CitadelaWP è il tema più adatto a WordPress. Ogni singola riga di codice, ogni funzione che abbiamo creato segue rigorosamente il codice e le linee guida di WordPress. Vediamo come funziona la personalizzazione del design nel plugin CitadelaWP Pro.
Uno degli obiettivi principali della famiglia di prodotti CitadelaWP è quello di essere il tema più compatibile.
Durante la progettazione e lo sviluppo delle funzionalità di Citadela, seguiamo sempre le linee guida e consultiamo tutto con WordPress.org. Gli sviluppatori di WordPress hanno grandi progetti per Gutenberg e Customizer. Tutto cambierà nelle versioni successive. Per noi è quindi molto importante seguire questo progresso.
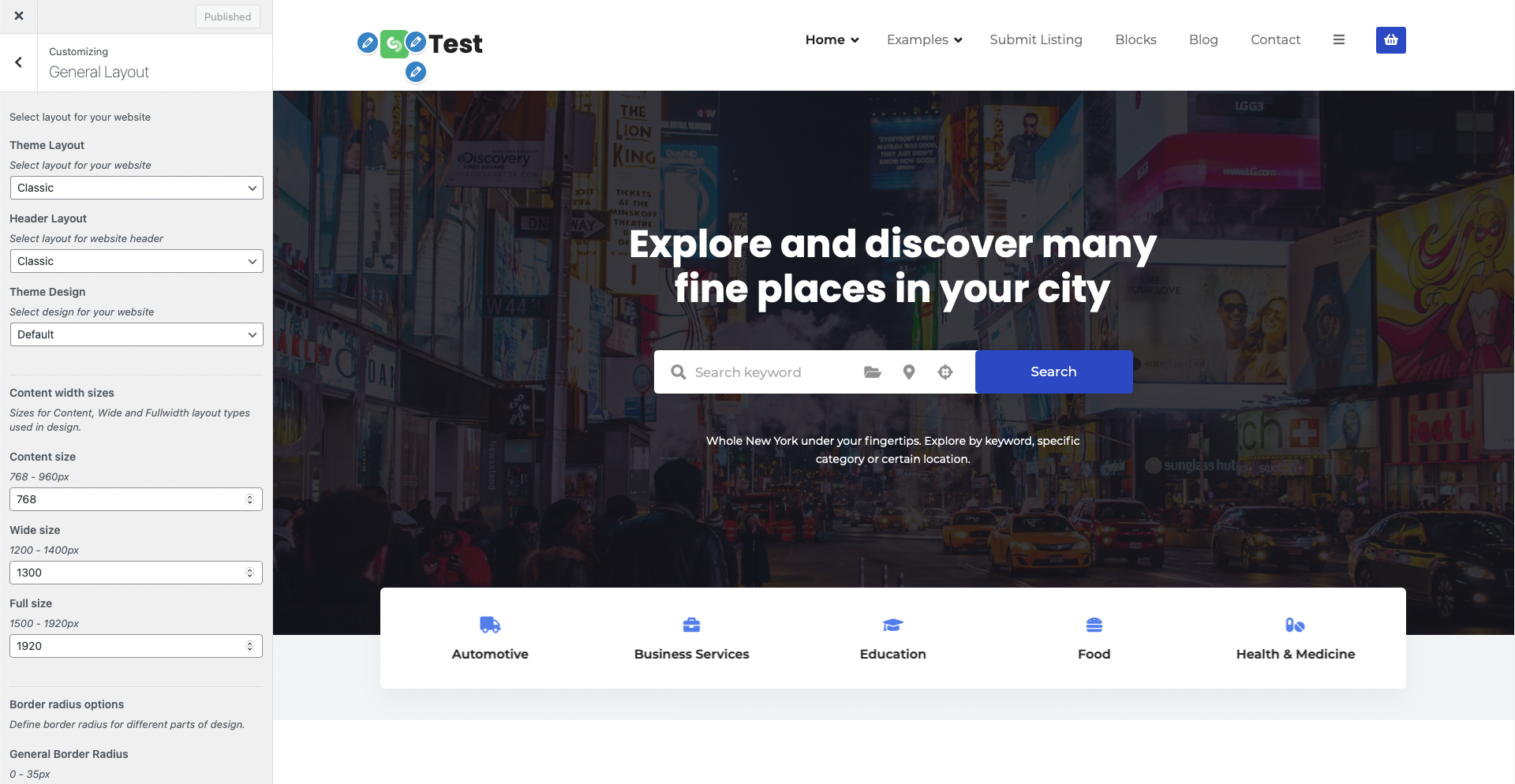
Il nostro plug-in Citadela Pro utilizza il personalizzatore di WordPress predefinito e i blocchi dell'editor di WordPress per tutte le impostazioni. Colori, caratteri, tipi di intestazione o icone possono essere tutti modificati in Customizer. Questo è piuttosto standard in questi giorni. Siamo andati oltre e attualmente ci sono oltre 40 diverse impostazioni per configurare varie cose come la larghezza del sito web, gli stili di layout della larghezza del contenuto della pagina e così via.
Si prega di controllare il funzionario Documentazione del programma di personalizzazione di WordPress. O il nostro documentazione in linea per ulteriori informazioni sulle opzioni disponibili.
Aggiungiamo costantemente nuove funzionalità, opzioni o diverse caselle di controllo al personalizzatore Citadela Pro. Puoi essere sicuro di trovare tutte le opzioni relative al design nello stesso posto.
Quali sono le opzioni che vorresti che aggiungessimo a Customizer? Fatecelo sapere nei commenti qui sotto.



Ciao Martino,
Mi piace avere la possibilità di progettare la navigazione principale.
Saluti,
Denis
Ciao,
potresti aggiungere un menu appiccicoso sul desktop sullo scorrimento? Avremo bisogno anche della personalizzazione dell'intestazione e del menu.
Grazie.
Ciao,
Grazie per averci scritto.
La community di WordPress ha lo scopo di estendere la funzionalità dei blocchi di Gutenberg che coprirà non solo l'intestazione ma anche la sezione del piè di pagina. Pertanto ulteriori funzionalità che prenderemo in considerazione dopo il rilascio della nuova versione di WordPress CMS.
Un'informazione aggiuntiva:
Nel frattempo abbiamo aggiunto la funzione "Sticky Menu" nel nostro piano, orario di arrivo stimato -> 2a metà di aprile 2021.
Grazie per la tua comprensione.
Cordiali saluti!
Zlatko
squadra dell'AIT
Ciao Martino,
Una parola sulla pagina dell'articolo.
Dover utilizzare il vecchio editor visivo per impostazione predefinita per aggiungere i propri contenuti è molto restrittivo. Appartiene al passato, ormai, vero?
Ho abilitato l'editor Gutenberg. Alcuni blocchi funzionano, altri no.
Dovrei davvero essere in grado di inserire QUALSIASI blocco (core o personalizzato) all'interno del blocco "Contenuto articolo", utilizzando l'editor Gutenberg, per aggiungere il mio contenuto a una pagina Articolo.
ACF lo fa bene, con il suo supporto per InnerBlocks.
Sarebbe così potente. Potremmo creare qualsiasi modello desideriamo, modelli diversi per diverse categorie di articoli, utilizzando blocchi o modelli riutilizzabili. E se potessimo usare i blocchi ACF, sarebbe favoloso.
Spero di vederlo nella tabella di marcia.
Continuate così.
Ciao di nuovo,
si prega di vedere la risposta pubblicata qualche tempo fa.
Buona giornata!
Zlatko
squadra dell'AIT
Ciao Martino,
Una parola sulla pagina dell'articolo.
Ho abilitato l'editor Gutenberg per aggiungere i miei contenuti. Questo è fantastico.
Sarà possibile in futuro aggiungere qualsiasi blocco (core o personalizzato) all'interno del blocco "Contenuto oggetto", quando si utilizza l'editor Gutenberg invece dell'editor visivo?
Continuate così. Il miglior tema di directory in circolazione.
Ciao,
è una grande idea, Gilbert! Ci piace molto il tuo esempio di come questa particolare funzione ti potrebbe tornare utile. I nostri ingegneri lo hanno inserito nella tabella di marcia e prevediamo di implementarlo nel prossimo futuro. Quando sarà disponibile, ti faremo sapere se ti iscrivi alle newsletter. Grazie ancora per averci scritto e aver dedicato del tempo per fornire il tuo feedback.
Cordiali saluti!
Zlatko
AIT tam
Ciao,
Mi piace un blocco che mostra in quale categoria e posizione dell'articolo si trova l'articolo.
Questo sarà utile se i visitatori trovano l'elemento utilizzando Google:-)
Grazie,
Denis
Ciao,
per il blocco delle mappe sarebbe bello poter impostare un'altezza. O larghezza e altezza. Quindi posso creare una mappa quadrata.
Grazie,
Denis
Voglio suggerire 2 cose sulla nuova directory Pro. Innanzitutto per consentire alle persone di caricare più di un'immagine come la vecchia directory della città e per creare le proprie icone pin come la vecchia directory. quello nuovo è molto limitato. per favore puoi aggiungerlo !!
Ciao Hannes,
Molte grazie per il tuo feedback e le tue idee. La funzionalità della galleria di immagini è già stata aggiunta al piano, verrà presa in considerazione anche la "pin icona immagine": https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Buona giornata!
Zlatko
squadra dell'AIT
Sto lavorando su un nuovo sito Citadela Pro e ci sono diverse cose che mi piacerebbe vedere nell'editor, tra cui:
1- Modifica il dimensionamento predefinito dell'intestazione; in questo momento un logo più grande interrompe lo sfondo dell'intestazione
2- Personalizza il colore del menu. Sembra una modifica piuttosto standard, ma non vedo da nessuna parte modificarla senza CSS, che quindi causa problemi con il menu appiccicoso.
3- Cambia il comportamento dei pulsanti predefiniti. Mentre la modifica dei colori principali modifica il colore del pulsante, non c'è modo di cambiare il colore al passaggio del mouse?
4- Aggiungi icone ai pulsanti