目次
このガイドでは、WordPressのアイテム詳細ページに 分類学用語リスト.この機能は、閲覧中の特定のアイテムに関連する分類された情報やタグを表示するのに特に役立ちます。このタスクを達成するために、"Taxonomy Terms List Block "プラグインとGutenbergエディタを使用します。ただし、"Taxonomy Terms List Block "は、"Citadela Special Pages "に分類されるページには対応していませんのでご注意ください。
ステップ1:タクソノミー用語リストブロックプラグインのインストール
- WordPressのダッシュボードにログインします。
- 案内する プラグイン > 新規追加.
- 検索ボックスに
分類学用語リストブロックと入力してEnterキーを押す。 - 検索結果からプラグインを見つけて 今すぐインストール.
- インストールが完了したら 活性化 をクリックしてプラグインを有効にしてください。
ステップ2:アイテム詳細ページでGutenbergを有効にする
タクソノミー用語リストブロックを使用するには、Gutenbergエディタが以下の状態であることを確認してください。 商品詳細ページで使用可能.GutenbergはWordPressのブロックエディタで、より視覚的なページ構築を可能にする。
ステップ 3: タクソノミー用語リストブロックをページに追加する
Gutenbergが有効化され、プラグインが有効化されると、アイテムの詳細ページにタクソノミー用語リストブロックを追加することができます。
- タクソノミー用語リストを追加するアイテムの詳細ページに移動します。
- をクリックしてください。 + (ブロックの追加)ボタンでブロックライブラリを開きます。
- 検索する 分類学用語リストブロック をクリックして、あなたのページに追加してください。
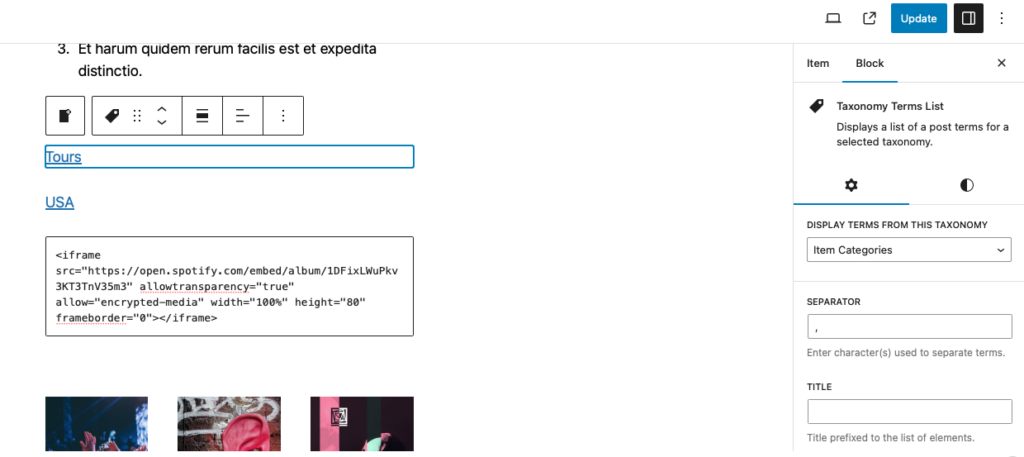
- アイテムに関連する必要なタクソノミー用語を表示するために、必要に応じてブロック設定を構成します。

以下のページでは、タクソノミー用語リストブロックは機能しませんのでご注意ください。 Citadela スペシャルページ これらのページタイプには特定の制限があるため。
