目次
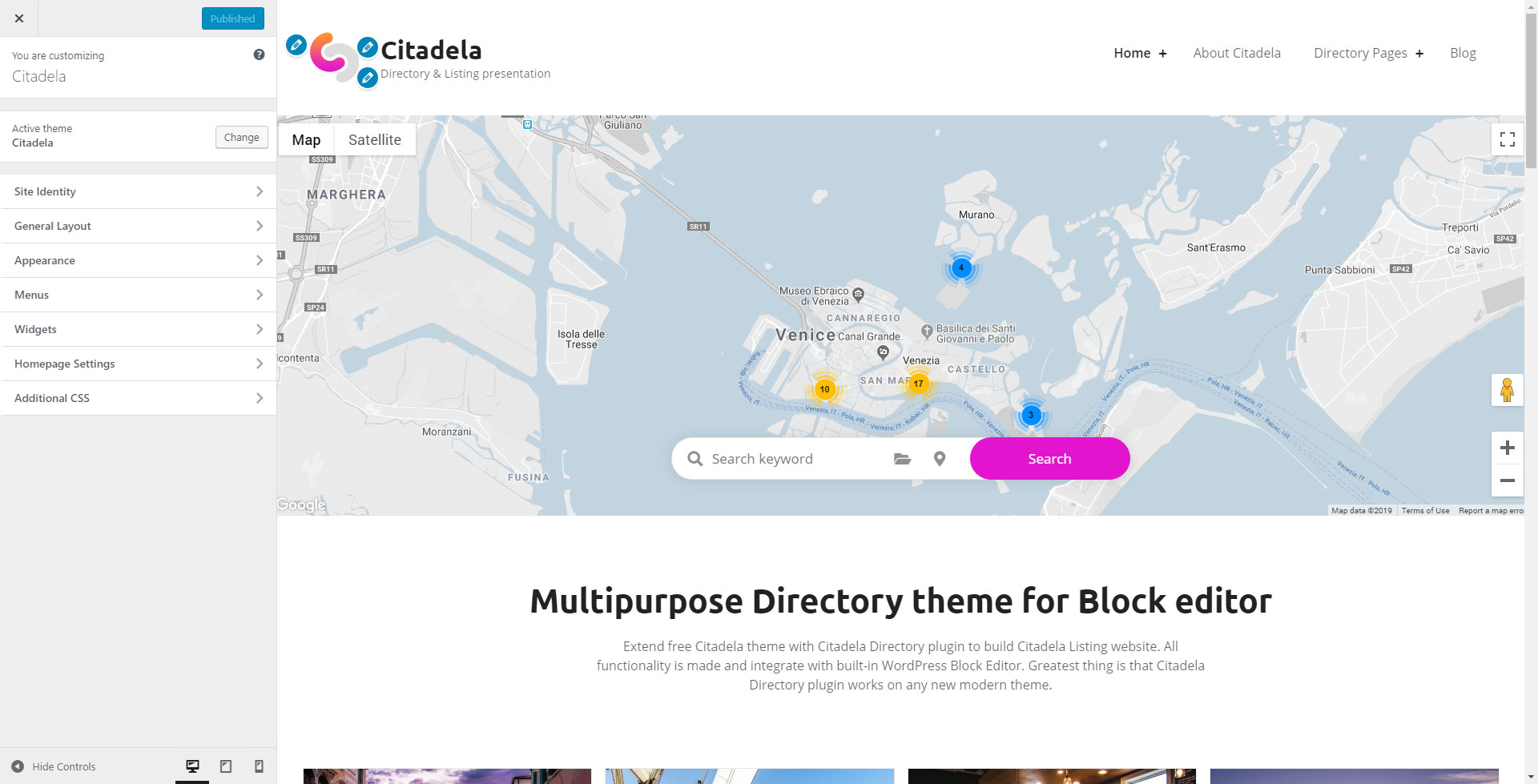
プラグインのインストールが成功すると、WordPress カスタマイザー画面で新しい設定を見つけることができます。 WordPress のメイン メニューから、[外観] > [カスタマイズ] メニュー項目に移動して、カスタマイザー画面を開きます。
一般的な WordPress カスタマイザー タブに加えて、Citadela テーマをカスタマイズするための新しいタブを見つけることができます。

「サイト ID」タブ
[サイト ID] タブを使用して、サイト タイトル、タグライン、ロゴ画像、サイト画像 (通常はファビコンとして知られています)、フッター テキストなど、Web サイトに関する一般情報を設定できます。さらに、サイトのタイトルとキャッチフレーズを非表示にして、ヘッダーにロゴのみを表示することもできます。
「一般レイアウト」タブ
Web サイトのレイアウトとデザインは、テーマ レイアウト、ヘッダー レイアウト、およびテーマ デザインのオプションを使用して変更できます。これらのオプションを使用すると、Web サイトの好みの外観を選択できます。利用可能なレイアウトとデザインは継続的に追加されます。以下のドキュメントも確認してください。 テーマのレイアウトとサイドバー.
コンテンツの幅のサイズ
コンテンツの事前定義された幅サイズを設定します。
使用可能なデフォルトのサイズ タイプは次の 3 つです。
- コンテンツのサイズ
- ワイドサイズ
- フルサイズ
たとえば、Citadela Blocks プラグインで利用可能なクラスター ブロックやデフォルトの WordPress ブロック グループを使用して、さまざまなコンテンツ幅サイズを適用できます。幅のサイズはブロックのツールバーから選択できます。
境界線の半径のオプション
Web サイトのパーツの半径をカスタマイズするオプション:
- Web サイト パーツの丸い角を定義する一般的な境界半径。
- ボタンの境界線の半径。ボタンの丸い角を定義します。
「外観」タブ
[外観] タブには、Web サイトの色、背景、タイポグラフィを変更するオプションが用意されています。
利用可能なオプションは次のとおりです。
- ヘッダーの背景 – オプションを使用すると、ヘッダー用の画像をアップロードし、繰り返し、サイズ、位置、スクロール中に画像を固定し続ける固定画像オプションなど、背景の画像の基本プロパティを定義できます。ヘッダーの色のオプションも利用できます。
- 色 – ウェブサイト、ページコンテンツ領域、フッターのメイン装飾色を変更するオプション。
- タイポグラフィ – Google Fontsの選択、コンテンツテキストとタイトル用の異なるフォント。タイトルのカスタム フォントの太さを選択することもできます。
