Le bloc Cluster est probablement le bloc le plus utilisé sur nos schémas CitadelaWP. De quoi s'agit-il exactement ?
Le bloc de cluster vous permet de regrouper plusieurs blocs dans une section au style soigné sur votre site Web.
Vous pouvez ensuite choisir l'alignement, l'image d'arrière-plan et la couleur de l'ensemble du groupe de blocs - ensemble du cluster. La bonne chose est que vous pouvez définir la largeur du cluster séparément de la largeur du contenu du site Web. Cela signifie que vous pouvez avoir un contenu de site Web relativement étroit, mais tout dans Cluster peut aller d'un côté à l'autre de votre écran. Pour en savoir plus sur toutes les options de bloc de cluster, veuillez visiter notre documents en ligne.
Pourquoi le bloc Cluster est-il si spécial et quelle est la différence entre les blocs WordPress Group ou Cover ? Avec le bloc Cluster, vous pouvez modifier l'arrière-plan de l'image en fonction de la résolution de l'écran. Par exemple, vous pouvez configurer pour changer l'image ou son alignement disons à 782px. Vous pouvez également désactiver complètement le blocage du cluster sur les appareils mobiles. De cette façon, vous pouvez créer deux clusters, un pour les ordinateurs de bureau et un pour les téléphones mobiles. C'est un outil de conception Web très universel.
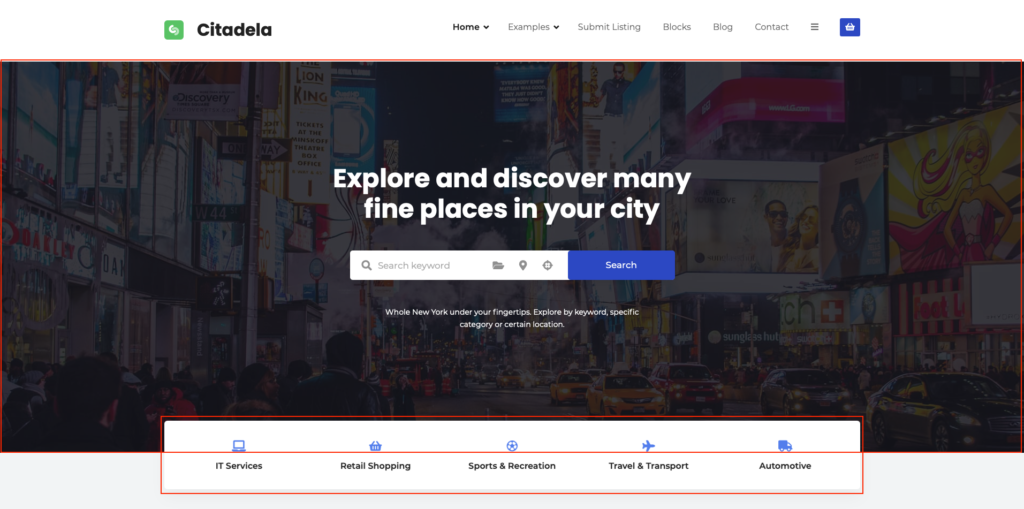
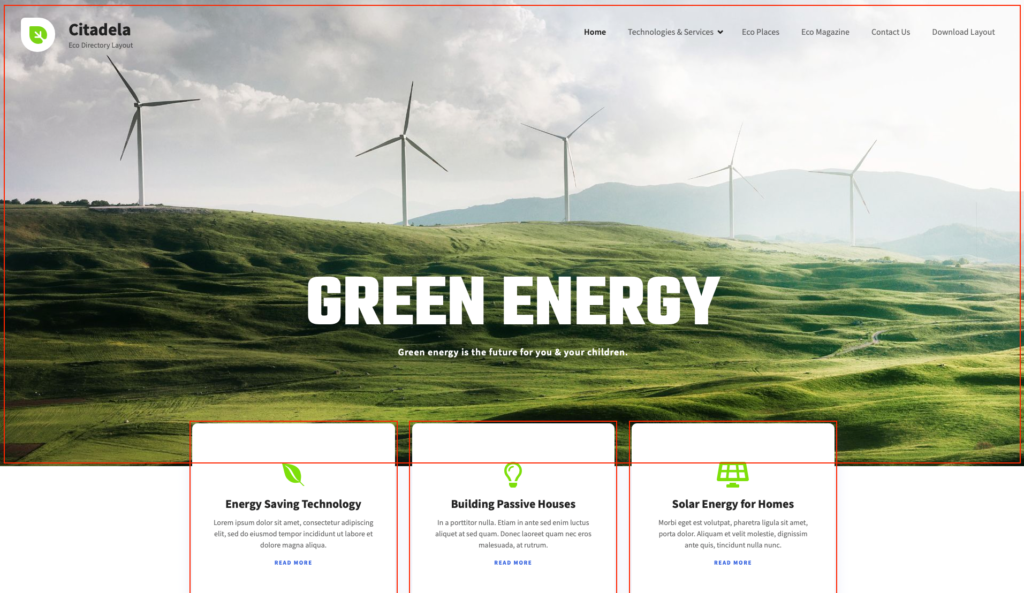
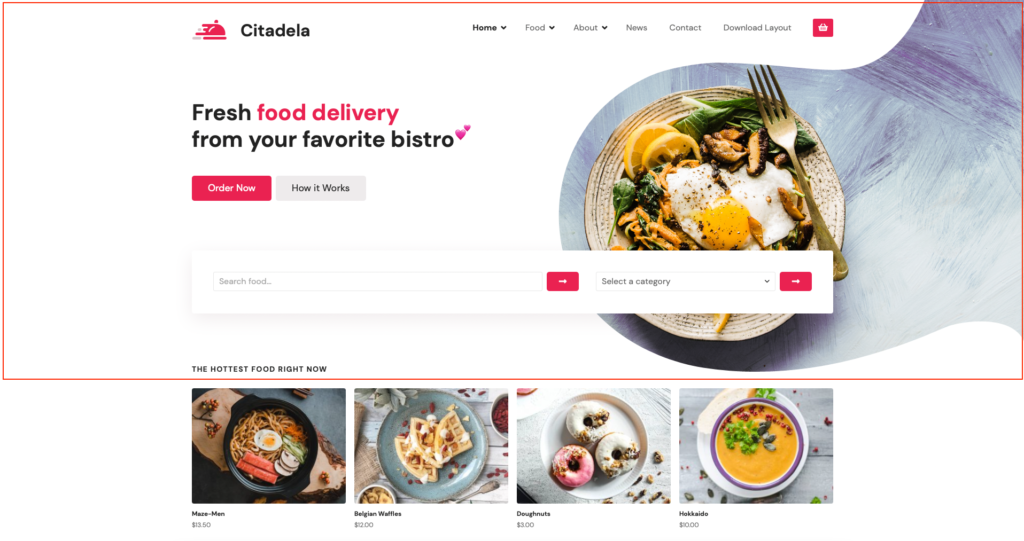
Voyons quelques exemples de nos mises en page Citadela. L'utilisation du bloc de cluster est indiquée par des carrés rouges.



Si vous souhaitez expérimenter avec Cluster, n'hésitez pas à importer any CitadelaWP Layout. Il est fort probable que vous trouviez un bloc Cluster sur la page d'accueil de votre site Web nouvellement importé.
Utilisez-vous le bloc Cluster sur vos sites Web ? Faites-le nous savoir dans les commentaires ci-dessous.


Salut Martine,
oui, et après avoir examiné certaines de vos mises en page, je commence lentement à savoir comment cela fonctionne.
Très utile ce blogPost!
Denis
Ps. Il me manque un bouton de retour en haut
Bonjour Martine,
Je ne peux pas changer l'IMAGE dans le bloc de cluster.
https://snipboard.io/g32Wza.jpg
Merci,
Denis
Bonjour Denis,
Merci d'avoir posé la question. L'option de changement d'image se trouve dans une barre d'outils principale au-dessus du bloc : https://www.ait-themes.club/citadela-doc/cluster-block/
Meilleur!
Zlatko
L'équipe ACI
Bonjour Zlatko,
merci c'est comme ça que je voulais faire.
Mais l'image est supprimée dans la bibliothèque, donc je ne peux pas cliquer dans les paramètres du bock pour changer l'image.
https://rockspots.de/wp-content/uploads/2021/04/DE2EE341-5EF4-4071-BF16-1088D22551C0.jpeg
Denis
Bonjour Zlatko,
J'ai compris ?
SALUT.
Je cherche à mettre en place un site d'annuaire avec compatibilité listings et petites annonces. Est-ce quelque chose que nous pouvons éventuellement faire avec ce thème ?
Bonjour Guillo,
Merci de l'intérêt que vous portez au pack d'annuaires Citadela. Nous sommes désolés, aucune fonctionnalité ne le prend actuellement en charge. Veuillez rester à l'écoute, nous avons un plan pour le mettre en œuvre à l'avenir : https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Meilleur!
Zlatko
L'équipe ACI
Bonjour,
ce sera extrêmement agréable d'avoir l'image sélectionnée comme image d'arrière-plan CLUSTER 🙂
J'adore avoir ça.
Merci,
Denis
Bonjour,
cela peut-il être fait, avec une solution de contournement?
Ce sera très cool dans la page DETAIL DE L'ARTICLE du plug-in d'annuaire.
Culster avec fond d'image en vedette et titre à l'intérieur.
Merci,
Denis
Bonjour Denis,
Merci beaucoup pour votre idée ! Nous allons certainement l'examiner et prendre une décision.
Bien à vous!
Zlatko
L'équipe ACI