Оглавление
Вы наверняка заметили, что редактор WordPress выглядит совершенно по-другому. Создание веб-сайта сильно изменилось со времен WordPress 5. Создание галереи изображений в WordPress также изменилось. Теперь есть и другие отличные новости — новые функции были добавлены в редактор после обновления системы до WP 5.3. Например, вы можете заметить значительные изменения, связанные с галереей изображений WordPress.
Сегодня мы поговорим об этих новых изменениях. Мы покажем вам, как работать с новыми функциями для достижения наилучших целей. Работа с галереей WordPress в нашем Темы WordPress для фотографий теперь удобнее, чем когда-либо.
В этом сообщении блога мы также рассмотрим:
- Как добавить галерею изображений WordPress
- Как добавить изображения в текст или создать галерею изображений
- Как редактировать и форматировать фотогалерею
- Как изменить положение галереи на вашем сайте
- Дополнительные советы в конце
Если вы все еще используете старую версию WordPress или устаревшую тему, мы рекомендуем вам установить новейшие версии, чтобы иметь возможность работать с новым редактором блоков.
Добавьте галерею изображений WordPress через блок «Галерея»
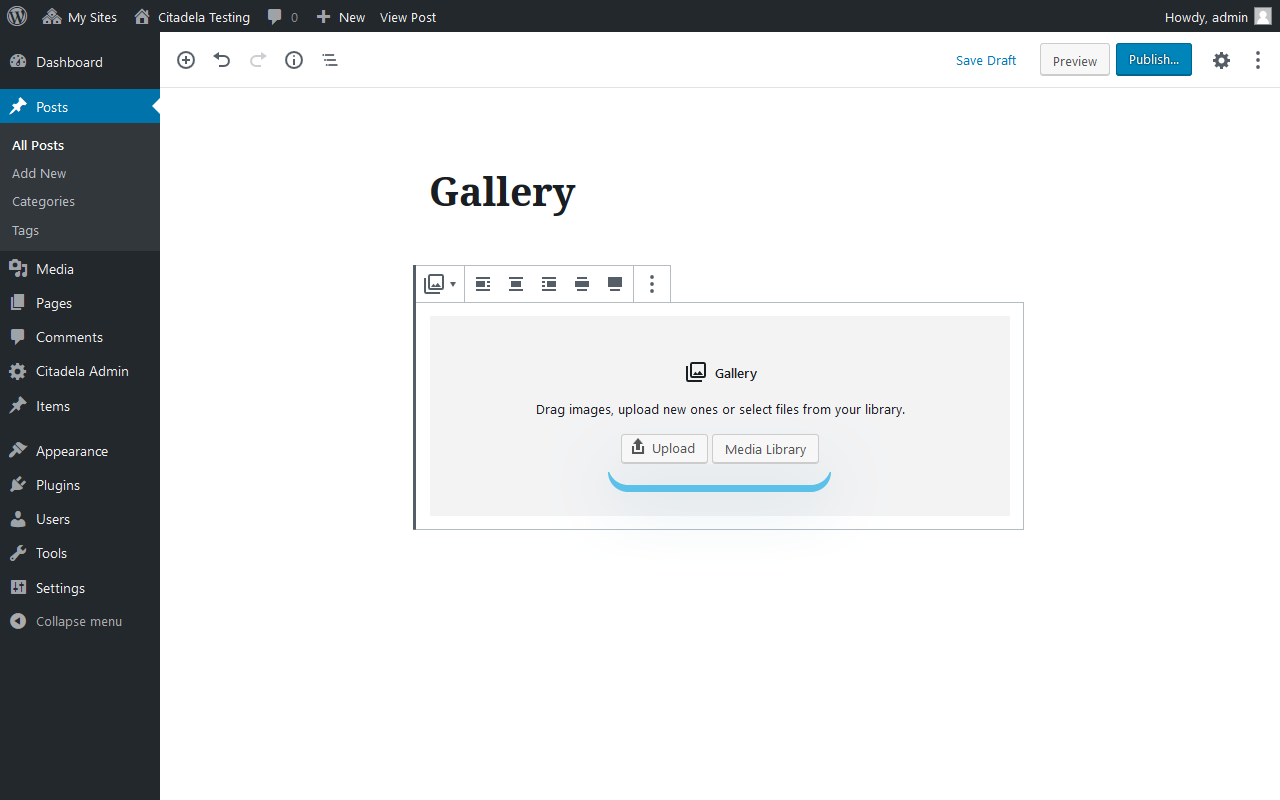
Добавление галереи в новый редактор WordPress стало намного проще, чем раньше. Вы можете легко создать галерею, используя блок Галерея. Это блок, реализованный прямо в ядре WordPress, и вы получаете его автоматически в версии WordPress 5.0 или выше.
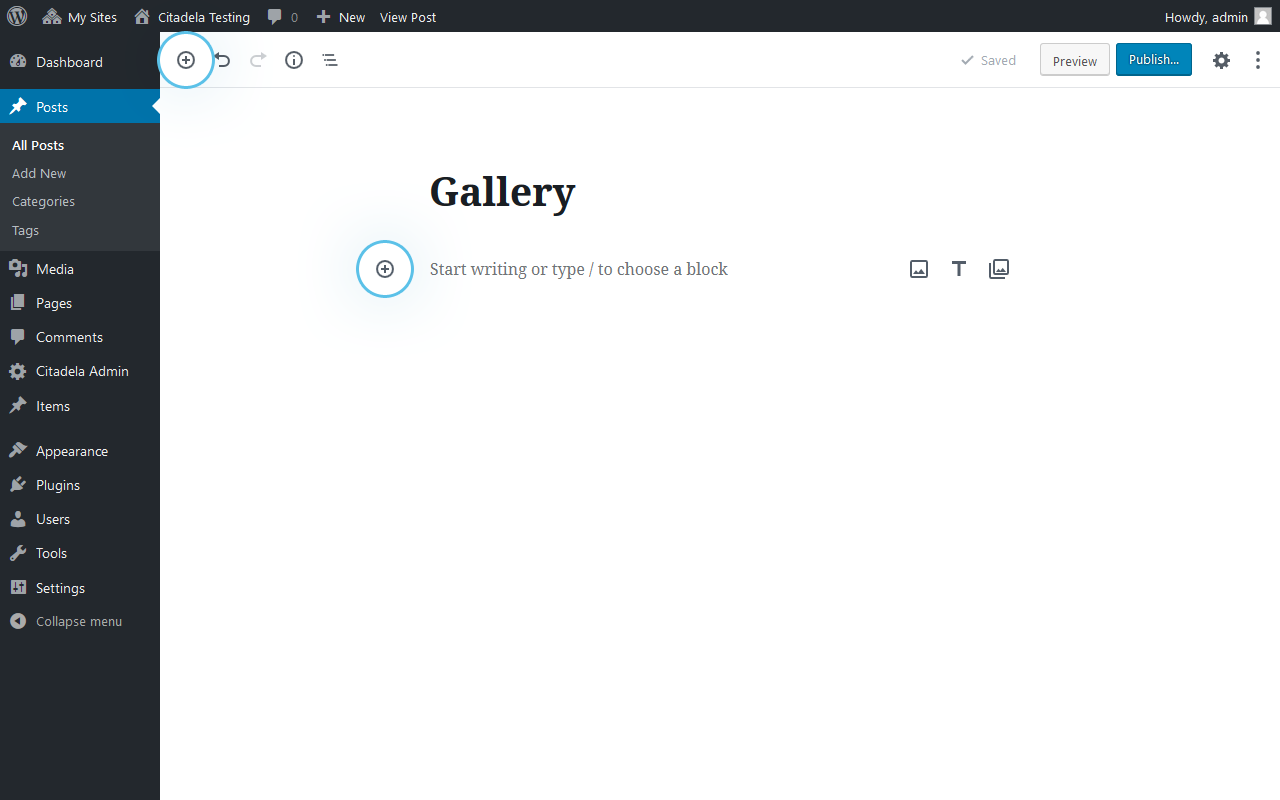
1. Галерею можно добавить в записи и страницы. В первую очередь вы решаете, куда вы хотите добавить блок галереи WordPress.
2. Нажмите «+» в верхней панели или прямо в содержании. Затем выберите «Галерея»
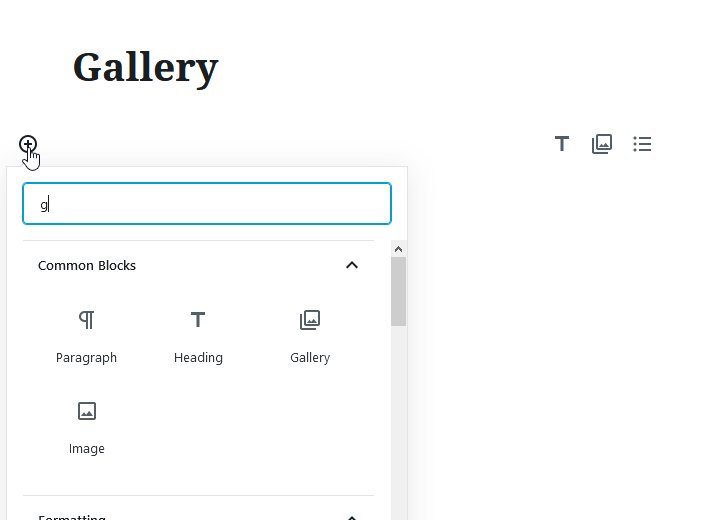
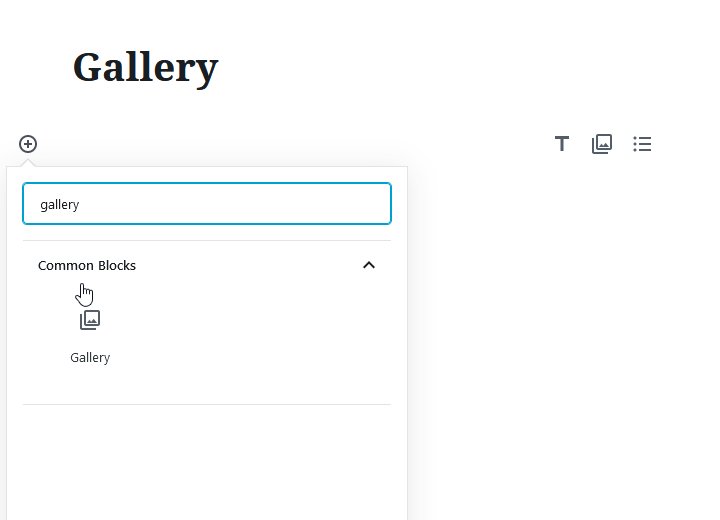
Вы также можете найти любой блок с помощью строки поиска. Просто напишите «галерея».
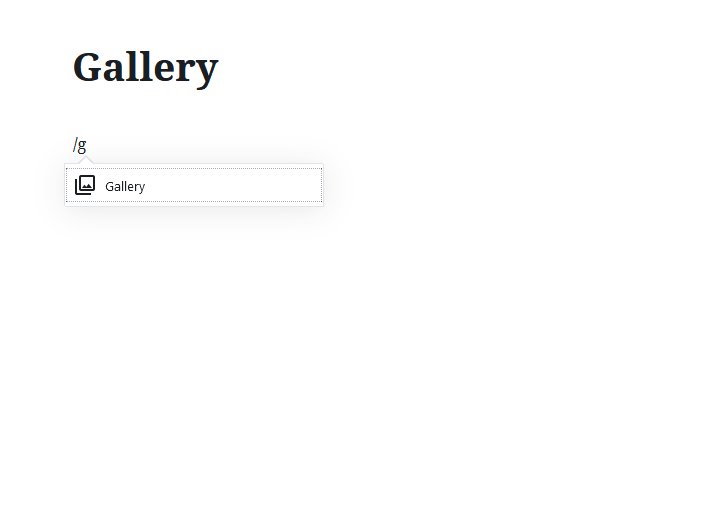
Блоки также можно найти с помощью косой черты «/». Вы получите список доступных блоков, просто начните писать «галерея».
Как добавить изображения
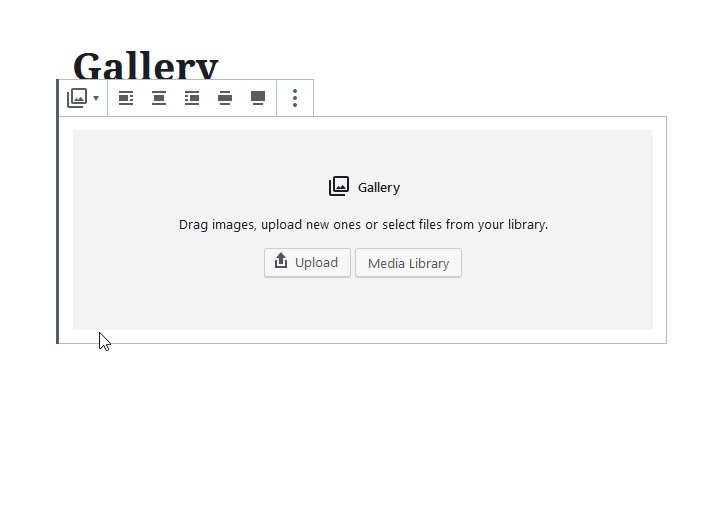
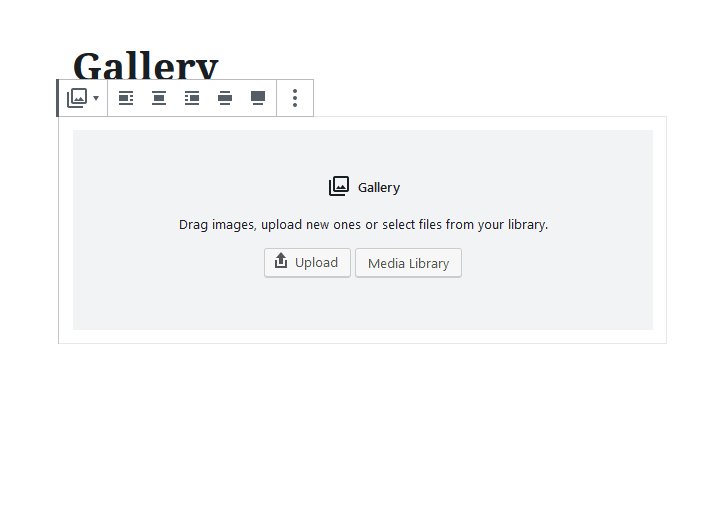
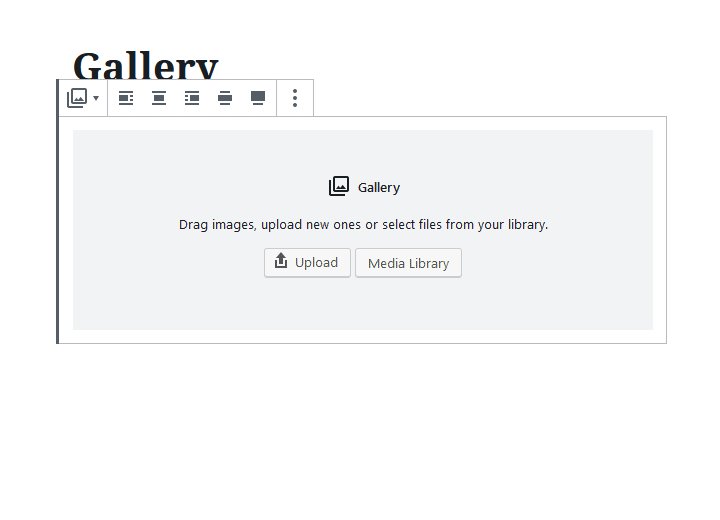
Вставка изображений — после создания блока «Галерея» вы можете загружать новые изображения, выбирать сразу несколько или использовать медиатеку.
Медиатека работает так же, как и в предыдущих версиях WordPress. Вы можете найти там изображения, которые вы уже загрузили в прошлом.
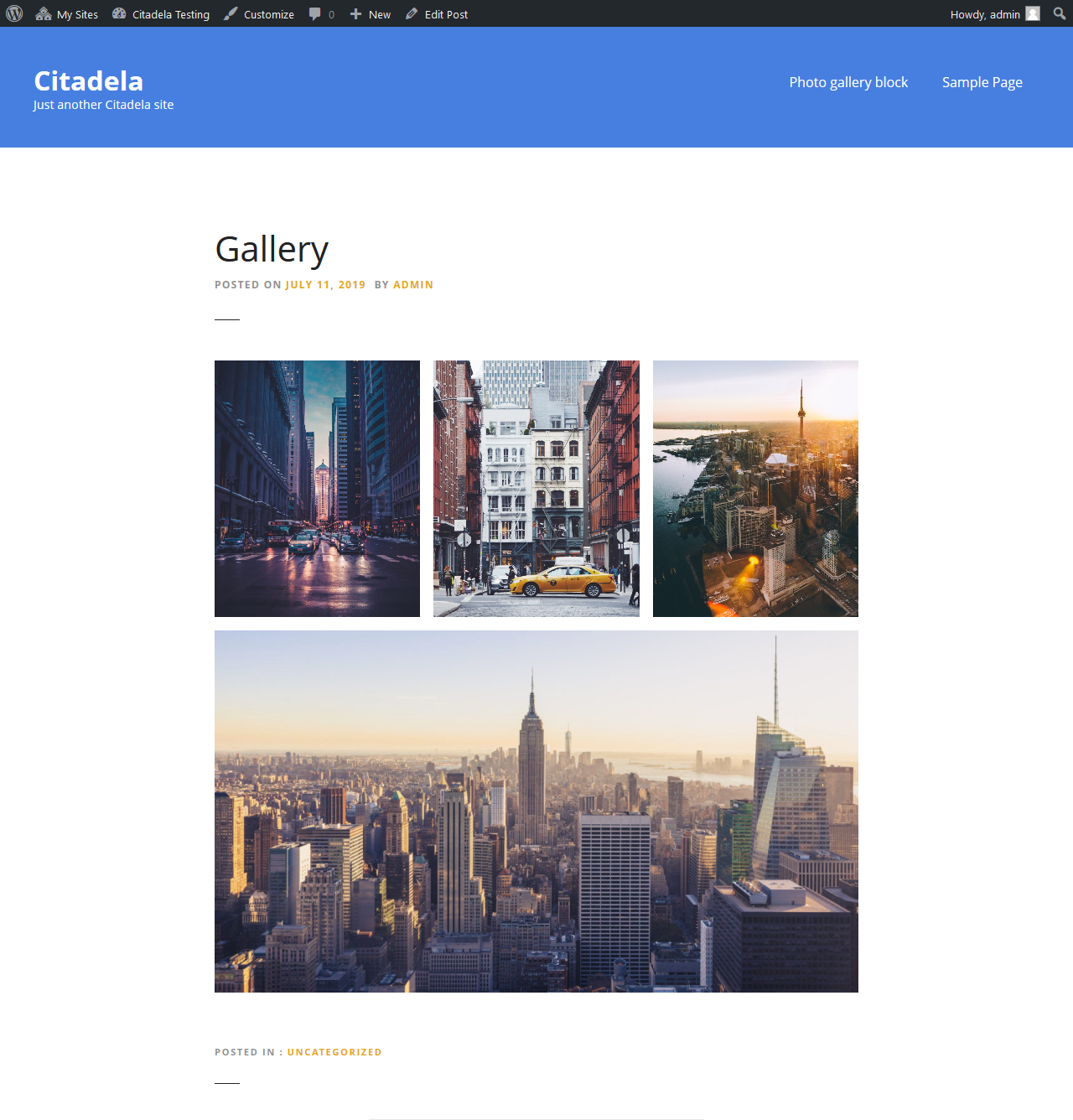
3. Готово. Ваша новая галерея готова.
Вы можете изучить нашу новую тему Citadela, которая позволяет вам работать с галереями таким образом.
Отредактируйте свою галерею
WordPress 5.0 и более поздние версии улучшили не только добавление, но и редактирование галерей. Новый редактор WordPress выглядит совершенно иначе, чем старый редактор. Если вы хотите отредактировать блок галереи, выделите его мышью. Вы получите верхнюю панель инструментов и боковое меню для настроек галереи.
Часть настроек можно найти на панели инструментов блока «Галерея», а другие настройки — справа на боковой панели. Поначалу это может показаться немного сложным, но, немного поиграв с новым редактором WordPress, вы обнаружите все возможности. Вы можете вставить блок галереи, а затем легко отредактировать. Преимущества в основном в различных настройках и упрощенном администрировании изображений галереи.
Расположение изображений в галерее изображений WordPress (из WP 5.0)
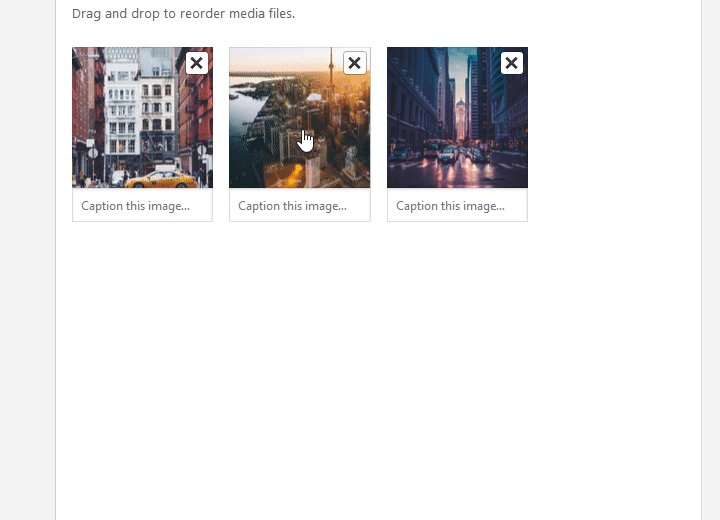
Первым изменением, внесенным в WordPress 5, стало более плавное добавление, удаление и изменение порядка изображений через блок галереи WordPress. После щелчка по значку «Редактировать галерею» отображалось всплывающее окно, а затем вы использовали перетаскивание для изменения порядка изображений.
Отсутствует всплывающее окно в WordPress 5.3
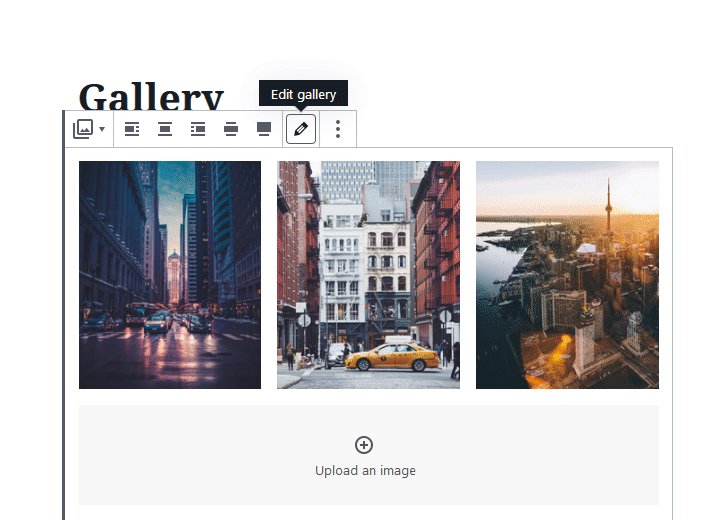
Если ваш WordPress обновлен до версии 5.3, способ изменения порядка изображений будет другим. Значок редактирования галереи теперь отсутствует, как и модальное окно для редактирования. Если вы хотите изменить порядок фотографий, вы можете сделать это прямо из области содержимого (в блоке галереи WordPress).
Новая функция в фотогалерее WordPress: встроенное изменение порядка изображений.
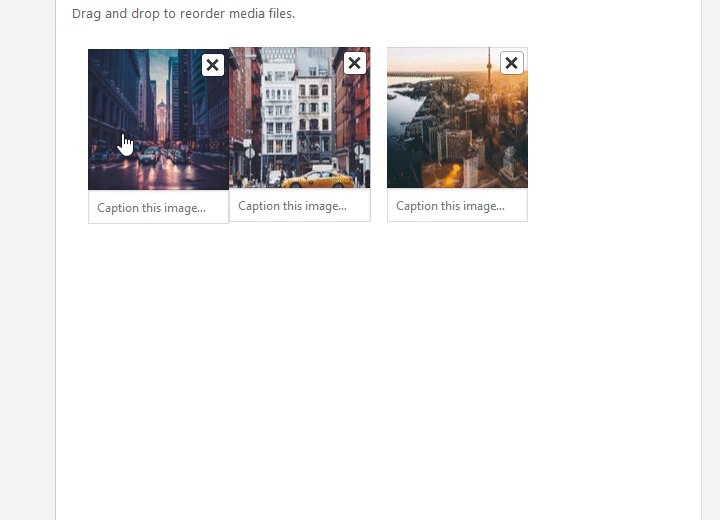
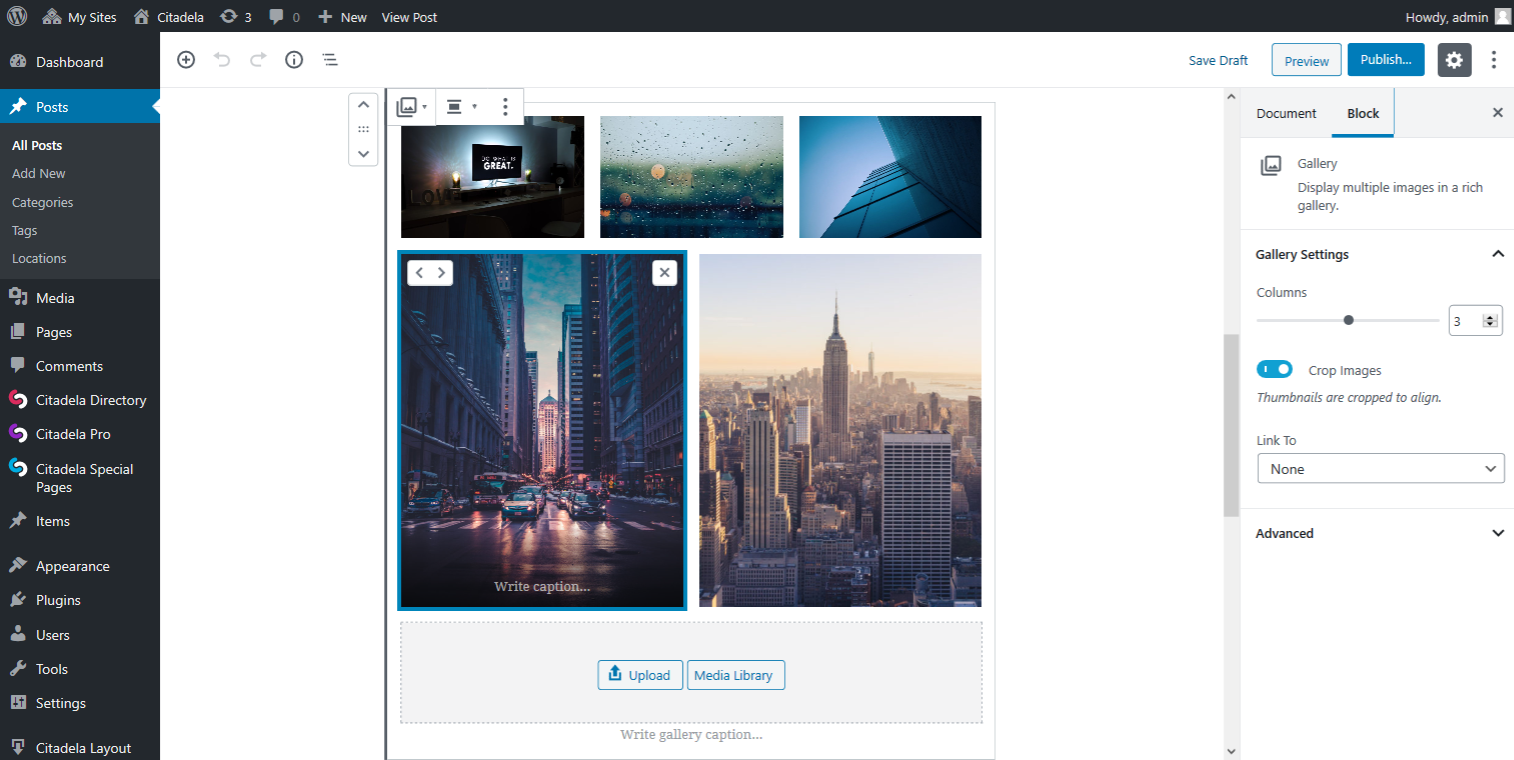
Удобно, что вы можете упорядочивать изображения прямо из вставленного блока Галерея. Больше не переходя в модальное окно. Начиная с WordPress 5.3, вам нужно выбрать изображение, которое вы хотите переместить. Затем в его левом углу появляются стрелки. Нажмите кнопку со стрелкой вперед или назад, и изображение переместится.
Чтобы изменить порядок галереи, вы не можете взять первое изображение и перейти в конец галереи. Вы должны нажать на стрелку и пройти одну за другой позиции.
Чтобы удалить любое изображение, вам нужно сделать также по одному. Выберите один и перейдите в правый верхний угол. Нажмите кнопку «x», чтобы удалить изображение из галереи — оно останется в хранилище вашей медиатеки.

А как насчет перетаскивания, доступного в WP 5.0?
Эта функция не поддерживается в текущей версии. Вместо этого вам нужно использовать стрелки (но это также удобный способ редактирования галереи изображений WordPress). Однако, по нашей информации, разработчики WordPress рассматривают возможность поддержки перетаскивания в ближайшем будущем.
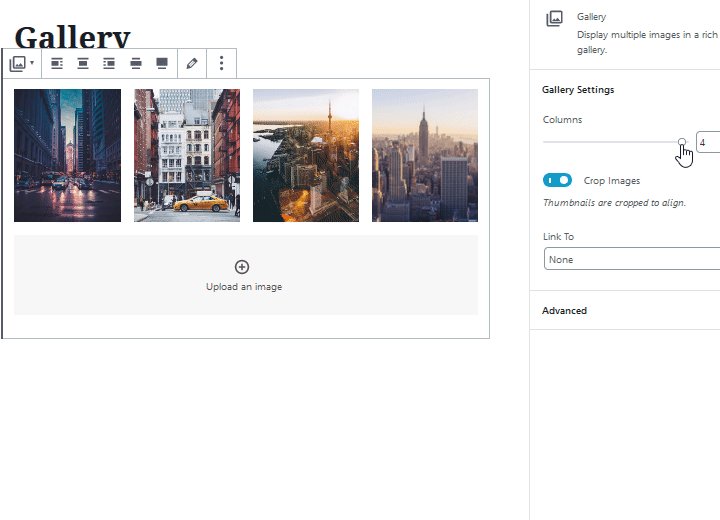
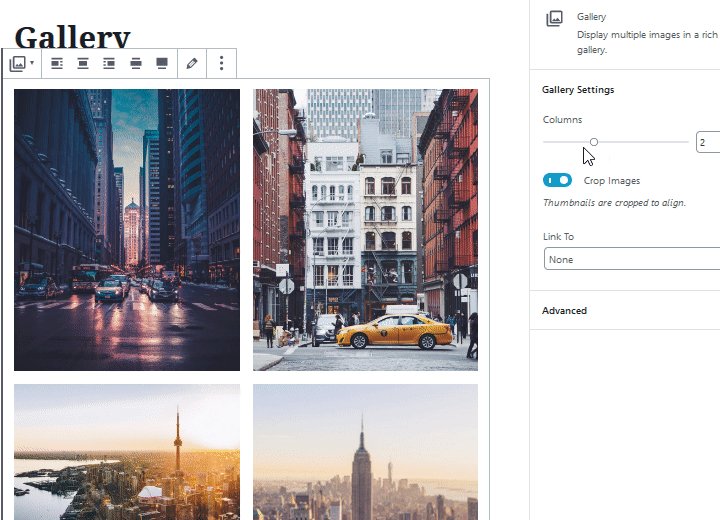
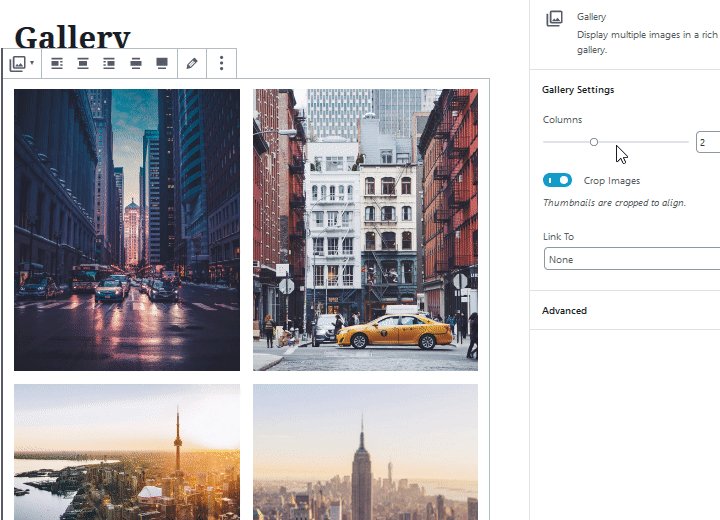
Правая боковая панель Настройки Изображения
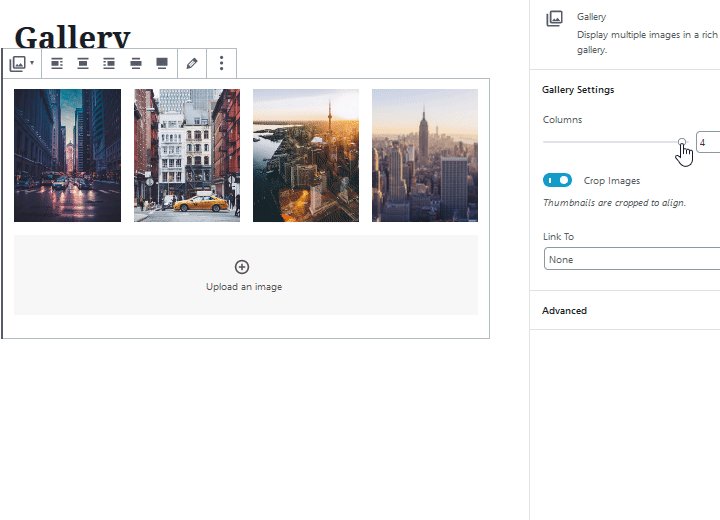
Выберите количество колонок для вашей галереи. Изображение может быть связано с медиафайлом, что приведет к открытию изображения в лайтбоксе. Если у вас есть изображения разных размеров, вы можете использовать функцию «Обрезать изображения», чтобы они выглядели одинаково. Размеры для функции Crop Images берутся из самых маленьких изображений.
Управление изображениями в блоках галереи стало проще и быстрее, чем в старых версиях WordPress. Блок галереи также можно заказать, что означает, что вы можете перетаскивать его в любое место содержимого между другими блоками.
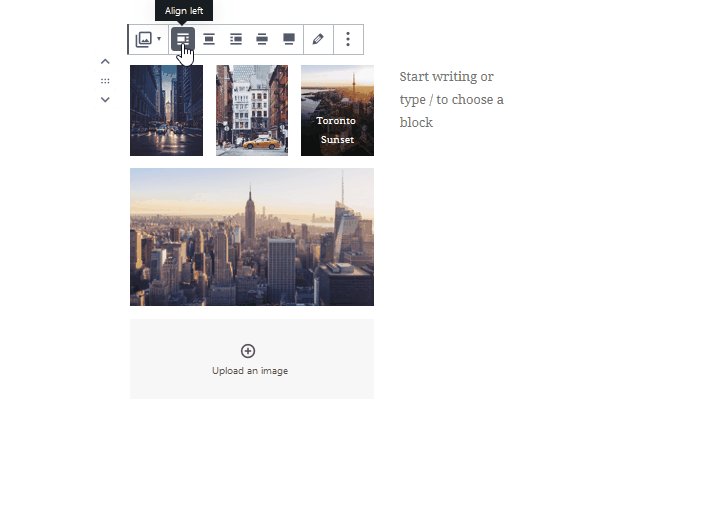
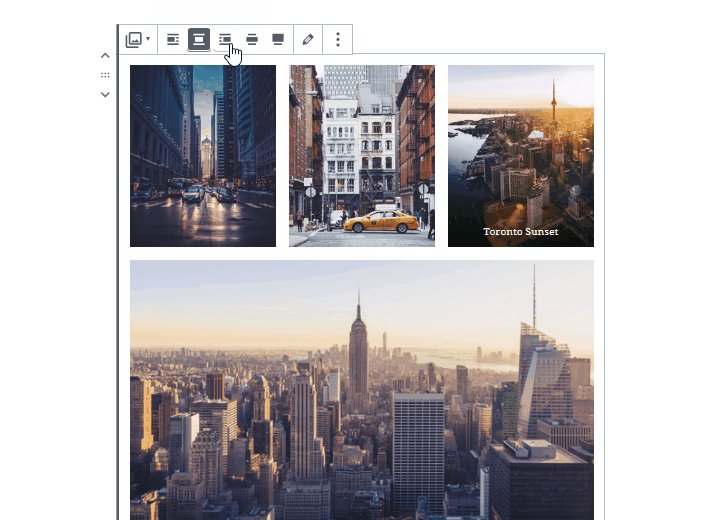
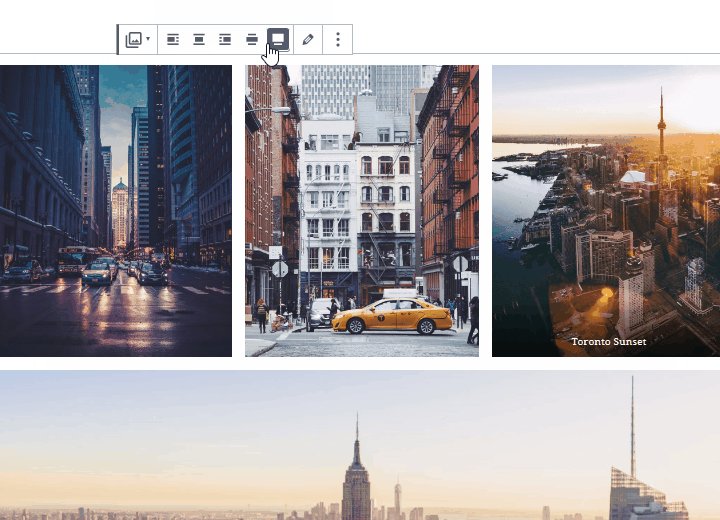
Положение и выравнивание галереи изображений
Изображения и галерея могут быть выровнены. В верхней части блока «Галерея» находится панель инструментов с различными параметрами. Вы можете изменить там, например, выравнивание галереи или сделать галерею видимой по всей ширине содержимого. Поиграйтесь с настройками. Добавьте больше текста или изображений, чтобы ваш сайт выглядел лучше.
Добавлена новая функция автосохранения
Это очень полезная функция, которая появилась в постах и страницах WordPress после обновления платформы до актуальной версии 5.3. Раньше вам приходилось вручную сохранять добавленные данные в черновик или опубликованный контент, теперь система сделает это сама. Функция автоматического сохранения гарантирует, что вы не потеряете никаких изменений в случае сбоя подключения к Интернету.
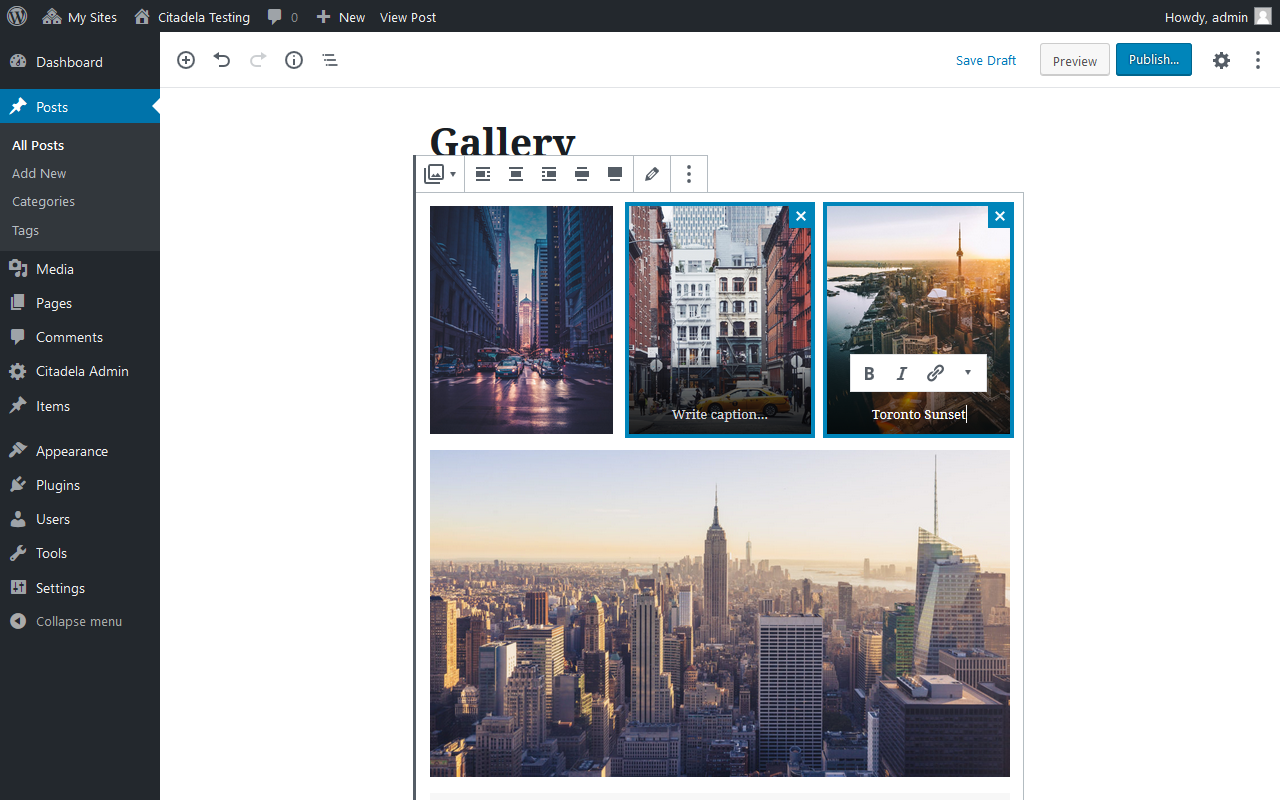
Как добавить подпись в галерею изображений WordPress
Добавление подписей к изображениям галереи никогда не было проще. Если вы помните, в старых версиях WordPress вам приходилось редактировать каждую подпись отдельно в настройках редактирования изображения. Теперь вы можете добавлять подписи к изображениям прямо внутри изображений. Просто нажмите на нижнюю часть изображения и напишите подпись. Вот и все.
Более того, в последнем обновлении появилась одна дополнительная опция для субтитров. Теперь можно вводить подписи не только к конкретным изображениям, но и ко всему блоку Галерея. Вы можете найти эту опцию под вставленными изображениями внутри блока. Есть заполнитель “Напишите заголовок галереи…” внизу.
Дополнительный совет: как добавить галерею в столбцы
Как мы уже упоминали выше, вы можете добавить галерею изображений WordPress в записи и страницы. Вы можете создать отдельный блок Галерея. Вы также можете добавить его в блок Columns вместе с другими блоками WordPress.
Будьте осторожны, играя с количеством столбцов. Понижение их количества приведет к удалению созданной галереи.
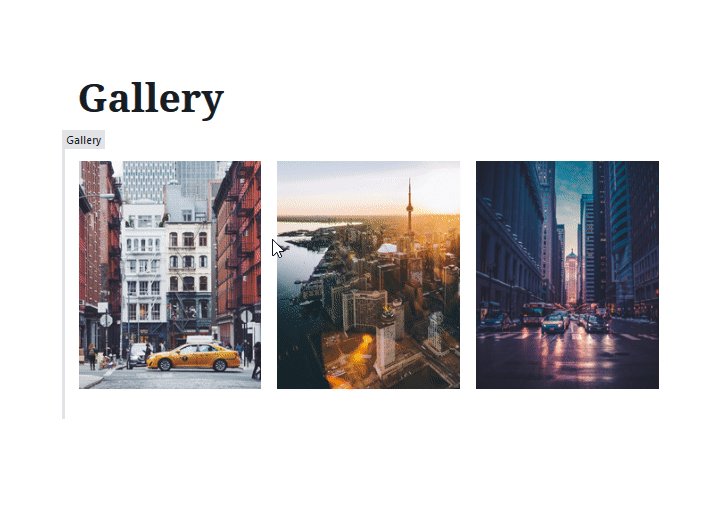
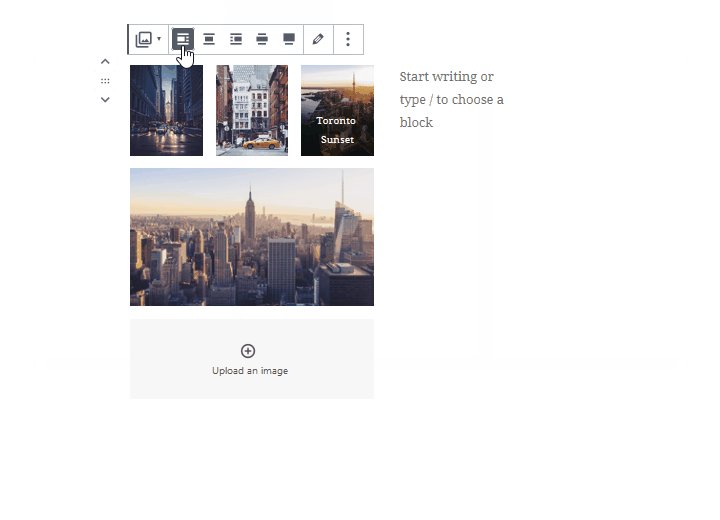
Последний совет: просто переключите фотогалерею на изображения. Перейдите в меню верхней панели инструментов и нажмите на первый значок. Изображения галереи будут разделены на одно изображение под другим.
Вы фотограф? Взгляните на нашу подборку лучших Темы WordPress для фотографов. Эти темы включают в себя все, чтобы вы могли начать работу с галереей веб-сайта WordPress.