目次
ブロック設定で使用可能なフィルターに基づいて、マップ上にアイテム投稿のリストを表示します。どのカテゴリまたは場所からアイテム投稿をマップ上にリストするかを選択し、注目の投稿のみを表示するかどうかを決定できます。
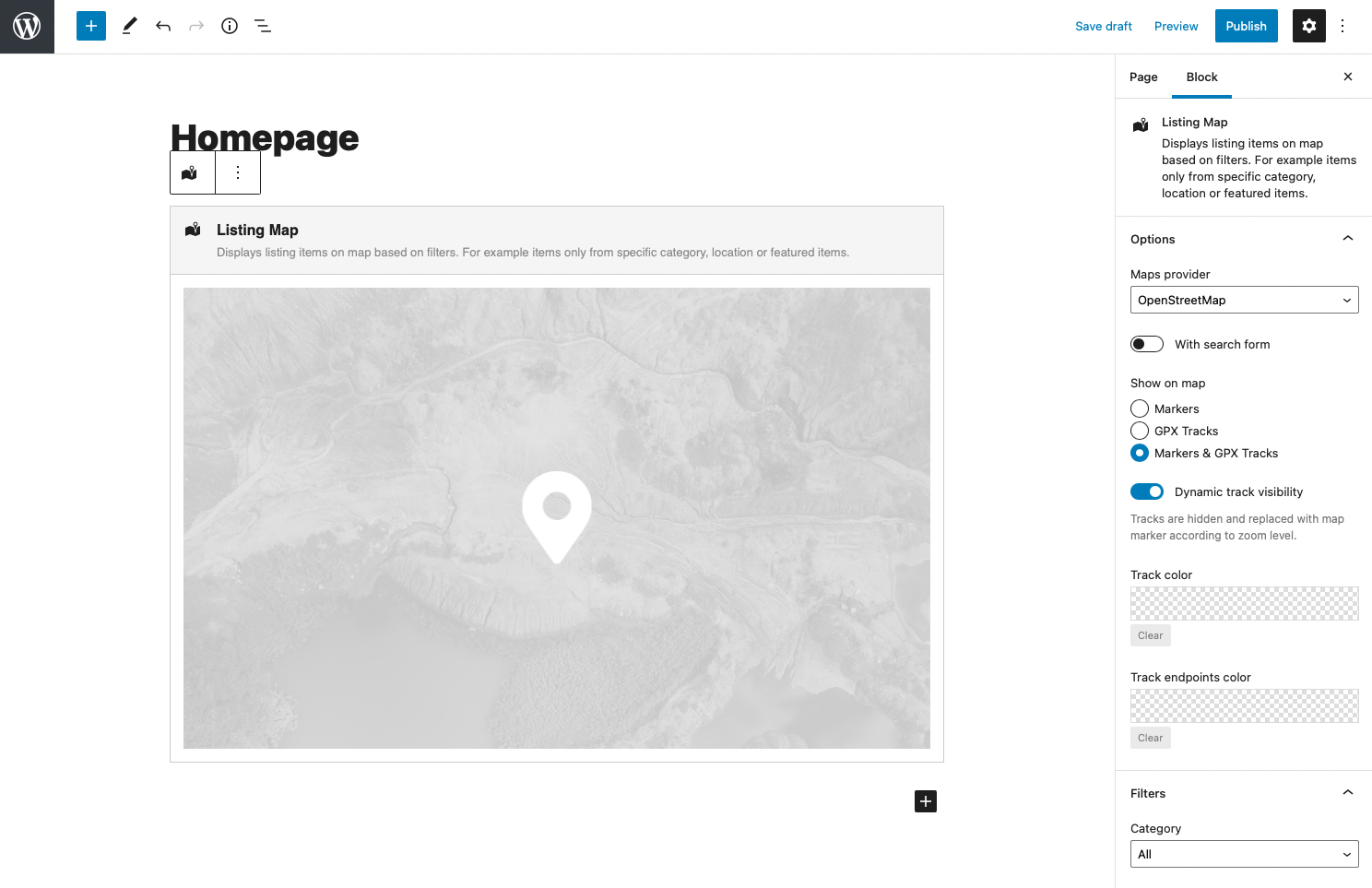
サイドバーのブロック設定
ブロックのサイドバー設定から、マップのプロバイダーを選択できます。 Google Maps と OpenStreetMaps のどちらかを選択して利用できます。あなたのウェブサイトにどちらを優先するかはあなた次第です。
さらに、利用可能なオプションは次のとおりです。
- 地図上に検索フォームを表示する
- フィルター設定を使用してカテゴリと場所を選択し、特定のアイテム投稿のみを表示します
- 注目としてマークされたアイテム投稿のみを表示
- アイテム マーカーまたは GPX トラックをマップ上に表示するかどうかを定義します
- [外観] タブでマップのカラー テーマを選択します – 利用可能なテーマについて詳しく読む カラーテーマ
地図上のマーカーとトラック
「地図上に表示」オプションを使用すると、地図上に何を表示するかを決定するための 3 つのオプションから選択できます。
- マーカー – アイテム投稿に関連する標準のマップ マーカーが表示されます
- GPX トラック - マーカーの代わりに、関連するトラックがレンダリングされるのではなく、GPX トラック ファイルをアップロードしたすべてのアイテム投稿が表示されます。
- マーカーと GPX トラック – 作成されるマップは、標準のマップ マーカーとレンダリングされたトラックを組み合わせたものです。 GPX ファイルがアップロードされていないアイテムの投稿は標準のマップ マーカーで表示される地図上に表示され、GPX ファイルがアップロードされた投稿はトラックを使用して表示されます。
マップ上にレンダリングされたトラックについては、追加オプションを利用できます。
- 動的トラック表示 – オンにすると、現在のマップ ズームに従って小さすぎない場合にのみ、トラックがマップ上に表示されます。ズームインすると、トラックが地図上に自動的にレンダリングされます。地図をズームアウトしすぎると、トラックは自動的にマーカーに置き換えられます。マーカー マップをクリックした後、トラックをマップに合わせてズームします。
- トラックの色 - マップ上のすべてのトラックの色を同じにすることができ、トラックの色を設定します
- トラックのエンドポイントの色 – トラックの開始点と終了点の色を定義します。
カスタム高さ設定
マップの高さは、px、vw、vh 単位でカスタマイズできます。マップ ブロックが WordPress Column ブロック内に挿入されている場合は、マップの高さを列自体の高さに合わせるオプションの Cover Height を有効にすることができます。
マップの高さの値は推奨される高さであり、マップの最小の高さは、マップに表示されるコンテンツ (マップ内の検索フォーム ブロックなど) のニーズによって異なる場合があることに注意してください。