CitadelaWPは、最もWordPressフレンドリーなテーマです。 コードの一行一行、私たちが作成したすべての機能は、WordPressのコーデックスとガイドラインに厳格に従っています。それでは、CitadelaWP Proプラグインでデザインのカスタマイズがどのように機能するか見てみましょう。
CitadelaWP製品ファミリーの主な目標の1つは、最も互換性のあるテーマであることです。
CitadelaWPの機能をデザインし開発する間、私たちは常にガイドラインに従い、WordPress.orgにすべてを相談しています。WordPressの開発者はGutenbergとカスタマイザーに大きな計画を持っています。次のバージョンですべてが変わるでしょう。そのため、私たちにとってこの進捗を追うことは非常に重要です。
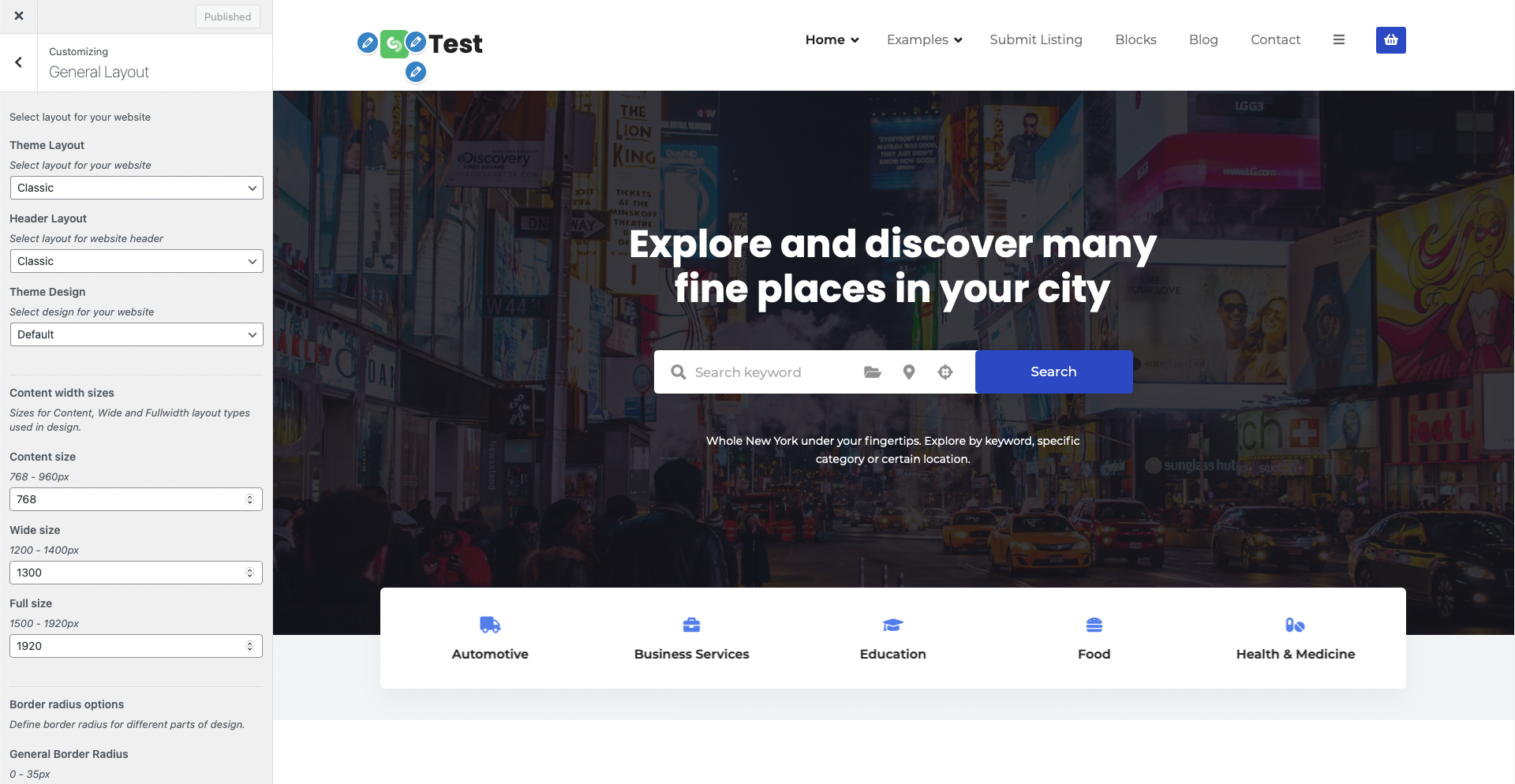
Citadela Pro プラグインは、すべての設定にデフォルトの WordPress カスタマイザーと WordPress エディター ブロックを使用します。色、フォント、ヘッダーの種類、アイコンはすべてカスタマイザーで変更できます。これは最近ではかなり標準的です。さらに進んで、現在、Web サイトの幅、ページ コンテンツの幅、レイアウト スタイルなどのさまざまな設定を構成するための 40 を超える異なる設定があります。
公式を確認してください WordPress カスタマイザーのドキュメント。または私たち自身の オンラインドキュメント 利用可能なオプションの詳細については、
私たちは Citadela Pro カスタマイザーに新しい機能、オプション、またはさまざまなチェックボックスを常に追加しています。デザイン関連のオプションはすべて同じ場所で見つけることができます。
カスタマイザーに追加してほしいオプションは何ですか?以下のコメント欄でお知らせください。



やあ、マーティン、
メインナビゲーションをデザインするオプションがあるのが好きです。
乾杯、
デニス
やあ、
スクロール時にデスクトップのスティッキー メニューを追加していただけますか?ヘッダーとメニューのカスタマイズも必要になります。
ありがとう。
こんにちは、
ご記入いただきありがとうございます。
WordPress コミュニティは、ヘッダーだけでなくフッターセクションもカバーする拡張 Gutenberg ブロック機能を目的としています。したがって、さらなる機能については、新しい WordPress CMS バージョンのリリース後に検討する予定です。
追加情報:
その間、プランに「スティッキーメニュー」機能を追加しました。到着予定時刻 -> 2021 年 4 月後半。
わかってくれてありがとう。
敬具!
ズラトコ
AITチーム
こんにちは、マーティンさん
アイテムページについて一言。
独自のコンテンツを追加するためにデフォルトで古いビジュアル エディターを使用しなければならないことは、非常に制限的です。それはもう過去のものですよね?
Gutenberg エディターを有効にしました。一部のブロックは機能しますが、一部のブロックは機能しません。
実際には、Gutenberg エディターを使用して、「アイテム コンテンツ」ブロック内に任意のブロック (コアまたはカスタム) を挿入して、独自のコンテンツをアイテム ページに追加できるはずです。
ACF は、InnerBlocks をサポートすることで、それをうまく実現します。
それはとても強力なことでしょう。再利用可能なブロックやパターンを使用して、必要なテンプレートを作成したり、アイテム カテゴリごとに異なるテンプレートを作成したりできます。そして、ACF ブロックを使用できれば、素晴らしいことになります。
それがロードマップに反映されることを期待しています。
これからもいい結果を出し続けてください。
また会ったね、
少し前に投稿された回答を参照してください。
良い一日を過ごしてください!
ズラトコ
AITチーム
こんにちは、マーティンさん
アイテムページについて一言。
Gutenberg エディターで独自のコンテンツを追加できるようにしました。これは素晴らしい。
将来的には、ビジュアル エディターの代わりに Gutenberg エディターを使用するときに、「アイテム コンテンツ」ブロック内に任意のブロック (コアまたはカスタム) を追加できるようになりますか?
これからもいい結果を出し続けてください。最高のディレクトリテーマ。
こんにちは、
それは素晴らしいアイデアだよ、ギルバート!この特定の機能がどのように役立つかを示す例がとても気に入りました。当社のエンジニアはこれをロードマップに載せており、近い将来展開する予定です。ニュースレターをご購読いただいている場合は、利用可能になりましたら必ずお知らせいたします。ご意見をお寄せいただき、またお時間を割いていただきまして誠にありがとうございます。
よろしくお願いします!
ズラトコ
AITタム
こんにちは、
私は、そのアイテムがどのようなアイテム カテゴリとアイテムの場所にあるかを示すブロックが好きです。
これは、訪問者が Google を使用してアイテムを見つけた場合に役立ちます:-)
ありがとう、
デニス
こんにちは、
マップ ブロックの場合、高さを設定できると便利です。あるいは幅と高さ。これで正方形の地図が作成できました。
ありがとう、
デニス
新しいディレクトリ Pro について 2 つのことを提案したいと思います。まず、旧市街ディレクトリのように複数の写真をアップロードできるようにし、古いディレクトリのように独自のピン アイコンを作成できるようにします。新しいものは非常に限られています。追加していただけますか!!
こんにちは、ハンネスさん
フィードバックやアイデアをお寄せいただきありがとうございます。画像ギャラリー機能はすでにプランに追加されており、「画像アイコンピン」も検討されます: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
良い一日を過ごしてください!
ズラトコ
AITチーム
私は新しい Citadela Pro サイトに取り組んでおり、エディターで確認したいことがいくつかあります。
1- デフォルトのヘッダー サイズを変更します。現在、大きなロゴがヘッダーの背景を壊しています
2- メニューの色をカスタマイズします。これは非常に標準的な変更のように思えますが、CSS を使用せずに変更する場所が見つからないため、スティッキー メニューで問題が発生します。
3- デフォルトのボタンの動作を変更します。メインカラーを変更するとボタンの色が変更されますが、ホバーの色を変更する方法はありませんか?
4- ボタンにアイコンを追加する