Оглавление
На (почти) каждом веб-сайте есть логотип. Это в значительной степени влияет на внешний вид веб-сайта, первое впечатление, которое ваши посетители получают, когда они открывают сайт, и это, безусловно, является элементом брендинга. Хорошо разработанный логотип поможет вам передать правильное сообщение о вашей компании вашим потенциальным клиентам и повысит узнаваемость вашего бренда. Это маркетинговая точка зрения на логотипы, а как насчет технической стороны вопроса? Как должен быть оформлен хороший логотип и какие параметры он должен иметь. Вот мнение нашего опытного дизайнера и разработчика интерфейса Питера.
Размер и размеры логотипа
Когда дело доходит до разработки логотипа в первый раз, всегда думайте на шаг вперед. Или, в идеале, продумайте на несколько шагов вперед и подумайте, где будет отображаться ваш логотип и как он будет использоваться. Размер логотипа должен определяться в зависимости от всех возможных вариантов его использования. Если вы создаете свой логотип с фиксированным размером пикселя, легко может случиться так, что его параметры не позволят напечатать его в хорошем качестве, так как для печатного формата требуется другое разрешение, чем для экранов дисплея. С другой стороны, если вы создадите свой логотип в виде векторной графики, вы сможете экспортировать его в любом желаемом разрешении.
Размеры вашего логотипа очень индивидуальны. Однако убедитесь, что логотип хорошо выглядит в любом размере. Например, если я разрабатываю логотип для заголовка своего веб-сайта, я должен обращать внимание на то, как он выглядит на протяжении всего процесса разработки.
Логотип лучше сделать более простым, без большого количества деталей, так как они могут исчезнуть в меньших размерах. Простые логотипы всегда будут четкими и разборчивыми. Вы избежите необходимости разрабатывать больше вариантов одного и того же логотипа, если его нужно уменьшить.
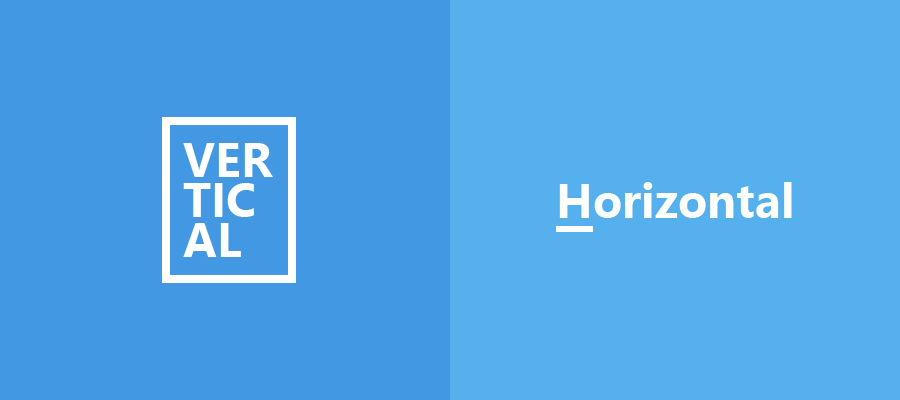
С горизонтальными логотипами легче работать
Вертикальный или горизонтальный? Вертикальные логотипы не всегда пропорционально вписываются в остальной дизайн сайта и с ними сложнее работать. Это применимо дважды, когда речь идет о темах WordPress. Учитывайте отзывчивость веб-сайта при разработке логотипа, и вы увидите, насколько лучше горизонтальный логотип будет выглядеть на разных устройствах.
Если вы уже выбрали тему, проверьте, какие размеры логотипа лучше всего подходят для нее. Или наоборот. Если у вас есть окончательный дизайн логотипа, выберите тему, которая позволит правильно отображать его. По крайней мере, если вы хотите избежать редизайна темы или создания нового варианта логотипа для темы.
Логотип будет отображаться в нескольких разных местах на вашем сайте или, лучше сказать, в теме WordPress. Это еще одна причина избегать слишком сложных логотипов.

Содержание логотипа
При первоначальном выборе дизайна логотипа у вас есть несколько типов логотипов на выбор:
- значок/изображение
- логотип или типографика (просто название в определенном шрифте или графических настройках)
- сочетание обоих
Как должен выглядеть логотип, зависит от тематики сайта/бизнес-направленности. Он должен отражать определенное сообщение, относящееся к бизнесу. Например, если у нас есть бизнес с определенным продуктом, мы можем сделать этот продукт частью логотипа. Продажа велосипедов – колесо. Написание постов в блоге — ручка, книга и т. д. С другой стороны, Логотип не обязательно должен содержать что-то конкретное, это может быть что-то абстрактное, простые геометрические фигуры, но он должен быть легко запоминающимся. Вы можете найти вдохновение в Интернете и посмотреть образцы логотипов на Behance или Dribble.
Если вы не знаете или не имеете в виду ничего конкретного, что можно было бы использовать в качестве изображения логотипа, вы можете просто использовать типографский логотип. Существует множество шрифтов, доступных на fonts.google.com которые бесплатны для коммерческого использования. Не принято использовать шрифт с засечками, который выглядит более серьезным, но лучше выбрать более простой шрифт

Если бы мы все-таки хотели иметь в логотипе графический символ, его можно было бы создать, например, из инициалов имени. Это часто используется, когда логотип представляет собой имя человека, т.е. его или ее инициалы.
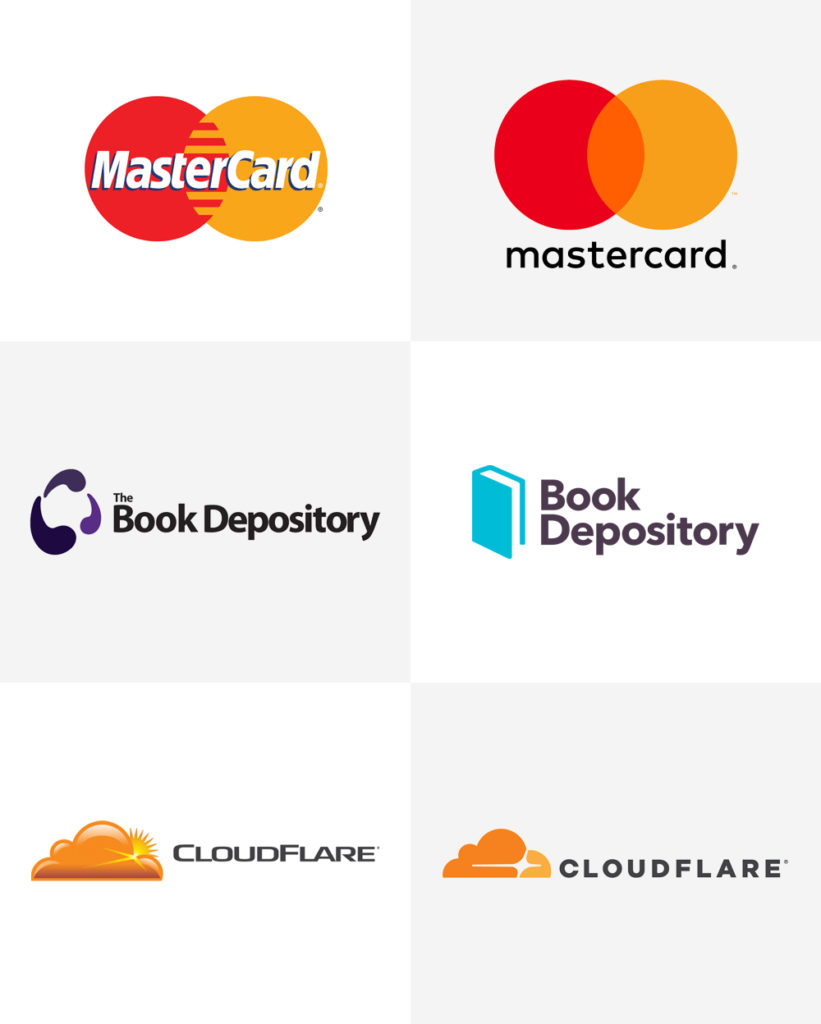
В настоящее время тенденция заключается в использовании простых логотипов. Даже крупные компании упрощают свой бренд, это ничему не вредит.
Источник: http://www.underconsideration.com/brandnew/archives/
Цвета
Логотип должен быть выполнен в нескольких цветовых вариациях. Базовый должен быть в цвете бренда, а остальные варианты должны быть разработаны таким образом, чтобы они подходили для темного и светлого фона. Рекомендуется также иметь монохромную версию или просто двухцветную версию, особенно для целей печати. В этом случае также хорошо проверить, нет ли ненужных деталей, которые все равно нельзя распечатать.
Цвет логотипа должен соответствовать остальной цветовой схеме веб-сайта. Логотип не обязательно должен быть красочным, чтобы привлечь внимание. Достаточно использовать только один цвет или подобрать два цвета, если вам не хочется сочетать больше цветов. Название обычно визуализируется в темных тонах, близких к черному или альтернативно белому, в зависимости от фона, и тогда графический символ становится цветным. Но это не правило.
В Интернете также есть различные генераторы, которые могут помочь вам сопоставить несколько цветов, например coolors.co/app Посмотри на это инструмент цветового круга от Canva и выберите идеальную комбинацию.
Настройка логотипа в вашей теме WordPress
Демонстрация темы WordPress покажет вам, как ваш логотип будет отображаться на каждом адаптивном макете веб-сайта. Как упоминалось ранее, если у вас уже есть свой логотип, выберите наиболее подходящую тему WP, которая хорошо сочетается с логотипом вашей компании.
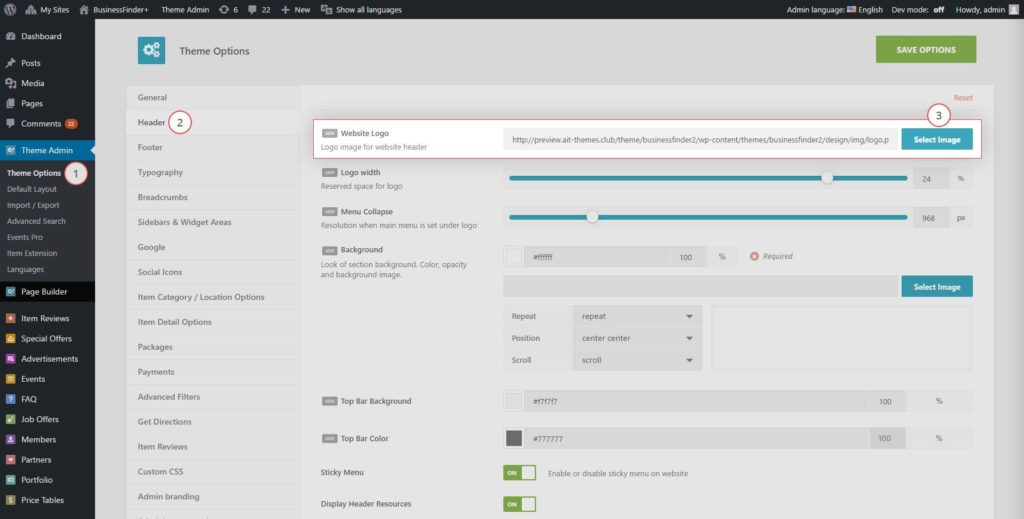
Для добавления логотипа на ваш сайт, перейдите в Администратор темы и выберите Параметры темы.
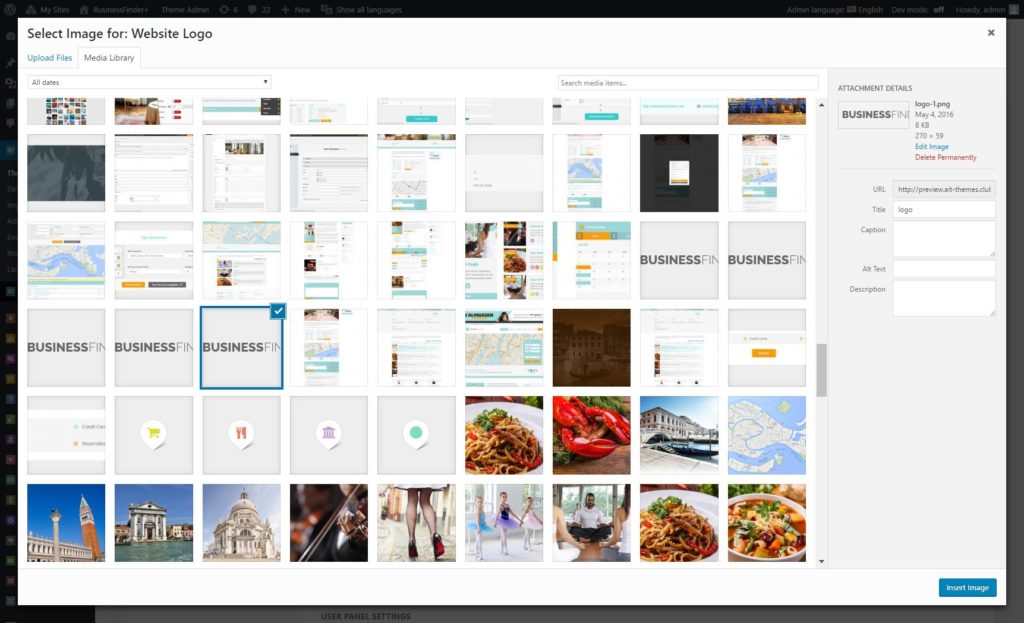
На странице настройки параметров темы перейдите в «Заголовок». Загрузите свой логотип, нажав на «Выбрать изображение» текст кнопки для настройки логотипа веб-сайта. Щелкните Сохранить параметры.
Посетите предварительный просмотр своего сайта, чтобы увидеть, как отображается ваш логотип.
Разработка вашего первого логотипа — это вещь, которая заслуживает много размышлений. Сосредоточьтесь на сообщении, которое вы хотите отправить своим клиентам. Он будет представлять ваш бренд долгие годы. Хорошо разработанный логотип останется с вами надолго и не потребует значительных изменений. Помните, что существует тенденция упрощать вещи, а не усложнять их. Поэтому, если у вас уже есть логотип со слишком большим количеством деталей, цветов или кривых, рассмотрите возможность создания его новой современной версии. Чтобы добавить его на свой сайт WordPress, достаточно 3-4 кликов, и все готово.






Очень хорошая статья и спасибо, что поделились.
Спасибо большое за советы! Однако у меня есть вопрос, который, я думаю, вы могли бы
наверное ответишь. Мне было интересно, как веб-дизайнеры/разработчики-фрилансеры обычно настраивают своих клиентов на
общие или выделенные планы хостинга? Я хочу убедиться, что их веб-сайт
быстро. Любое понимание будет с благодарностью!
Всем привет,
Спасибо за ваш комментарий. Извините, исследования/опроса не проводилось, в любом случае мы пересмотрим это и мужское решение.
С уважением!
Златко
Превратить свой бизнес в бренд — непростая задача, но брендинговая фирма
Привет,
Спасибо за ваш комплимент.
Добрый!
Златко
я искал дизайн логотипа, как создать логотип за час, чем я услышал о создателе логотипа, я чувствую себя счастливым после использования производителя логотипа. После этого я ищу способ добавить этот логотип на свой сайт, я нашел это в вашем сообщении в блоге, спасибо, что поделились им.
Всем привет,
большое спасибо за ваш комментарий и комплименты тоже.
Если вы были бы интересны в некоторых других темах, не стесняйтесь, дайте нам знать.
Хорошего дня!
Златко
Отличное руководство о том, как установить логотип на сайт WordPress. Полезная информация для меня. Спасибо, что поделились информативным контентом.
Привет,
Спасибо за комплимент. Если у вас есть идеи, о чем должна быть следующая запись в блоге, не стесняйтесь обращаться к нам.
С уважением!
Златко
вы должны очистить сообщение о текущей версии обновления wordpress. некоторые вопросы не решаются. просто напишите об обновленных блогах wordpress
написать подробную информацию о текущих обновленных версиях WordPress. потому что мой сайт был WordPress CMS, но я не мог публиковать изображения в блоге, каково решение ??
Всем привет,
Спасибо, что связались с нами. Не могли бы вы предоставить нам свое имя пользователя, зарегистрированное в нашей системе, а еще лучше было бы подробно описать, в какой теме вы столкнулись с упомянутой выше проблемой?
Во-вторых,
лучшее решение, как вам помочь, было бы, если бы вы связались напрямую с нашим форумом поддержки. Поэтому предоставьте нашей команде Ait-Themes отчет AIT SysInfo: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/. Наши технические специалисты готовы помочь вам с любым тематическим вопросом: Служба поддержки клиентов предоставляется в рабочие дни с 8:00 до 17:00 по среднеевропейскому времени. Если вы еще не создали учетную запись Ait Themes Club, воспользуйтесь этой формой: https://system.ait-themes.club/join/tf и задайте свой технический вопрос непосредственно в нашей системе поддержки. Пожалуйста, войдите в свою учетную запись https://system.ait-themes.club/support/. В целом поддержка охватывает в основном поиск решений проблем в теме и помощь пользователям в использовании продукта, если есть ошибка, мы исправим ее как можно скорее. К сожалению, мы не можем работать с пользовательскими веб-сайтами.
Наши технические специалисты могут ответить наиболее эффективно и максимально быстро, если вы выберете услугу «приоритетный вопрос» /вы получите ответ в течение нескольких рабочих часов/.
Спасибо за понимание.
Лучший!
Златко
Всем привет,
спасибо за комплименты и за комментарии. Логотип — это (должен быть) просто простой идентификатор, который не объясняет бизнес. Красиво, привлекательно и легко видно даже издалека. Все остальное - дело маркетинга.
Лучший!
Златко
Всем привет,
Спасибо за ваш комментарий. Да, это верно. Другими словами, когда кто-то работал над созданием и развитием своего уникального бренда, он сможет символизировать его своим уникальным логотипом.
Искренне!
Златко
Привет,
большое спасибо за ваш комментарий и отзыв.
Лучший!
Златко
Привет,
Спасибо за ваш комментарий.
Лучший!
Златко
Привет,
большое спасибо за комплимент и за отзыв. Абсолютно согласен! Логотипы очень важны.
Искренне!
Златко
Привет,
Спасибо за ваш комментарий. Мы высоко ценим это.
Хорошего дня!
Златко
Потрясающие советы по дизайну логотипа на веб-сайте WordPress. Люблю читать пост. Мы работаем над созданием фирмы по недвижимости в Саншайн-Кост и почти готовы к открытию, и в настоящее время мы ищем лучшее агентство по дизайну логотипов в Саншайн-Кост. Здесь я получил несколько отличных инструментов, чтобы попробовать наш собственный дизайн логотипа. Спасибо, что поделился.
Привет Стефани,
спасибо за комментарий и теплые слова :). Желаю вам удачи в вашем новом бизнесе.
Искренне!
Златко
Информативный контент Мне очень понравилось читать это. Как всем известно, когда человек начинает свой бизнес, логотип выступает в качестве творческого пути для этого конкретного бренда.
Привет,
спасибо за добрые слова и вдохновляющие комплименты.
С наилучшими пожеланиями!
НДД
Привет,
спасибо, что нашли время, чтобы прокомментировать и изучить ваше значение использования логотипа — действительно, первый элемент, который видят клиенты, — это логотип — исследования по отслеживанию взгляда показывают, что пользователи тратят несколько секунд, сначала взглянув на логотип, прежде чем перейти к другому контенту — дизайн имеет значение.
Искренне!
команда МТА
Согласен с вашими мыслями. Веб-сайт, который является отзывчивым, привлекательным, интерактивным, доступным, удобным для посетителей и поисковых систем, является важным компонентом, который повышает удобство использования конечными пользователями. Среди всего прочего доступность — это фактор, на который в первую очередь ориентируется пользователь. Это эффективный процесс, если хороший дизайн можно получить по доступной цене. Точно так же наша организация также предоставляет свои услуги в очень доступных диапазонах.
Спасибо за ваш пост. можем ли мы создать анимированный логотип для нашего сайта
Привет Кишана,
Спасибо за вопрос. Анимированный логотип работает корректно.
Если у вас есть дополнительные вопросы, пожалуйста, свяжитесь с нами.
Искренне!
НДД
Хорошо объяснил. Все вещи были объяснены правильно и подробно. Совершенно верно, что выдающийся креативный дизайн привлекает внимание и создает положительное впечатление о бренде, поэтому лучше, чтобы это сделали специалисты в этой области.
продолжайте делиться, спасибо за помощь.
Спасибо за помощь
Отличный ! Мне лично нравится ваш блог, и я жду больше таких статей.
Спасибо.