목차
가이드와 여행자를 위한 테마
Expedition WordPress 테마에는 산악 가이드, 여행사, 여행사, 여행자 또는 모든 숙박업소를 위해 특별히 개발된 고유한 기능과 디자인이 있습니다. 둘러보기를 설정하고 경로를 포함하여 지도에 표시합니다. 시장의 다른 테마에서는 이러한 기능을 찾을 수 없습니다.
인상적인 투어 프레젠테이션
Expedition 테마 및 맞춤 제작된 Tour Slider를 사용하면 가이드 서비스에 대한 뛰어난 프레젠테이션을 만들 수 있습니다. 이 독특한 슬라이더는 다른 테마에서는 찾을 수 없습니다. 하지만 그게 다가 아닙니다. 전반적으로 Tour Slider, Easy Slider, Revolution Slider 또는 슬라이더 없음의 4가지 헤더 옵션이 있습니다.
페이지 빌더의 둘러보기 슬라이더
투어 프리젠테이션은 모든 가이드 웹사이트에서 가장 중요한 부분입니다. 그렇기 때문에 투어를 효과적으로 보여줄 수 있는 독특한 방법을 고안했습니다. 둘러보기 슬라이더 요소를 사용하면 홈페이지에서 바로 둘러보기를 표시할 수 있습니다. 이 슬라이드는 WordPress 관리자를 통해 입력한 둘러보기에서 자동으로 생성됩니다.
지도를 보면 경로에 중요한 장소를 강조 표시하는 지점이 있습니다. 이 독특한 슬라이더는 Expedition 테마에 무료로 내장되어 있습니다.
Tour Slider는 주어진 페이지의 Page Builder에서 바로 설정할 수 있습니다. 홈페이지 또는 내부 페이지에 표시할 수 있습니다. 슬라이더는 Tour 요소에 정의된 둘러보기의 빌드입니다. 데이터를 두 번 입력할 필요가 없습니다.
- 프레젠테이션 이미지
- 투어 카테고리 이름
- 투어 시작 날짜
- 투어에 대한 자세한 프레젠테이션 링크가 포함된 간단한 설명
- 경로가 있는 지도
투어 요소를 사용하여 하이킹 및 도시 투어 만들기
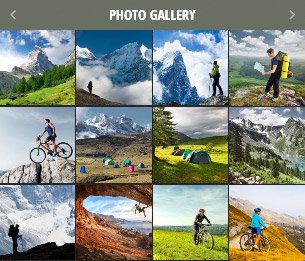
다양한 정보 블록으로 전문적인 프레젠테이션을 만드는 방법은 무엇입니까? 고유한 투어 요소가 삶을 더 쉽게 만듭니다. 그것은 모든 관광객에게 감사할 정보를 보여줍니다. 여행 경로, 난이도, 권장 장비 목록 또는 사진 갤러리가 있는 큰 지도. 빠진 것이 없습니다.
투어 헤더 스타일
경로가 포함된 지도는 모든 여행 계획 과정에서 필수적인 부분입니다. 하이킹 투어, 자전거 투어, 스키 투어 원정뿐만 아니라 도시 투어에도 사용할 수 있습니다. 따라서 투어 세부정보 페이지의 주요 부분은 체크포인트가 있는 Google 지도입니다. 기본적으로 큰 지도를 표시하거나 그 위에 작은 지도를 올려 멋진 이미지를 표시할 수 있습니다. 마우스 클릭 한 번으로 지도와 이미지를 확대하여 전체 경로를 보다 자세히 확인할 수 있습니다.
당신의 관광 지도에 프로그램
모든 중요 지점이 포함된 지도를 만드는 것이 얼마나 쉬운가요? 이보다 더 간단할 수는 없습니다. 둘러보기 옵션을 사용하면 지도에서 지점을 선택하고 제목, 설명 및 사용자 정의 아이콘을 지정할 수 있습니다. 지도의 포인트를 올바른 위치로 쉽게 이동할 수 있습니다. GPS 좌표를 수동으로 입력할 필요가 없습니다. 드래그 앤 드롭을 사용하여 체크포인트를 재정렬할 수도 있습니다. 투어 날짜는 투어 이미지 아래의 헤더에도 표시될 수 있습니다.
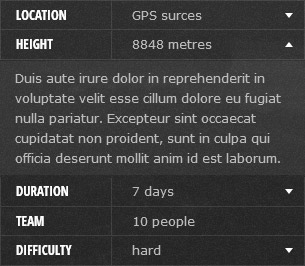
추가 정보
모든 투어 세부 정보는 오른쪽에 있습니다. 투어 난이도, 위치, 투어 기간 또는 기타 정보. 사용하기 쉬운 복제 요소를 사용하여 필요한 모든 것을 간단히 추가할 수 있습니다. 제목, 설명 및 값을 작성합니다. 동영상이나 사진 갤러리가 없으면 멋진 프레젠테이션을 완성할 수 없습니다. Vimeo 또는 Youtube 비디오를 연결하고 설명을 추가할 수 있습니다. WordPress 미디어 라이브러리에서 사진을 선택할 수 있습니다.




그것의 가장 좋은 부분은 무엇입니까? 지저분한 단축 코드나 코드 수정 없이 모든 것을 관리할 수 있습니다. 누구나 할 수 있습니다!
둘러보기 요소 - 맞춤 게시물 유형
왼쪽의 WordPress 관리 메뉴에서 둘러보기에 액세스할 수 있습니다. 둘러보기 요소는 둘러보기를 미리 정의할 수 있는 새로운 사용자 정의 게시물 유형입니다. 데이터를 한 곳에 입력하면 정보를 다시 입력하지 않고도 웹사이트 어디에나 표시됩니다. 웹사이트를 한 곳에서만 변경하기 때문에 웹사이트를 변경할 때도 매우 편리합니다.
투어 상세 페이지
투어 상세 레이아웃이 수정되었습니다. 둘러보기 이미지, 콘텐츠, 갤러리 및 추가 정보의 위치는 템플릿에서 바로 정의되지만 Page Builder에서 이 페이지를 확장하고 선택한 요소를 추가할 수 있습니다. 예를 들어 파트너 로고나 문의 양식을 추가할 수 있습니다. 이 페이지에는 사이드바가 없는 것이 이상적이지만 필요한 경우 사이드바를 켤 수 있습니다.
Page Builder의 둘러보기 요소
전체 또는 카테고리 투어 페이지를 만드는 방법은 무엇입니까? Page Builder의 둘러보기 요소를 사용하여 이 작업을 수행할 수 있습니다. 이미 둘러보기를 입력한 경우 웹사이트의 모든 페이지에서 둘러보기를 표시할 수 있습니다. 모든 투어 또는 선택한 카테고리만 표시할 수 있습니다. 또한 다양한 기준에 따라 정렬하고, 열 수, 텍스트 행 수를 선택하고, 캐러셀을 켜고, 다양한 고급 설정을 사용할 수 있습니다. 또한 지도를 표시하거나 숨기고, 추가 정보를 끄거나 더 읽기 버튼을 사용할 수 있습니다.
우커머스
최고의 전자 상거래 WordPress 플러그인을 사용하여 온라인에서 제품을 판매하십시오. WooCommerce 플러그인을 무료로 설치하고 몇 분 안에 온라인 상점을 만들 수 있습니다. 제품을 입력하고 이미지를 업로드하면 완료됩니다. 전자 상거래 웹 사이트를 만드는 데 필요한 모든 것이 테마에 포함되어 있습니다.
홈페이지에 추천 상품 또는 가장 최근의 권리를 표시할 수 있습니다. 고객은 제품 세부 정보에 액세스하거나 제품을 장바구니에 바로 넣을 수 있습니다.

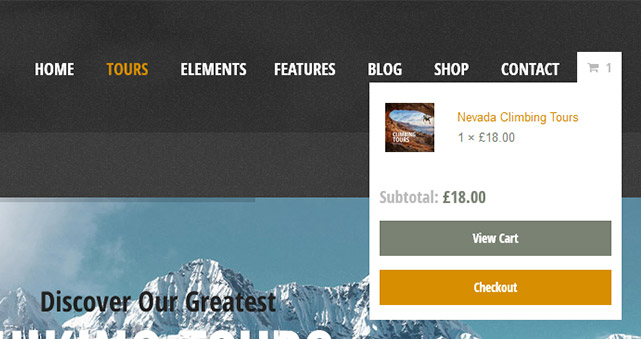
쇼핑 카트는 모든 페이지에서 액세스할 수 있습니다. 귀하의 고객은 귀하의 웹사이트에서 길을 잃지 않을 것입니다. 언제든지 결제 페이지로 이동할 수 있습니다.

반응형 디자인
WordPress Theme는 100% 반응형이며 모든 장치에서 훌륭하게 작동합니다. 고객은 휴대폰, 태블릿, 노트북 및 데스크톱을 사용하여 온라인 쇼핑을 할 수 있습니다. 전체 웹사이트가 자동으로 화면 크기에 맞춰집니다. 테마는 iPhone, iPad, Android 및 Windows 장치와 같은 다양한 최신 및 구형 휴대폰과 태블릿에서 테스트되었습니다.