Kazalo vsebine
Logotip je na (skoraj) vsaki spletni strani. Veliko prispeva k videzu spletnega mesta, prvemu vtisu, ki ga obiskovalci dobijo, ko odprejo spletno mesto, in je vsekakor stvar blagovne znamke. Dobro oblikovan logotip pomaga potencialnim strankam poslati pravo sporočilo o vašem podjetju in poveča prepoznavnost vaše blagovne znamke. To je marketinški vidik v zvezi z logotipi, kaj pa tehnična plat vprašanja? Kako je treba oblikovati dober logotip in kakšne parametre mora imeti. Tukaj je vpogled našega izkušenega oblikovalca in front-end razvijalca Petra.
Velikost in dimenzije logotipa
Ko prvič oblikujete logotip, vedno razmišljajte korak naprej. Najbolje pa je, če razmišljate več korakov naprej in razmislite o tem, kje bo logotip prikazan in na kakšne druge načine se bo uporabljal. Velikost logotipa je treba izpeljati glede na vse njegove možne uporabe. Če logotip oblikujete v fiksni velikosti pikslov, se lahko zlahka zgodi, da njegovi parametri ne bodo omogočali kakovostnega tiskanja, saj tiskana oblika zahteva drugačno ločljivost dpi kot zasloni. Po drugi strani pa, če logotip ustvarite kot vektorsko grafiko, ga boste lahko izvozili v poljubni ločljivosti.
Dimenzije grafičnega logotipa so zelo individualne. Kljub temu poskrbite, da bo logotip videti dobro v vseh velikostih. Če npr. oblikujem logotip za glavo svoje spletne strani, moram biti ves čas oblikovanja pozoren na to, kako je videti.
Bolje je oblikovati preprostejši logotip brez velikega števila podrobnosti, saj lahko te v manjših velikostih izginejo. Enostavnejši logotipi bodo vedno ostali jasni in čitljivi. Izognili se boste potrebi po oblikovanju več različic istega logotipa, če ga bo treba pomanjšati.
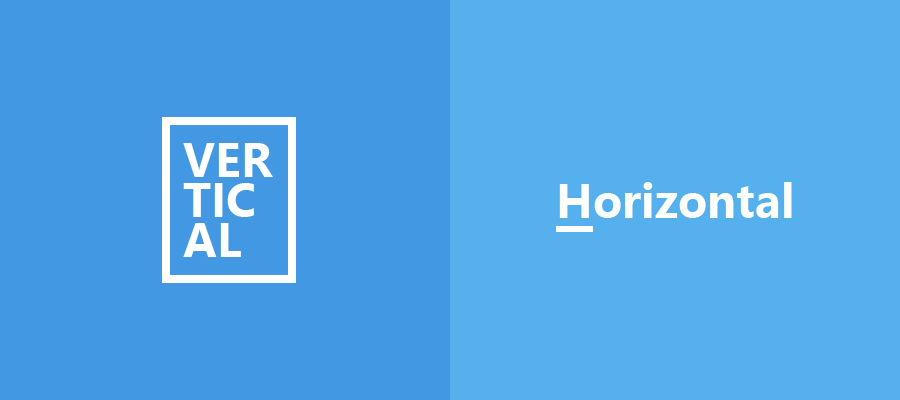
Z vodoravnimi logotipi je lažje delati
Navpično ali vodoravno? Navpični logotipi se ne prilegajo vedno sorazmerno preostalemu videzu spletne strani in jih je težje oblikovati. To velja dvakrat, ko gre za teme WordPress. Pri oblikovanju logotipa upoštevajte odzivnost spletnega mesta in videli boste, koliko bolje bo vodoravni logotip videti na različnih napravah.
Če ste že izbrali temo, preverite, katere dimenzije logotipa bi bile najboljše, da bi se lepo prilegal. Ali obratno. Če ste oblikovali končni logotip, izberite temo, ki bo omogočila njegov pravilen prikaz. Vsaj če se želite izogniti preoblikovanju teme ali ustvarjanju nove različice logotipa za temo.
Logotip bo prikazan na več različnih mestih na vaši spletni strani ali bolje rečeno v temi WordPress. To je le še en razlog, da se izogibate preveč zapletenim logotipom.

Vsebina logotipa
Ko se sprva odločate o oblikovanju logotipa, lahko izbirate med več vrstami logotipov:
- ikona/slika
- logotip ali tipografija (samo ime v določeni pisavi ali grafičnih nastavitvah)
- kombinacija obojega
Videz logotipa je odvisen od teme spletnega mesta/poslovne usmeritve. Odražati mora določeno sporočilo, ki se nanaša na poslovanje. Npr. če imamo podjetje z določenim izdelkom, lahko ta izdelek postane del logotipa. Prodaja koles - kolo. Pisanje prispevkov na spletnem dnevniku - pisalo, knjiga itd. Na drugi strani, Ni nujno, da logotip vsebuje kar koli posebnega, lahko je abstrakten, samo preproste geometrijske oblike, vendar si ga je treba zlahka zapomniti. Navdih lahko poiščete na internetu in si ogledate vzorce logotipov na straneh Behance ali Dribble.
Če nimate zamisli ali nimate v mislih nič posebnega, kar bi lahko uporabili kot slikovni del logotipa, lahko preprosto uporabite tipografski logotip. Na voljo je veliko pisav na fonts.google.com ki so brezplačni za komercialno uporabo. Ni pravilo, da uporabite pisavo serif, ki je videti bolj resna, vendar dobro je izbrati preprostejšo pisavo, ne kot comic sans itd. 😀 Strankam ne bomo predstavljali svojih divjih idej, saj imajo svoje... Nočemo jih odvračati, ampak želimo povečati stopnjo konverzije.

Če bi kljub temu želeli imeti v logotipu grafični simbol, bi ga lahko ustvarili npr. iz začetnic imena. To se pogosto uporablja, kadar logotip predstavlja ime osebe, tj. njene začetnice.
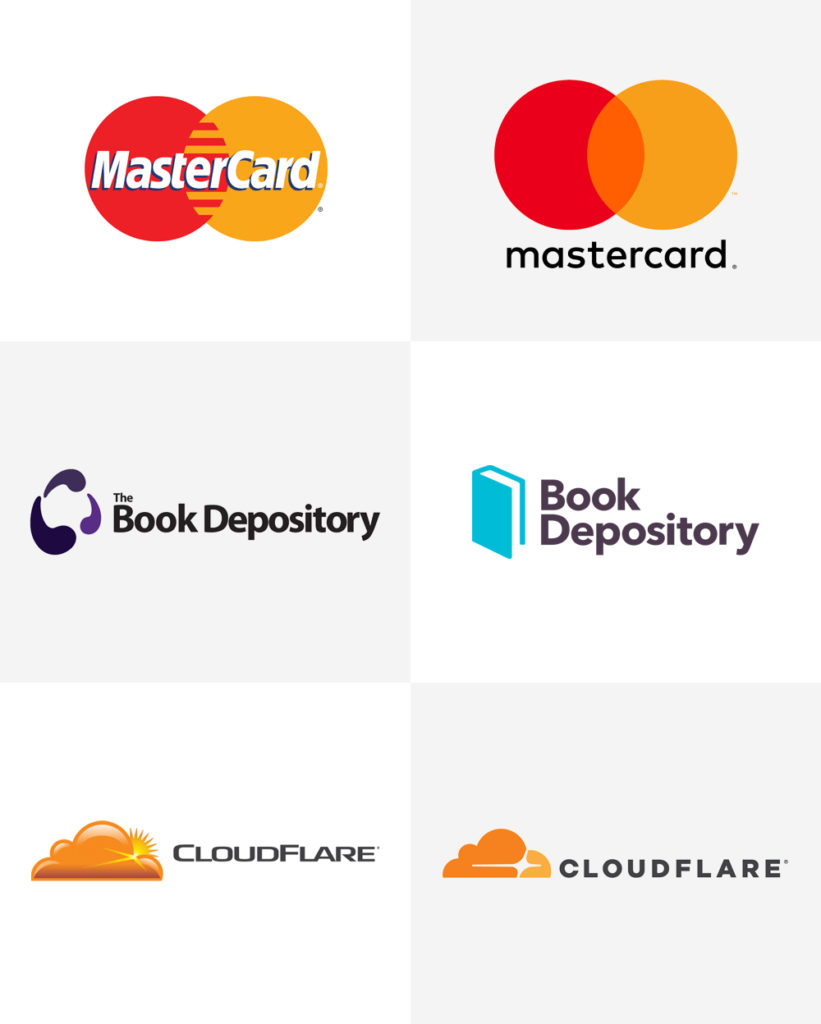
Danes je trend uporabe preprostih logotipov. Tudi velika podjetja poenostavljajo svojo blagovno znamko, saj to ničemur ne škodi.
Vir: http://www.underconsideration.com/brandnew/archives/
Barve
Logotip mora biti izdelan v več barvnih različicah. Osnovna mora biti v barvi blagovne znamke, druge različice pa morajo biti oblikovane tako, da so primerne za temna in svetla ozadja. Dobra praksa je, da imate tudi enobarvno različico ali dvobarvno različico, zlasti za namene tiskanja. V tem primeru je dobro tudi preveriti, ali ni nepotrebnih podrobnosti, ki jih tako ali tako ni mogoče natisniti.
Barva logotipa mora biti usklajena s preostalo barvno shemo spletnega mesta. Ni nujno, da je logotip barvit, da pritegne pozornost. Dovolj je, če uporabite samo eno barvo ali ujemate dve barvi, če se vam ne zdi primerno ujemati več barv. Ime je običajno vizualizirano v temnih barvah, ki so blizu črne, ali pa v beli, odvisno od ozadja, nato pa je grafični simbol barvit. Vendar to ni pravilo.
Na spletu so na voljo tudi različni generatorji, ki vam lahko pomagajo uskladiti več barv, npr. coolors.co/app Oglejte si to orodje za barvno kolo iz Canve in izberite popolno kombinacijo.
Nastavitev logotipa v temi WordPress
Demo teme WordPress vam bo pokazal, kako bo vaš logotip prikazan na vsaki različni odzivni postavitvi spletnega mesta. Kot smo že omenili, če imate logotip že oblikovan, izberite najprimernejšo temo WP, ki bi se lepo ujemala z logotipom vašega podjetja.
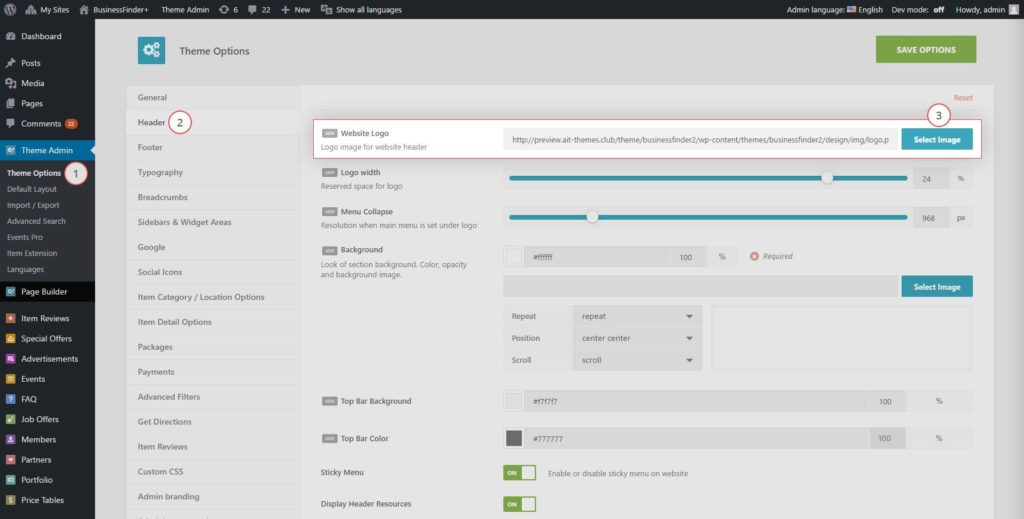
Za dodajanje logotipa na spletno mesto, pojdite v Theme Admin in izberite Možnosti teme.
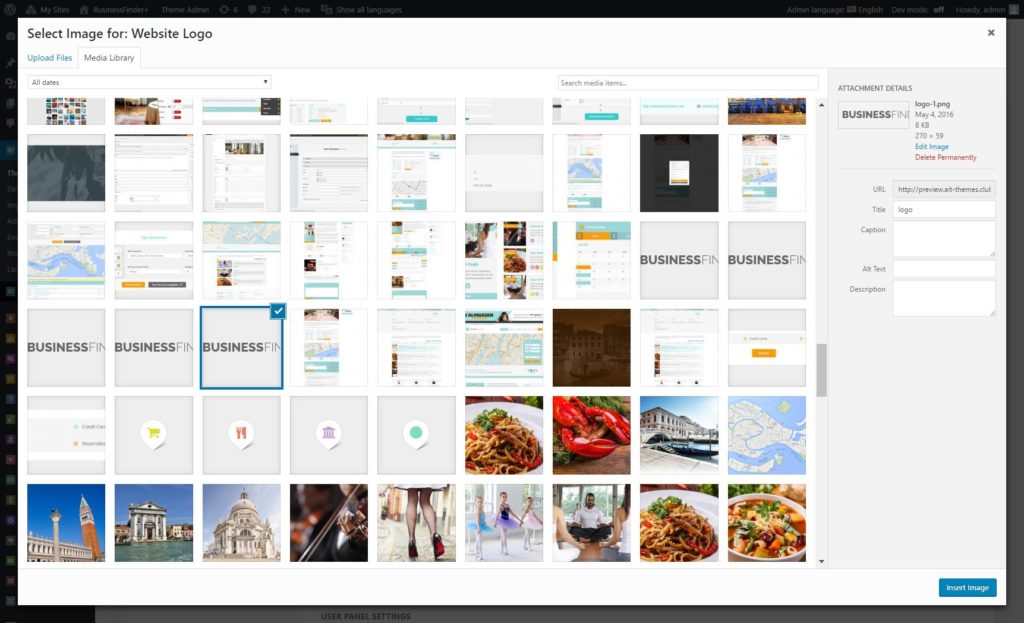
Na strani za nastavitev možnosti teme pojdite na Header. Svoj logotip naložite s klikom na "Izberite sliko" besedilo gumba v nastavitev Logotip spletne strani. Kliknite Shrani možnosti.
Obiščite predogled spletnega mesta in si oglejte, kako je prikazan vaš logotip.
Oblikovanje prvega logotipa je stvar, o kateri je treba veliko razmišljati. Osredotočite se na sporočilo, ki ga želite poslati svojim strankam. Logotip bo predstavljal vašo blagovno znamko v prihodnjih letih. Dobro oblikovan logotip bo dolgo časa ostal z vami in ne bo zahteval velikih sprememb. Ne pozabite, da je trend poenostavljanje stvari, namesto da bi jih še bolj zapletali. Če torej že imate logotip, ki ima preveč podrobnosti, barv ali krivulj, razmislite o njegovi sveži in sodobni različici. Če jo dodate na svoje spletno mesto WordPress, je to vprašanje 3-4 klikov in že je končano.





Zelo lep članek in hvala za delitev.
Hvala za vaše povratne informacije, še naprej bomo objavljali zanimive stvari 🙂
Hvala za odlične nasvete! Imam pa vprašanje, za katerega mislim, da bi ga lahko
verjetno odgovor. Zanima me, ali samostojni spletni oblikovalci/razvijalci ponavadi nastavijo svoje stranke z
deljeno ali namensko gostovanje? Želim se prepričati, da je njihova spletna stran
je hiter. Vsak vpogled bi bil zelo hvaležen!
Pozdravljeni,
hvala za vaš komentar. Žal nismo izvedli nobene študije/raziskave, vendar bomo o tem ponovno razmislili in sprejeli moško odločitev.
Lep pozdrav!
Zlatko
Preoblikovanje podjetja v blagovno znamko ni lahka naloga, vendar podjetje za znamčenje
Pozdravljeni,
Hvala za vaš kompliment.
Prijazno!
Zlatko
iskal sem oblikovanje logotipa, kako oblikovati logotip v eni uri, kot sem slišal o izdelovalcu logotipov, se počutim srečno po uporabi izdelovalca logotipov. Po tem sem iskal način, kako dodati ta logotip na moje spletno mesto, ki sem ga našel na vašem blogu, hvala za delitev.
Pozdravljeni,
hvala za vaš komentar in pohvale tudi.
Če bi vas zanimale še kakšne druge teme, nam to sporočite.
Imejte lep dan!
Zlatko
Velik vodnik o tem, kako lahko nastavite logotip na spletnem mestu WordPress. Koristne informacije za mene .Hvala za delitev informativne vsebine
Pozdravljeni,
hvala za kompliment. Če imate kakšno idejo o tem, kaj bi moralo biti naslednji blog post, vas prosimo, da nas kontaktirate nazaj.
Lep pozdrav!
Zlatko
morate jasno objaviti o trenutni različici posodobitve wordpress. nekatera vprašanja niso rešena . samo pišite o posodobljenih blogih wordpress
napišite podrobne informacije o trenutnih posodobljenih različicah wordpress. ker je bila moja spletna stran wordpress cms, vendar nisem mogel objaviti nobenih slik bloga, kakšna je rešitev??
Pozdravljeni,
Hvala, ker ste nas kontaktirali nazaj. Ali nam lahko posredujete vaše uporabniško ime, registrirano v našem sistemu, še bolje pa bi bilo, da podrobno opišete, v kateri temi ste naleteli na zgoraj omenjeno težavo?
Drugič,
najboljša rešitev za pomoč bi bila, če bi se obrnili neposredno na naš forum za podporo. Zato naši ekipi Ait-Themes predložite poročilo AIT SysInfo: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/. Naši tehniki so vam pripravljeni pomagati pri vseh vprašanjih, povezanih s temami: Podpora strankam je na voljo med delovnimi dnevi od 8.00 do 17.00 po srednjeevropskem času. Če še niste ustvarili računa Ait Themes Club, uporabite ta obrazec: https://system.ait-themes.club/join/tf in objavite svoje tehnično vprašanje neposredno v našem sistemu za prijave za podporo. Prijavite se v svoj račun https://system.ait-themes.club/support/ . Na splošno podpora zajema predvsem iskanje rešitev za težave v temi in pomoč uporabnikom pri uporabi izdelka, če se pojavi napaka, jo bomo odpravili v najkrajšem možnem času. Na žalost ne moremo delati na uporabniških spletnih mestih po meri.
Naši tehniki lahko odgovorijo najučinkoviteje in tudi najhitreje, če se odločite za storitev "prednostno vprašanje" /odgovor boste dobili v nekaj delovnih urah/.
Hvala za razumevanje.
Najboljše!
Zlatko
Pozdravljeni,
hvala za vaše pohvale in komentarje. Logotip je (bi moral biti) le preprost identifikator, ki ne pojasnjuje dejavnosti. Lepo, privlačno in enostavno vidno tudi od daleč. Vse drugo je stvar trženja.
Najboljše!
Zlatko
Pozdravljeni,
hvala za vaš komentar. Ja, prav je tako. Z drugimi besedami, ko si nekdo prizadeva ustvariti in razviti svojo edinstveno blagovno znamko, jo bo lahko simboliziral s svojim edinstvenim logotipom.
Iskreno!
Zlatko
Pozdravljeni,
hvala za vaš komentar in povratne informacije.
Najboljše!
Zlatko
Pozdravljeni,
hvala za vaš komentar.
Najboljše!
Zlatko
Pozdravljeni,
Najlepša hvala za vaš kompliment in za povratne informacije. Popolnoma se strinjam! Logotipi so zelo pomembni.
Iskreno!
Zlatko
Pozdravljeni,
hvala za vaš komentar. Zelo ga cenimo.
Prijeten dan!
Zlatko
Neverjetni nasveti za oblikovanje logotipa s spletno stranjo WordPress. Ljubezen prebrati post. Delamo na začetku nepremičninskega podjetja v Sunshine Coast in smo skoraj pripravljeni na odprtje, trenutno pa iščemo najboljšo agencijo za oblikovanje logotipa v Sunshine Coast. Tukaj sem dobil nekaj odličnih orodij, s katerimi lahko preizkusimo lastno oblikovanje logotipa. Hvala za delitev.
Pozdravljeni Stephany,
hvala za komentar in tople besede :). Želim vam veliko sreče pri vašem novem poslu.
Iskreno!
Zlatko
Informativna vsebina Uživala sem veliko branje tega. Kot vsi vedo, da ko oseba začne svoje podjetje, logotip deluje kot ustvarjalna sled za določeno blagovno znamko.
Pozdravljeni,
hvala za prijazne besede in navdihujoče pohvale.
Lep pozdrav!
AIT
Pozdravljeni,
hvala, da ste si vzeli čas za komentar in raziskali pomen uporabe logotipa - logotip je dejansko prvi element, ki ga stranke vidijo - študije sledenja očesu kažejo, da uporabniki najprej nekaj sekund pogledajo na logotip, preden preidejo na drugo vsebino - oblikovanje je pomembno.
Iskreno!
Ekipa AIT
Strinjam se z vašimi mislimi. Spletna stran, ki je odzivna, privlačna, interaktivna, cenovno dostopna, prijazna do obiskovalcev in iskalnikov, so bistvene sestavine, ki končnim uporabnikom omogočajo večjo uporabnost. Med vsemi je cenovna dostopnost dejavnik, na katerega se uporabnik najprej osredotoči. To je učinkovit postopek, če je mogoče dobro zasnovo dobiti po dostopnih cenah. Podobno tudi naša organizacija zagotavlja svoje storitve v zelo dostopnih razponih.
Hvala za vašo objavo. lahko ustvarimo animirani logotip za naše spletno mesto
Pozdravljeni, Kishana,
hvala za vprašanje. Animirani logotip deluje pravilno.
Če imate dodatna vprašanja, se obrnite na nas.
Iskreno!
AIT
Dobro razloženo. Vse stvari so bile ustrezno in natančno razložene. Res je, da izjemni kreativni dizajni pritegnejo pozornost in ustvarijo pozitiven vtis o blagovni znamki, zato je bolje, da to storijo strokovnjaki na tem področju.
obdržati več delitve, hvala za pomoč.
hvala za pomoč
Odlično ! Osebno mi je všeč vaš blog in čakam na več člankov, kot je ta
Zahvaljujemo se vam.