуміло написана таблиця цін. Безсумнівно, окрім змісту таблиці, необхідно приділити час її оформленню.
Отже, основна ідея таблиць цін проста. Вони використовуються для того, щоб красиво представити різні пакети пліч-о-пліч, щоб ваші клієнти могли побачити різницю. Отже, таблиця цін повинна містити великий заголовок, ціну (очевидно), перелік функцій і кнопку заклику до дії (CTA).
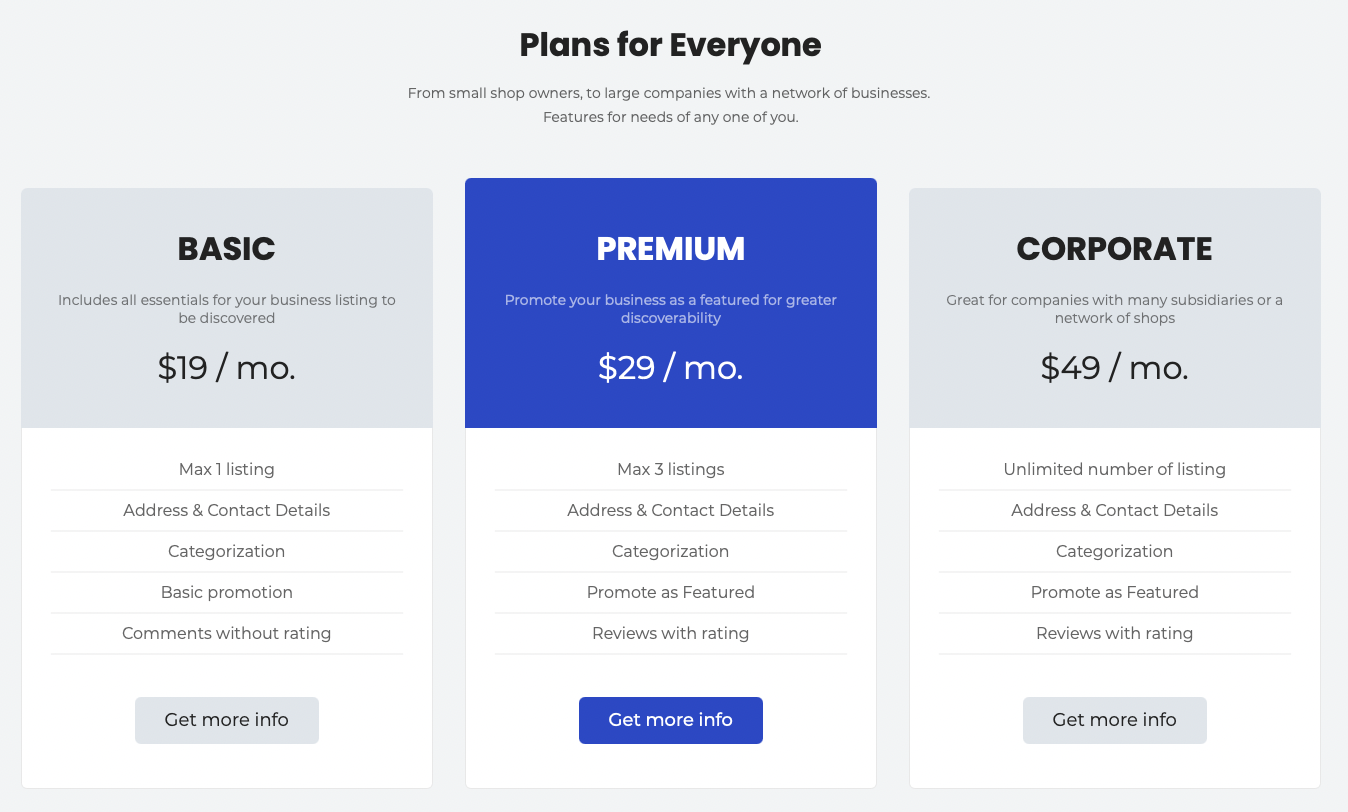
А ось так це виглядає на живому сайті:
Якщо ви хочете дізнатися більше про блок "Таблиця цін", не соромтеся переходити до нашого розділу онлайн-документація.
Які ще блоки ви хотіли б додати до плагіна Citadela Blocks? Будь ласка, повідомте нам про це в коментарях нижче.