Spis treści
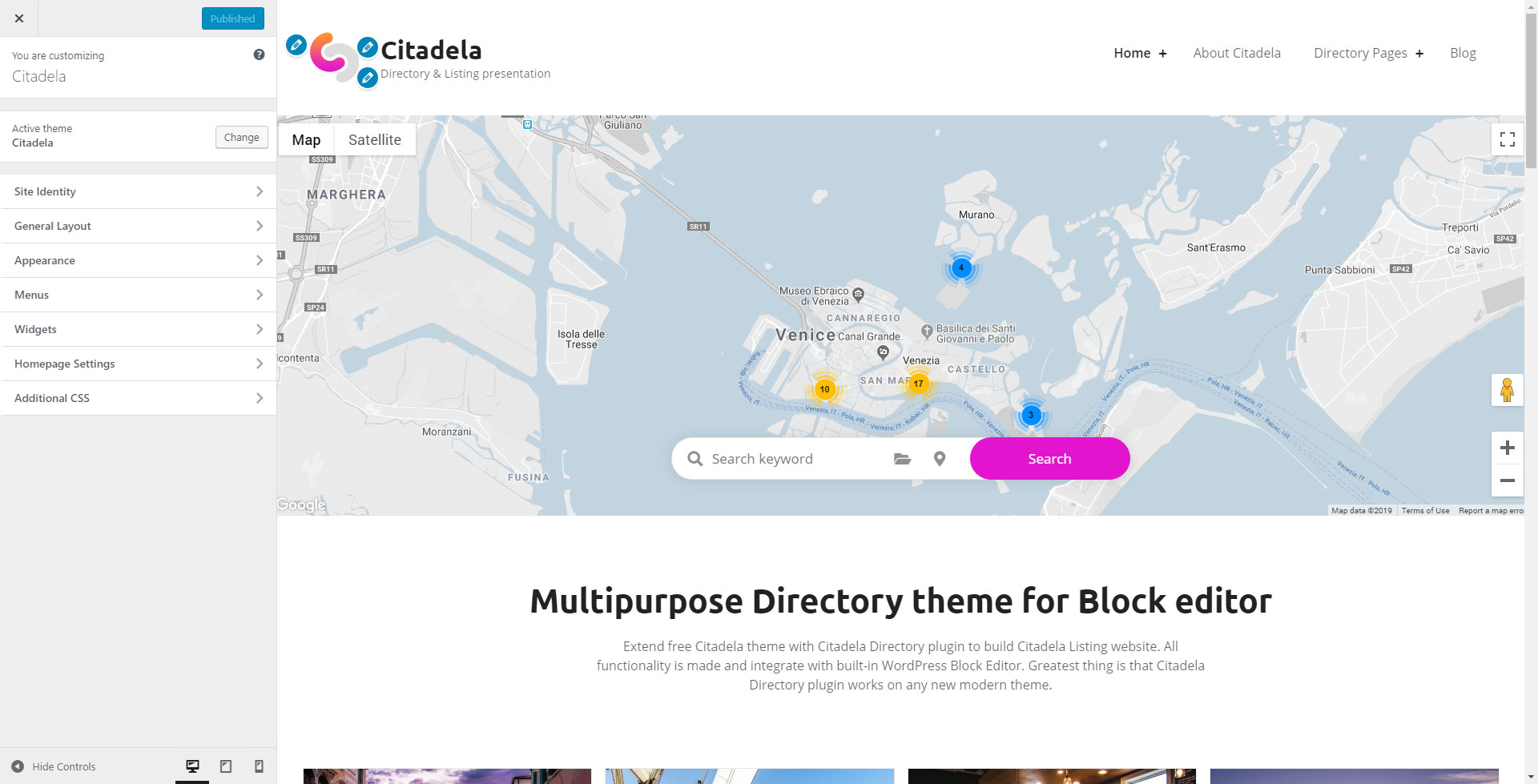
Po udanej instalacji wtyczki możesz znaleźć nowe ustawienia na ekranie WordPress Customizer. Za pomocą głównego menu WordPress przejdź do opcji Wygląd > Dostosuj element menu, aby otworzyć ekran dostosowywania.
Oprócz ogólnych zakładek WordPress Customizer, możesz znaleźć nowe zakładki, aby dostosować swój motyw Citadela:

Karta Tożsamość witryny
Na karcie Tożsamość witryny możesz ustawić ogólne informacje o swojej witrynie, takie jak tytuł witryny, slogan, obraz logo, obraz witryny (zwykle używany i znany jako favicon) oraz tekst stopki. Dodatkowo możesz ukryć tytuł strony i slogan, aby wyświetlać jedyne logo w nagłówku.
Zakładka Układ ogólny
Układ i projekt strony internetowej można zmienić za pomocą opcji Układ motywu, Układ nagłówka i Projekt motywu. Te opcje pozwalają wybrać preferowany wygląd Twojej witryny. Będziemy dodawać dostępne układy i projekty w sposób ciągły. Prosimy również zapoznać się z poniższą dokumentacją dot układ motywu i paski boczne.
Rozmiary szerokości treści
Ustaw wstępnie zdefiniowane rozmiary szerokości dla treści.
Dostępne są trzy domyślne typy rozmiarów:
- rozmiar zawartości
- szeroki rozmiar
- pełny rozmiar
Można zastosować różne rozmiary szerokości treści, na przykład za pomocą bloku klastrów dostępnego we wtyczce Citadela Blocks lub domyślnej grupy bloków WordPress. Rozmiar szerokości można wybrać z paska narzędzi bloków.
Opcje promienia obramowania
Opcje dostosowania promienia części witryny:
- Ogólny promień obramowania do definiowania zaokrąglonych rogów części witryny.
- Promień obramowania przycisków, aby zdefiniować zaokrąglone rogi przycisków.
Zakładka Wygląd
Karta Wygląd oferuje opcje zmiany kolorów, tła i typografii witryny.
Dostępne są opcje:
- Tło nagłówka – opcje umożliwiają przesłanie obrazu do nagłówka i zdefiniowanie podstawowych właściwości obrazu w tle, takich jak powtarzanie, rozmiar, położenie i opcja stałego obrazu, aby obraz był nieruchomy podczas przewijania. Dostępne są również opcje kolorów dla nagłówka.
- Kolory – opcje zmiany głównych kolorów dekoracji strony, obszaru zawartości strony oraz stopki.
- Typografia – wybór Google Fonts, inna czcionka dla treści i tytułów. Dostępny jest również wybór niestandardowej grubości czcionki dla tytułów.
