İçindekiler
Yeni bir içerik gönderirken, yalnızca sayfanın iyi görünmesi için değil, genel grafik düzenine dikkat etmek önemlidir. Belirli bölümlerin uygun şekilde vurgulanması, netliği artırır ve ziyaretçinin dikkatini içeriğinizin önemli bölümlerine çeker. Sonuç olarak, kullanıcı makalenin tamamını okumasa ve bunun yerine sadece gözden geçirse bile en önemli bilgileri alacaktır.
Bugün, tırnak işaretleri kullanarak WordPress editöründeki metni vurgulamaya odaklanacağız. Size belirli durumlarda blok alıntıların ve kısa alıntıların nasıl yapıldığını göstereceğiz ve aralarındaki farkı açıklayacağız.
Makale aşağıdaki soruları yanıtlamaktadır:
- Blok alıntı ne zaman kullanılır?
- WordPress düzenleyicide blok alıntı nasıl eklenir
- Blok stilleri ve Blockquote bloğunun biçimlendirilmesi
- Tırnak işaretleri: Ne zaman kullanılır?
- Bir Pullquote bloğu nasıl eklenir?
- Blok özelleştirme
- Sonuç: Alıntı bloğu mu yoksa Kısa alıntı bloğu mu?
Blok alıntı ne zaman kullanılır?
Blockquote terimi, ifadenin kısaltılmasıyla oluşturuldu. blok alıntılar bu, tek bir içerik parçasının (bloğunun) bir alıntısı olduğu anlamına gelir. Genellikle makalenin kendisinden çıkarılan metin değildir. Blok alıntılar harici kaynaklara atıfta bulunur. Bunları bir alıntı olarak kullanabilirsiniz:
- Başka bir kaynak ve profesyonel yayınlar
- ünlü insanlardan alıntılar
- Mutlu müşterilerden referanslar
Blok alıntılar, belirli bir içerik parçasına dikkat çeker. Bilgileri, içeriğin geri kalanından grafiksel olarak ayırarak önemli olarak işaretlerler. Blok alıntılar genellikle görsel olarak tırnak işaretleri veya tırnak işaretleri ile gösterilir. Ancak, son görünümleri kullandığınız WordPress temasına bağlıdır.
WordPress düzenleyicide blok alıntı nasıl eklenir
Bir Sayfaya veya Gönderiye blok alıntı eklemek için Alıntı Bloğu adı verilen özel bir blok vardır. Sayfanıza çok kolay bir şekilde eklenebilir:
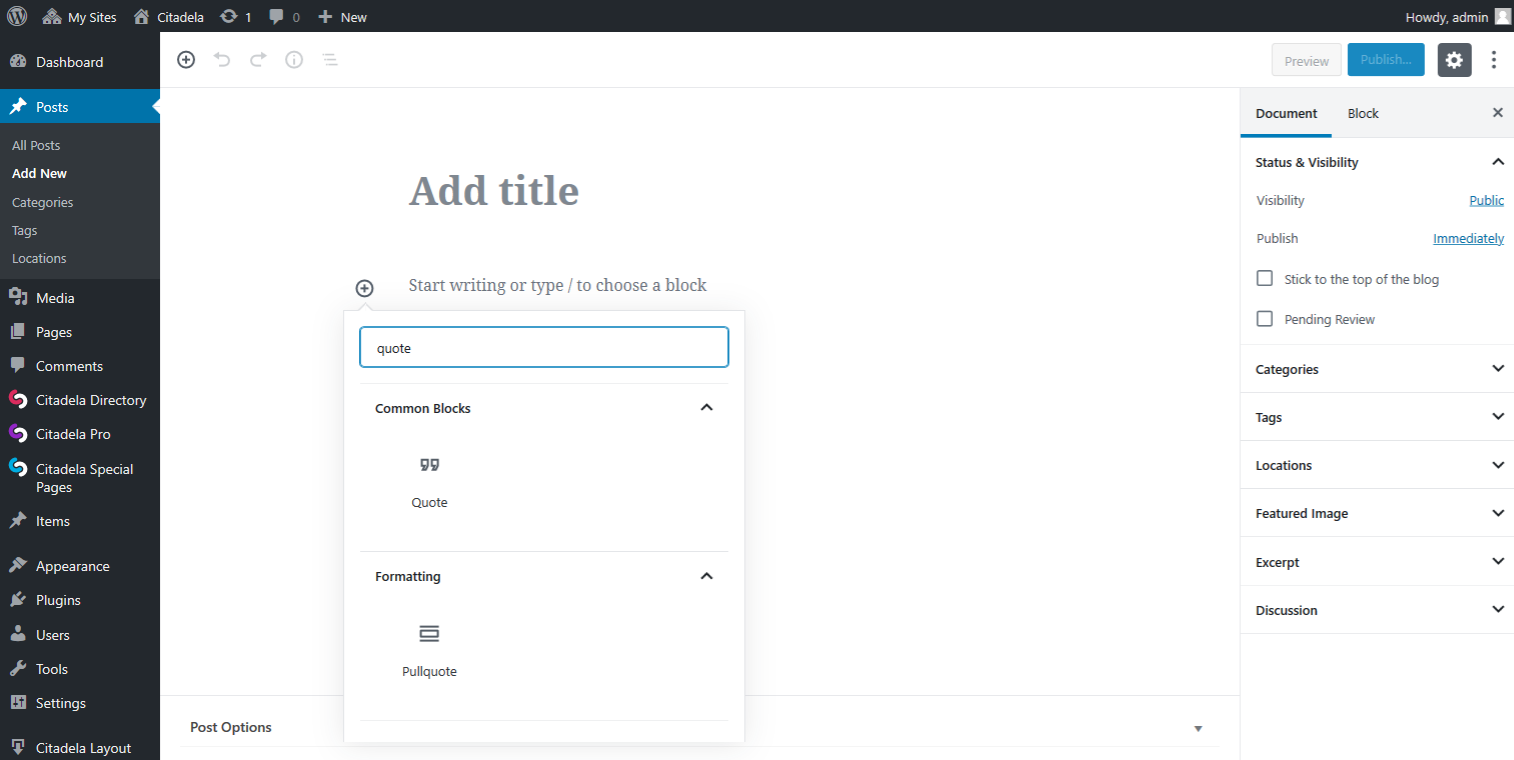
1. İlk seçenek, bloğu yerleştirmek istediğiniz düzenleyicide veya üst çubukta bulunan "+" sembolüne tıklamaktır. Ardından, arama çubuğunda "alıntı" kelimesini arayın.

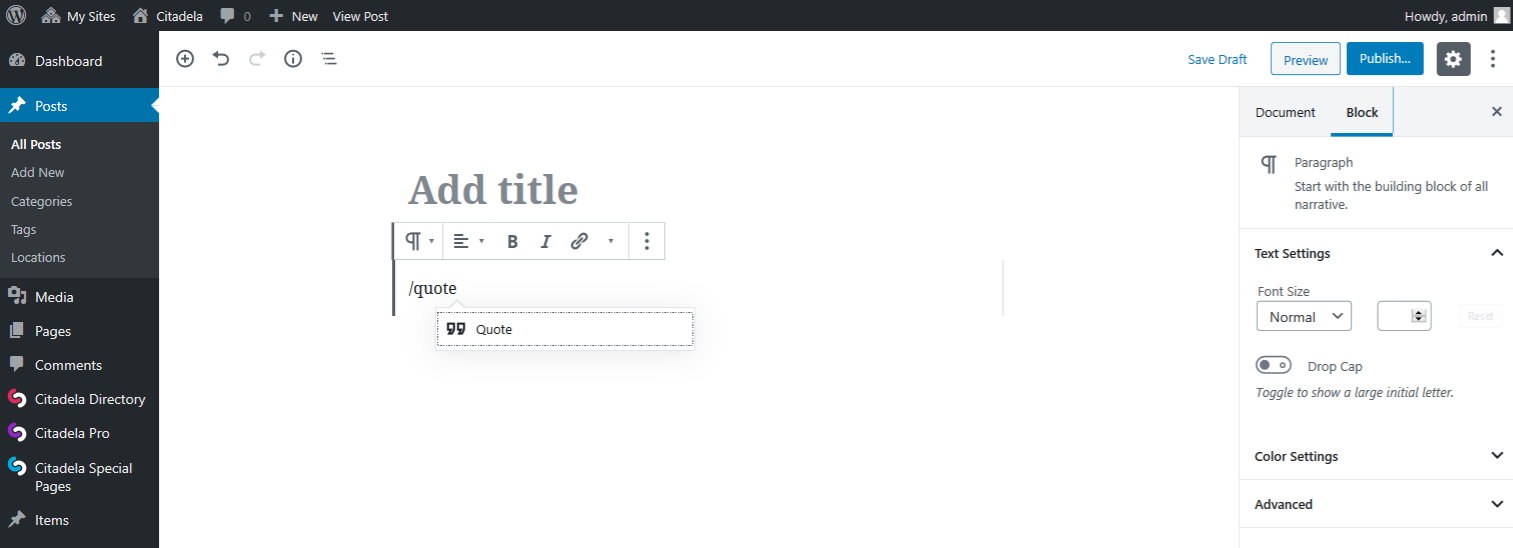
2. İkinci seçenek, bir eğik çizgiden “/” sonra adını yazarak bir blok aramaktır.

Hepsi tamam. Yer tutucu ve "Alıntı yaz" metni içeren bir blok oluşturdunuz.
Blok stilleri ve biçimlendirme
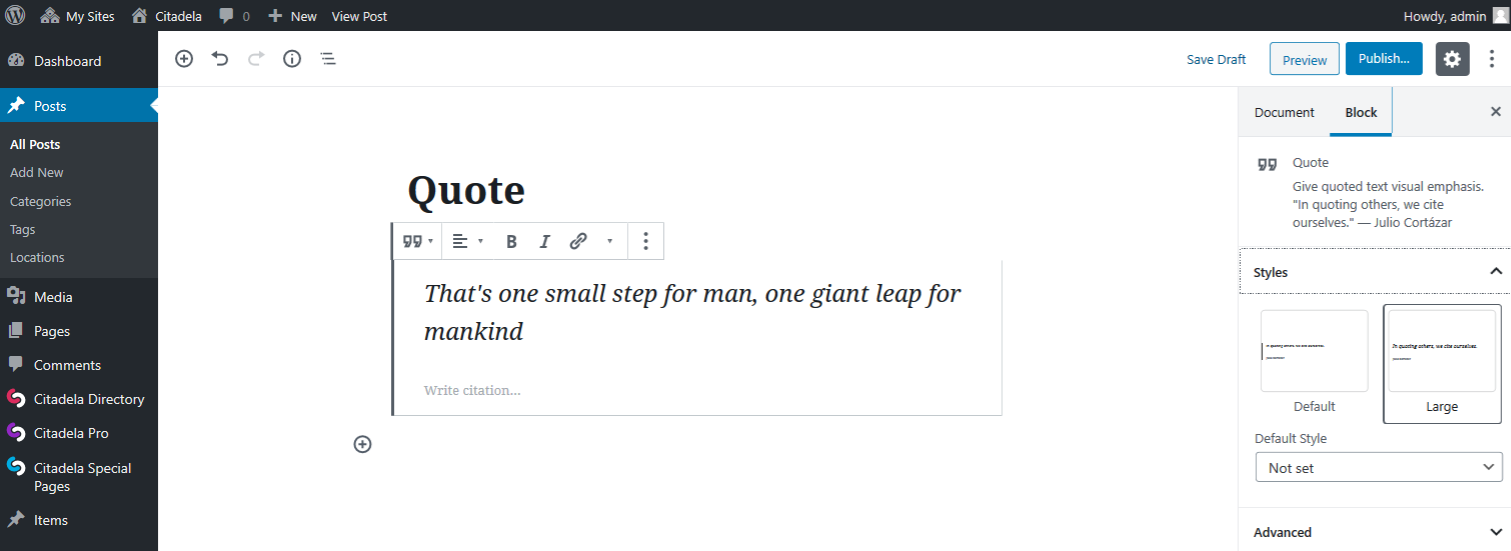
Yeni eklenen Alıntı Bloğu, varsayılan bir stile ve biçimlendirmeye sahiptir. Alıntıyı vurgulamak ve içeriğinizin geri kalanından ayırmak için dikey bir çizgi vardır. Ancak, araç çubuğundaki tırnak işaretleri (“) simgesine tıklayarak veya sağ taraftaki Inspector'da “Styles” öğesini seçerek stili “Büyük” olarak değiştirebilirsiniz.
Büyük Stil dikey çizgiyi kaldırır, yazı tipi boyutunu büyütür ve İtalik olarak değiştirir. Alıntının önizleme sayfasındaki son görünümü, kullandığınız WordPress temasının tasarımına bağlı olsa da.

Blok alıntı biçimlendirmesi, paragraf biçimlendirmesine benzer. Alıntı formatı Kalın veya İtalik olarak ayarlanabilir, hatta bir alıntı içinde bir köprü (URL) kullanabilirsiniz. Metin hizalaması sola, ortaya veya sağa olabilir. Alıntı bloğunun kendisi her zaman içeriğin genişliğine sabitlenir.
Blockquote'u başka bir blok türüne dönüştürün
Blockquote'u tek bir tıklama ile başka bir blok tipine dönüştürebilirsiniz. Avantajı, doğrudan Alıntı bloğundan Pullqoute'a veya tersine geçiş yapabilmenizdir. Aralarından seçim yapabileceğiniz tüm mevcut blokların tam listesi:
- Paragraf
- Çekiliş
- Başlık
- Liste
Tırnak işaretleri: Ne zaman kullanılır?
Blok alıntılar harici kaynaklara atıfta bulunurken, alıntılar doğrudan sayfanızın içeriğinden çıkarılan en önemli bilgileri vurgular. Bu, Gönderinizdeki veya Sayfanızdaki belirli bir paragrafa dikkat çekecekleri ve önemini vurgulayacakları anlamına gelir.
Çekme teklifleri nasıl çalışır?
- İçeriği ve yapısını geliştiren bir grafik öğesi olarak
- Sayfayı kaydırırken kullanıcının dikkatini çekerler.
- Bir sayfada alt başlıklar veya başlıklar olarak kullanılabilirler.
Bir Pullquote bloğu nasıl eklenir?
WordPress blok düzenleyicisinin (5.0'dan önceki sürümler) piyasaya sürülmesinden önce, çekme tırnaklarını CSS'de biçimlendirmek gerekliydi. Şimdi, Pullquote bloğu sayesinde bunları birkaç tıklamayla ekleyebilirsiniz. Kısa alıntı bloğunu sayfaya eklemek, Alıntı bloğunu eklemekle tamamen aynıdır. Bunun yerine arama yaparken bu bloğun adını kullanın.
Kısa alıntı bloğunun özelleştirilmesi
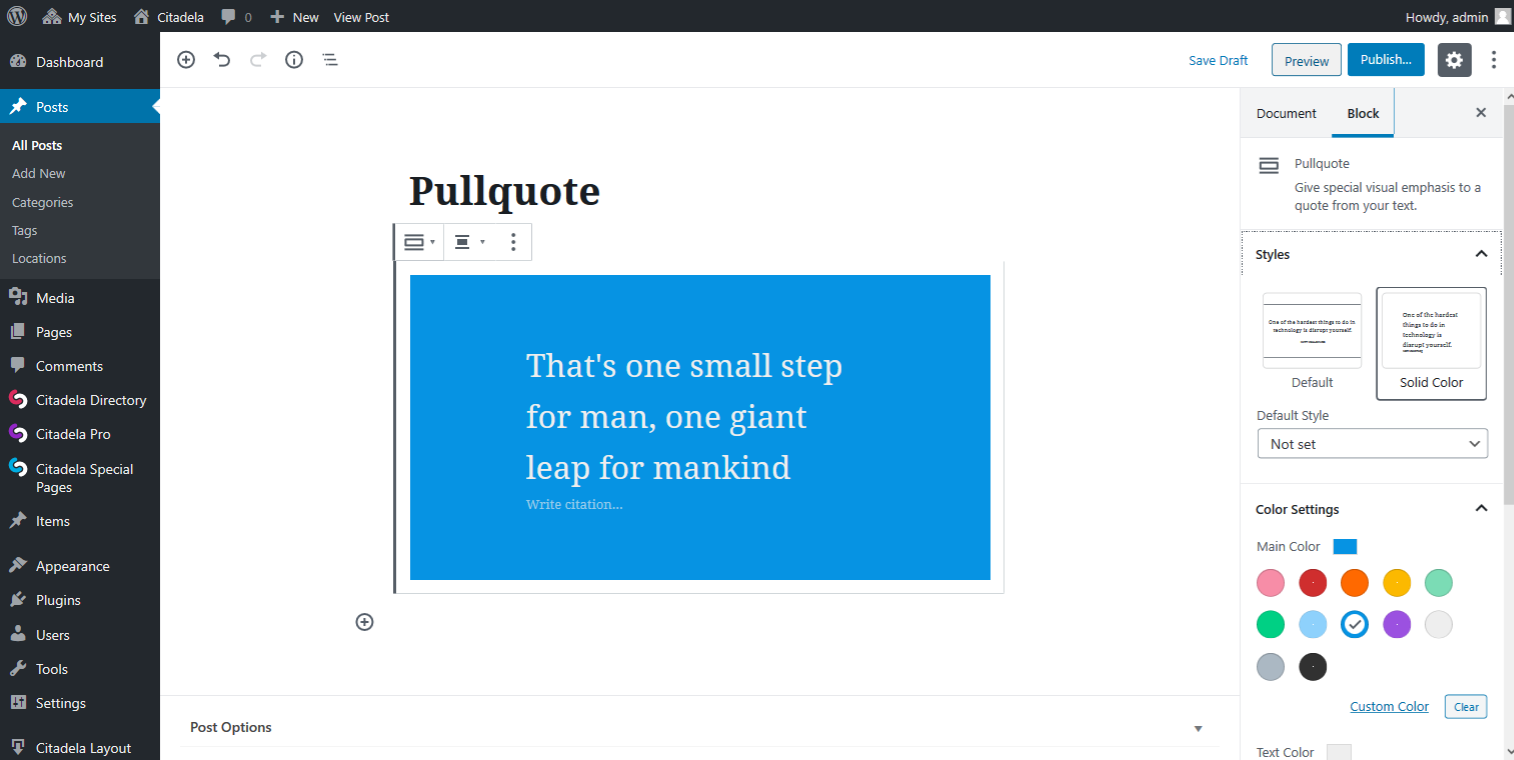
Pullqoute bloğu 2 temel stil sunar – Varsayılan ve Düz Renk. Araç çubuğunda veya Müfettişte bunlar arasında geçiş yapabilirsiniz. Nasıl görünüyorlar?
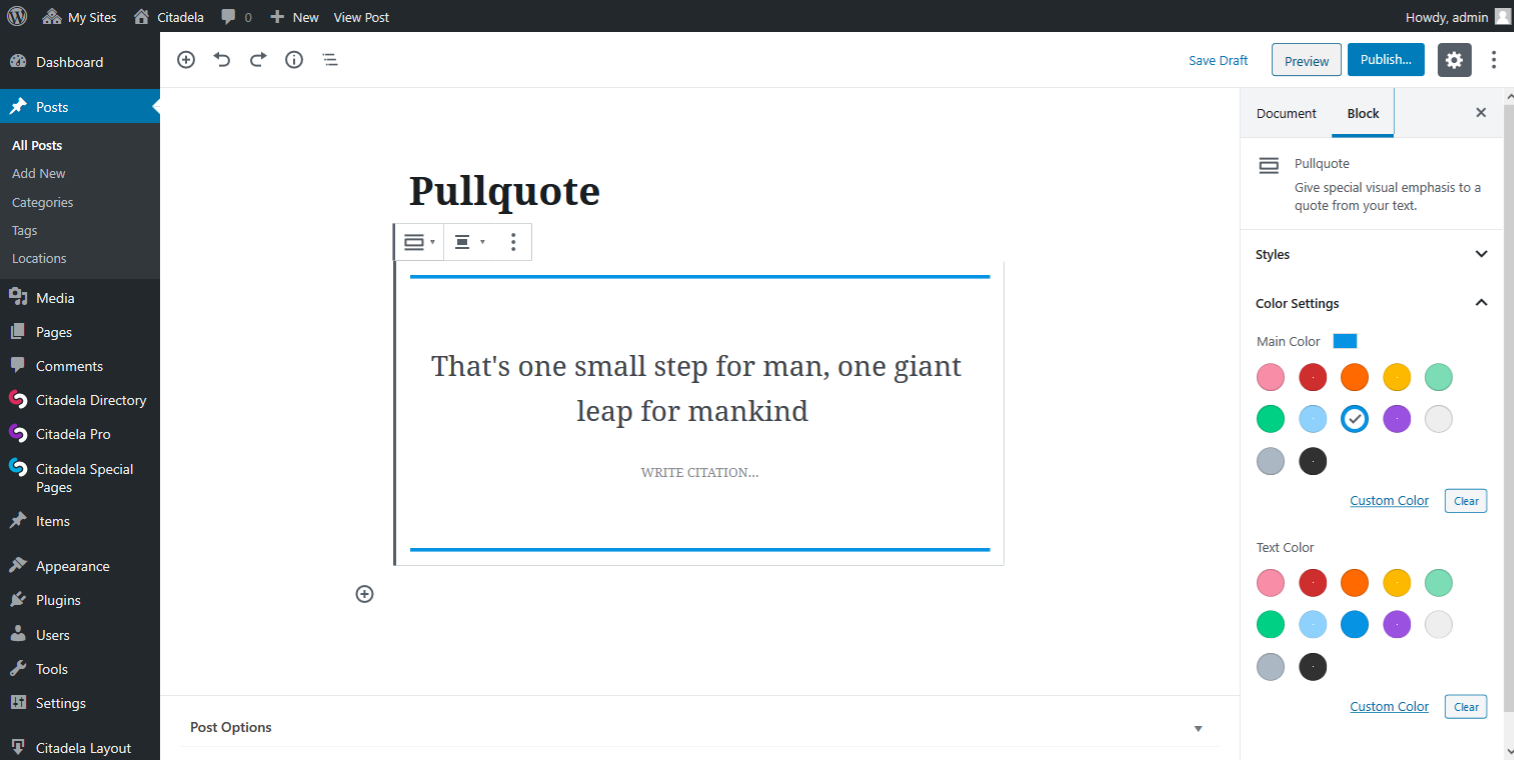
Varsayılan stil şu şekilde karakterize edilir: iki yatay çizgi, alıntının üstünde ve altında. Arka plan beyaz kalacak olsa da bu iki çizginin rengini değiştirebilirsiniz.

Öte yandan, Düz Renk, daha sade bir tasarımda bir stildir ve çizgisiz. Varsayılan stille karşılaştırıldığında, yazı tipi boyutu biraz daha büyüktür ve Düz Renk stili kullanırken tüm bloğun arka plan rengini seçebilirsiniz.

Hangi stili seçtiğiniz önemli değil, her ikisinde de yazı tipi rengini değiştirebilirsiniz. Kalın, İtalik veya URL ekleme gibi standart bir paragraf biçimlendirmesi de mevcuttur.
Gelişmiş Pullqoute blok hizalama seçenekleri
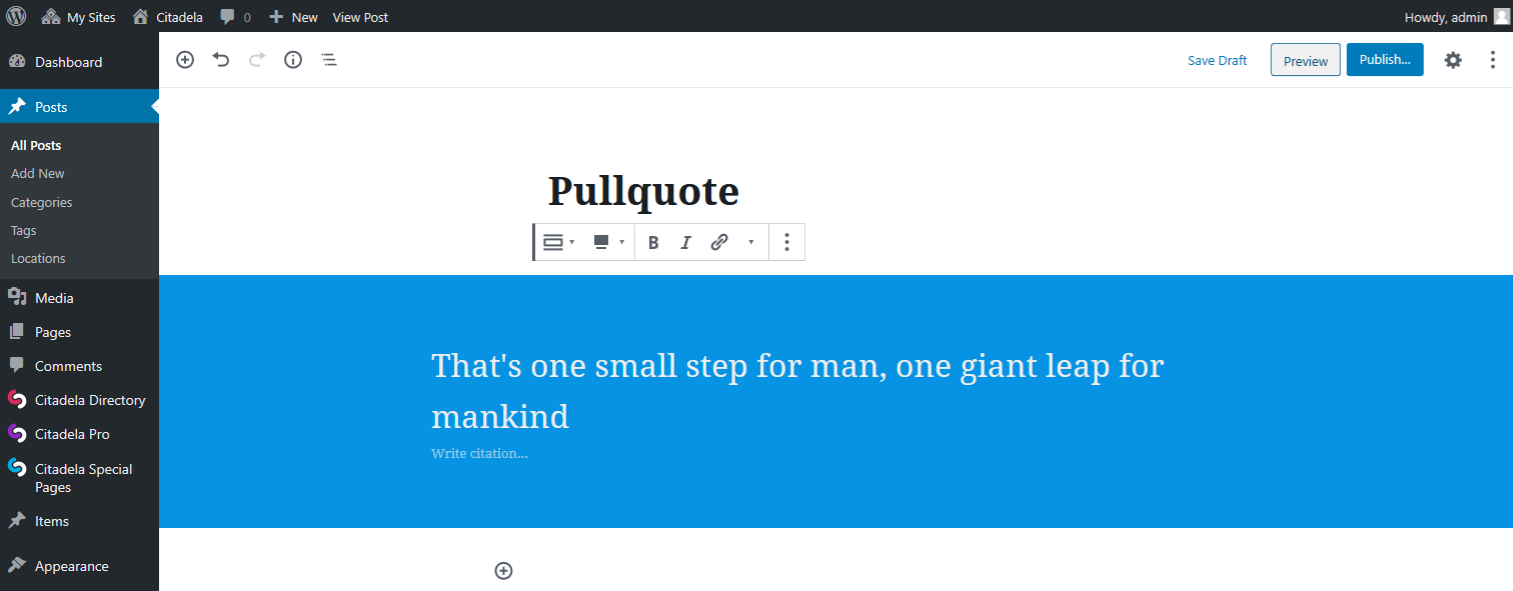
Alıntı bloğunun aksine, Pullqoute bloğu daha fazla hizalama seçeneği sunar: standart hizalamaya (sol, sağ, orta) ek olarak geniş genişlik veya tam genişlik.
Geniş ekran görünümü sayesinde pullqoute, başlık veya alt başlık olarak kullanılabilir. Sayfadaki içeriği güzel bir şekilde bölmekle kalmaz, aynı zamanda kullanıcıyı sayfada gezinmeye devam etmeye ikna etmek için bir uçurum görevi görür. Lütfen Pullquote'unuzun son görünümünün temanızın tasarımına bağlı olduğunu unutmayın. Tüm temalar da gelişmiş hizalama seçeneklerini desteklemez.

Citadela teması, sorunsuz bir şekilde geniş genişlik veya tam genişlik arasında seçim yapmanızı sağlar.
İndirin ve kendiniz görün!
Başka bir Blok tipine dönüştürme
Kısa alıntı bloğu, başka bir blok türüne sınırlı dönüşüm olanaklarına sahiptir. Aslında, Pullquote bloğu yalnızca Alıntı bloğuna dönüştürülebilir.
Sonuç: Alıntı bloğu mu yoksa Kısa alıntı bloğu mu?
Alıntı bloğu yerine Alıntı bloğu ne zaman kullanılır ve bunun tersi de geçerlidir?
Ünlü kişilerin görüşlerini ve alıntılarını sunarken veya dış kaynaklardan alıntı yapmak için Alıntı bloğunu öneririz. Alıntı, kullanıcıların doğrudan Sayfada veya Gönderide bulamayacağı bir metin olmalıdır. İncelemeleri diğer içeriklerden grafiksel olarak ayırdıkları için (hem tasarımda hem de biçimlendirmede – örneğin italik kullanarak) referanslar için mükemmeldir. İlk bakışta bir alıntı olduğu ve dolayısıyla üzerinde durulması gereken bir şey olduğu anlaşılıyor.
Pullqoute bloğu, doğrudan sayfadaki metinden alınan anahtar bilgileri vurgulamak için kullanılmalıdır. Kısa alıntılar içerikten alıntılar olduğundan, web ziyaretçilerinizin makaleyi baştan sona okumadan en önemli mesajı öğrenmelerine olanak tanır. Ancak, bir Pullquote bloğundaki bilgiler gerçekten çekiciyse, ziyaretçiyi sitenizde daha fazla zaman geçirmeye teşvik edecektir. Ek olarak, Pullqoute'u başlık olarak veya alt yazıların yerine de kullanabilirsiniz.


Merhaba Ivi,
wordpress blockquote'u doğru şekilde kullanma konusundaki bu kılavuz için teşekkürler, onu tema düzenleyicim aracılığıyla eklemeye çalıştım ve neredeyse her şeyi çökertiyordum. Tekrar teşekkürler.
Lütfen hangi WordPress içerik tablosu eklentisini kullanıyorsunuz? Çok güzel ve sitemde uygulamak isterim.
Merhaba Bolarisa,
senin iltifat için teşekkürler. Lütfen şu adreste yayınlanan ayrıntılı bilgileri inceleyin: https://www.ait-themes.club/create-table-in-wordpress-Without-plugin-blog/
Saygılarımla!
Zlatko
AİT ekibi
Hey,
Bu gerçekten iyi bir okuma. Paylaşım için teşekkürler!
Citadela pro plugins tema düzeni örneğimde, alıntıdaki fotoğrafı nasıl değiştireceğimi bulamadım
https://prnt.sc/v26fce
Selamlar,
yazdığınız için teşekkürler. Bilgi bankamızı ve/veya video eğitimli belgelerimizi kontrol etmenizi rica ediyoruz:
https://www.ait-themes.club/ait-themes-documentation/
Ya da teknik sorularınızı doğrudan özel destek bileti sistemimize göndermekten çekinmeyin. Lütfen https://system.ait-themes.club/support/add-question adresinden hesabınıza giriş yapın.
Saygılarımla!
Zlatko
AİT ekibi