目次
WordPress エディターがまったく異なって見えることに確かにお気づきでしょう。 WordPress 5 以降、Web サイトの構築は劇的に変わりました。WordPress での画像ギャラリーの構築も同様に変わりました。ここで、もう 1 つの素晴らしいニュースがあります。システムを WP 5.3 に更新した後、エディターに新機能が追加されました。たとえば、WordPress イメージ ギャラリーに関連する重要な変更に気づくことができます。
今日はこれらの新しい変更についてお話します。最良の目標を達成するために新機能を活用する方法を説明します。 WordPress ギャラリーでの作業 WordPress 写真テーマ 今まで以上に便利になりました。
このブログ投稿では以下についても説明します。
- WordPress画像ギャラリーを追加する方法
- テキストに画像を追加する方法、または画像ギャラリーを作成する方法
- フォトギャラリーを編集およびフォーマットする方法
- ウェブサイト上のギャラリーの位置を変更する方法
- 最後に追加のヒント
古いバージョンの WordPress または古いテーマをまだ使用している場合は、新しいブロック エディターで作業できるように最新バージョンをインストールすることをお勧めします。
ギャラリーブロック経由でWordPress画像ギャラリーを追加
新しい WordPress エディターでのギャラリーの追加は、以前よりもはるかに簡単になりました。ギャラリーブロックを使うと簡単にギャラリーを作成できます。これは WordPress コアに直接実装されたブロックであり、WordPress バージョン 5.0 以降では自動的に取得されます。
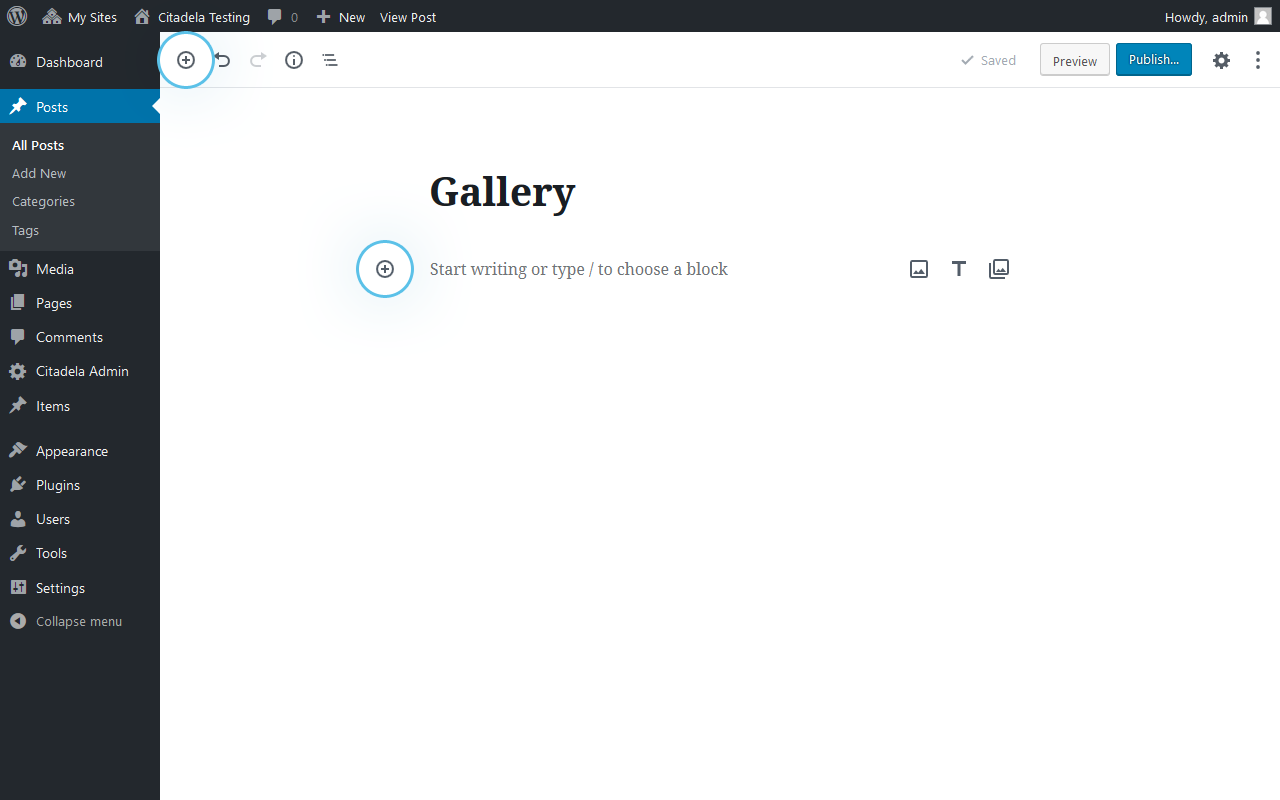
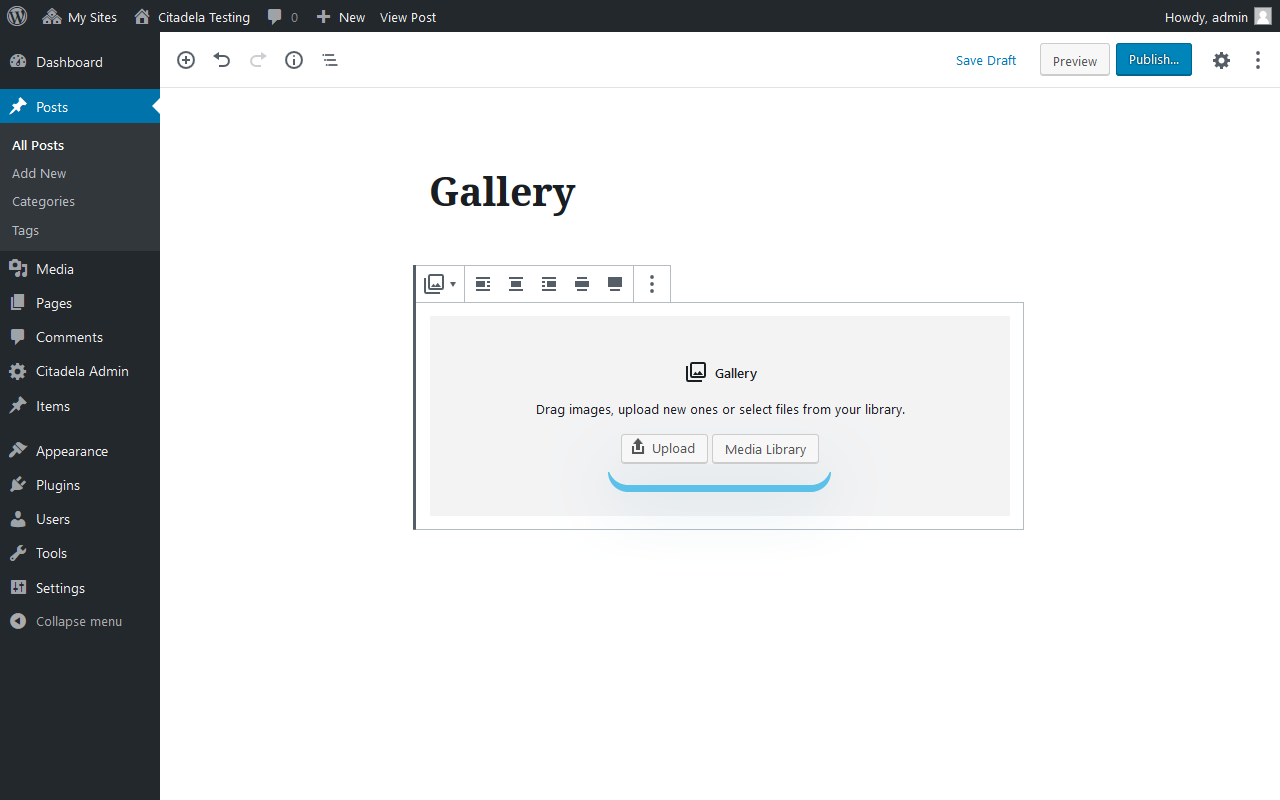
1. 投稿とページにギャラリーを追加できます。まず最初に、WordPress ギャラリー ブロックを追加する場所を決定します。
2. 上部バーまたはコンテンツの右側にある「+」をクリックします。次に「ギャラリーブロック」を選択します。
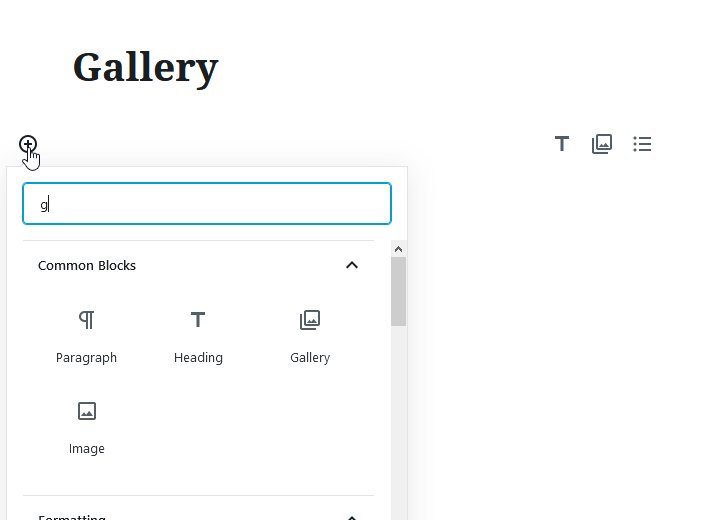
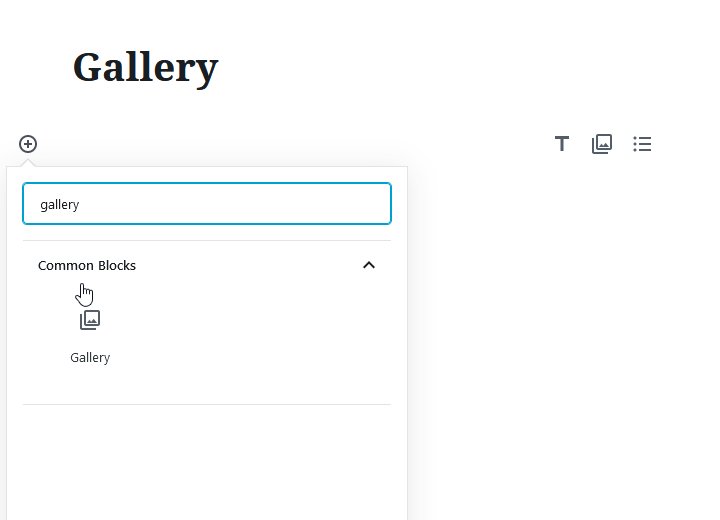
検索バーを使用してブロックを見つけることもできます。 「ギャラリー」とだけ書いてください。
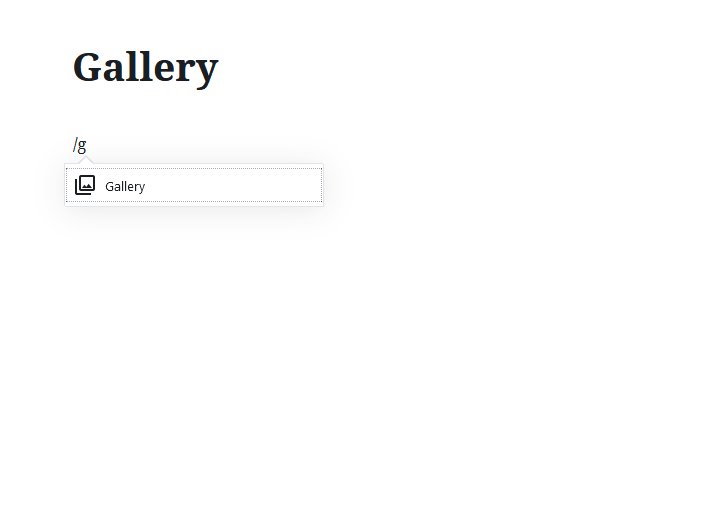
ブロックはスラッシュ「/」を使用して検索することもできます。利用可能なブロックのリストが表示されるので、「ギャラリー」と書き始めるだけです。
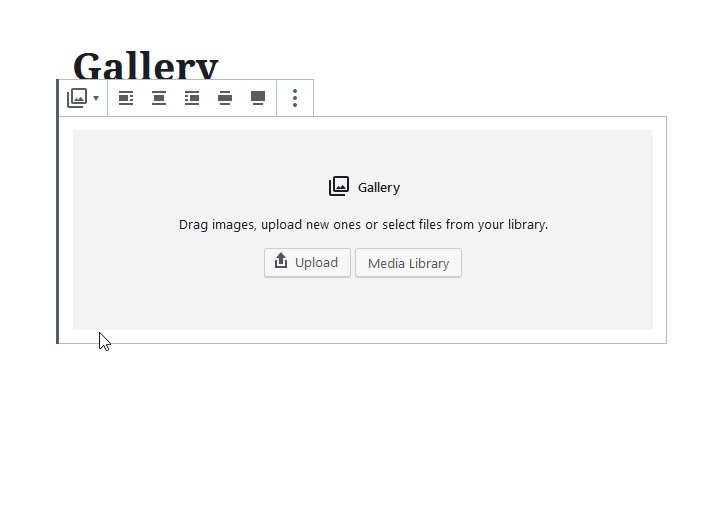
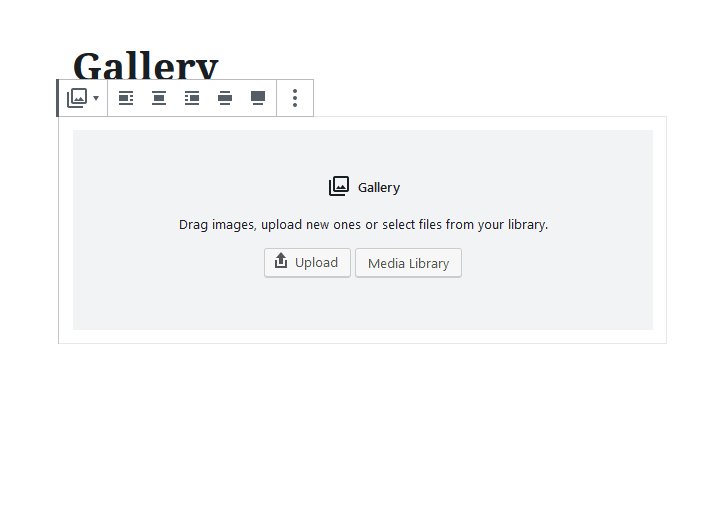
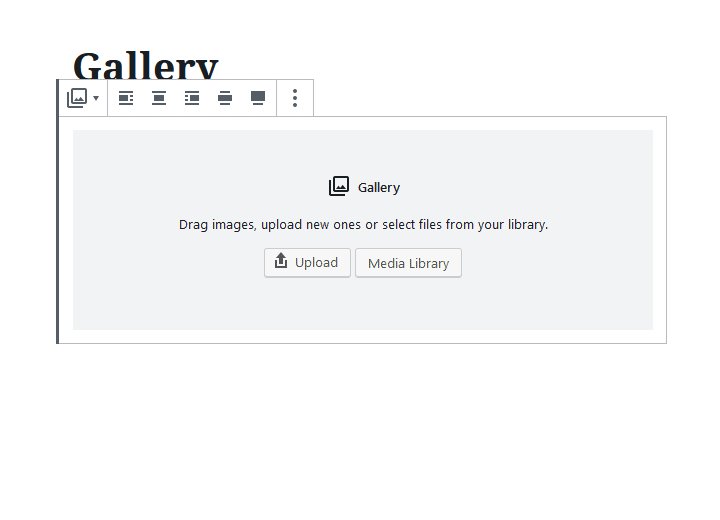
画像の追加方法
画像の挿入 – ギャラリー ブロックを作成した後、新しい画像をアップロードしたり、一度に複数を選択したり、メディア ライブラリを使用したりできます。
メディア ライブラリは、以前の WordPress バージョンと同じように機能します。過去にアップロードした画像もそこにあります。
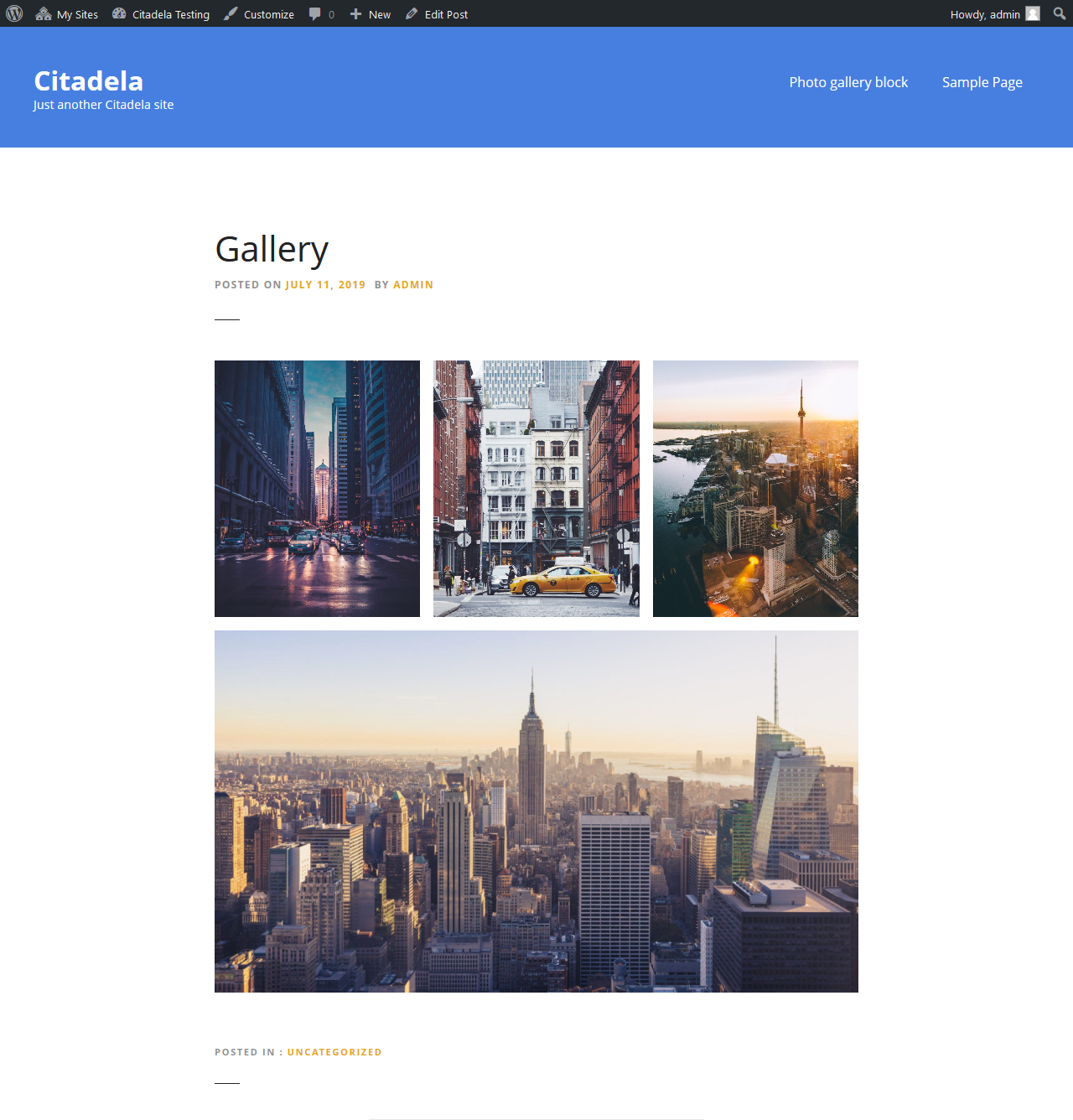
3.完了です。新しいギャラリーの準備ができました。
この方法でギャラリーと連携できる新しい Citadela テーマを探索できます。
ギャラリーを編集する
WordPress 5.0 以降では、ギャラリーの追加だけでなく編集も改善されました。新しい WordPress エディターは、古いエディターと比較するとまったく異なります。ギャラリー ブロックを編集したい場合は、マウスで選択します。上部のツールバーとギャラリー設定のサイド メニューが表示されます。
設定の一部はギャラリー ブロック ツールバーにあり、その他の設定は右側のサイドバーにあります。最初は少し複雑に聞こえるかもしれませんが、新しい WordPress エディターを少し試してみると、あらゆる可能性が見つかるでしょう。ギャラリーブロックを挿入して簡単に編集できます。利点は主に、さまざまな設定とギャラリー画像の管理の簡素化にあります。
WordPress 画像ギャラリー内の画像の配置 (WP 5.0 以降)
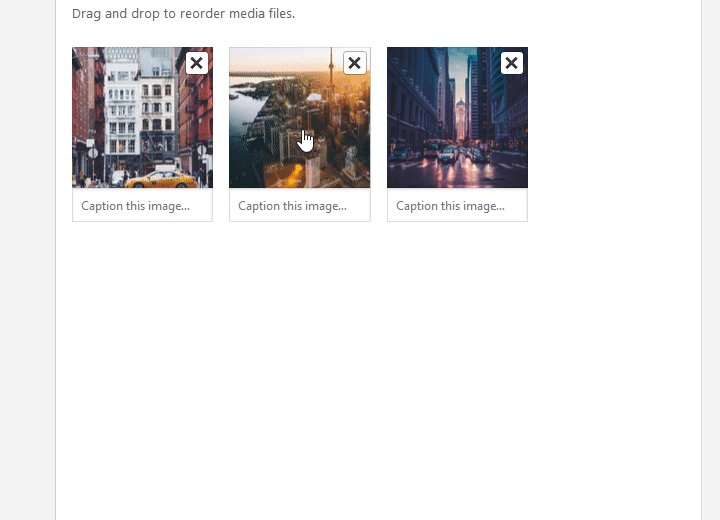
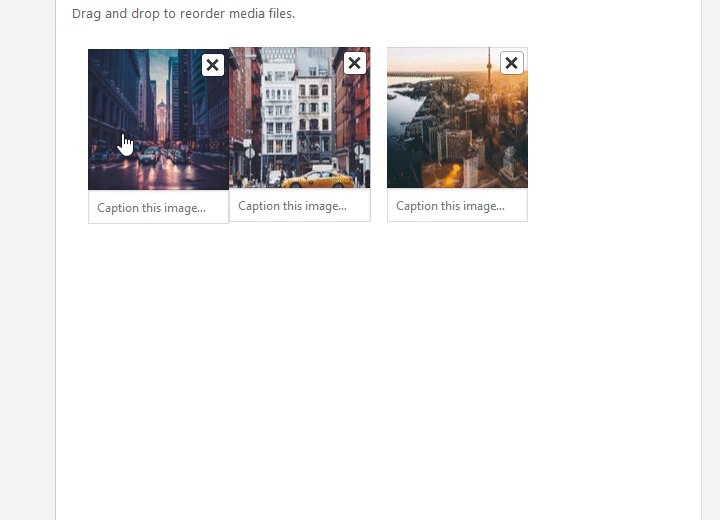
WordPress 5 がもたらした最初の変更は、WordPress ギャラリー ブロックによる画像の追加、削除、並べ替えがよりスムーズになったことです。 [ギャラリーの編集] アイコンをクリックするとポップアップ ウィンドウが表示され、ドラッグ アンド ドロップを使用して画像の順序を変更していました。
WordPress 5.3 でポップアップ ウィンドウが表示されない
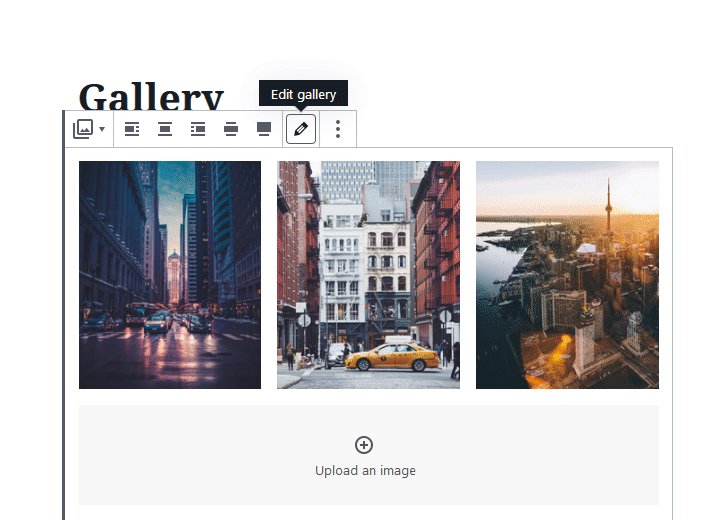
WordPress を 5.3 に更新している場合は、画像を並べ替える方法が異なります。 「ギャラリーを編集」アイコンと編集用のモーダルウィンドウがなくなりました。写真の順序を変更したい場合は、コンテンツ領域 (WordPress ギャラリー ブロック内) から直接行うことができます。
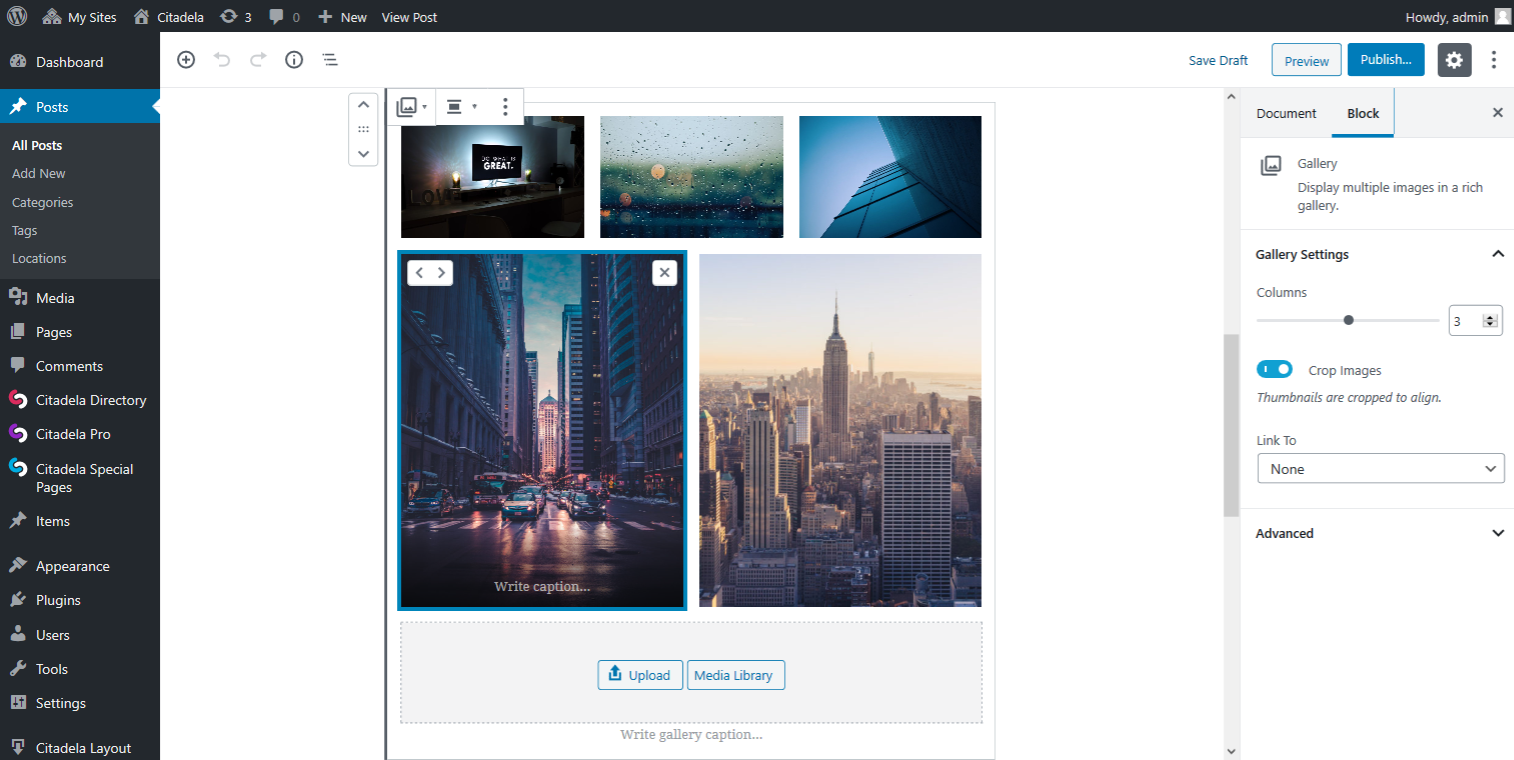
WordPress フォトギャラリーの新機能: 画像のインライン並べ替え
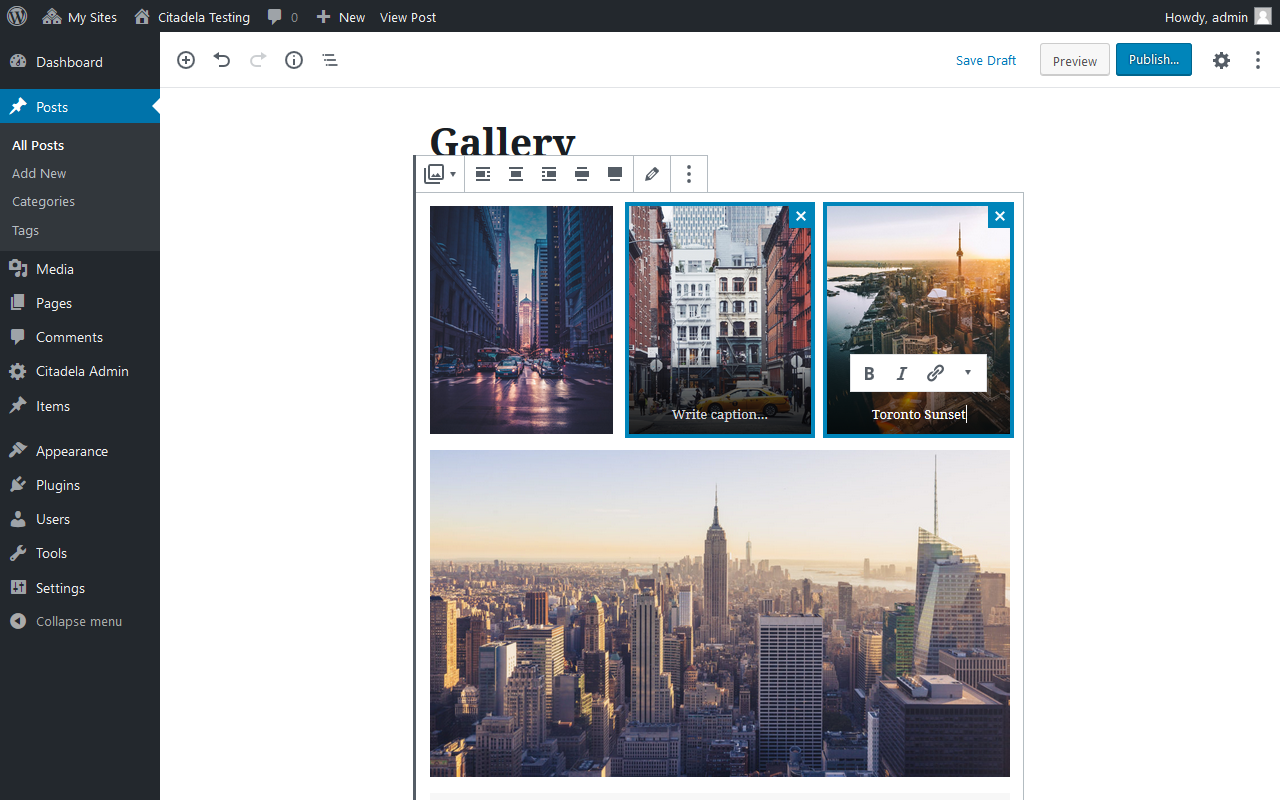
挿入されたギャラリー ブロックから直接画像を整理できるのは有益です。もうモーダルウィンドウに移動する必要はありません。 WordPress 5.3 からは、移動したい画像を選択する必要があります。次に、その左隅に矢印が表示されます。進む矢印または戻る矢印をクリックして押すと、画像が移動します。
ギャラリーの順序を変更する場合、最初の画像を取得してギャラリーの最後に移動することはできません。矢印をクリックして位置を 1 つずつ通過する必要があります。
画像を削除するには、1 つずつ削除する必要があります。 1 つを選択し、右上隅に移動します。ボタン「x」を押して画像をギャラリーから消去します。画像はメディア ライブラリ ストレージに残ります。

WP 5.0 で利用できるドラッグ アンド ドロップの並べ替えについてはどうですか?
この機能は現在のバージョンではサポートされていません。代わりに矢印を使用する必要があります (ただし、これは WordPress イメージ ギャラリーを編集する便利な方法でもあります)。ただし、私たちの情報によると、WordPress 開発者は近い将来にドラッグ アンド ドロップをサポートすることを検討しているとのことです。
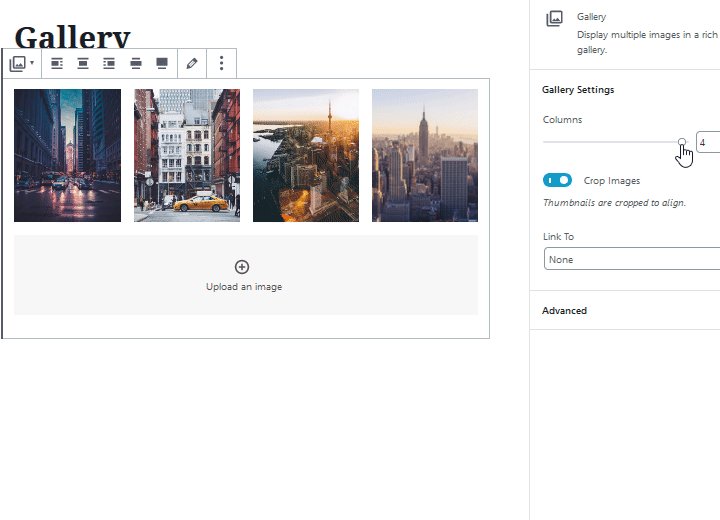
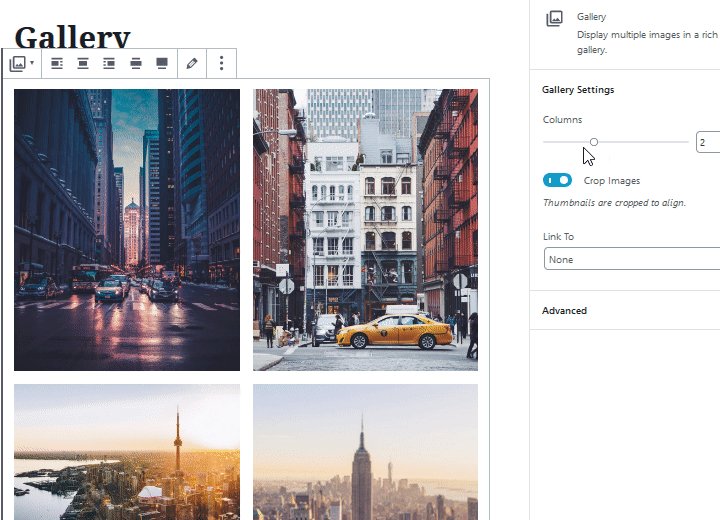
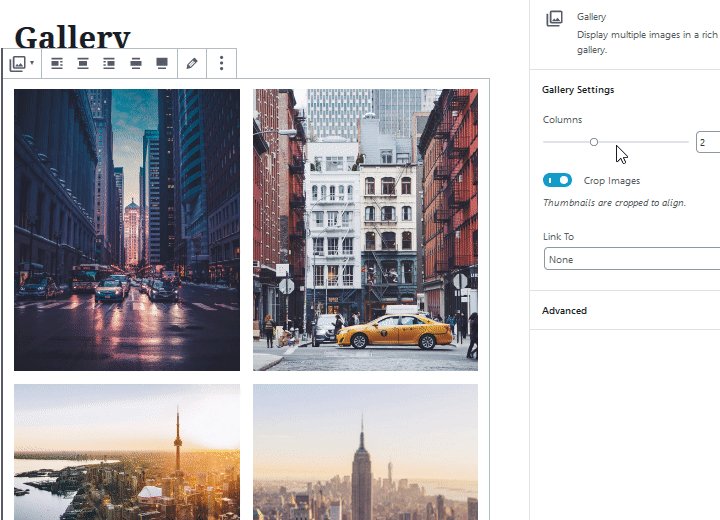
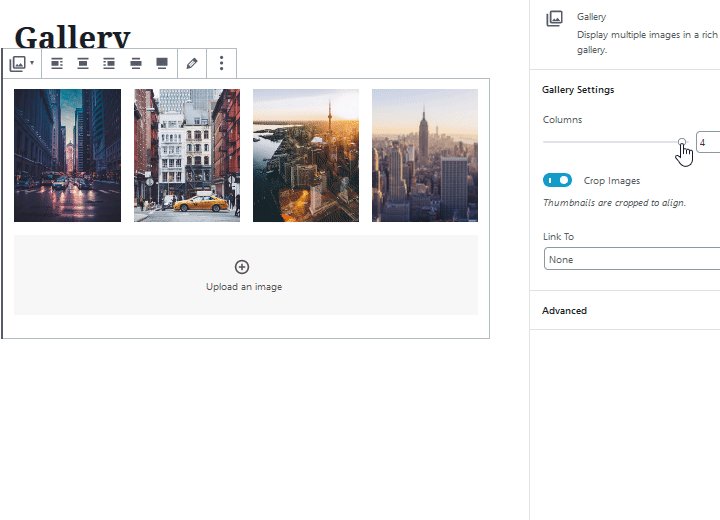
右サイドバーの設定画像
ギャラリーの列の数を選択します。画像をメディア ファイルにリンクすると、画像がライトボックスで開かれます。異なるサイズの画像がある場合は、画像のトリミング機能を使用して、それらを同じように見せることができます。画像のトリミング機能の寸法は、最小の画像から取得されます。
ギャラリー ブロックでの画像管理は、古い WordPress バージョンよりも簡単かつ迅速に行えます。ギャラリー ブロックは順序付けすることもできるので、他のブロック間のコンテンツ内の任意の場所にドラッグ アンド ドロップできます。
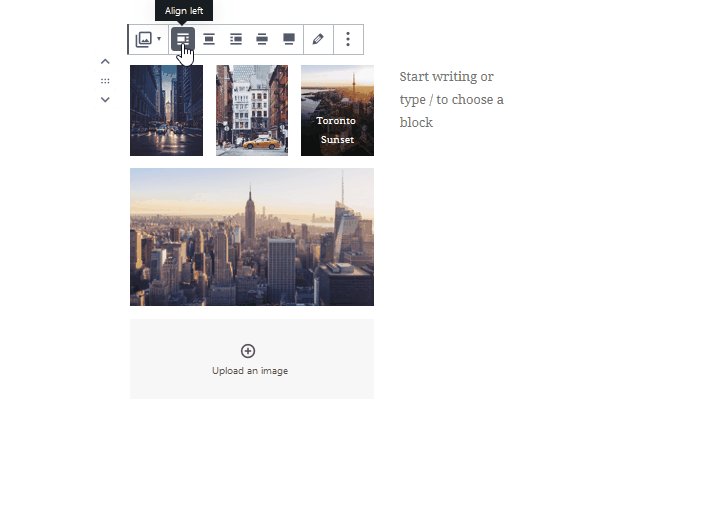
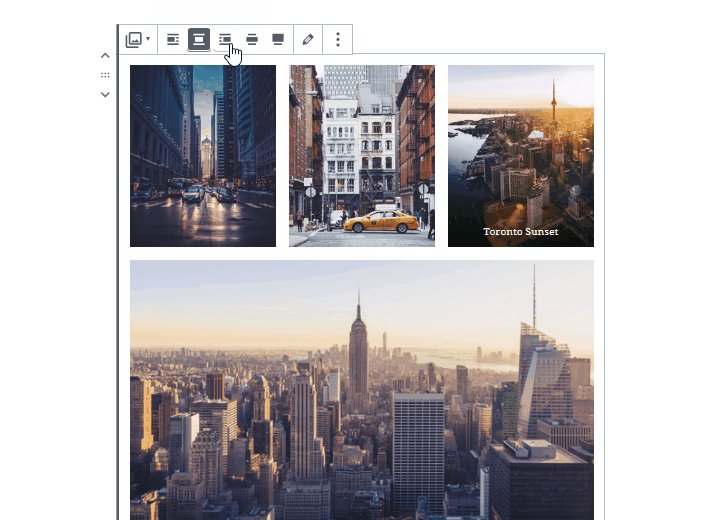
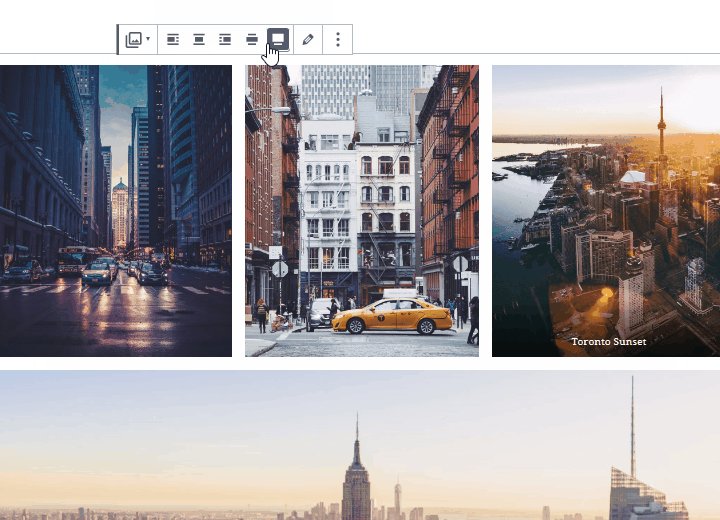
画像ギャラリーの位置と配置
画像とギャラリーを並べることができます。ギャラリー ブロックの上部には、さまざまなオプションを備えたツールバーがあります。たとえば、ギャラリーの配置を変更したり、ギャラリーをコンテンツの全幅で表示したりすることができます。設定をいじってみましょう。テキストや画像を追加して、Web サイトの見栄えを良くします。
新しい自動保存機能が追加されました
これは、プラットフォームを現在のバージョン 5.3 に更新した後に WordPress の投稿とページに表示される非常に便利な機能です。以前は、追加したデータをドラフトまたは公開済みコンテンツに手動で保存する必要がありましたが、現在はシステムが自動的に保存します。自動保存機能により、インターネット接続に障害が発生した場合でも変更内容が失われることはありません。
WordPress イメージギャラリーにキャプションを追加する方法
ギャラリー画像にキャプションを追加するのがかつてないほど簡単になりました。古い WordPress バージョンでは、画像編集設定で各キャプションを個別に編集する必要があったことを覚えているでしょう。画像内に直接画像キャプションを追加できるようになりました。画像の下部をクリックしてキャプションを書き込むだけです。それでおしまい。
さらに、最新のアップデートでは、キャプションのオプションが 1 つ追加されました。特定の画像だけでなく、ギャラリー ブロック全体に対してキャプションを入力できるようになりました。このオプションは、ブロック内の挿入された画像の下にあります。プレースホルダーがあります」ギャラリーのキャプションを書いてください…” 一番下にあります。
追加のヒント: ギャラリーを列に追加する方法
すでに上で述べたように、WordPress イメージ ギャラリーを投稿やページに追加できます。ギャラリー ブロックをスタンドアロンで作成できます。他の WordPress ブロックと一緒に Columns ブロックに追加することもできます。
列の数を扱うときは注意してください。カウントをダウングレードすると、作成されたギャラリーが削除されます。
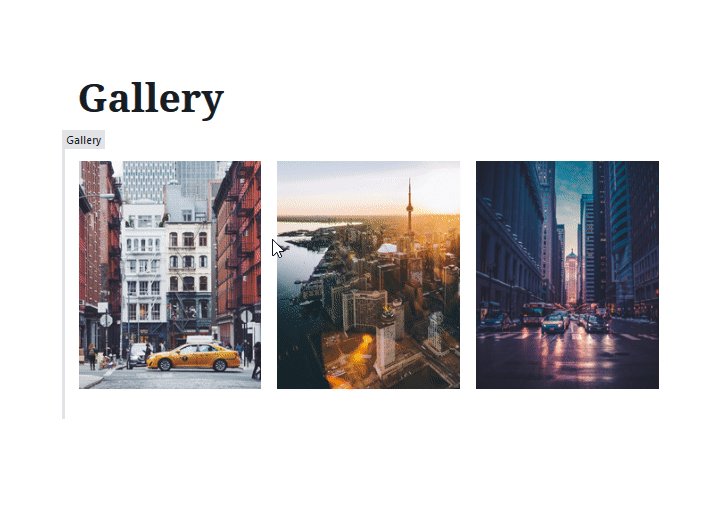
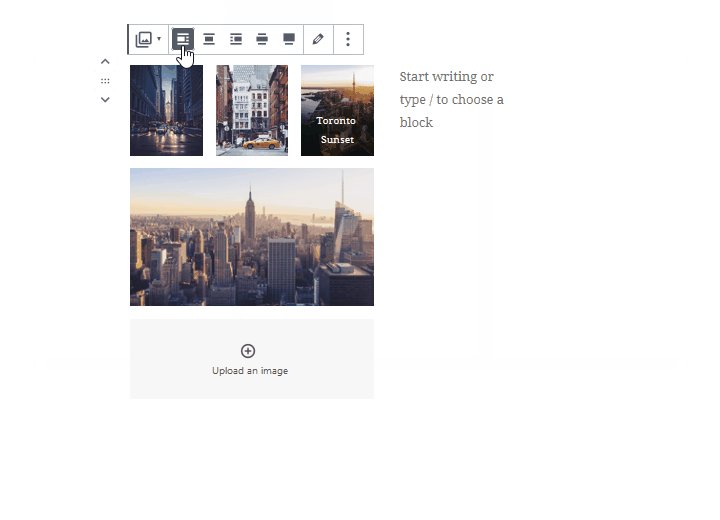
最後のヒント: フォトギャラリーを画像に簡単に切り替えます。上部のツールバー メニューに移動し、最初のアイコンをクリックします。ギャラリー画像は、ある画像の下に別の画像に分割されます。
あなたは写真家ですか?私たちの最高のコレクションをご覧ください WordPress フォトグラファーのテーマ。これらのテーマには、WordPress Web サイト ギャラリーを開始するためのすべてが含まれています。