Kazalo vsebine
Funkcija razširitve elementa omogoča dodajanje dodatnih vnosov za informacije po meri za objave elementa.
Funkcija je sestavljena iz dveh delov:
- Nastavitve razširitve elementa na strani upravitelja Citadela Listing > Razširitev elementa, kjer lahko ustvarite dodatne vhode,
- Blok razširitve elementa, ki na straneh s podrobnostmi elementa prikazuje informacije iz vnosov.

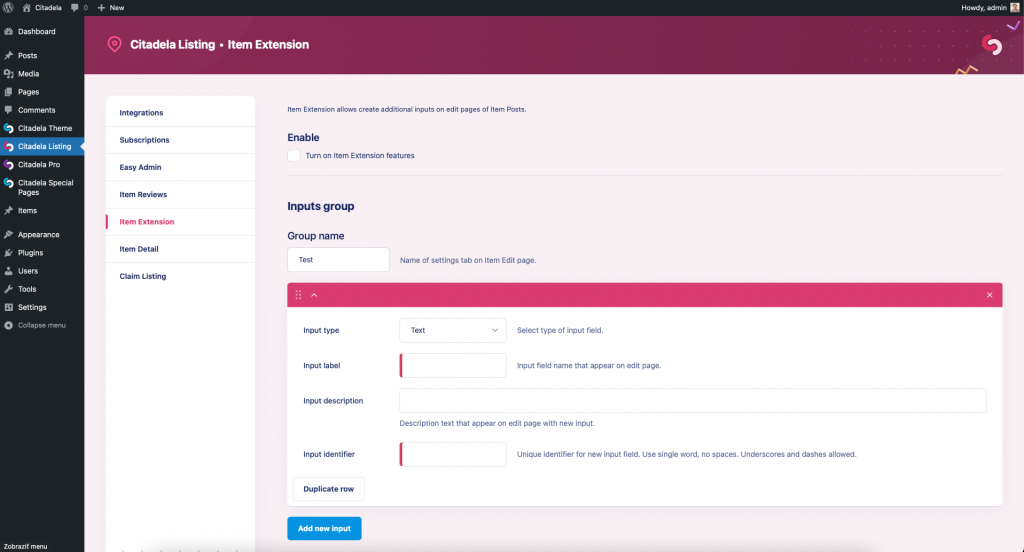
Podaljšek artikla
Nastavitve so na voljo na upraviteljski strani Citadela Listing > Item Extension. Na voljo so naslednje nastavitve:
- Omogoči - vklopite funkcionalnost razširitve elementa. Če je onemogočena, ustvarjeni vnosi niso na voljo na zaslonu za urejanje objav elementov in blok Razširitev elementa ne prikazuje nobenih informacij na sprednjem delu.
- Ime skupine - oznaka po meri za zavihek z novimi vhodi na strani Urejanje elementa.
Vhode je mogoče preurediti z vlečenjem in spuščanjem, da se prikažejo v želenem vrstnem redu. V enakem vrstnem redu so prikazane tudi informacije na sprednjem delu.
Razpoložljive možnosti za vsak nov vnos:
- Vrsta vhoda - izbira razpoložljivih vrst vhoda
- Oznaka vnosa - besedilo oznake, prikazano z vnosom na zaslonu za urejanje elementa in tudi prikazano z vstavljeno vrednostjo na sprednjem delu objave elementa.
- Opis vnosa - besedilo pomoči, prikazano na zaslonu za urejanje elementa z vnosom, mora vključevati opis vrednosti, ki se pričakuje v vnosu.
- Identifikator vnosa - edinstven identifikator, ki se uporablja za prepoznavanje vnosa, podatki so shranjeni pod tem ključem v zbirki podatkov kot post meta za vsako objavo postavke s predpono "_citadela_item_extension_"
Razpoložljive vrste vhodov:
- Besedilo
- Besedišče
- E-pošta
- Url
- Številka
- Datum
- Označevalno polje
- Izberite
Pri nekaterih vnosih lahko z ustvarjenim vnosom vnesete več informacij. Podrobnejše informacije so navedene spodaj.
Vnos potrditvenega polja
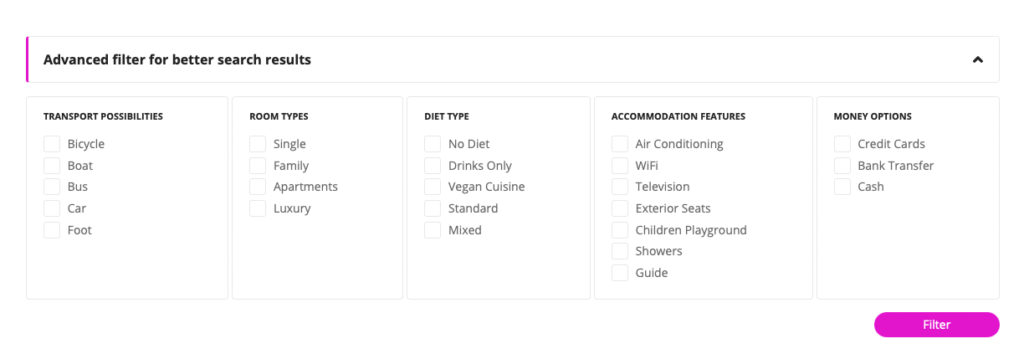
Vhode potrditvenih polj lahko razvrstite v več različnih skupin z uporabo besedila v vnosu "Ime skupine filtrov". Ta funkcionalnost je povezana s funkcijo naprednih filtrov, ki omogoča prikaz skupine potrditvenih polj za filtriranje rezultatov iskanja objav. Več informacij je na voljo na straneh dokumentacije, povezanih z naprednimi filtri.
Preprosto uporabite enako ime skupine za potrditvena polja, ki bi bila skupaj prikazana v skupinah filtrov.
Izberite vhod
Z vnosom izbire morate določiti, katere vrednosti bodo na voljo za izbiro na zaslonu za urejanje elementa.
Vsaka možnost je vstavljena v eno vrstico Izbira vnos v value_identifier : Besedilo vrednosti.
Na primer, če želite uporabiti izbor barv, kot so rdeča, modra in zelena, je treba vstaviti:
rdeča : rdeča modra : modra zelena : zelena
Privzeto besedilo za izbor je na voljo za vstavljanje besedila po meri za prvo prazno možnost ustvarjenega izbora. To je privzeta vrednost, dokler ni izbrana možnost na zaslonu za urejanje elementa.
Vnos URL
Z vnosom URL lahko na zaslonu za urejanje elementa prikažete tudi dodaten vnos za besedilo, ki se prikaže namesto celotnega URL na sprednjem delu.
a bi ta vnos prikazali na strani za urejanje elementa z vnosom URL, preprosto izberite možnost Prikaži vhodno oznako povezave v nastavitvah vnosa URL.
Če to besedilo ni izpolnjeno za objavo elementa, se na sprednjem koncu prikaže celoten URL, vstavljen v vnos URL.
Vnos števila
Z enostavnim številom lahko prikažete tudi enoto vrednosti.
V nastavitvah vnosa številk preprosto vstavite besedilo enote v enota in to besedilo bo prikazano z vrednostjo števila na strani s podrobnostmi o predmetu.
Položaj enote lahko določite z izbiro Položaj enote za prikaz enote na levi ali desni strani vrednosti števila.
Če bi na primer v vnosu številk shranili vrednost cene, lahko izpolnite enota polje z besedilom $ in opredelili Položaj enote na levi strani vrednosti.
Zdaj bo na primer vrednost 500, vstavljena na strani za urejanje elementov v tem številčnem vnosu, prikazana na sprednji strani kot $ 500.
Filtriranje rezultatov iskanja
Rezultate lahko filtrirate po poljih razširitve elementa: