Table of Contents
मार्गदर्शकों और यात्रियों के लिए थीम
एक्सपीडिशन वर्डप्रेस थीम में अद्वितीय विशेषताएं और डिज़ाइन हैं, जो विशेष रूप से माउंटेन गाइड, ट्रैवल एजेंसियों, टूर ऑपरेटरों, यात्रियों या किसी आतिथ्य व्यवसायों के लिए विकसित की गई हैं। अपनी यात्राएँ सेट करें, उन्हें रास्तों या मार्गों सहित मानचित्र पर दिखाएँ। ये विशेषताएँ आपको बाज़ार में किसी अन्य थीम में नहीं मिलेंगी।
प्रभावशाली यात्रा प्रस्तुति
अभियान थीम और कस्टम निर्मित टूर स्लाइडर आपको अपनी मार्गदर्शक सेवाओं की असाधारण प्रस्तुति बनाने की अनुमति देता है। यह अनोखा स्लाइडर किसी अन्य थीम में नहीं पाया जा सकता। लेकिन इतना ही नहीं, कुल मिलाकर आपके पास 4 हेडर विकल्प हैं - टूर स्लाइडर, ईज़ी स्लाइडर, रेवोल्यूशन स्लाइडर या कोई स्लाइडर नहीं।
पेज बिल्डर में टूर स्लाइडर
टूर प्रेजेंटेशन प्रत्येक गाइड की वेबसाइट का सबसे महत्वपूर्ण हिस्सा है। इसीलिए हमने आपके दौरों को प्रभावी ढंग से प्रदर्शित करने का एक अनूठा तरीका ईजाद किया है। टूर स्लाइडर तत्व आपके दौरों को सीधे आपके मुखपृष्ठ पर प्रस्तुत करने में आपकी सहायता करेगा। ये स्लाइड वर्डप्रेस व्यवस्थापक के माध्यम से दर्ज किए गए आपके दौरों से स्वचालित रूप से बनाई जाती हैं।
मानचित्र पर नज़र डालें, आपके मार्ग पर महत्वपूर्ण स्थानों को उजागर करने वाले बिंदु हैं। यह अनोखा स्लाइडर हमारे अभियान थीम में निःशुल्क बनाया गया है।
टूर स्लाइडर को सीधे दिए गए पेज पर पेज बिल्डर में सेट किया जा सकता है। आप इसे अपने होमपेज या किसी आंतरिक पेज पर दिखा सकते हैं। स्लाइडर टूर तत्व में परिभाषित पर्यटन का निर्माण है। आपको अपना डेटा दो बार दर्ज करने की आवश्यकता नहीं है।
- प्रस्तुति छवि
- यात्रा श्रेणी का नाम
- आपके दौरे की आरंभिक तिथि
- आपके दौरे की विस्तृत प्रस्तुति के लिंक के साथ संक्षिप्त विवरण
- मार्ग के साथ मानचित्र
हमारे टूर एलिमेंट का उपयोग करके लंबी पैदल यात्रा और शहर भ्रमण बनाएं
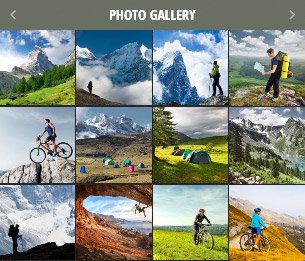
विभिन्न सूचना ब्लॉकों के साथ एक पेशेवर प्रस्तुतिकरण कैसे बनाएं? अनोखा टूर तत्व आपके जीवन को आसान बनाता है। यह ऐसी जानकारी दिखाता है जिसे हर पर्यटक सराहेगा। यात्रा मार्ग, कठिनाई, अनुशंसित गियर सूची या फोटो गैलरी के साथ बड़ा मानचित्र। कुछ भी गायब नहीं है.
टूर हेडर शैलियाँ
मार्ग के साथ मानचित्र प्रत्येक यात्रा योजना प्रक्रिया का अनिवार्य हिस्सा है। इसका उपयोग लंबी पैदल यात्रा, बाइकिंग टूर, स्की टूरिंग अभियानों के साथ-साथ शहर भ्रमण के लिए भी किया जा सकता है। इसलिए यात्रा विवरण पृष्ठ का मुख्य भाग चौकियों वाला Google मानचित्र है। आप डिफ़ॉल्ट रूप से बड़ा मानचित्र दिखा सकते हैं या उसके ऊपर छोटे मानचित्र के साथ अच्छी छवि प्रदर्शित कर सकते हैं। संपूर्ण मार्ग को अधिक विवरण में जांचने के लिए माउस के एक साधारण क्लिक से मानचित्र और छवि को बड़ा किया जा सकता है।
अपना प्रस्तुत करें यात्रा और मानचित्र पर प्रोग्राम
सभी महत्वपूर्ण बिंदुओं के साथ मानचित्र बनाना कितना आसान है? यह इससे अधिक सरल नहीं हो सकता. टूर विकल्प आपको मानचित्र पर बिंदु चुनने, शीर्षक, विवरण और कस्टम आइकन निर्दिष्ट करने की अनुमति देता है। मानचित्र पर बिंदुओं को आसानी से सही स्थान पर ले जाया जा सकता है। आपको जीपीएस निर्देशांक मैन्युअल रूप से दर्ज करने की आवश्यकता नहीं है। आप ड्रैग एंड ड्रॉप का उपयोग करके अपनी चौकियों को पुन: व्यवस्थित भी कर सकते हैं। टूर की तारीख को टूर इमेज के तहत हेडर में भी दिखाया जा सकता है।
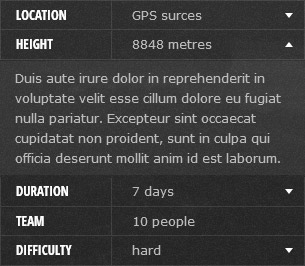
अतिरिक्त जानकारी
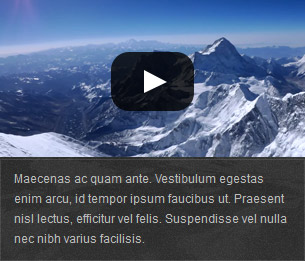
सभी भ्रमण विवरणों में इसका स्थान दाहिनी ओर है। दौरे की कठिनाई, स्थान, दौरे की अवधि या कोई अन्य जानकारी। आप हमारे उपयोग में आसान क्लोनेबल तत्व का उपयोग करके अपनी ज़रूरत की कोई भी चीज़ जोड़ सकते हैं। अपना शीर्षक, विवरण और मान लिखें. बेहतरीन प्रस्तुति वीडियो या फोटो गैलरी के बिना पूरी नहीं हो सकती। आप Vimeo या Youtube वीडियो लिंक कर सकते हैं और विवरण जोड़ सकते हैं। फ़ोटो को वर्डप्रेस मीडिया लाइब्रेरी से चुना जा सकता है।




इसका सबसे अच्छा हिस्सा क्या है? आप अव्यवस्थित शॉर्टकोड या कोड संशोधनों के बिना सब कुछ प्रबंधित कर सकते हैं। हर कोई यह कर सकता है!
यात्रा तत्व – कस्टम पोस्ट प्रकार
आप बाईं ओर वर्डप्रेस एडमिन मेनू से टूर तक पहुंच सकते हैं। टूर एलिमेंट हमारा नया कस्टम पोस्ट प्रकार है जहां आप अपने टूर को पूर्वनिर्धारित कर सकते हैं। आप अपना डेटा एक ही स्थान पर दर्ज करेंगे और अपनी जानकारी दोबारा दर्ज किए बिना अपनी वेबसाइट पर कहीं भी दिखाएंगे। जब आप अपनी वेबसाइट में बदलाव कर रहे हों तो यह भी बहुत उपयोगी है क्योंकि आप उन्हें केवल एक ही स्थान पर कर रहे हैं।
यात्रा विवरण पृष्ठ
यात्रा विवरण लेआउट तय हो गया है. टूर छवि, सामग्री, गैलरी और अतिरिक्त जानकारी की स्थिति सीधे टेम्पलेट में परिभाषित की गई है, हालांकि आप पेज बिल्डर में इस पेज का विस्तार कर सकते हैं और वहां चयनित तत्व जोड़ सकते हैं। उदाहरण के लिए, आप साझेदार लोगो या संपर्क फ़ॉर्म जोड़ सकते हैं। इस पृष्ठ को साइडबार के बिना रखना आदर्श है, लेकिन यदि आवश्यक हो तो आप उन्हें चालू कर सकते हैं।
पेज बिल्डर में टूर तत्व
ऑल या कैटेगरी टूर पेज कैसे बनाएं? यह पेज बिल्डर में टूर एलिमेंट के साथ किया जा सकता है। यदि आपने पहले ही अपने दौरे दर्ज कर दिए हैं, तो आप उन्हें अपनी वेबसाइट के किसी भी पृष्ठ पर दिखा सकते हैं। आप सभी दौरे या चयनित श्रेणी ही दिखा सकते हैं। आप उन्हें विभिन्न मानदंडों के आधार पर भी ऑर्डर कर सकते हैं, कॉलम की संख्या, टेक्स्ट पंक्तियों की संख्या का चयन कर सकते हैं, कैरोसेल चालू कर सकते हैं और कई उन्नत सेटिंग्स भी चुन सकते हैं। आप मानचित्र को दिखा या छिपा भी सकते हैं, अतिरिक्त जानकारी बंद कर सकते हैं या अधिक पढ़ें बटन लगा सकते हैं।
Woocommerce
सर्वश्रेष्ठ ई-कॉमर्स वर्डप्रेस प्लगइन का उपयोग करके अपने उत्पाद ऑनलाइन बेचें। आप WooCommerce प्लगइन को मुफ्त में इंस्टॉल कर सकते हैं और कुछ ही क्षणों में अपना ऑनलाइन स्टोर बना सकते हैं। अपने उत्पाद टाइप करें, चित्र अपलोड करें और आपका काम हो गया। ई-कॉमर्स वेबसाइट बनाने के लिए आपको जो कुछ भी चाहिए वह थीम में शामिल है।
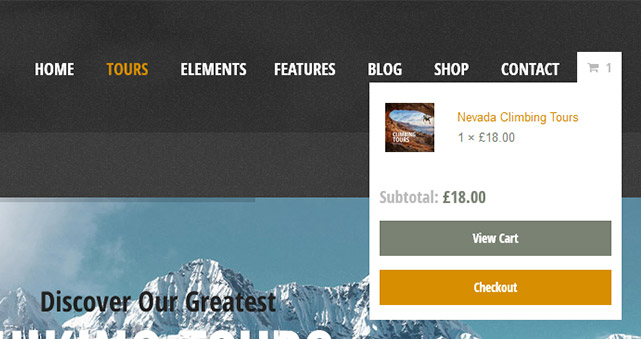
आप मुखपृष्ठ पर विशेष रुप से प्रदर्शित उत्पाद या नवीनतम उत्पाद प्रदर्शित कर सकते हैं। ग्राहक उत्पाद विवरण तक पहुंच सकते हैं या उत्पादों को सीधे शॉपिंग कार्ट में डाल सकते हैं।

शॉपिंग कार्ट को हर पेज से एक्सेस किया जा सकता है। आपके ग्राहक आपकी वेबसाइट से कभी नहीं भटकेंगे। वे किसी भी समय चेकआउट पृष्ठ पर जा सकते हैं।

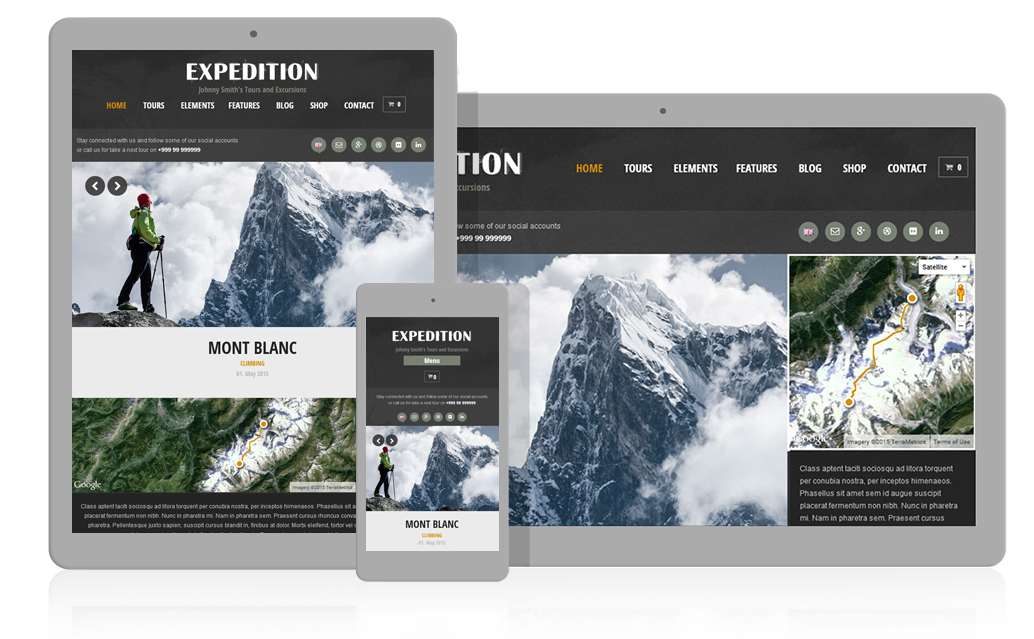
उत्तरदायी आकार
वर्डप्रेस थीम 100% रेस्पॉन्सिव है और सभी डिवाइस पर बढ़िया काम करती है। ग्राहक अपने मोबाइल फोन, टैबलेट, लैपटॉप और डेस्कटॉप का उपयोग करके ऑनलाइन खरीदारी कर सकते हैं। पूरी वेबसाइट स्वचालित रूप से स्क्रीन आकार के अनुरूप हो जाएगी। थीम का परीक्षण कई अलग-अलग आधुनिक और पुराने फ़ोन और टैबलेट जैसे iPhone, iPad, Android और Windows डिवाइस पर किया गया था।