ページ タイトルには、ページ コンテンツ内の任意の場所に H1 ページ タイトルが表示されます。これは、デフォルトのテーマ ページのタイトル セクションを使用せず、ブロック エディターを使用して別の場所にタイトルを表示する場合に便利です。
ブロックには、ページに使用されているのと同じページ タイトルが表示されます。さらに、追加の字幕テキストをタイトル内に表示することもできます。
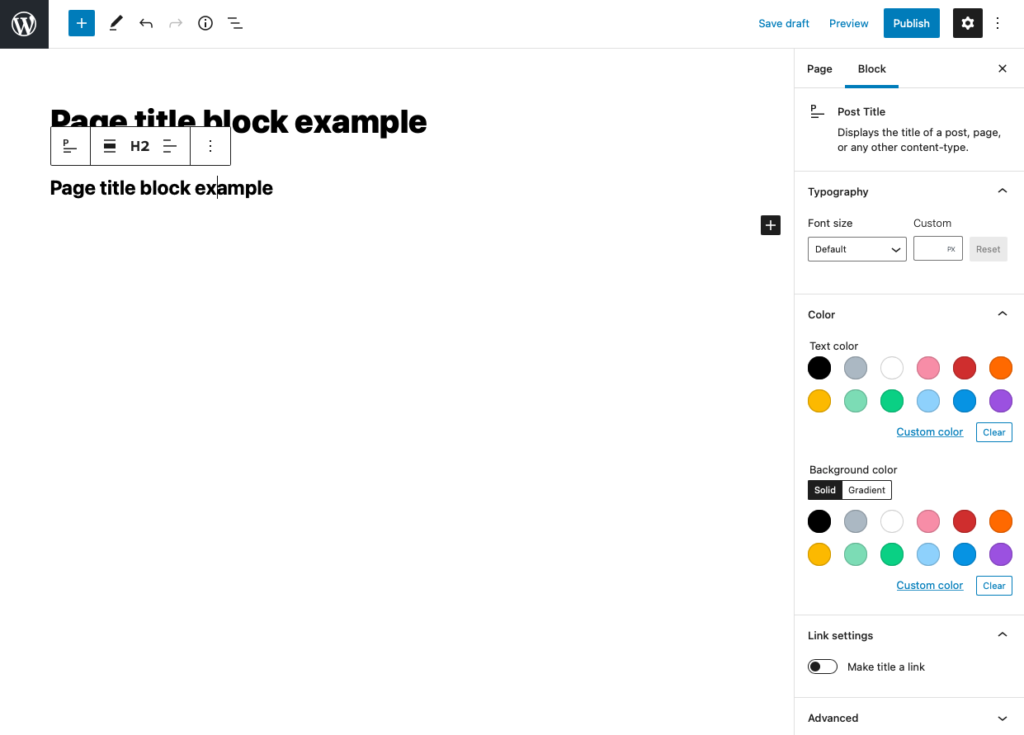
メイン タイトルとサブタイトルのテキストは両方とも、ブロック設定で使用できる [カラー設定] タブのカラー ピッカーを使用して色付けできます。そのため、サイト全体のタイトルに定義されている色とは異なる色をテキストに使用できます。
メインの H1 タグには、追加オプションが利用可能です。
- フォントウェイト 100 ~ 900
- Google フォント ファミリー
- フォントサイズの単位(px、em、vw)
- 行の高さ
- 文字間隔
ブロックの応答オプションをオンにすると、デスクトップとモバイルの画面サイズに応じて、異なる配置、フォント単位、サイズ、行の高さを定義できます。モバイル パラメータが適用される場合、ブレークポイントは変更できます。デフォルトでは、モバイル パラメータは画面上の幅が 600 ピクセルより小さく定義されています。