Circa un anno fa Google ha iniziato a far pagare per Google Maps. E parecchio. Paghiamo per tutte le mappe sui nostri siti Web dimostrativi e, a dire il vero, sarei felice di interrompere questi pagamenti.
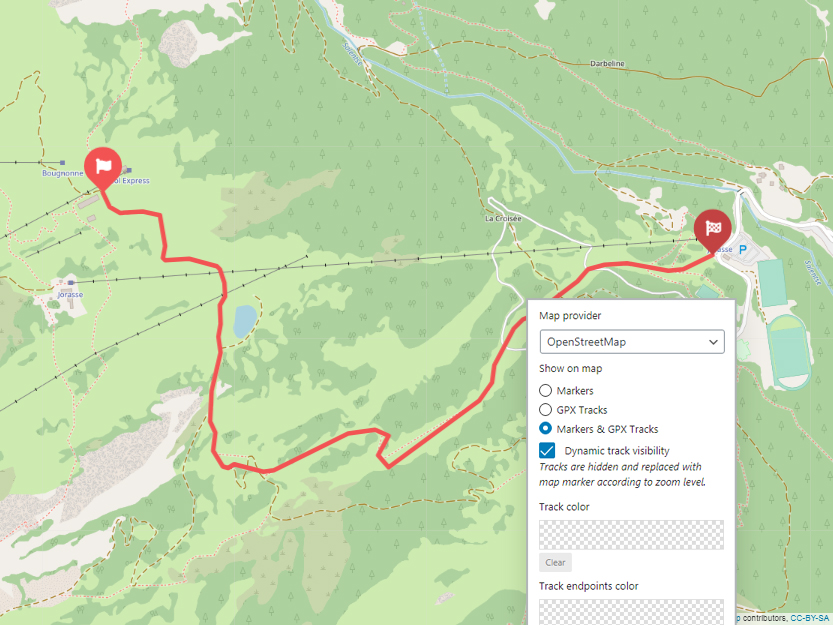
Fortunatamente c'è un'ottima alternativa che puoi usare: OpenStreetMaps. Citadela include il supporto per entrambi i provider di mappe Google e OpenStreetMaps. Pertanto hai la possibilità di rendere il tuo sito web libero da qualsiasi canone mensile aggiuntivo utilizzando esclusivamente OpenStreetMaps.



OpenStreetMaps funziona alla grande, ha un bell'aspetto e sta diventando il nuovo standard per i siti web. Sì, hanno un aspetto un po' diverso e forse datato, ma a mio parere hanno solo un aspetto diverso.
Se vuoi ancora utilizzare Google Maps, puoi solo fare attenzione. Poche settimane fa Google ha introdotto una nuova politica che non consente di utilizzare sia Google Maps che OpenStreetMaps sulla stessa pagina. Quindi fai attenzione a come usi i blocchi Citadela. Basta non mettere i blocchi di OpenStreetMaps e Google Maps sulla stessa pagina. Questo è tutto.
Spero che questo articolo ti sia utile. Se hai domande, non esitare a lasciare un commento qui sotto. Per ulteriori informazioni sulla funzionalità delle mappe, visitare il nostro documentazione in linea.


Ciao,
ogni mappa alternativa a Google Map è carina. Ma anche OpenStreetMaps invia COOKIES a server come google mals (per quanto ne so). Quindi entrambi devono avere un Cookie Blocker prima di poter essere utilizzati sul sito web.
Un usp sarà, se tu, AIT, integrerai un cookie blocker per google, openstreet map, fontawesome e google fonts.
Perché tutti devono essere bloccati a causa di DSGVO / GDPR prima che possano essere utilizzati sul sito.
Grazie,
Denis
Ciao Denis,
Abbiamo discusso con il nostro team di sviluppo e in effetti non siamo sicuri di cosa intendevi esattamente. Vuoi che aggiungiamo una finestra di conferma al plug-in prima che qualsiasi mappa, google font, fontawesome inizi a caricarsi? Prima dovremmo riuscire a visualizzare una finestra completamente vuota con una richiesta di conferma dei cookie e poi il tema caricherà l'intera pagina con google fonts e fontawesome altrimenti sembrerebbe completamente rotta fino a quando non lo conferma...?
In secondo luogo, sembra che Google una volta abbia impostato quei cookie, ma sembra che non lo faccia più (e non da un po' di tempo).
Google ha una pagina che descrive in dettaglio la sua conformità al GDPR e ad altre normative sulla privacy: https://cloud.google.com/maps-platform/terms/maps-controller-terms/
Cordiali saluti!
Zlatko
squadra dell'AIT