Obsah
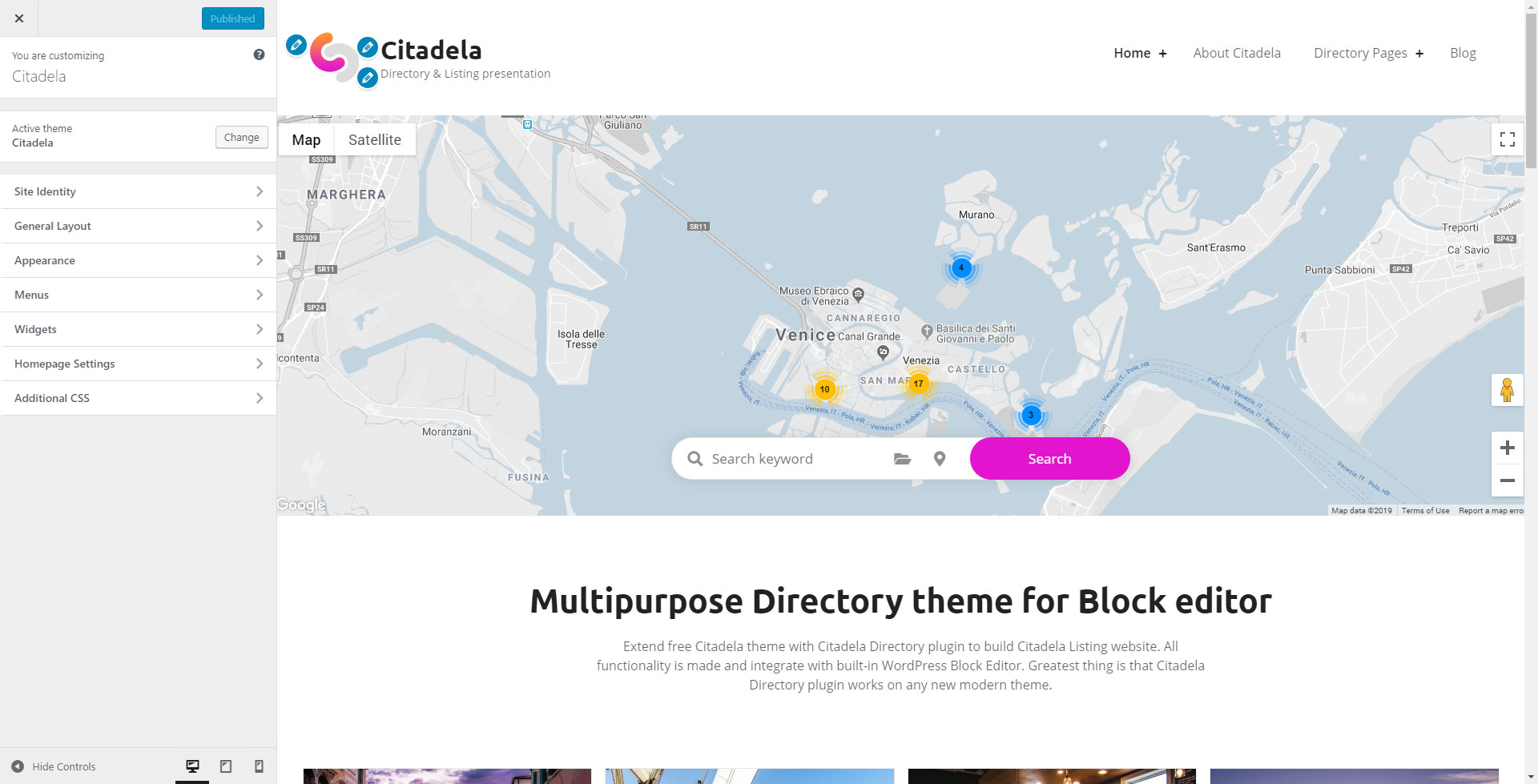
Po úspešnej inštalácii zásuvného modulu nájdete nové nastavenia na obrazovke Prispôsobenie WordPress. Prostredníctvom hlavného menu WordPress prejdite do ponuky Vzhľad > Prispôsobiť, čím otvoríte obrazovku Prispôsobiť.
Okrem všeobecných záložiek prispôsobenia WordPress, môžete nájsť nové záložky na prispôsobenie Citadela Téma:

Karta Identita lokality
Na karte Identita stránky môžete nastaviť všeobecné informácie o svojej webovej lokalite, ako napríklad názov stránky, slogan, obrázok loga, obrázok stránky (zvyčajne používaný a známy ako favicon) a text v pätičke. Okrem toho môžete skryť názov lokality a slogan, aby sa v záhlaví zobrazovalo iba logo.
Karta Všeobecné rozloženie
Rozloženie a dizajn webovej stránky môžete zmeniť pomocou možností Rozloženie témy, Rozloženie záhlavia a Dizajn témy. Tieto možnosti vám umožňujú vybrať si preferovaný vzhľad webovej lokality. Dostupné rozloženia a dizajny budeme priebežne pridávať. Pozrite si tiež nasledujúcu dokumentáciu týkajúcu sa rozloženie témy a bočné panely.
Veľkosti šírky obsahu
Nastavte preddefinované veľkosti šírky obsahu.
K dispozícii sú tri predvolené typy veľkostí:
- veľkosť obsahu
- široká veľkosť
- plná veľkosť
Rôzne veľkosti šírky obsahu možno použiť napríklad pomocou bloku Cluster, ktorý je k dispozícii v zásuvnom module Citadela Blocks, alebo predvolenej skupiny blokov WordPress. Veľkosť šírky môžete vybrať z panela nástrojov blokov.
Možnosti polomeru hraníc
Možnosti prispôsobenia polomeru častí webovej stránky:
- Všeobecný polomer ohraničenia na definovanie zaoblených rohov častí webovej stránky.
- Polomer okraja tlačidiel na definovanie zaoblených rohov tlačidiel.
Karta Vzhľad
Karta Vzhľad ponúka možnosti na zmenu farieb, pozadia a typografie webovej stránky.
K dispozícii sú možnosti:
- Pozadie záhlavia - možnosti umožňujú nahrať obrázok pre záhlavie a definovať základné vlastnosti obrázka na pozadí, ako je opakovanie, veľkosť, pozícia a možnosť pevného obrázka, aby bol obrázok počas posúvania pevný. K dispozícii sú aj možnosti farieb záhlavia.
- Farby - možnosti zmeny hlavných farieb dekorácie webovej stránky, oblasti obsahu stránky a päty.
- Typografia - výber písiem Google, rôzne písma pre text obsahu a pre nadpisy. K dispozícii je aj výber vlastnej váhy písma pre nadpisy.
