Table of Contents
(लगभग) हर वेबसाइट पर एक लोगो होता है। यह वेबसाइट के लुक में बहुत बड़ा योगदान देता है, जब आपके विज़िटर साइट खोलते हैं तो उन्हें पहली छाप मिलती है और यह निश्चित रूप से एक ब्रांडिंग चीज़ है। अच्छी तरह से डिज़ाइन किया गया लोगो आपके संभावित ग्राहकों को आपकी कंपनी के बारे में सही संदेश भेजने में मदद करता है और आपके ब्रांड की पहचान बढ़ाता है। यह लोगो के संबंध में विपणन दृष्टिकोण है, लेकिन मुद्दे के तकनीकी पक्ष के बारे में क्या? एक अच्छा लोगो कैसे डिज़ाइन किया जाना चाहिए और उसमें क्या पैरामीटर होने चाहिए। यहां हमारे अनुभवी डिजाइनर और फ्रंट-एंड डेवलपर पीटर की अंतर्दृष्टि है।
लोगो का आकार और आयाम
जब पहली बार लोगो डिज़ाइन करने की बात आती है, तो हमेशा एक कदम आगे सोचें। या आदर्श रूप से, कई कदम आगे सोचें और विचार करें कि आपका लोगो कहाँ प्रदर्शित किया जाएगा और इसका अन्य किन तरीकों से उपयोग किया जाएगा। लोगो का आकार उसके सभी संभावित उपयोगों के आधार पर निकाला जाना चाहिए। यदि आप अपने लोगो को एक निश्चित पिक्सेल आकार में डिज़ाइन करते हैं, तो आसानी से ऐसा हो सकता है कि इसके पैरामीटर इसे अच्छी गुणवत्ता में प्रिंट करने की अनुमति नहीं देंगे क्योंकि मुद्रित प्रारूप के लिए डिस्प्ले स्क्रीन की तुलना में अलग डीपीआई की आवश्यकता होती है। वहीं दूसरी ओर, यदि आप अपना लोगो वेक्टर ग्राफ़िक के रूप में बनाते हैं तो आप इसे किसी भी वांछित रिज़ॉल्यूशन में निर्यात करने में सक्षम होंगे।
आपके लोगो ग्राफ़िक के आयाम अत्यधिक व्यक्तिगत हैं। हालाँकि, सुनिश्चित करें कि लोगो हर आकार में अच्छा दिखे। उदाहरण के लिए, यदि मैं अपनी वेबसाइट के हेडर के लिए लोगो डिज़ाइन कर रहा हूँ, तो मुझे इस बात पर ध्यान देना चाहिए कि डिज़ाइनिंग प्रक्रिया के दौरान यह कैसा दिखता है।
ऐसे लोगो को डिज़ाइन करना बेहतर है जो अधिक सरल हो, जिसमें बड़ी मात्रा में विवरण न हों क्योंकि वे छोटे आकार में गायब हो सकते हैं। सरल लोगो हमेशा स्पष्ट और सुपाठ्य रहेंगे। यदि इसे छोटा करने की आवश्यकता हो तो आप एक ही लोगो की अधिक विविधताओं को डिज़ाइन करने की आवश्यकता से बच जाएंगे।
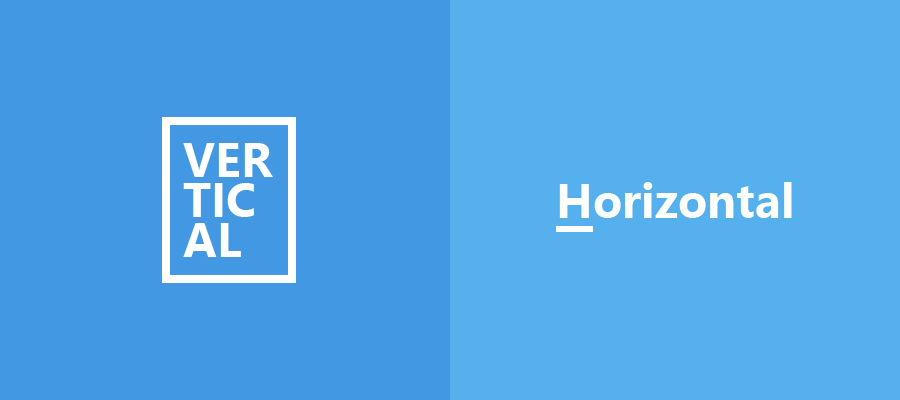
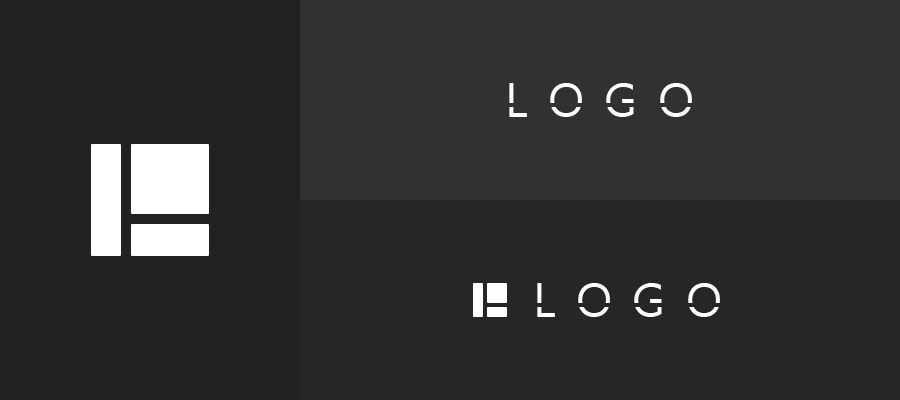
क्षैतिज लोगो के साथ काम करना आसान होता है
लंबवत या क्षैतिज? लंबवत लोगो हमेशा बाकी वेबसाइट डिज़ाइन के लिए आनुपातिक रूप से फिट नहीं होते हैं और उनके साथ काम करना अधिक कठिन होता है। जब वर्डप्रेस थीम की बात आती है तो यह दो बार लागू होता है। अपना लोगो डिज़ाइन करते समय वेबसाइट की प्रतिक्रिया पर विचार करें और आप देखेंगे कि क्षैतिज लोगो विभिन्न उपकरणों पर कितना बेहतर दिखेगा।
यदि आपने पहले ही थीम चुन ली है, तो जांच लें कि कौन से लोगो आयाम अच्छी तरह से फिट होने के लिए सबसे अच्छे होंगे। या फिर इसके विपरीत। यदि आपने अपना अंतिम लोगो डिज़ाइन किया है, तो वह थीम चुनें जो इसके सही प्रदर्शन की अनुमति देगी। कम से कम यदि आप थीम को दोबारा डिज़ाइन करने या थीम के लिए अपने लोगो का नया संस्करण बनाने से बचना चाहते हैं।
लोगो आपकी वेबसाइट पर कई अलग-अलग स्थानों पर या बेहतर होगा कि वर्डप्रेस थीम में प्रदर्शित किया जाएगा। अत्यधिक जटिल लोगो से बचने का यह एक और कारण है।

लोगो सामग्री
प्रारंभ में अपने लोगो डिज़ाइन के बारे में निर्णय लेते समय, आपके पास चुनने के लिए कई प्रकार के लोगो होते हैं:
- आइकन/छवि
- लोगोटाइप या टाइपोग्राफ़िक (सिर्फ एक विशिष्ट फ़ॉन्ट या ग्राफ़िक सेटिंग्स में नाम)
- दोनों का संयोजन
लोगो कैसा दिखना चाहिए यह वेबसाइट के विषय/व्यावसायिक रुझान पर निर्भर करता है। इसमें व्यवसाय से संबंधित कुछ संदेश प्रतिबिंबित होना चाहिए। उदाहरण के लिए, यदि हमारा किसी विशिष्ट उत्पाद का व्यवसाय है, तो हम इस उत्पाद को लोगो का हिस्सा बना सकते हैं। बाइक बेचना - एक पहिया। ब्लॉग पोस्ट लिखना - एक कलम, एक किताब आदि। दूसरी ओर, लोगो में कुछ भी विशिष्ट होना आवश्यक नहीं है, यह अमूर्त चीज़ हो सकती है, केवल सरल ज्यामितीय आकृतियाँ, लेकिन इसे याद रखना आसान होना चाहिए। आप इंटरनेट पर कुछ प्रेरणा पा सकते हैं और Behance, या Dribble पर नमूना लोगो की जांच कर सकते हैं।
यदि आपके पास कोई विचार नहीं है या आपके मन में ऐसा कुछ विशिष्ट नहीं है जिसका उपयोग लोगो के छवि भाग के रूप में किया जा सके, तो आप बस टाइपोग्राफ़िक लोगो का उपयोग कर सकते हैं। इस पर बहुत सारे फॉन्ट उपलब्ध हैं फ़ॉन्ट्स.google.com जो व्यावसायिक उपयोग के लिए निःशुल्क हैं। यह सेरिफ़ फ़ॉन्ट का उपयोग करने का नियम नहीं है जो अधिक गंभीर दिखता है, लेकिन अपेक्षाकृत सरल फ़ॉन्ट चुनना अच्छा है, कॉमिक सैंस आदि की तरह नहीं। 😀 हम अपने बेतुके विचारों को ग्राहकों के सामने पेश नहीं करने जा रहे हैं, उनके पास अपने विचार हैं... हम उन्हें हतोत्साहित नहीं करना चाहते हैं, हम इसके बजाय रूपांतरण दर बढ़ाना चाहते हैं।

यदि हम फिर भी लोगो में एक ग्राफिक प्रतीक रखना चाहते हैं, तो इसे नाम के शुरुआती अक्षरों से बनाया जा सकता है। इसका उपयोग अक्सर तब किया जाता है, जब लोगो व्यक्ति के नाम यानी उसके शुरुआती अक्षरों को दर्शाता है।
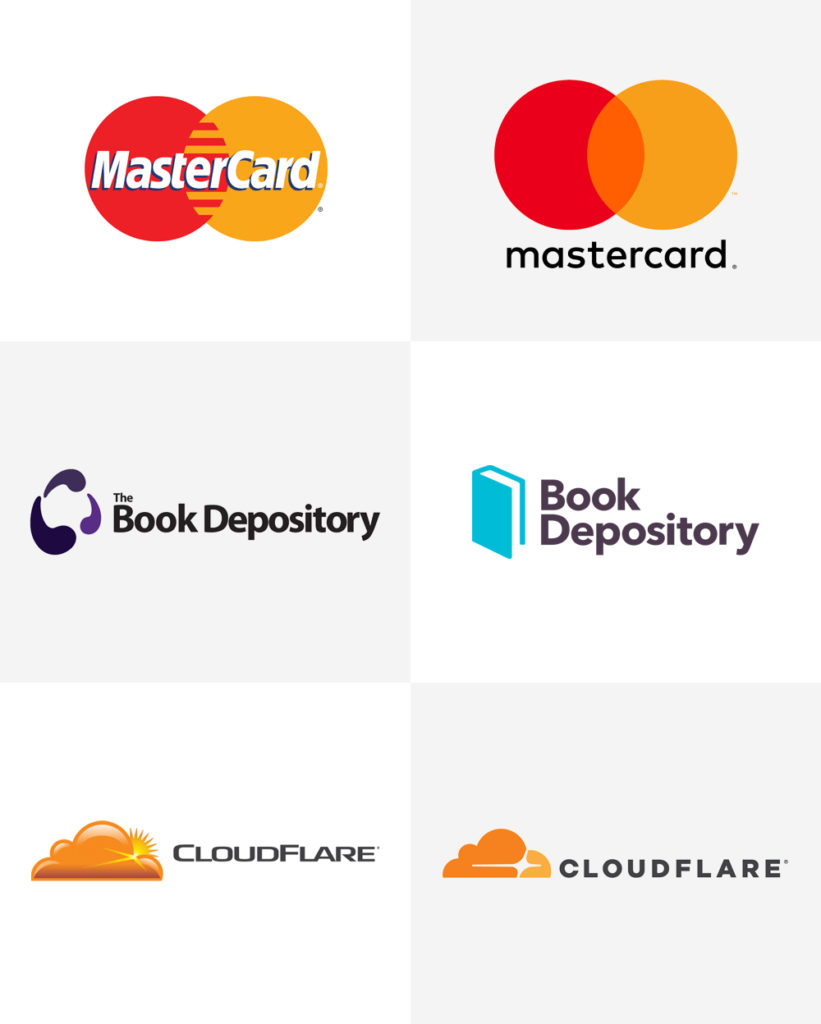
आजकल साधारण लोगो का चलन है। यहां तक कि बड़ी-बड़ी कंपनियां भी अपने ब्रांड को सरल बना रही हैं, इससे कोई नुकसान नहीं है।
स्रोत: http://www.underconsideration.com/brandnew/archives/
रंग की
लोगो को कई रंग विविधताओं में बनाया जाना चाहिए। मूल ब्रांड के रंग में होना चाहिए और अन्य विविधताएं अंधेरे और हल्के पृष्ठभूमि के लिए उपयुक्त तरीके से डिज़ाइन की जानी चाहिए। विशेष रूप से मुद्रण प्रयोजनों के लिए मोनोक्रोमैटिक संस्करण या केवल दो-रंग संस्करण रखना अच्छा अभ्यास है। इस मामले में यह जांचना भी अच्छा है कि क्या कोई अनावश्यक विवरण तो नहीं है जिसे किसी भी तरह से मुद्रित नहीं किया जा सकता है।
लोगो का रंग शेष वेब रंग योजना के अनुरूप होना चाहिए। ध्यान खींचने के लिए लोगो का रंगीन होना जरूरी नहीं है। यदि आपको अधिक रंगों का मिलान करने का मन नहीं है तो केवल एक रंग का उपयोग करना या दो रंगों का मिलान करना पर्याप्त है। नाम आमतौर पर पृष्ठभूमि के आधार पर गहरे रंगों, काले के करीब, या वैकल्पिक रूप से सफेद रंग में देखा जाता है और फिर ग्राफिक प्रतीक रंगीन होता है। लेकिन यह नियम नहीं है.
इंटरनेट पर विभिन्न जनरेटर भी हैं जो आपको कई रंगों का मिलान करने में मदद कर सकते हैं Coolors.co/app यह देखो रंग पहिया उपकरण कैनवा से और अपना सही संयोजन चुनें।
अपने वर्डप्रेस थीम में लोगो सेट करना
वर्डप्रेस थीम का डेमो आपको दिखाएगा कि वेबसाइट के प्रत्येक अलग-अलग रिस्पॉन्सिव लेआउट पर आपका लोगो कैसे प्रदर्शित होगा। जैसा कि पहले उल्लेख किया गया है, यदि आपने अपना लोगो पहले से ही डिज़ाइन कर लिया है, तो सबसे उपयुक्त WP थीम चुनें जो आपकी कंपनी के लोगो के साथ अच्छी तरह से फिट हो।
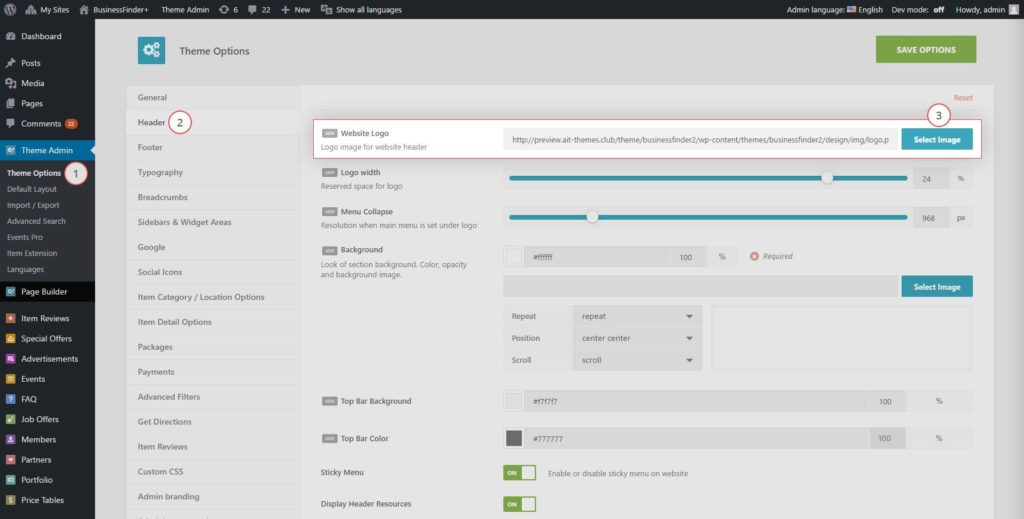
अपनी वेबसाइट पर लोगो जोड़ने के लिए, थीम एडमिन पर जाएं और थीम विकल्प चुनें।
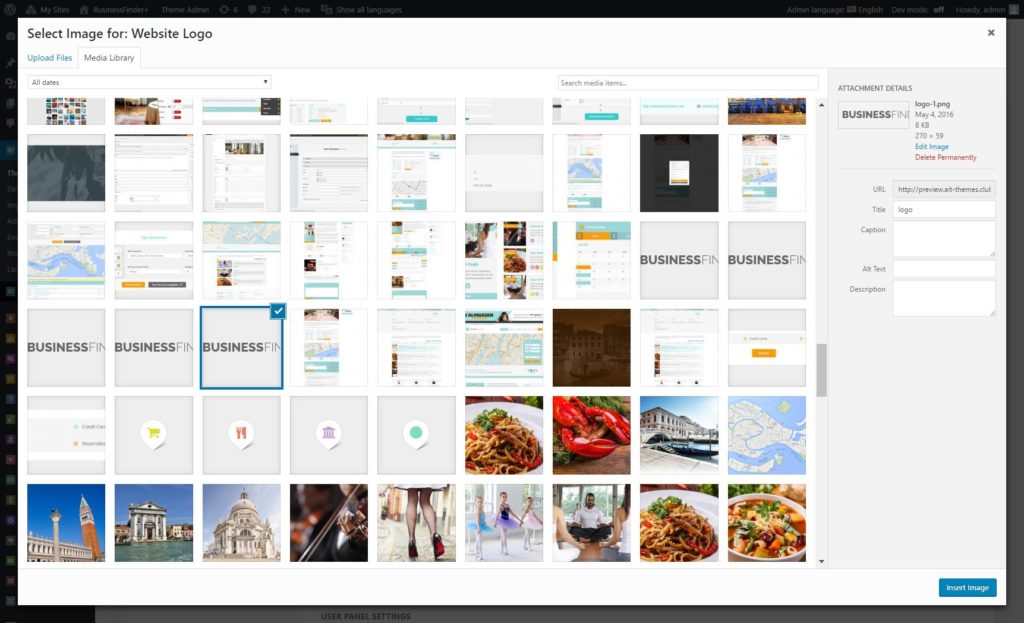
थीम विकल्प सेटअप पृष्ठ पर, हेडर पर जाएँ। पर क्लिक करके अपना लोगो अपलोड करें "छवि चुने" वेबसाइट लोगो सेटिंग पर बटन टेक्स्ट। विकल्प सहेजें पर क्लिक करें.
आपका लोगो कैसे प्रदर्शित हो रहा है यह देखने के लिए अपनी साइट पूर्वावलोकन पर जाएँ।
अपना पहला लोगो डिज़ाइन करना एक ऐसी चीज़ है जिस पर बहुत विचार करना चाहिए। उस संदेश पर ध्यान केंद्रित करें जिसे आप अपने ग्राहकों को भेजना चाहते हैं। यह आने वाले कई वर्षों तक आपके ब्रांड का प्रतिनिधित्व करेगा। अच्छी तरह से डिज़ाइन किया गया लोगो लंबे समय तक आपके साथ रहेगा और इसमें बड़े बदलाव की आवश्यकता नहीं होगी। याद रखें कि प्रवृत्ति चीजों को और अधिक जटिल बनाने के बजाय सरल बनाने की है। इसलिए यदि आपके पास पहले से ही एक लोगो है जिसमें बहुत अधिक विवरण, रंग या वक्र हैं, तो इसका नया आधुनिक संस्करण बनाने पर विचार करें। इसे अपनी वर्डप्रेस वेबसाइट पर जोड़ना 3-4 क्लिक का मामला है और यह हो गया।





बहुत अच्छा लेख और साझा करने के लिए धन्यवाद.
आपकी प्रतिक्रिया के लिए धन्यवाद, हम दिलचस्प चीजें पोस्ट करते रहेंगे 🙂
महान सुझाव के लिए धन्यवाद! हालाँकि मेरे पास एक प्रश्न है जो मुझे लगता है कि आप पूछ सकते हैं
शायद उत्तर. मैं सोच रहा था, क्या फ्रीलांस वेब डिज़ाइनर/डेवलपर्स अपने ग्राहकों को स्थापित करते हैं
साझा या समर्पित होस्टिंग योजना? मैं यह सुनिश्चित करना चाहता हूं कि उनकी वेबसाइट
तेज है। किसी भी जानकारी की काफी सराहना की जाएगी!
नमस्ते,
आपकी टिप्पणी के लिए धन्यवाद। हमें खेद है, कोई अध्ययन/सर्वेक्षण नहीं किया गया, वैसे भी हम इस पर और पुरुष निर्णय पर फिर से विचार करेंगे।
सधन्यवाद!
ज़्लात्को
अपने व्यवसाय को एक ब्रांड में बदलना कोई आसान काम नहीं है, लेकिन ब्रांडिंग फर्म
नमस्ते,
आपकी प्रशंसा के लिए धन्यवाद.
दयालु!
ज़्लात्को
मैं लोगो डिज़ाइन खोज रहा था कि एक घंटे में लोगो कैसे डिज़ाइन किया जाए, जैसा कि मैंने लोगो निर्माता के बारे में सुना है, मैं लोगो निर्माता का उपयोग करने के बाद खुश महसूस कर रहा हूँ। इसके बाद मैं इस लोगो को अपनी साइट पर जोड़ने का तरीका ढूंढ रहा हूं, मुझे वह आपके ब्लॉग पोस्ट पर मिला, इसे साझा करने के लिए धन्यवाद।
नमस्ते,
आपकी टिप्पणी और तारीफों के लिए भी बहुत-बहुत धन्यवाद।
क्या आप किसी अन्य विषय में दिलचस्प होंगे, बेझिझक हमें बताएं।
आपका दिन शुभ हो!
ज़्लात्को
वर्डप्रेस साइट पर लोगो कैसे सेट करें इसके बारे में बढ़िया गाइड। मेरे लिए उपयोगी जानकारी। जानकारीपूर्ण सामग्री साझा करने के लिए धन्यवाद
नमस्ते,
आपकी तारीफ के लिए धन्यवाद। यदि आपके पास कुछ विचार है कि अगला ब्लॉग पोस्ट क्या होना चाहिए, तो बेझिझक हमसे वापस संपर्क करें।
सधन्यवाद!
ज़्लात्को
आपको वर्डप्रेस के वर्तमान अद्यतन संस्करण के बारे में पोस्ट साफ़ करनी होगी। कुछ मुद्दे हल नहीं हुए हैं. बस वर्डप्रेस अपडेटेड ब्लॉग के बारे में लिखें
वर्तमान वर्डप्रेस अद्यतन संस्करणों के बारे में विस्तार से जानकारी लिखें। क्योंकि मेरी साइट वर्डप्रेस सीएमएस थी लेकिन मैं कोई ब्लॉग इमेज पोस्ट नहीं कर सका, इसका समाधान क्या है??
नमस्ते,
हमसे दोबारा संपर्क करने के लिए धन्यवाद. क्या आप हमें हमारे सिस्टम में पंजीकृत अपना उपयोगकर्ता नाम प्रदान कर सकते हैं, इससे भी बेहतर यह होगा कि आप विस्तार से वर्णन करें कि आपको ऊपर उल्लिखित किस विषय में समस्या का सामना करना पड़ा?
दूसरी बात,
आपकी मदद करने का सबसे अच्छा समाधान यह होगा कि आप सीधे हमारे सहायता मंच से संपर्क करें। इसलिए, कृपया हमारी Ait-Themes टीम को AIT SysInfo रिपोर्ट प्रदान करें: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/। हमारे तकनीशियन किसी भी विषय-संबंधी मुद्दे पर आपकी सहायता करने के लिए तैयार हैं: ग्राहक सहायता मध्य यूरोपीय समय के अनुसार कार्य दिवसों के दौरान सुबह 8 बजे से शाम 5 बजे तक प्रदान की जाती है। यदि आपने अभी तक ऐट थीम्स क्लब खाता नहीं बनाया है, तो कृपया इस फॉर्म का उपयोग करें: https://system.ait-themes.club/join/tf और अपना तकनीकी प्रश्न सीधे हमारे समर्थन टिकट सिस्टम में पोस्ट करें। कृपया अपने खाते https://system.ait-themes.club/support/ में लॉग इन करें। सामान्य तौर पर समर्थन में मुख्य रूप से थीम में समस्याओं का समाधान ढूंढना और उपयोगकर्ताओं को उत्पाद का उपयोग करने में मदद करना शामिल है, यदि कोई बग है तो हम इसे जल्द से जल्द ठीक कर देंगे। दुर्भाग्य से हम उपयोगकर्ताओं की कस्टम वेबसाइटों पर काम करने में सक्षम नहीं हैं।
यदि आप "प्राथमिकता वाले प्रश्न" सेवा का निर्णय लेते हैं तो हमारे तकनीशियन यथासंभव कुशलतापूर्वक उत्तर दे सकते हैं/आपको कुछ कार्य घंटों के भीतर उत्तर मिल जाएगा।
समझने के लिए धन्यवाद।
श्रेष्ठ!
ज़्लात्को
नमस्ते,
आपकी प्रशंसा और टिप्पणियों के लिए धन्यवाद. लोगो केवल एक साधारण पहचानकर्ता है (होना चाहिए) जो व्यवसाय की व्याख्या नहीं करता है। सुंदर, आकर्षक और दूर से भी देखने में आसान। बाकी सब मार्केटिंग का मामला है.
श्रेष्ठ!
ज़्लात्को
नमस्ते,
आपकी टिप्पणी के लिए धन्यवाद। हाँ यह सही है। दूसरे शब्दों में, जब किसी ने अपने अनूठे ब्रांड को बनाने और विकसित करने के लिए काम किया है, तो वह इसे अपने अनूठे लोगो के साथ दर्शाने में सक्षम होगा।
ईमानदारी से!
ज़्लात्को
नमस्ते,
आपकी टिप्पणी और प्रतिक्रिया के लिए बहुत धन्यवाद.
श्रेष्ठ!
ज़्लात्को
नमस्ते,
आपकी टिप्पणी के लिए धन्यवाद।
श्रेष्ठ!
ज़्लात्को
सुनो,
आपकी प्रशंसा और प्रतिक्रिया के लिए बहुत बहुत धन्यवाद। बिल्कुल सहमत! लोगो बहुत महत्वपूर्ण हैं.
ईमानदारी से!
ज़्लात्को
नमस्ते,
आपकी टिप्पणी के लिए धन्यवाद। हम इसकी अत्यधिक सराहना करते हैं।
आपका दिन शुभ हो!
ज़्लात्को
वर्डप्रेस वेबसाइट के साथ लोगो डिज़ाइन के लिए अद्भुत युक्तियाँ। पोस्ट पढ़ना अच्छा लगा. हम सनशाइन कोस्ट में एक रियल एस्टेट फर्म शुरू करने के लिए काम कर रहे हैं और खोलने के लिए लगभग तैयार हैं, और वर्तमान में हम सनशाइन कोस्ट में सर्वश्रेष्ठ लोगो डिजाइन एजेंसी की तलाश कर रहे हैं। यहां मुझे अपना स्वयं का लोगो डिज़ाइन आज़माने के लिए कुछ बेहतरीन टूल मिले। साझा करने के लिए धन्यवाद।
नमस्ते स्टेफ़नी,
टिप्पणी और गर्मजोशी भरे शब्दों के लिए धन्यवाद :)। आपको आपके नये व्यवसाय के लिए शुभकामनाएँ।
ईमानदारी से!
ज़्लात्को
जानकारीपूर्ण सामग्री, इसे पढ़कर मुझे बहुत आनंद आया। जैसा कि हर कोई जानता है कि जब कोई व्यक्ति अपना व्यवसाय शुरू करता है तो एक लोगो उस विशेष ब्रांड के लिए रचनात्मक ट्रैक के रूप में कार्य करता है
नमस्ते,
आपके दयालु शब्दों और प्रेरक प्रशंसाओं के लिए धन्यवाद।
साभार!
उपद्वीप
सुनो,
टिप्पणी करने और लोगो का उपयोग करने के अपने अर्थ का पता लगाने के लिए समय निकालने के लिए धन्यवाद - वास्तव में, ग्राहकों द्वारा देखा जाने वाला पहला तत्व लोगो है - आईट्रैकिंग अध्ययनों से पता चलता है कि उपयोगकर्ता अन्य सामग्री पर जाने से पहले लोगो पर नज़र डालने में कुछ सेकंड बिताते हैं - डिज़ाइन मायने रखता है।
ईमानदारी से!
एआईटी टीम
आपके विचारों से सहमत हूँ. ऐसी वेबसाइटें जो प्रतिक्रियाशील, आकर्षक, इंटरैक्टिव, किफायती, विज़िटर और खोज इंजन अनुकूल हों, आवश्यक घटक हैं जो अंतिम उपयोगकर्ताओं के लिए अधिक प्रयोज्य बनाते हैं। इन सबके बीच, सामर्थ्य एक ऐसा कारक है जिस पर उपयोगकर्ता सबसे पहले ध्यान केंद्रित करता है। यदि किफायती रेंज में एक अच्छा डिज़ाइन प्राप्त किया जा सकता है तो यह एक प्रभावशाली प्रक्रिया है। इसी तरह हमारा संगठन भी बेहद किफायती रेंज में अपनी सेवाएं प्रदान करता है।
आपकी पोस्ट के लिए धन्यवाद. क्या हम अपनी साइट के लिए एनिमेटेड लोगो बना सकते हैं?
नमस्ते किशना,
पूछने के लिए धन्यवाद। एनिमेटेड लोगो सही ढंग से काम कर रहा है.
यदि आपके कोई और प्रश्न हों, तो कृपया हमसे वापस संपर्क करें।
ईमानदारी से!
उपद्वीप
अच्छी तरह से समझाया गया। सभी बातें सही और बारीकी से बताई गई हैं. यह बिल्कुल सच है कि उत्कृष्ट रचनात्मक डिज़ाइन ध्यान आकर्षित करते हैं और किसी ब्रांड के बारे में सकारात्मक प्रभाव पैदा करते हैं, इसलिए बेहतर होगा कि इसे क्षेत्र के विशेषज्ञों द्वारा किया जाए।
अधिक साझा करते रहें, मदद के लिए धन्यवाद।
मदद के लिए धन्यवाद
उत्कृष्ट ! मुझे व्यक्तिगत रूप से आपका ब्लॉग पसंद है और मैं इस तरह के और लेखों की प्रतीक्षा कर रहा हूँ
धन्यवाद।