Оглавление
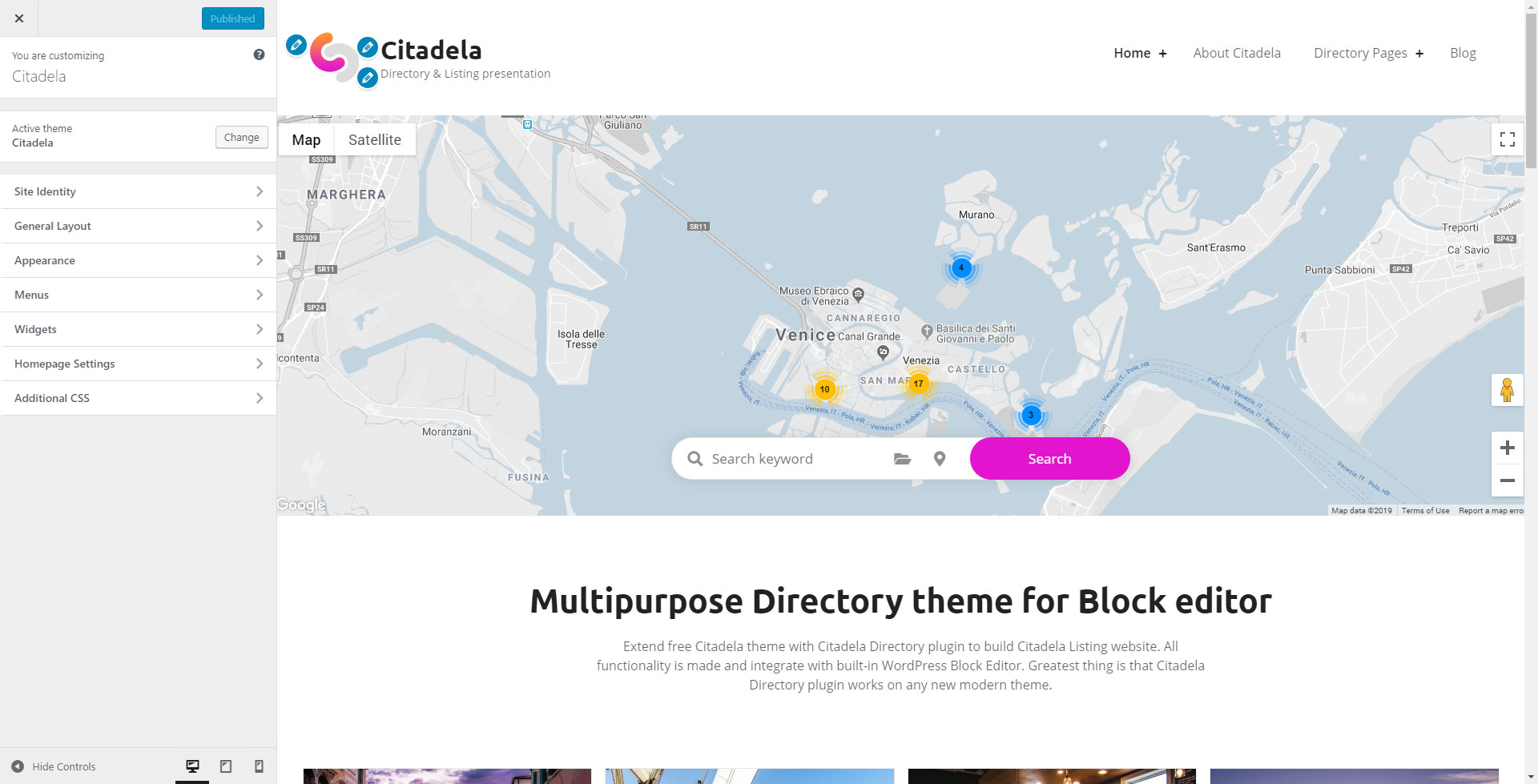
После успешной установки плагина вы можете найти новые настройки на экране WordPress Customizer. В главном меню WordPress перейдите к пункту меню «Внешний вид» > «Настроить», чтобы открыть экран «Настройщик».
Помимо общих вкладок WordPress Customizer, вы можете найти новые вкладки для настройки темы Citadela:

Вкладка «Идентификация сайта»
На вкладке «Идентификация сайта» вы можете установить общую информацию о своем веб-сайте, такую как название сайта, слоган, изображение логотипа, изображение сайта (обычно используемое и известное как favicon) и текст нижнего колонтитула. Кроме того, вы можете скрыть название сайта и слоган, чтобы отображался единственный логотип в шапке.
Вкладка «Общая компоновка»
Макет и дизайн веб-сайта можно изменить с помощью параметров «Макет темы», «Макет заголовка» и «Дизайн темы». Эти параметры позволяют выбрать предпочтительный вид вашего веб-сайта. Мы будем постоянно добавлять доступные макеты и дизайны. Также проверьте следующую документацию относительно макет темы и боковые панели.
Размеры ширины содержимого
Установите предопределенные размеры ширины для вашего контента.
Доступны три типа размера по умолчанию:
- размер контента
- широкий размер
- полный размер
Могут быть применены различные размеры ширины контента, например, с помощью блока Cluster, доступного в плагине Citadela Blocks, или группы блоков WordPress по умолчанию. Размер ширины можно выбрать на панели инструментов блоков.
Параметры радиуса границы
Варианты настройки радиуса частей сайта:
- Общий радиус границы для определения закругленных углов частей веб-сайта.
- Радиус границы кнопок для определения закругленных углов кнопок.
Вкладка «Внешний вид»
Вкладка «Внешний вид» предлагает варианты изменения цветов, фона и типографики для вашего веб-сайта.
Доступны варианты:
- Фон заголовка — параметры позволяют загружать изображение для заголовка и определять основные свойства изображения в фоновом режиме, такие как повторение, размер, положение и параметр фиксированного изображения, чтобы изображение оставалось фиксированным во время прокрутки. Варианты цвета для заголовка также доступны.
- Цвета — параметры для изменения основных цветов оформления веб-сайта, области содержимого страницы и нижнего колонтитула.
- Типография — выбор Google Fonts, другой шрифт для текста контента и заголовков. Доступен также выбор собственного веса шрифта для заголовков.
