Кластерный блок - это, пожалуй, самый используемый блок на наших макетах CitadelaWP. Что же это такое?
Кластерный блок позволяет сгруппировать несколько блоков в один аккуратно оформленный раздел на вашем сайте.
Затем вы можете выбрать выравнивание, фоновое изображение и цвет всей группы блоков — всего Кластера. Приятно то, что вы можете установить ширину кластера отдельно от ширины содержимого веб-сайта. Это означает, что содержимое вашего веб-сайта может быть относительно узким, но все в Cluster может перемещаться с одной стороны экрана на другую. Чтобы узнать больше обо всех вариантах блока Cluster, посетите наш онлайн-документация.
Почему блок Cluster такой особенный и в чем разница между блоками WordPress Group и Cover? С блоком Cluster вы можете менять фон изображения в зависимости от разрешения экрана. Например, вы можете настроить изменение изображения или его выравнивание, скажем, на 782px. Вы также можете полностью отключить блокировку кластера на мобильных устройствах. Таким образом, вы можете создать два кластера, один для настольных компьютеров и один для мобильных телефонов. Это очень универсальный инструмент веб-дизайна.
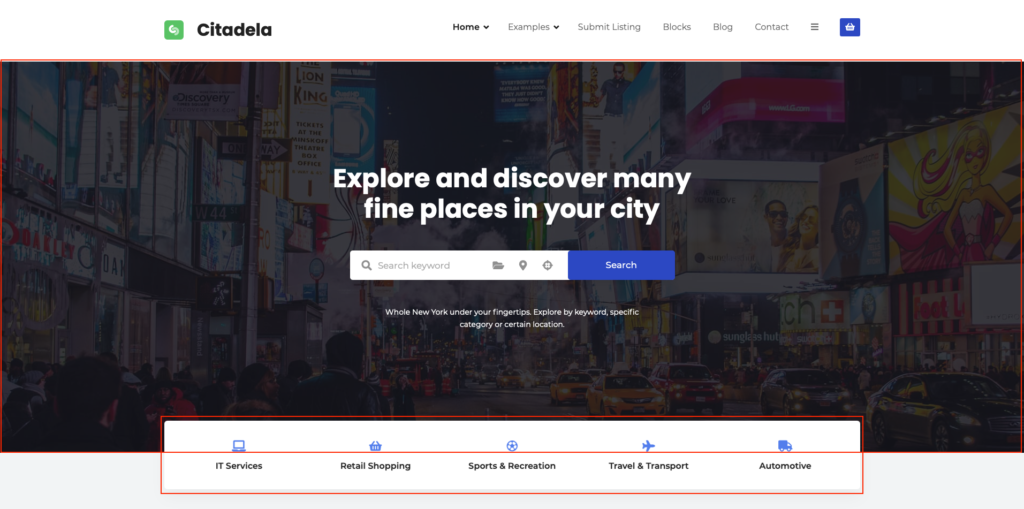
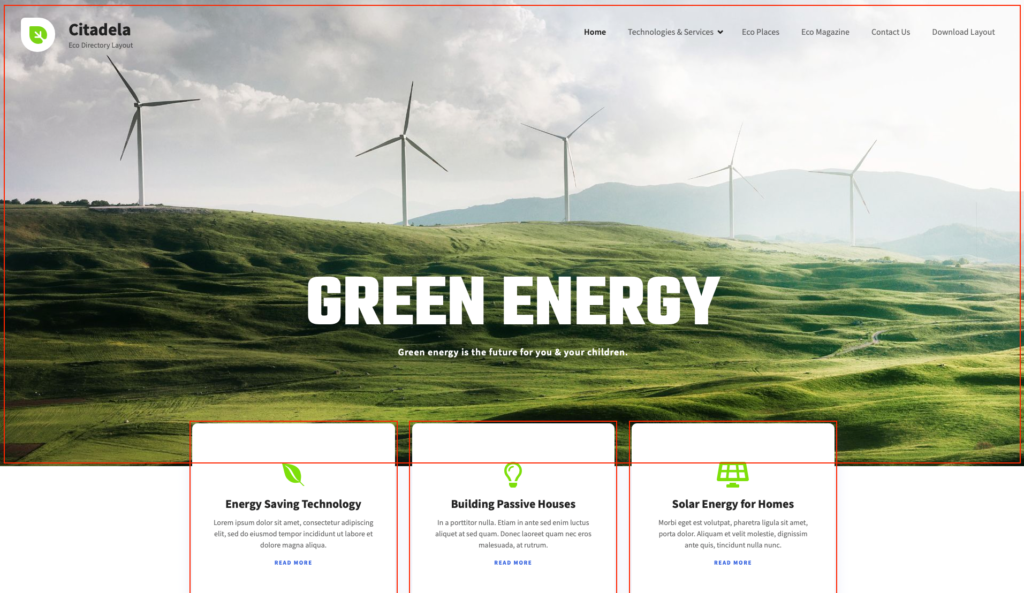
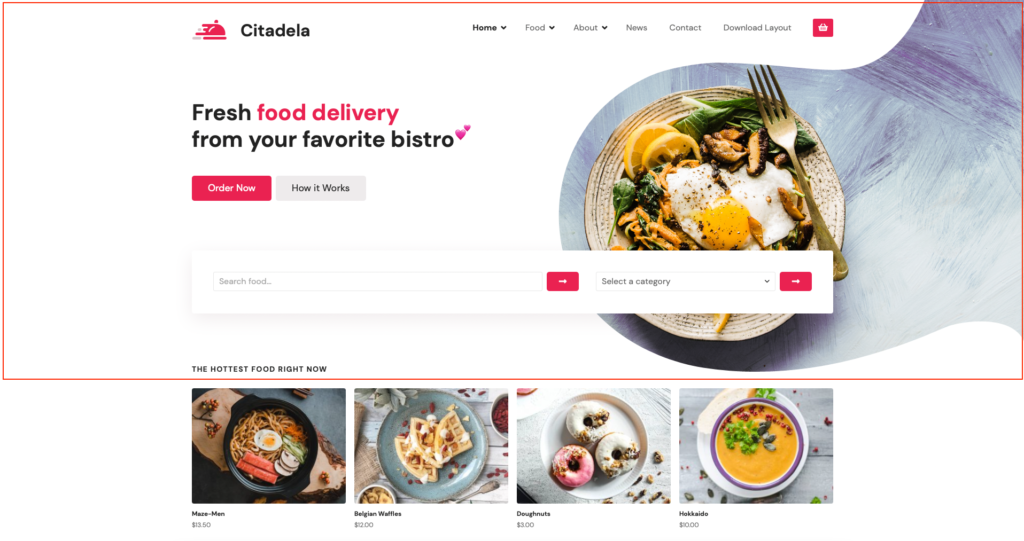
Давайте посмотрим на некоторые примеры наших макетов Citadela. Использование блока кластера отмечено красными квадратами.



Если вы хотите поэкспериментировать с кластером, не стесняйтесь импортировать любой макет CitadelaWP. Скорее всего, вы найдете блок Cluster на главной странице только что импортированного веб-сайта.
Используете ли вы Cluster block на своих сайтах? Дайте нам знать в комментариях ниже.


Эй Мартин,
да, и изучив некоторые из ваших макетов, я постепенно начинаю понимать, как это работает.
Очень полезно это сообщение в блоге!
Денис
Пс. мне не хватает кнопки "наверх"
Привет Мартин,
Я не могу изменить ИЗОБРАЖЕНИЕ в кластерном блоке.
https://snipboard.io/g32Wza.jpg
Спасибо,
Денис
Привет Денис,
Спасибо за вопрос. Опцию смены изображения можно найти на главной панели инструментов над блоком: https://www.ait-themes.club/citadela-doc/cluster-block/
Лучший!
Златко
команда МТА
Здравствуйте, Златко.
спасибо, именно так я и хотел сделать.
Но изображение удалено в библиотеке, поэтому я не могу нажать в настройках бока, чтобы изменить изображение.
https://rockspots.de/wp-content/uploads/2021/04/DE2EE341-5EF4-4071-BF16-1088D22551C0.jpeg
Денис
Здравствуйте, Златко.
Я понял ?
ПРИВЕТ.
Я хочу реализовать сайт-каталог с совместимостью списков и рубричных объявлений. Можем ли мы что-то сделать с этой темой?
Привет Гильо,
Благодарим вас за интерес к пакету каталогов Citadela. К сожалению, в настоящее время нет функции, которая поддерживала бы это. Пожалуйста, следите за обновлениями, у нас есть план реализовать это в будущем: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Лучший!
Златко
команда МТА
Привет,
было бы очень приятно, если бы выбранное изображение было установлено как фоновое изображение CLUSTER 🙂
Я люблю иметь это.
Спасибо,
Денис
Привет,
можно ли это сделать, обходным путем?
Это будет очень круто на странице ДЕТАЛИ ПУНКТА плагина каталога.
Culster с фоновым изображением и заголовком внутри.
Спасибо,
Денис
Привет Денис,
Большое спасибо за вашу идею! Мы обязательно рассмотрим и примем решение.
С уважением!
Златко
команда МТА