目次
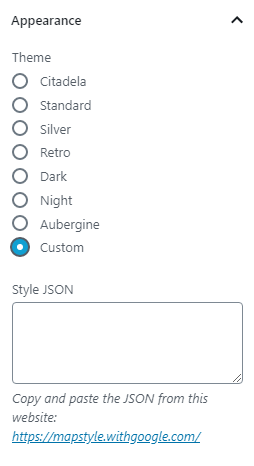
ブロックの [外観] タブでは、サイドバーの設定でマップのカラー テーマを選択でき、Web サイトのデザインに合わせて事前に定義されたさまざまなカラー スキームを利用できます。

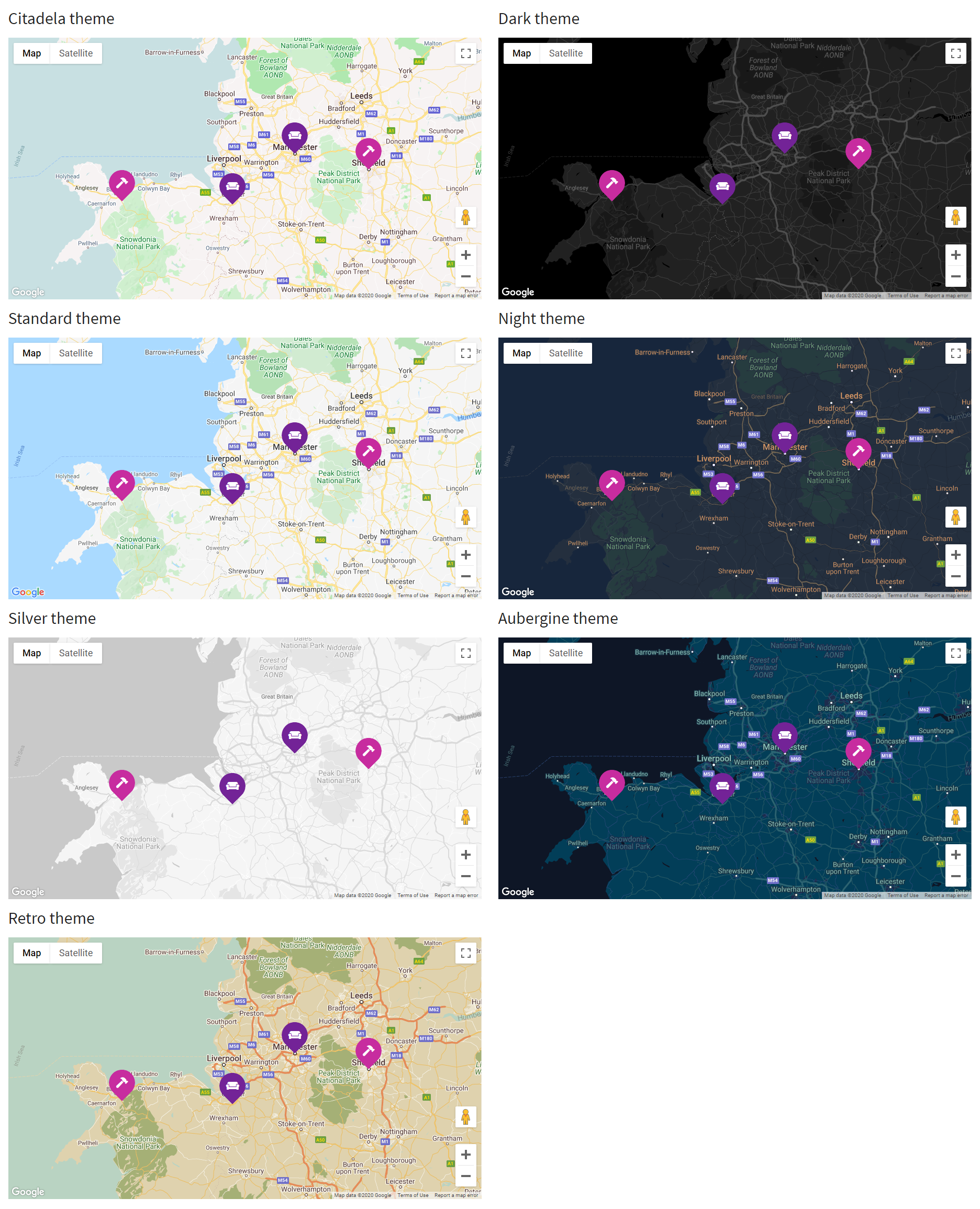
Google マップのテーマ
Google マップ プロバイダーを使用すると、カスタム テーマの JSON コードを挿入して、独自の独自のマップ テーマを表示することもできます。次のウェブサイトにアクセスしてください https://mapstyle.withgoogle.com/、マップ テーマを作成し、最終的な JSON コードをブロック サイドバー設定の [カスタム テーマ] オプションに貼り付けます。
Google マップの場合、次のテーマが利用可能です。
- Citadela
- 標準
- 銀
- レトロ
- 暗い
- 夜
- 茄子
- カスタム

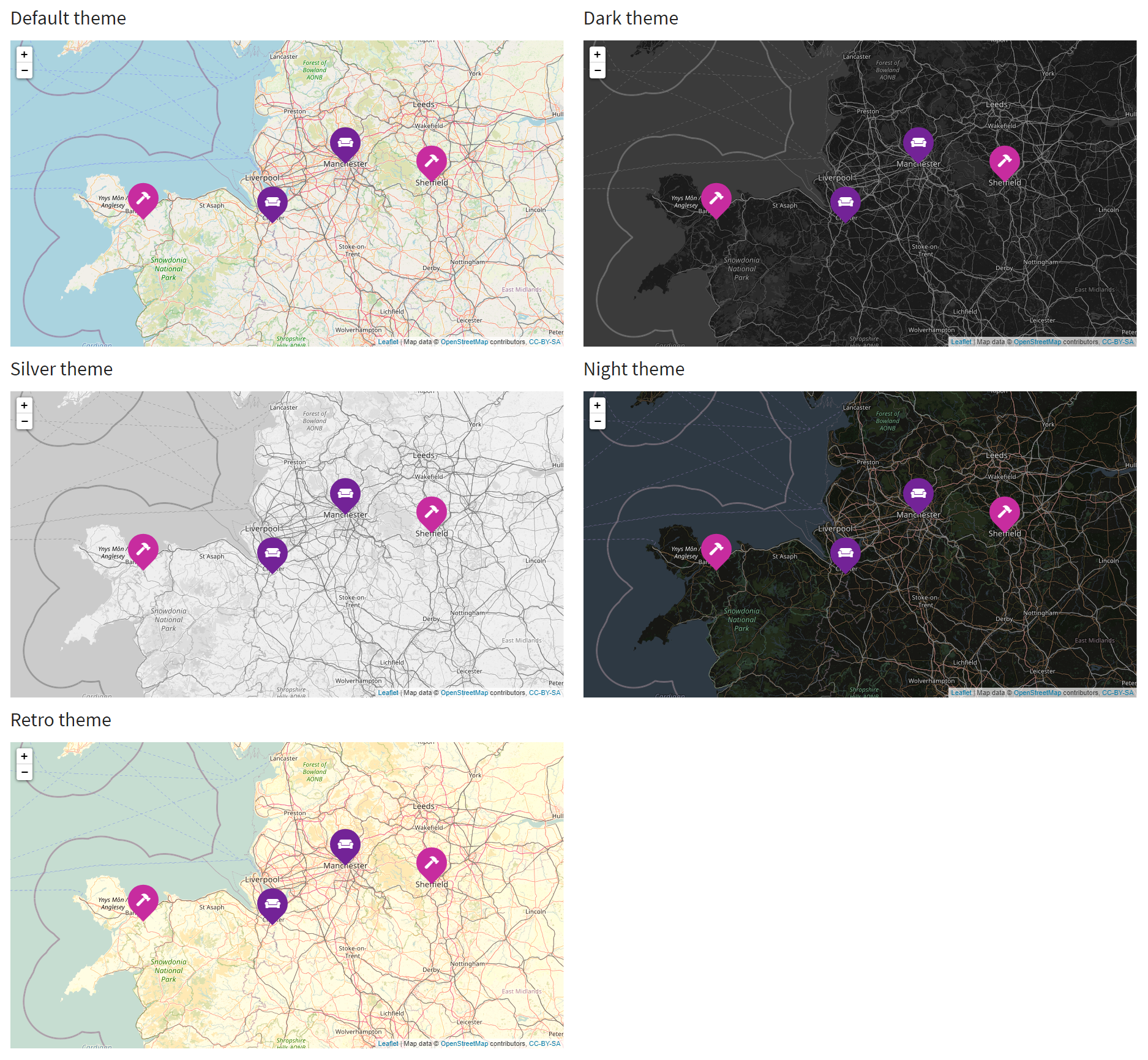
OpenStreetMap のテーマ
OpenStreetMaps では、次のテーマが利用可能です。
- デフォルト
- 銀
- レトロ
- 暗い
- 夜