Recente statistieken laten zien dat meer dan 50% van het verkeer afkomstig is van mobiele apparaten. Laten we het nog eens opschrijven: Mensen gebruiken mobiele apparaten vaker dan hun laptop of desktop om je website te bekijken.
Het is daarom cruciaal dat je website volledig responsive is en geoptimaliseerd voor mobiele apparaten. De website moet snel laden en gebruiksvriendelijk zijn. Alle lettertypen en spaties moeten optimaal zijn.
We hebben Citadela gebouwd met mobile-first in ons achterhoofd. We hebben het ontworpen van mobiel naar desktop en niet andersom, zoals veel ontwerpers doen.
Citadela Blocks plugin bevat twee handige blokken waarmee je kunt spelen met typografie en spatiëring.
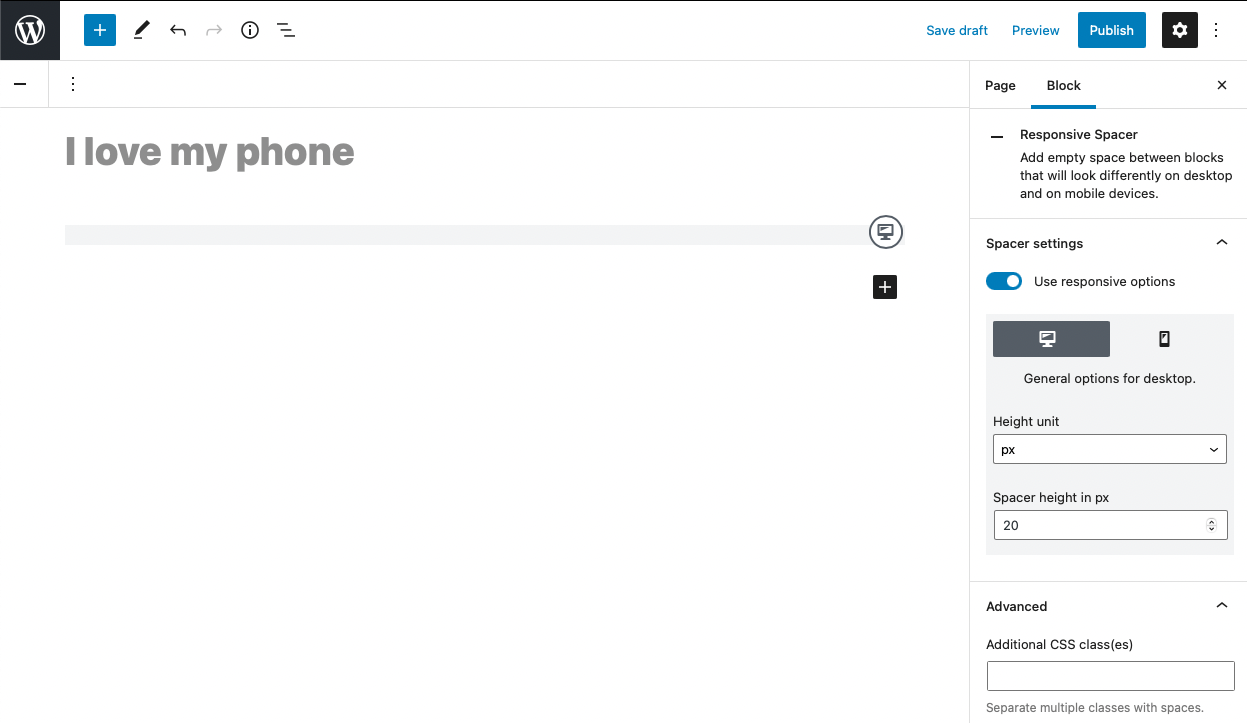
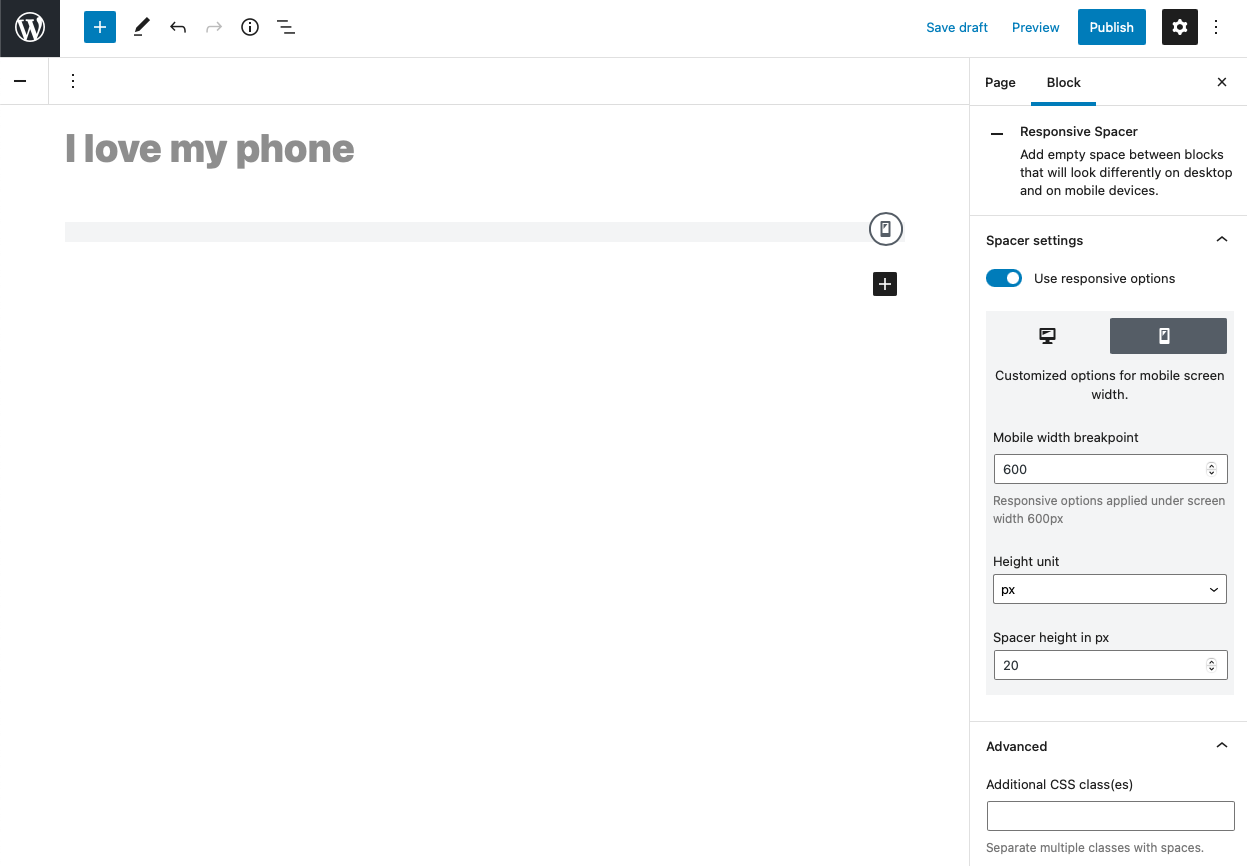
Responsief afstandsstuk
Het doel van het Responsive Spacer-blok is om de ruimte tussen andere blokken te beheren. Het blok heeft veel aangepaste instellingen zoals hoogte in eenheden zoals px, vw, rem, em of %. Dit blok kan anders worden geconfigureerd of verborgen op basis van de schermresolutie.
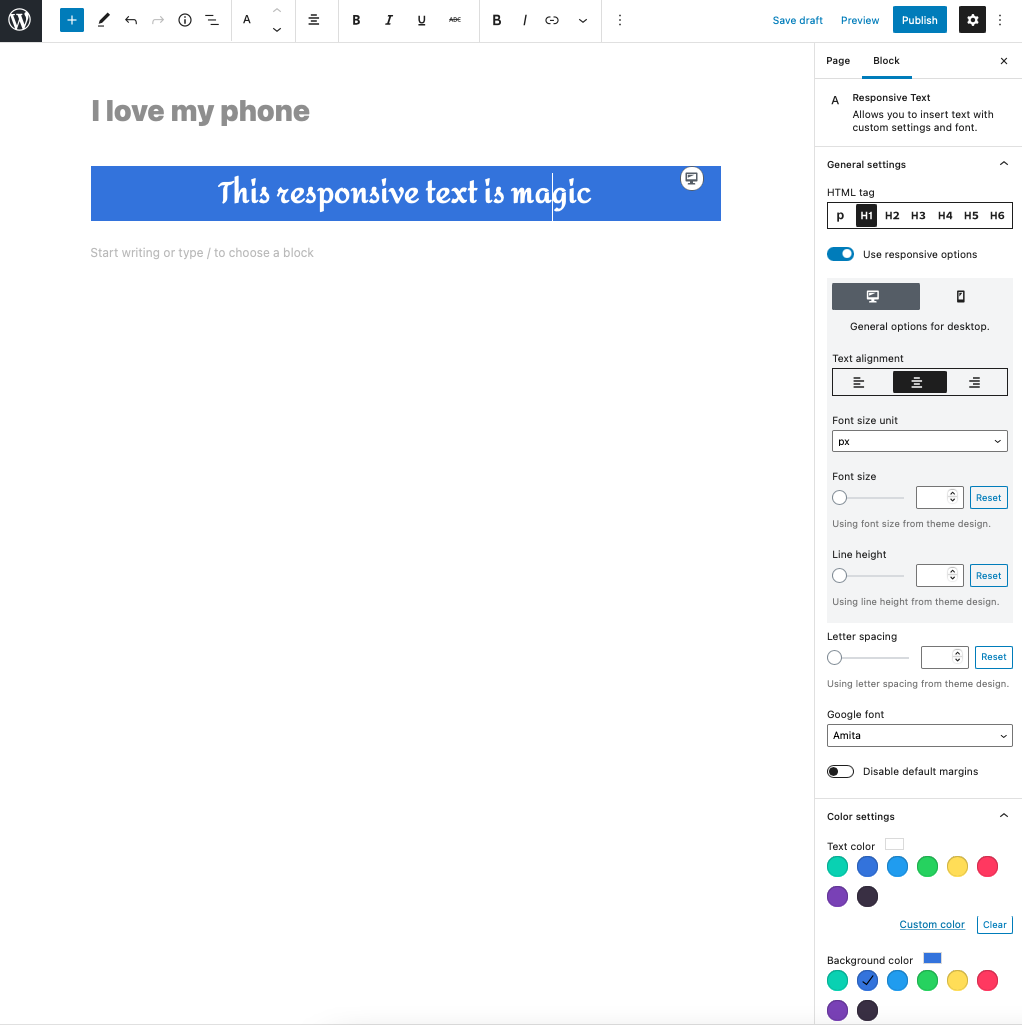
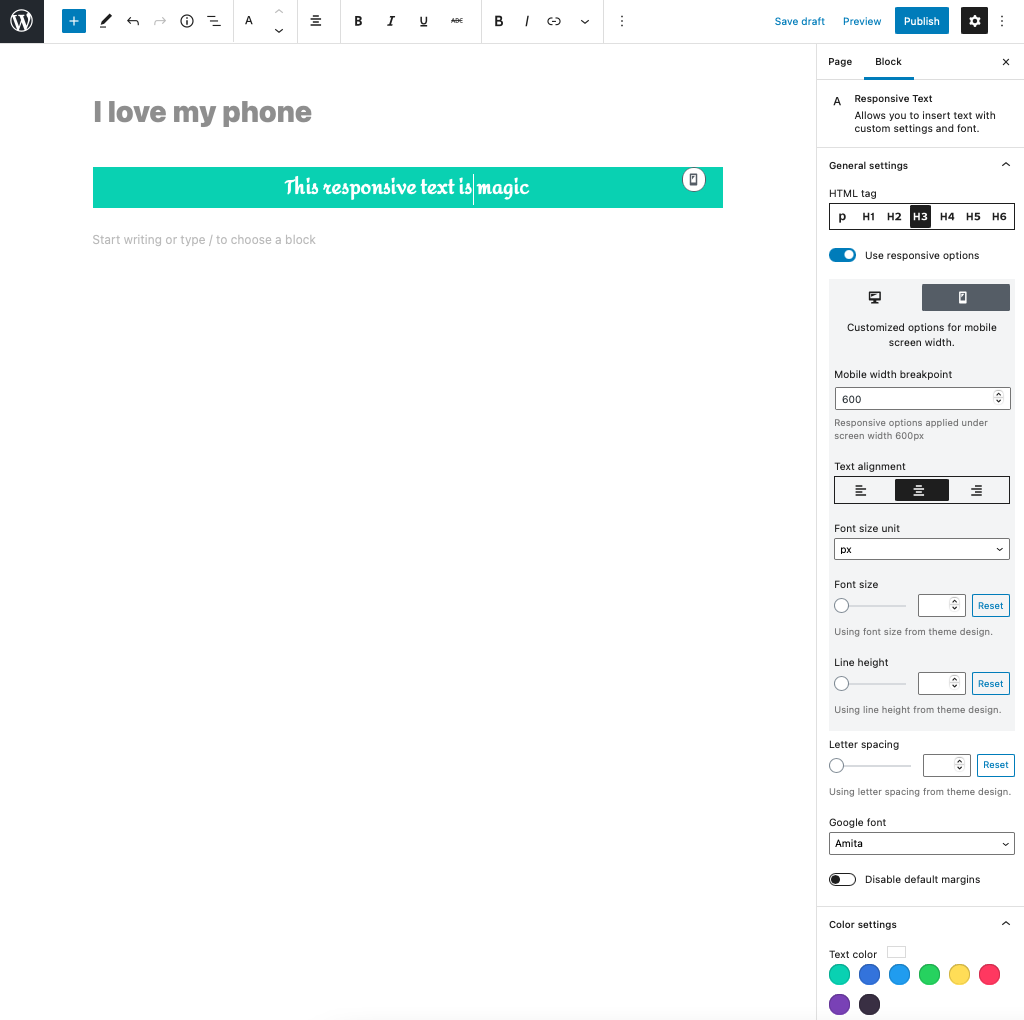
Verantwoorde tekst
Met Responsive Text kun je werken met typografie op je website. Je kunt een gedeelte van de tekst volledig configureren, het lettertype, de grootte en de spatiëring instellen. Bovendien kun je deze instellingen verschillend instellen voor desktop- en mobiele apparaten. Responsive Text is een zeer krachtig hulpmiddel voor alle ontwerpers. Je kunt indrukwekkende presentaties maken voor desktop- en laptopgebruikers die er ook mooi uitzien op mobiele apparaten.