CitadelaWP este cea mai prietenoasă temă WordPress. Fiecare linie de cod, fiecare caracteristică pe care am creat-o respectă cu strictețe codexul și liniile directoare WordPress. Să vedem cum funcționează personalizarea designului în pluginul CitadelaWP Pro.
Unul dintre obiectivele principale ale familiei de produse CitadelaWP este de a fi cea mai compatibilă temă.
În timp ce proiectăm și dezvoltăm funcțiile Citadela, respectăm întotdeauna instrucțiunile și consultăm totul cu WordPress.org. Dezvoltatorii WordPress au planuri mari pentru Gutenberg și Customizer. Toate se vor schimba în următoarele versiuni. Prin urmare, pentru noi este foarte important să urmărim acest progres.
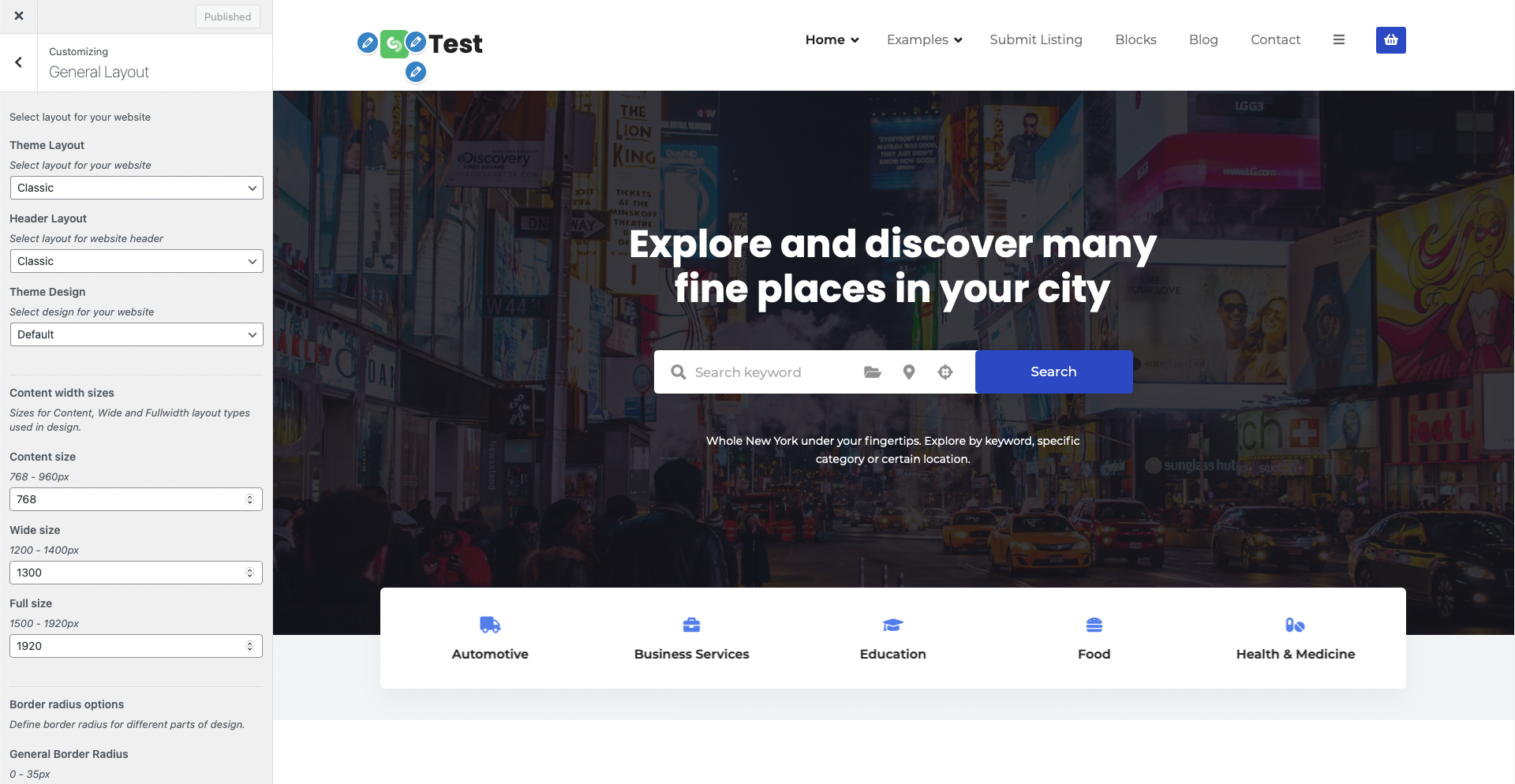
Pluginul nostru Citadela Pro folosește blocurile implicite de personalizare WordPress și editor WordPress pentru toate setările. Culorile, fonturile, tipurile de antet sau pictogramele pot fi toate modificate în Customizer. Acest lucru este destul de standard în zilele noastre. Am mers mai departe și în prezent există peste 40 de setări diferite pentru a configura diverse lucruri, cum ar fi lățimea site-ului web, stilurile de aspect pentru lățimea conținutului paginii și așa mai departe.
Vă rugăm să verificați oficialul Documentație WordPress Customizer. Sau al nostru documentație online pentru mai multe informații despre opțiunile disponibile.
Adăugăm constant noi funcții, opțiuni sau casete de selectare diferite la personalizarea Citadela Pro. Puteți fi sigur că găsiți toate opțiunile legate de design în același loc.
Care sunt opțiunile pe care ați dori să le adăugăm la Customizer? Vă rugăm să ne anunțați în comentariile de mai jos.



Hei Martin,
Îmi place să am opțiunea de a proiecta navigația principală.
Noroc,
Denis
Bună,
ați putea adăuga meniul lipicios de pe desktop pe defilare? Vom avea nevoie și de personalizarea antetului și a meniului.
Mulțumesc.
Salutare,
Mulțumesc că ai scris.
Comunitatea WordPress este destinată să extindă funcționalitatea blocurilor Gutenberg, care va acoperi nu numai antetul, ci și secțiunea de subsol. Prin urmare, alte funcții pe care le vom lua în considerare după lansarea noii versiuni WordPress CMS.
O informatie suplimentara:
Între timp, am adăugat caracteristica „Meniu lipicios” în planul nostru, ora estimată a sosirii -> a doua jumătate a lunii aprilie 2021.
Multumesc pentru intelegere.
Salutări calde!
Zlatko
Echipa AIT
Salut Martin,
Un cuvânt referitor la pagina Item.
Trebuie să utilizați în mod implicit vechiul editor vizual pentru a adăuga propriul conținut este foarte restrictiv. Aparține trecutului, acum, nu-i așa?
Am activat editorul Gutenberg. Unele blocuri funcționează, altele nu.
Chiar ar trebui să pot insera ORICE bloc (de bază sau personalizat) în blocul tău „Conținut articol”, folosind editorul Gutenberg, pentru a adăuga propriul meu conținut la o pagină de articol.
ACF o face frumos, cu suportul său pentru InnerBlocks.
Ar fi atât de puternic. Am putea crea orice șablon dorim, diferite șabloane pentru diferite categorii de articole, folosind blocuri sau modele reutilizabile. Și dacă am putea folosi blocuri ACF, ar fi fabulos.
Sper să văd asta în foaia de parcurs.
Continuați cu mare lucru.
Buna din nou,
va rog sa vedeti raspunsul postat cu ceva timp in urma.
Să aveţi o zi bună!
Zlatko
Echipa AIT
Salut Martin,
Un cuvânt referitor la pagina Item.
Am activat editorul Gutenberg să adauge propriul meu conținut. Asta e super.
Va fi posibil în viitor să adăugați vreun bloc (de bază sau personalizat) în blocul dvs. „Conținut articol”, când utilizați editorul Gutenberg în loc de editorul vizual?
Continuați cu mare lucru. Cea mai bună temă de director din jur.
Salutare,
este o idee grozavă, Gilbert! Ne place foarte mult exemplul tău despre cum ți-ar fi utilă această caracteristică. Inginerii noștri au pus acest lucru pe foaia de parcurs și ne așteptăm să îl lansăm în viitorul apropiat. Când va fi disponibil, ne vom asigura că vă vom anunța dacă vă abonați la buletine informative. Vă mulțumim din nou pentru că ați scris și pentru că v-ați acordat timp pentru a oferi feedback-ul dvs.
Salutari!
Zlatko
AIT tam
Buna ziua,
Îmi place un bloc care arată în ce categorie și locația articolului se află articolul.
Acest lucru va fi util dacă vizitatorii găsesc articolul folosind Google:-)
Mulțumiri,
Denis
Buna ziua,
pentru blocul de hărți ar fi grozav pentru a putea seta o înălțime. Sau latime si inaltime. Așa că pot crea o hartă pătrată.
Mulțumiri,
Denis
Vreau să sugerez 2 lucruri pe noul director Pro. Mai întâi pentru a permite oamenilor să încarce mai multe imagini, cum ar fi directorul orașului vechi și pentru a crea propriile pictograme PIN, cum ar fi directorul vechi. cel nou este foarte limitat. te rog il poti adauga!!
Salut Hannes,
Multumesc mult pentru feedback si idei. Funcția de galerie de imagini a fost deja adăugată la plan, va fi luat în considerare și „pin pictograma imagine”: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Să aveţi o zi bună!
Zlatko
Echipa AIT
Lucrez la un nou site Citadela Pro și sunt câteva lucruri pe care aș dori să le văd în editor, inclusiv:
1- Schimbați dimensiunea antetului implicită; chiar acum un logo mai mare sparge fundalul antetului
2- Personalizați culoarea meniului. Aceasta pare o schimbare destul de standard, dar nu văd unde să o modific fără CSS, ceea ce provoacă probleme cu meniul lipicios.
3- Schimbați comportamentul implicit al butoanelor. În timp ce schimbarea culorilor principale modifică culoarea butonului, nu există nicio modalitate de a schimba culoarea hoverului?
4- Adăugați pictograme la butoane