Indice dei contenuti
Un tema WordPress di una pagina è un ottimo modo per dare al tuo sito web un aspetto professionale senza spendere molti soldi. Questo tipo di tema è perfetto per piccole imprese o siti Web personali. I temi WordPress di una pagina sono facili da personalizzare e sono dotati di una varietà di funzionalità che renderanno il tuo sito web fantastico.
Trova il tema WordPress One Page perfetto per le tue esigenze!
Un sito Web a pagina singola può essere un ottimo modo per mostrare la tua attività o il tuo marchio personale. Sono facili da configurare e possono essere molto efficaci nel trasmettere il tuo messaggio.

Abbiamo raccolto tutte le informazioni essenziali sull'utilizzo del tema WordPress di una pagina, sulla creazione di buoni contenuti e alcuni suggerimenti SEO. Descriviamo il processo di costruzione di un sito Web di una pagina con Gutenberg. Lungo imparerai di più sulle nostre funzionalità premium Citadela per Gutenberg.
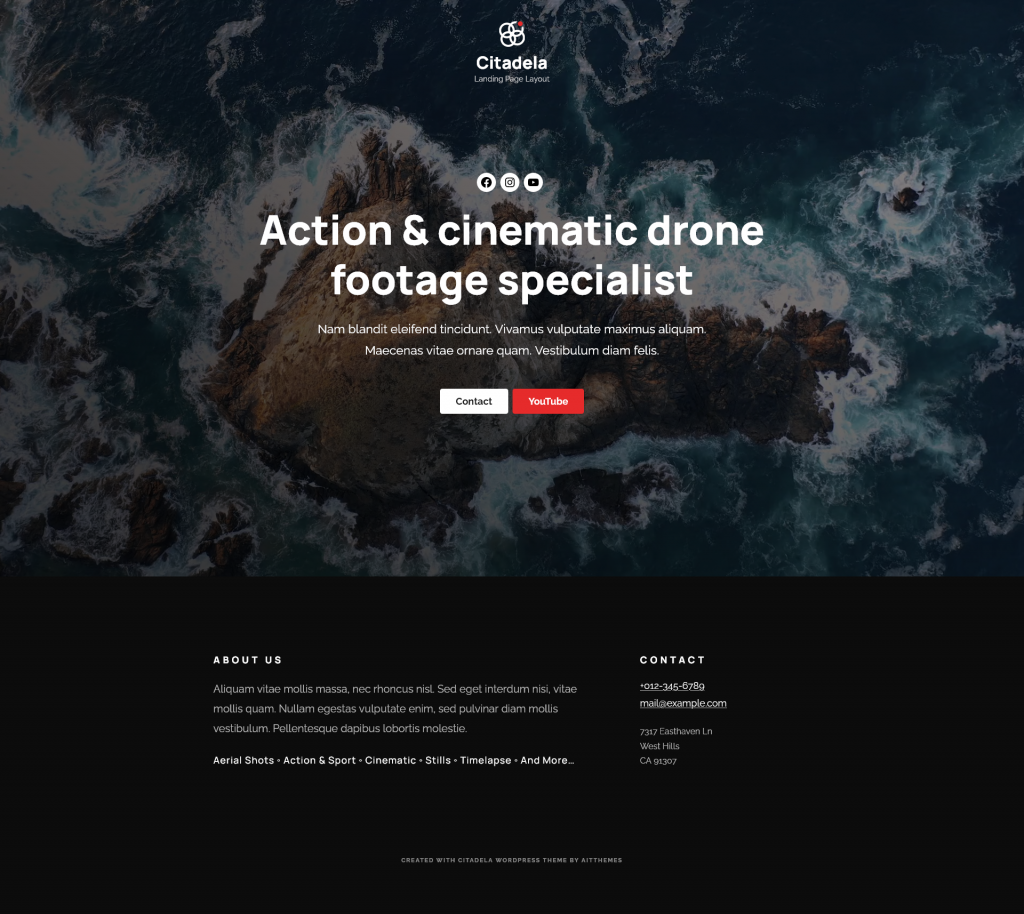
Ecco due diversi layout realizzati con l'intenzione di un tema WordPress di una pagina. Puoi utilizzare uno qualsiasi dei nostri design per un sito Web a pagina singola.


Il layout del tema WordPress di una pagina per i siti Web presenta molti vantaggi e limitazioni. È bene conoscerli e pensarci in anticipo. Ci sono occasioni in cui scegliere e quando evitare questo tipo di layout del sito web. Inoltre, ti offriamo idee su come eliminare i punti deboli e suggerimenti SEO per il sito Web a pagina singola.
Cos'è un tema WordPress di una pagina
È un layout in cui l'intero contenuto del sito Web viene visualizzato su una sola pagina. La pagina è divisa in sezioni. Il visitatore salta tra le sezioni invece di caricare una nuova sottopagina. Il sito Web ha una singola pagina (in Pagine) in cui è archiviato l'intero contenuto.
Non devi limitarti a una sola pagina e avere ancora un sito Web di layout di pagina. Spiegheremo di seguito, quindi continua a leggere per esplorare idee per il tuo bellissimo e prezioso tema WordPress di una pagina che hai sotto il controllo completo.
Vantaggi del tema WordPress di una pagina
- Contenuti brevi: è più veloce scrivere un paio di paragrafi, alcune parole di presentazione essenziali e mettere insieme un paio di immagini piuttosto che creare molti siti Web di sottopagine.
- Facile manutenzione: eccellente panoramica del testo e di cosa è scritto. Tutto è su una pagina. Migliore panoramica e decisore cos'altro deve essere scritto.
- Minimalismo dei contenuti: una presentazione chiara di un'idea che richiede una certa quantità di brevità e chiarezza per descrivere un prodotto, un servizio o una storia su una pagina.
Quando è bene utilizzare il tema WordPress a pagina singola
Un tema WordPress a pagina singola può essere un'ottima scelta per una varietà di diversi tipi di siti web. Se hai un sito web molto semplice che non ha bisogno di molti campanelli e fischietti, un tema a pagina singola può essere una buona opzione. I temi a pagina singola vengono spesso utilizzati anche per landing page o pagine di marketing una tantum.
Se non sei sicuro che un tema WordPress a pagina singola sia adatto al tuo sito web, ecco alcune cose da considerare:
- Quanti contenuti devi visualizzare sul tuo sito web? Se hai solo poche pagine di contenuti, allora un tema WordPress a pagina singola può funzionare bene.
- Hai bisogno di caratteristiche o funzionalità avanzate sul tuo sito web? Se il tuo sito web è abbastanza semplice e diretto, è probabile che un tema a pagina singola possa soddisfare le tue esigenze.
Sito Web di avvio rapido
È perfetto quando devi lanciare rapidamente un sito web. La parte più dispendiosa in termini di tempo nella preparazione di un sito Web è la scrittura del suo contenuto. È uno dei principali vantaggi di una singola pagina, soprattutto quando si utilizza un tema WordPress e il nostro layout predefinito. È più veloce scrivere contenuti per un sito Web di una pagina rispetto all'intero contenuto di più pagine. Questo non significa che devi restare con un sito Web di una pagina per sempre. Puoi continuare con il copywriting e aggiungere nuove sottopagine col passare del tempo.

Un settore di attività che ha bisogno di un semplice sito web
Non tutte le aziende hanno un reparto marketing o possono permettersi di trovare un copywriter. Pertanto, è meglio scegliere un sito Web con una piccola gamma di testo e immagini. Costerà meno ed è più facile per le persone non tecniche. Non è richiesta alcuna conoscenza di programmazione o progettazione per riempire di contenuti il layout web di una pagina creato su WordPress.
Pagina del prodotto speciale
È l'ideale quando si lancia una nuova startup o una promozione di un prodotto unico. È ottimo anche per la presentazione, il lavoro e il portfolio dell'azienda, indipendentemente dall'obiettivo. Che tu sia un architetto, designer, sviluppatore o artista. La presentazione di una pagina consente di presentare in modo compatto tutte le cose importanti su un'unica pagina. Puoi avere un'intestazione video unica, un design minimalista accattivante e un editor Gutenberg di facile utilizzo in un tema e layout WordPress a pagina singola con la soluzione Citadela.
Tema WordPress di una pagina con editor Gutenberg
Gutenberg è un editor drag-and-drop con molti blocchi e funzionalità preziosi. È un generatore di pagine naturale per il tema WordPress di una pagina. Le aree sono sotto controllo completo e personalizzabili tramite l'editor Gutenberg.
Il contenuto di un singolo sito Web viene visualizzato su una sola pagina. L'utente scorre su e giù per spostarsi sul sito web. Per la sua migliore esperienza, dovresti includere un po' di navigazione. Può avvenire tramite la funzione Menu oppure è possibile aggiungere alcuni pulsanti. In altre parole, metti alcuni ancoraggi sul sito web per una migliore esperienza utente.
Navigazione e collegamento su sito Web a pagina singola
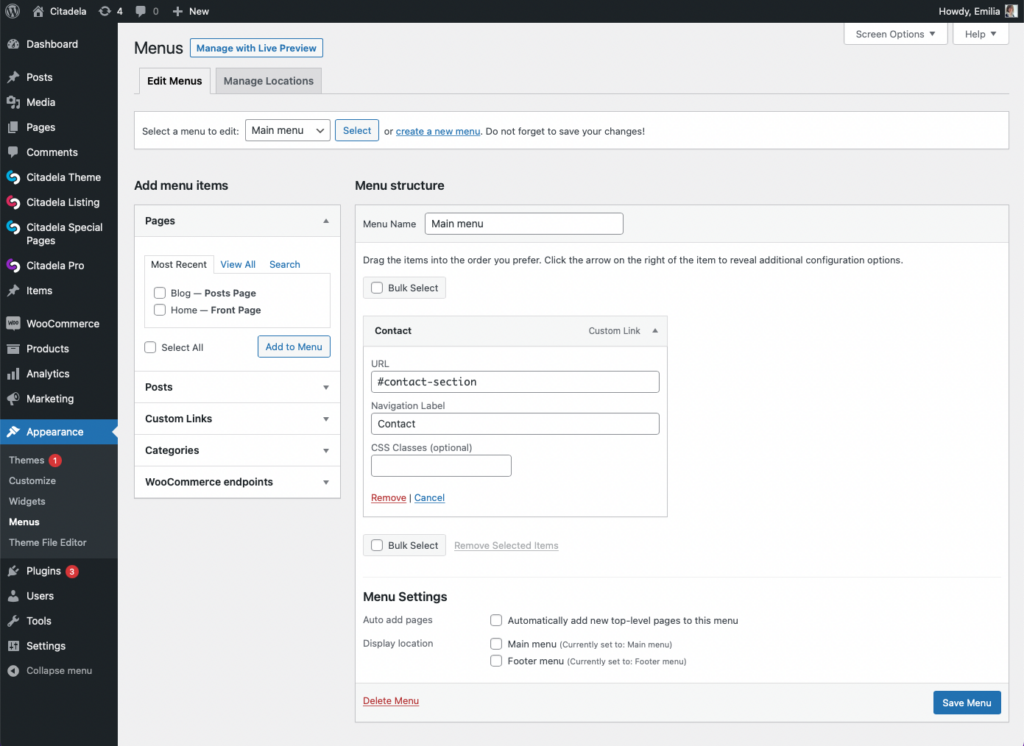
Il tema WordPress di una pagina funziona con il collegamento di ancoraggio. Quindi devi creare un collegamento tra la navigazione del sito e le sue sezioni. L'ancora è un collegamento personalizzato che puoi creare da solo. È un indirizzo web univoco di 1-2 parole o numeri.
Esistono due opzioni su come creare un collegamento di ancoraggio.
- Blocchi di Gutenberg con input di ancoraggio HTML avanzato
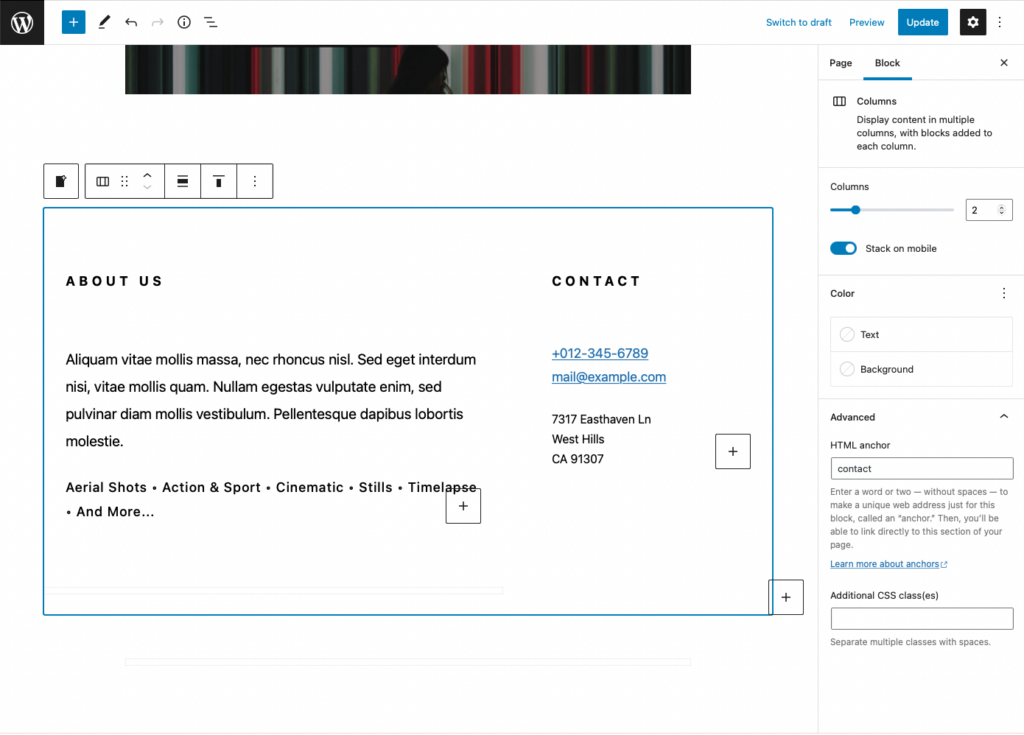
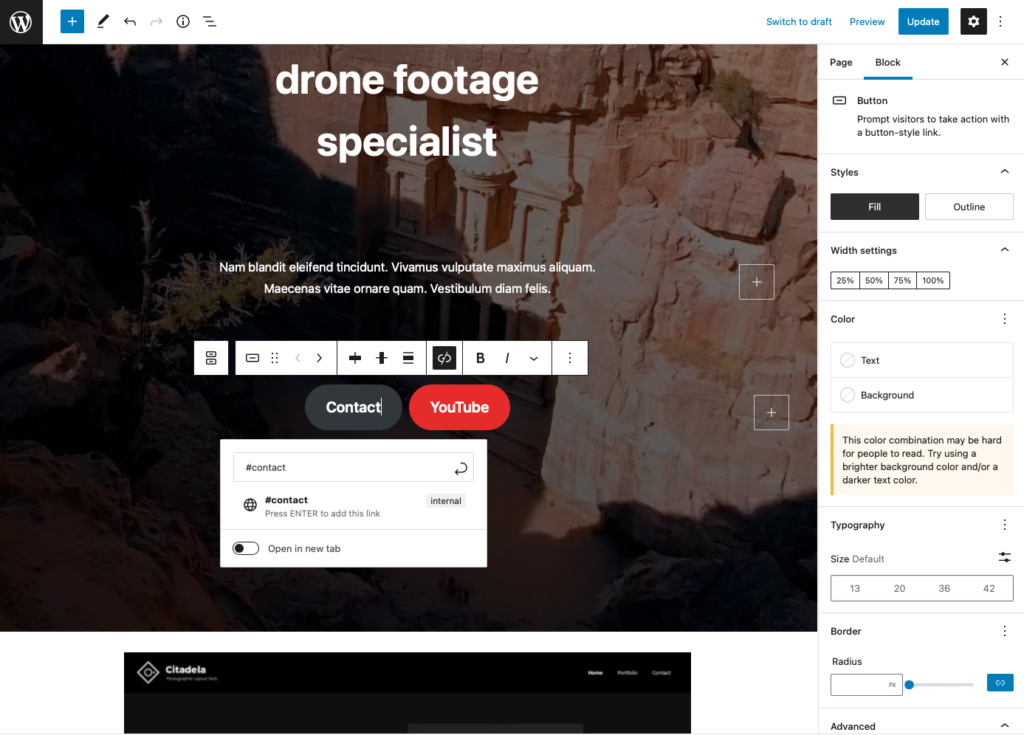
Usa qualsiasi blocco con l'avanzato Ancoraggio HTML sezione. Puoi digitare in HTML Anchor qualsiasi testo e inserire una o due parole o numeri senza spazi. Questo sarà un indirizzo web univoco solo per questo blocco. Ti consente di contrassegnare quella sezione e collegarla tramite hashtag mark.
Attraverso carattere # e questo breve indirizzo web, si determina il collegamento sul pulsante, voce di menu o qualsiasi altro collegamento interno sul sito web. Inoltre, puoi inserire link esterni contenenti #short-web-address sui tuoi social media o altri siti web. Non tutti i blocchi hanno Advanced HTML Anchor, quindi sii creativo e combinali per creare un'area dall'aspetto accattivante.
Nel nostro esempio abbiamo inserito la parola "contatto" come testo di ancoraggio e poi l'abbiamo collegata al pulsante Contatto
Blocchi con input di ancoraggio HTML
Paragrafo Intestazione Elenco Citazione Codice Preformattato Pullquote Tabella Versetto Tutti i blocchi multimediali Tutti i blocchi di progettazione


- Blocco HTML personalizzato
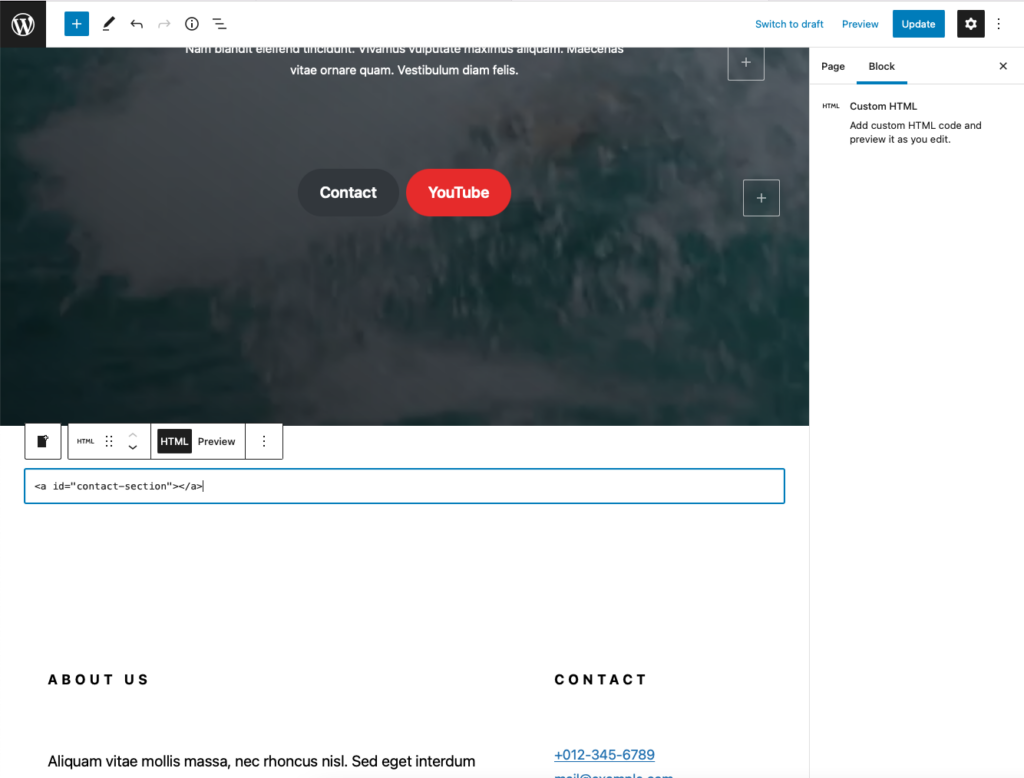
Puoi trovarlo sotto i blocchi Widget. Attraverso ciò si determina dove inizia la sezione appropriata. Contrassegni l'area utilizzando questo codice, dove puoi inserire qualsiasi cosa (la tua frase chiave) tra "". E aggiungi la parola chiave esatta nel pulsante o nella voce di menu aggiungendo # davanti ad essa.
<a id="yourkeyphrase"></a>

L'ambiente user-friendly di Gutenberg
Il tema WordPress di una pagina basato su WordPress puro e l'editor Gutenberg offre il massimo potenziale per far evolvere il tuo sito web. Tieni presente che solo le soluzioni standard garantiscono la continuità e la compatibilità del tuo sito web con le future versioni di WordPress.
Inoltre, avrai opzioni migliori per espandere il sito Web dei contenuti se decidi di aggiungere pagine. Non devi rimanere per sempre con un sito Web di una pagina e aggiungere altre sottopagine come il blog o lo shopping è facile.
Citadela Layouts rende il tuo sito Web di una pagina pronto all'uso
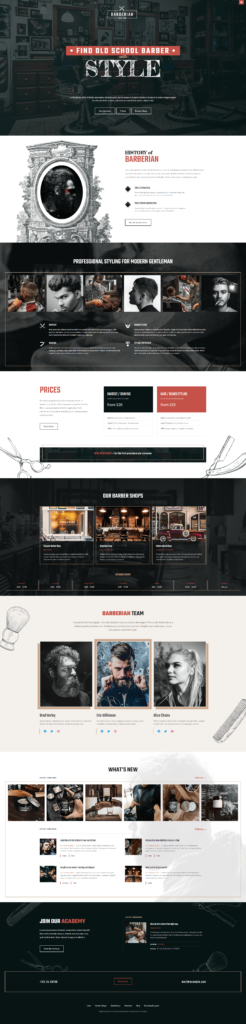
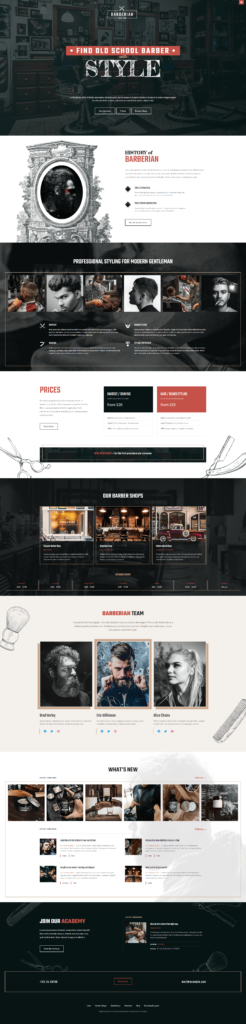
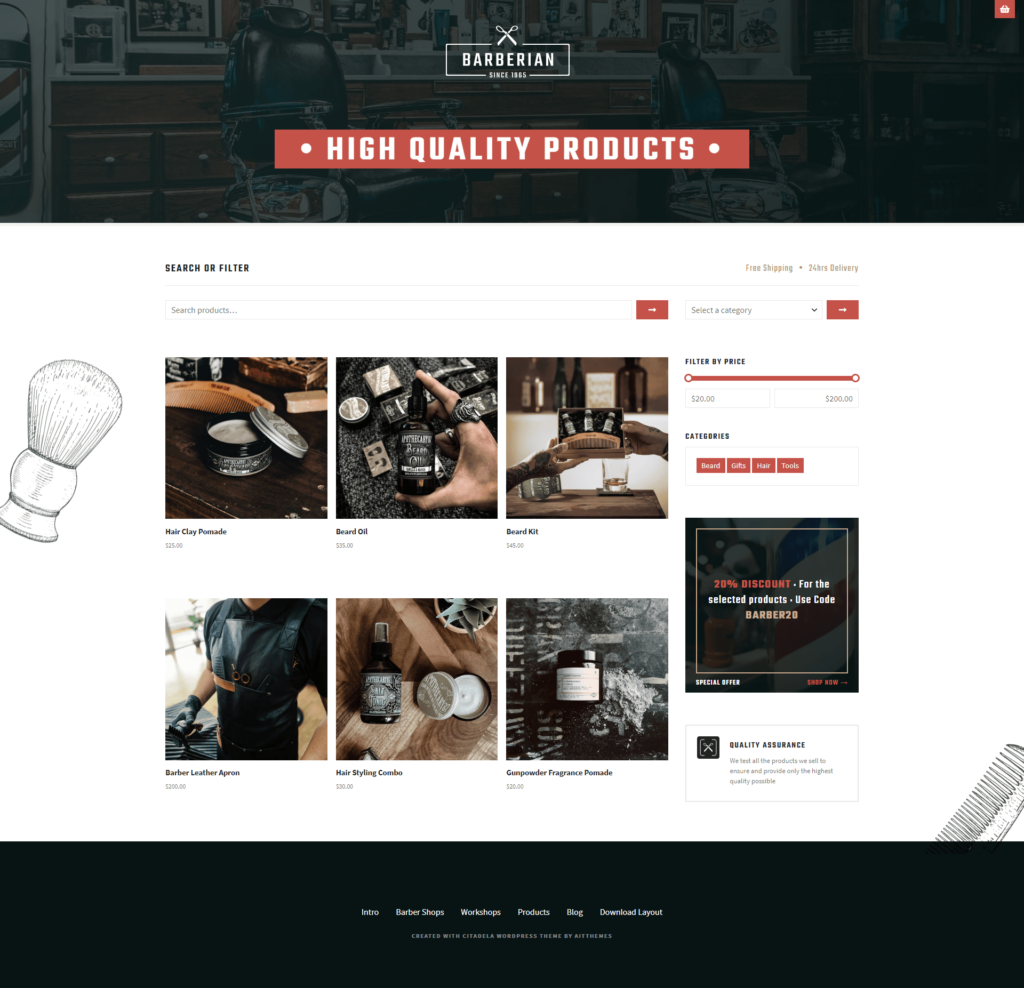
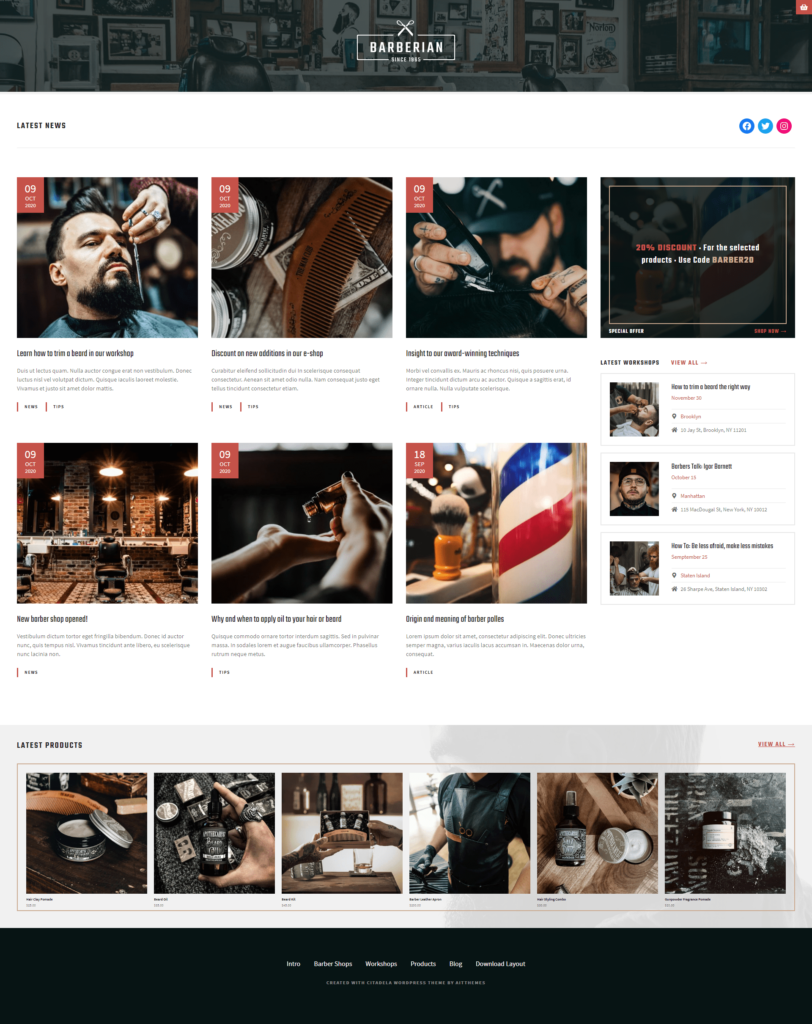
Puoi importare il layout Barber del tema WordPress di una pagina Citadela. Questo layout è un esempio di pagina lunga. Dopo l'importazione, puoi sostituire il contenuto demo con il tuo. Anche tutte le impostazioni vengono caricate, quindi non è necessario occuparsene.
È perfetto sui dispositivi mobili e, grazie al plug-in Citadela Blocks, puoi personalizzare l'aspetto reattivo. Molti dei nostri blocchi sono impostazioni estese, in particolare per i dispositivi mobili. Puoi personalizzare quelle sezioni in base al tipo di utenti web.
Ogni parte del layout Citadela di un tema WordPress di una pagina è sotto il tuo controllo.
Impostazioni uniche nel layout Barber
Il layout del barbiere è un tema WordPress di una pagina per Citadela e non utilizza il menu principale standard. La navigazione avviene tramite pulsanti e collegamenti di ancoraggio. Questo layout mostra come è possibile aggiungere un e-commerce e un blog. Il menu di navigazione è nel piè di pagina.
Blocchi Gutenberg e Citadela
I plugin Citadela Pro e Listing fanno un'opera d'arte. Sono molto versatili. L'intestazione ha un'immagine di sfondo. Altri possono avere un solo colore, gradiente o nessuno. Il blocco Colonna semplifica l'organizzazione dei contenuti e di altri elementi. Crea un layout migliore per testo e immagini. Promuovi servizi e beni o mostra qualsiasi informazione all'interno di scatole in una forma eccellente. Visualizzali come un elenco o un layout di casella con un'immagine, un'icona o nessuno.
Elenco dei blocchi nel tema WordPress a pagina singola
- Cluster
- Colonne
- Cluster
- Colonne
- Servizi
- Paragrafi e testi
- Tabella dei prezzi
- Orari di apertura
- Galleria
- Messaggi
- Elementi dal plugin Citadela Listing per filiali e modulo di contatto
Carica il layout Barber per il tema Citadela. Ottieni l'intero sito Web pronto per il copywriting. Puoi vedere come è impostata ogni sezione. Ti aiuta quando crei nuove aree.
Uno dei nostri blocchi più utilizzati è Cluster. Offre un modo elegante per una piccola sezione di qualsiasi pagina. Puoi raggruppare più blocchi in una parte con uno sfondo comune.
Elementi dal plug-in Listing
Il plug-in di elenchi Citadela offre un ottimo modo per visualizzare le informazioni. Puoi mostrare, ad esempio, le tue filiali, la presentazione del portfolio, il rapporto sulla concorrenza o sull'evento.

Aggiungi WooCommerce al tuo sito Web a pagina singola
Anche se hai un sito Web di una pagina, puoi aggiungere e-commerce e vendere prodotti. Se hai un solo prodotto, può far parte di una singola pagina. È meglio promuovere e vendere più prodotti su una sottopagina separata.
Puoi visualizzare i prodotti in evidenza o quelli più recenti sulla home page. I clienti possono accedere ai dettagli del prodotto o aggiungere prodotti al carrello.
Il menu di navigazione si trova nel menu a piè di pagina ma può essere aggiunto come menu principale o da qualche parte all'interno del sito Web di una pagina.
Vendi i tuoi prodotti online utilizzando il miglior plug-in WordPress per l'e-commerce in circolazione. Puoi installare gratuitamente il plug-in WooCommerce e creare il tuo negozio online in pochi minuti. Inserisci i tuoi prodotti, carica le immagini e regola le impostazioni principali. Tutto ciò di cui hai bisogno per creare un sito Web di e-commerce è incluso nel tema WordPress di una pagina.

Design reattivo del tema WordPress di una pagina
Il tema WordPress di una pagina è reattivo 100% e funziona alla grande su tutti i dispositivi. I clienti possono trovare la tua filiale o fare acquisti online utilizzando i loro telefoni cellulari, tablet, laptop e desktop. L'intero sito Web si adatterà automaticamente alle dimensioni dello schermo. Il tema è stato testato su molti telefoni e tablet moderni e meno recenti come dispositivi iPhone, iPad, Android e Windows.
Funzione di parallasse disponibile
Se stai cercando un tema WordPress di una pagina elegante e moderno con un effetto di scorrimento parallasse, allora adorerai la nostra raccolta dei migliori temi WordPress parallasse. Questi temi sono perfetti per aziende creative, negozi online e siti Web di portfolio personali.
Con un effetto di scorrimento parallasse, il tuo sito web avrà uno straordinario impatto visivo che stupirà i tuoi visitatori. Se combinato con un layout di una pagina, crea un'esperienza utente potente e coinvolgente.
Impostare effetto di scorrimento attraverso il blocco Cluster.
Svantaggi del sito web con layout a pagina singola
È una buona idea scegliere un tema WordPress di una pagina per il sito Web se abbiamo pochi contenuti. È adatto anche come landing page. Perché in questo modo possiamo coordinare meglio la sequenza delle informazioni e trattenere meglio l'utente sul sito più a lungo.
Tuttavia, ci sono alcune limitazioni. Ed è bello conoscerli e cosa farne. Questi sono due parametri di un sito web. Si applicano a tutti, non solo ai siti di una pagina. Tuttavia, è possibile lavorare con loro e, alla fine, non devono essere svantaggiati.
- stilizzazione rivista per brevità e chiarezza delle informazioni
Per la stilizzazione possiamo dire che non sono necessari testi di marketing descrittivi. Devi andare dritto al punto.
- da padroneggiare Il layout di un sito Web di una pagina SEO è più impegnativo
Ecco la risposta a come risolvere SEO per una pagina in poche parole. La SEO richiede una buona strategia di parole chiave e argomenti. E non aver paura di scegliere un layout classico per il blog.
Come gestire la SEO (anche per il layout di una pagina)
I consigli tipici per le pratiche SEO sono:
- molti contenuti
- parole chiave diverse
- velocità di caricamento della pagina web
- ottimizzazione dell'immagine
- titolo a intestazioni
- linee di ancoraggio
- altri
La quantità di contenuti è limitante. Ma la verità è che la qualità supera la quantità.
Il bod najkritickejsi je rôznorodosť kľúčových slov. La maggior parte delle persone si è trasferita su viac menej môžu dodržať. Il punto più critico è la varietà di parole chiave. Tutte le altre raccomandazioni possono essere più o meno seguite.
Cosa devi sapere per la SEO a pagina singola
Ebbene, in base a quanto sopra, ne consegue che il layout a pagina singola è adatto per un'azienda che:
- può classificarsi su una gamma ristretta di parole chiave che si trovano sotto un argomento comune, oppure
- è un'attività fisica ed è associata a una posizione specifica, o
- l'azienda non dipende solo dalle visite organiche (ha clienti abituali, passaparola)
Se sei un maestro dell'ottimizzazione, sai (in caso contrario, lo saprai ora) che Google rilascia periodicamente aggiornamenti che modificano il ranking organico nei risultati di ricerca. Quindi grandi esperti SEO suggeriscono consigli da seguire.
Negli ultimi anni abbiamo assistito a cambiamenti significativi nella selezione delle parole chiave.
La selezione delle parole chiave è stata integrata dalla selezione degli argomenti. Metterla in pratica significa conoscere bene la propria nicchia e il comportamento con gli utenti. È necessario comprendere gli utenti e le loro esigenze. Rispondi correttamente alle loro domande sulle parole chiave. Sapere in quale fase di acquisto si trovano durante la ricerca di un determinato termine.
Sia che tu scelga un layout di pagina singola o che visiti un sito Web con pagine classiche, la base per la creazione di contenuti è l'analisi di argomenti e parole chiave.
Prova a mescolare il web: una pagina e un blog
Il blog è un ottimo modo per costruire una relazione con i clienti. Puoi coprire la creazione di contenuti da parte di un reparto marketing o l'outsourcing del copywriting.
Non cambiare l'intenzione del tuo sito Web a pagina singola. Basta estendere il sito Web con questi post del blog e puoi mantenere il design e il contenuto della pagina brevi.
La sezione del blog funzionerà su sottopagine in modo da poter scegliere come target parole chiave diverse. Inoltre, puoi raccogliere alcuni post sulla pagina principale. Alcuni web designer direbbero che perde il punto di un layout di una pagina. D'altra parte, un web designer non è un web marketer. Un sito dall'aspetto eccellente di per sé è inutile se non ha visitatori.
In altre parole, prova un tema WordPress di una pagina e, se non funziona per te, puoi passare a uno stile classico in qualsiasi momento. È eccellente per l'editor Gutenberg in WordPress.

Scrivi, gioca e cambia
Puoi ottenere un sito web che funzioni per te solo mantenendo regolarmente i contenuti sul sito (compresi design ed elementi tecnici). Non preoccuparti di rovinare l'aspetto del tuo bellissimo sito web.
Grazie a Gutenberg, puoi finalmente gestire comodamente i contenuti del sito web. Puoi copiare l'intera pagina trascinandola, anche da vecchi temi. Gioca con i blocchi e cambia velocemente. C'è un'eccellente opportunità per sviluppare e migliorare il sito a lungo termine. Gutenberg offre una gestione dei contenuti più semplice rispetto ai costruttori di pagine di terze parti o temi specializzati in quanto è un ambiente naturale per WordPress.
Conclusione
Creare un sito Web accattivante in un paio di istanti è possibile se scegli un tema WordPress affidabile e il tuo contenuto è preparato. Tuttavia, potresti prendere in considerazione la possibilità di adattare testo e immagini per adattarli al layout del tema WordPress di una pagina che scegli.
Abbiamo raccolto informazioni sul perché e quando è possibile utilizzare il layout di un sito Web di una pagina. Il post contiene un elenco dei pro e dei contro. Ci sono alcuni utili consigli SEO quando si crea un layout web di una pagina. Qual è la tua esperienza con i siti Web di una pagina? Ne hai mai costruito uno?
Sentiti libero di pubblicare il tuo commento, la tua esperienza o vetrina. Condividi l'articolo con i tuoi amici, colleghi, familiari o anche con il cane 🙂

