Nedávne štatistiky ukazujú, že viac ako 50% návštevnosti pochádza z mobilných zariadení. Napíšme to ešte raz: ľudia používajú mobilné zariadenia viac ako notebook alebo stolný počítač na zobrazenie vašej webovej stránky.
Preto je veľmi dôležité, aby vaše webové stránky boli plne responzívne a optimalizované pre mobilné zariadenia. Webová lokalita sa musí načítať rýchlo a musí byť používateľsky prívetivá. Všetky fonty a medzery musia byť optimálne.
Zariadenie Citadela sme vytvorili s ohľadom na mobilné zariadenia. Navrhli sme ho z mobilu na počítač, nie naopak, ako to robia mnohí dizajnéri.
Zásuvný modul Citadela Blocks obsahuje dva praktické bloky, ktoré vám umožňujú hrať sa s typografiou a rozstupmi.
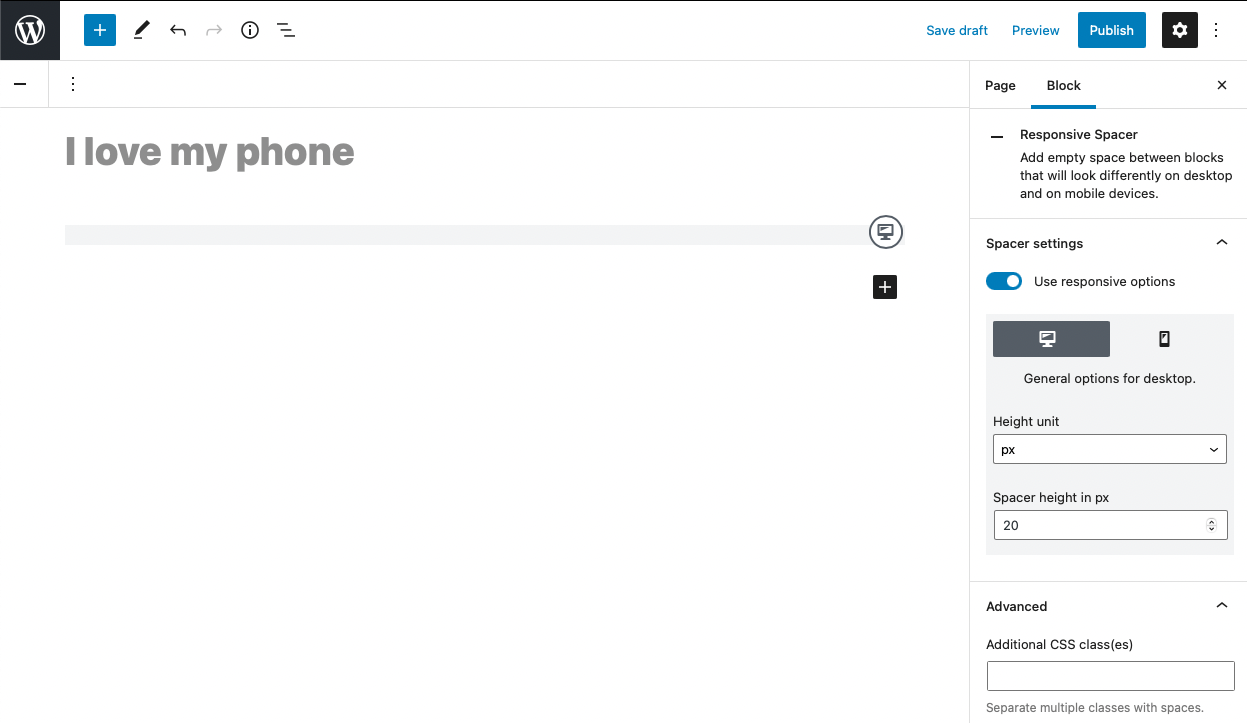
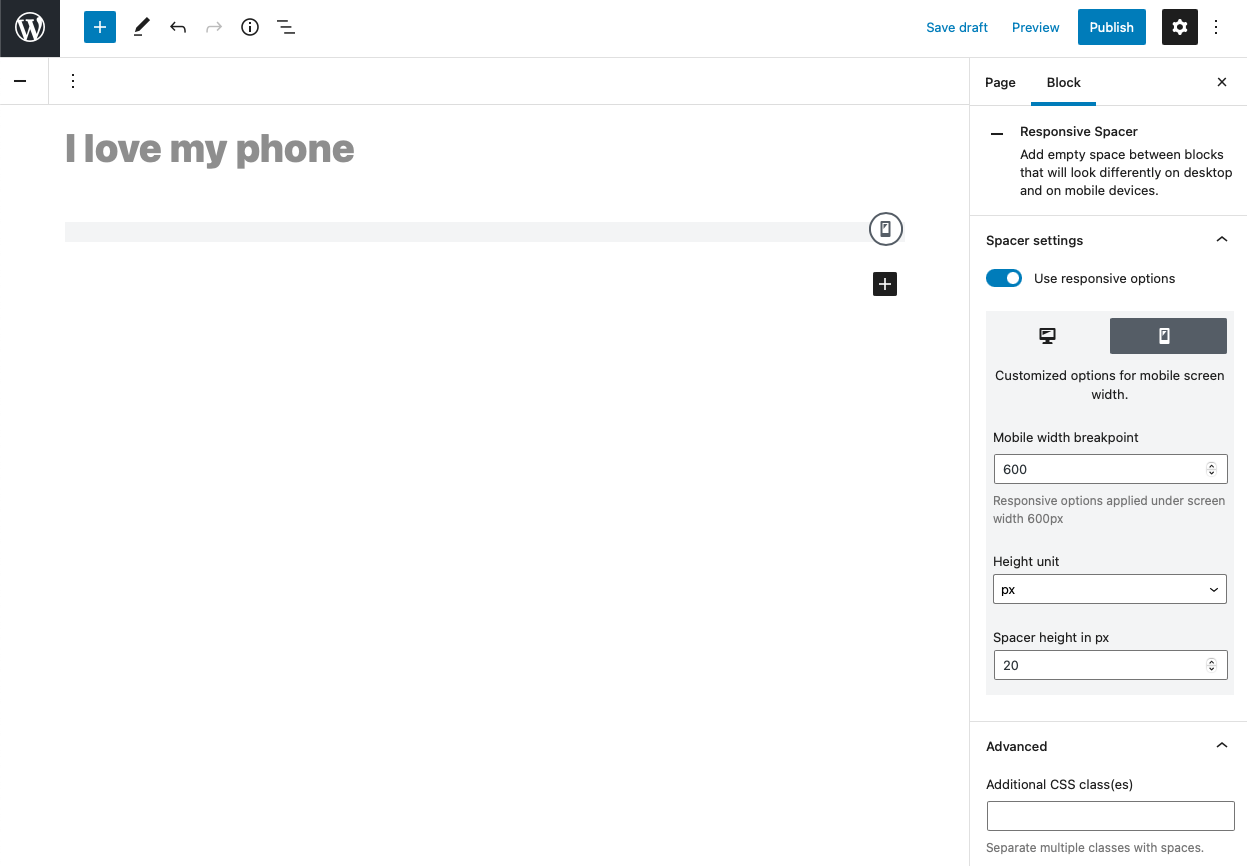
Reagujúci rozdeľovač
Účelom bloku Responsive Spacer je spravovať priestor medzi ostatnými blokmi. Blok má mnoho vlastných nastavení, napríklad výšku v jednotkách ako px, vw, rem, em alebo %. Tento blok možno nakonfigurovať rôzne alebo skryť na základe rozlíšenia obrazovky.
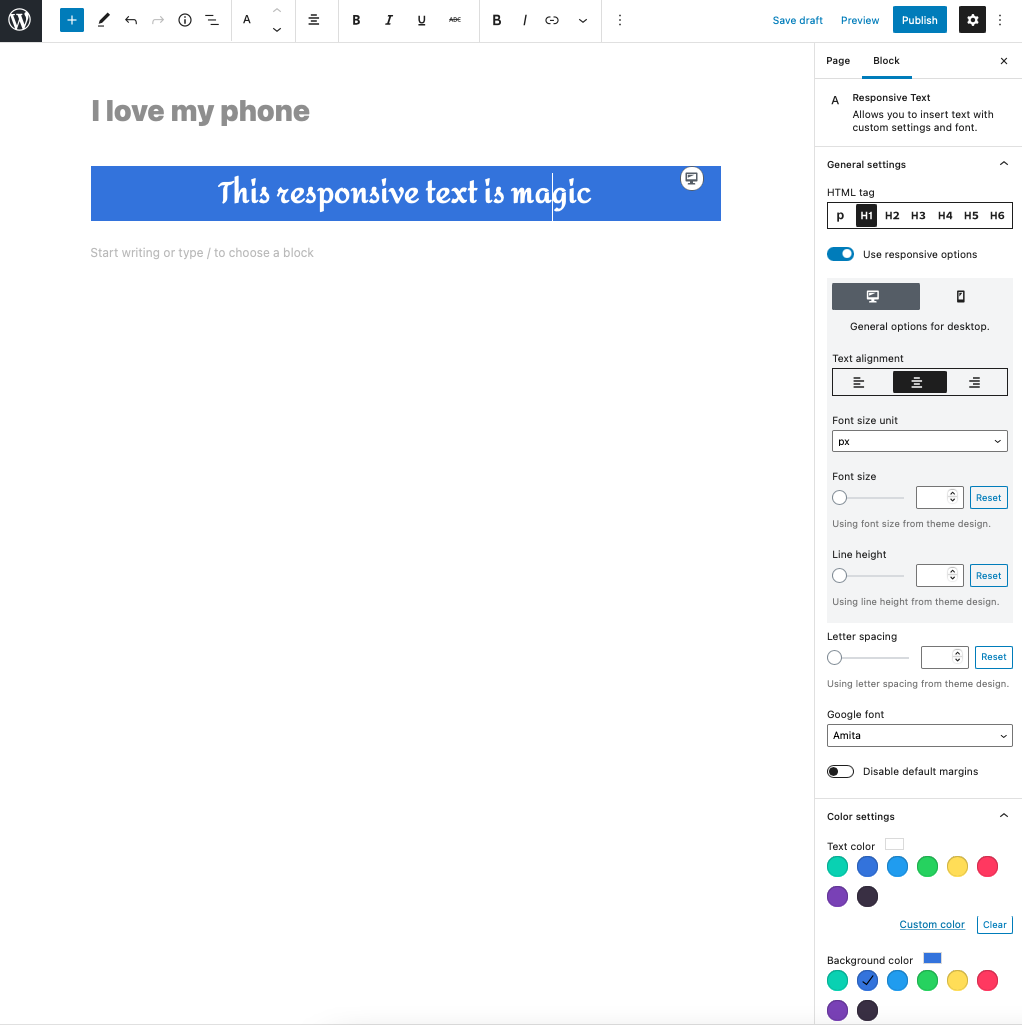
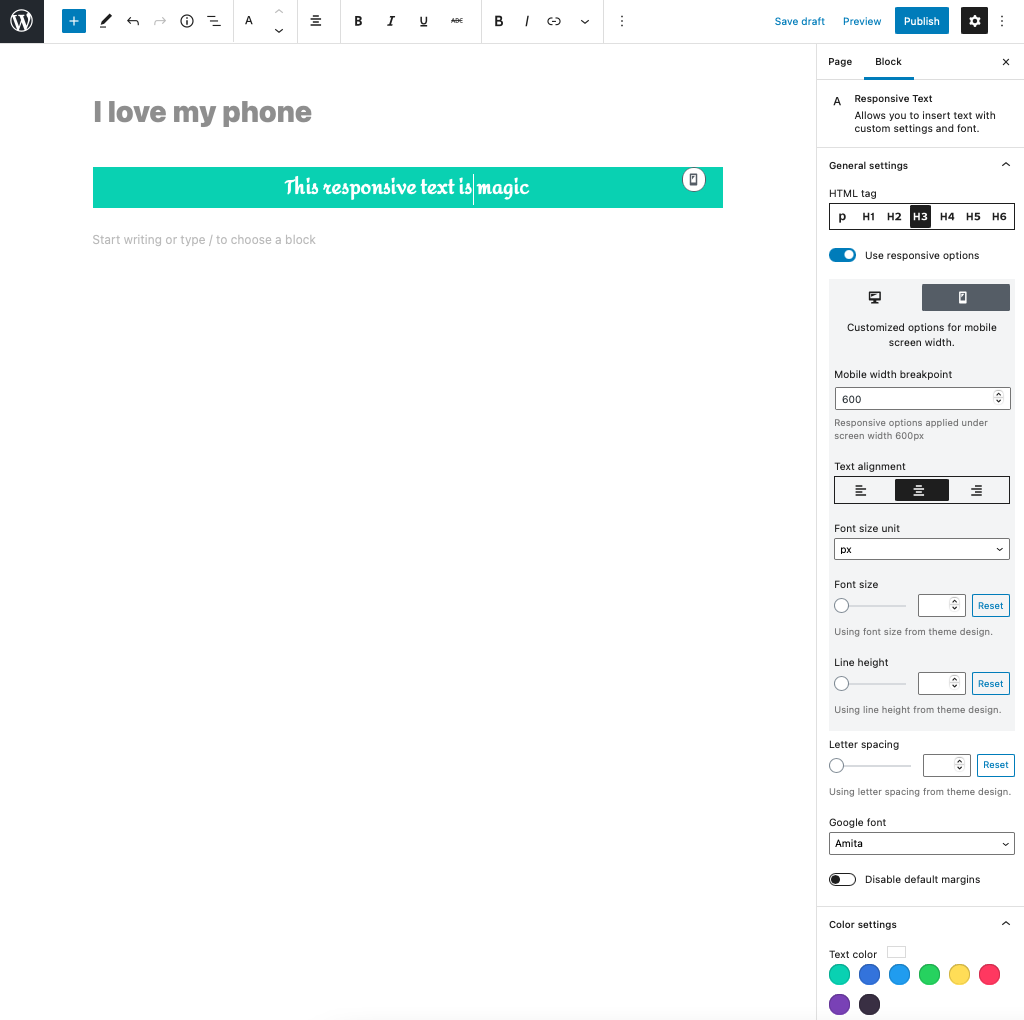
Reagujúci text
Responzívny text vám umožňuje pracovať s typografiou na vašej webovej lokalite. Môžete plne konfigurovať jednu časť textu, nastaviť jej písmo, veľkosť a rozstupy. A čo viac, tieto nastavenia môžete dať rozdielne pre počítačové a mobilné zariadenia. Responsive Text je veľmi výkonný nástroj pre všetkých dizajnérov. Môžete vytvoriť pôsobivé prezentácie pre používateľov stolných počítačov a notebookov, ktoré budú pekne vyzerať aj na mobilných zariadeniach.