Cluster-lohko on luultavasti käytetyin lohko CitadelaWP-layouteissamme. Mikä se tarkalleen ottaen on?
Cluster-lohkon avulla voit ryhmitellä useita lohkoja yhdeksi siististi muotoilluksi osioksi verkkosivustollasi.
Tämän jälkeen voit valita koko lohkoryhmän - koko klusterin - kohdistuksen, taustakuvan ja värin. Hienoa on, että voit asettaa klusterin leveyden erikseen verkkosivuston sisällön leveyteen. Tämä tarkoittaa, että verkkosivuston sisältö voi olla suhteellisen kapea, mutta kaikki Clusterissa oleva voi ulottua näytön toiselta puolelta toiselle. Jos haluat lisätietoja kaikista Cluster-lohkojen vaihtoehdoista, käy osoitteessa online-asiakirjat.
Miksi Cluster-lohko on niin erityinen ja mikä ero on WordPress Group- tai Cover-lohkojen välillä? Cluster-lohkon avulla voit vaihtaa kuvan taustaa näytön resoluution mukaan. Voit esimerkiksi määrittää kuvan tai sen kohdistuksen muuttamisen vaikkapa 782px:n kohdalla. Voit myös poistaa Cluster blockin kokonaan käytöstä mobiililaitteissa. Näin voit luoda kaksi klusteria, yhden työpöydälle ja yhden matkapuhelimille. Se on hyvin universaali verkkosuunnittelutyökalu.
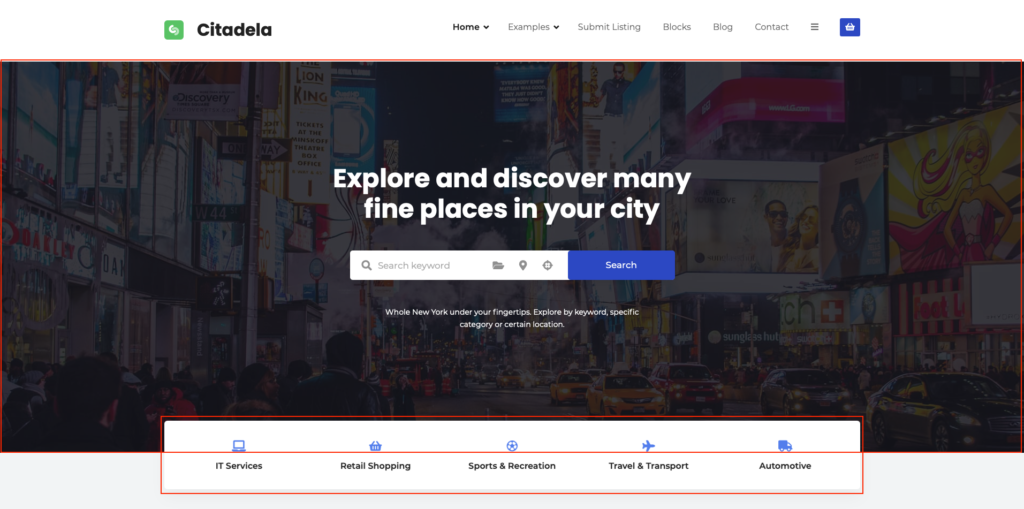
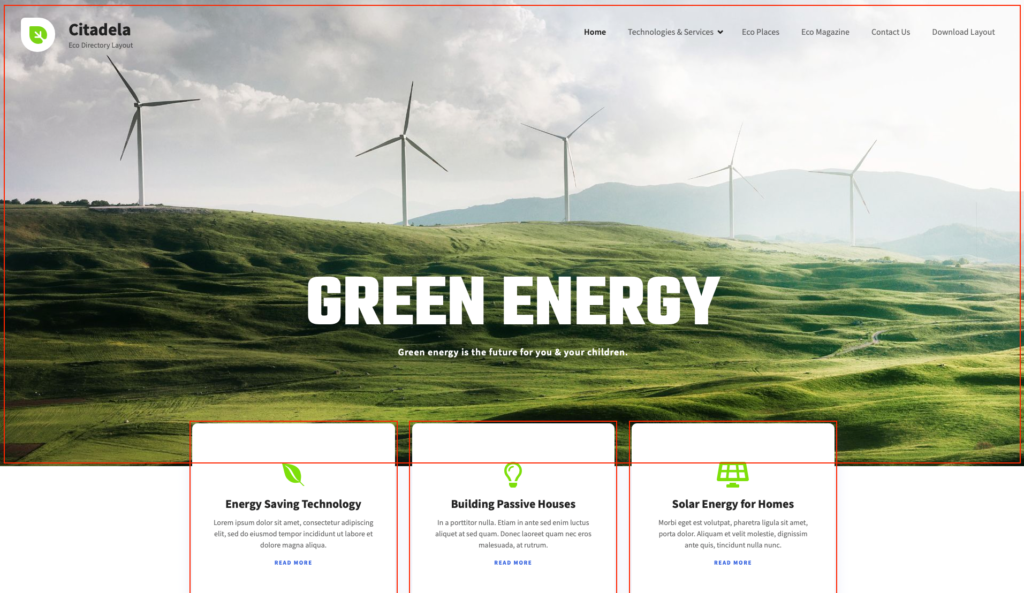
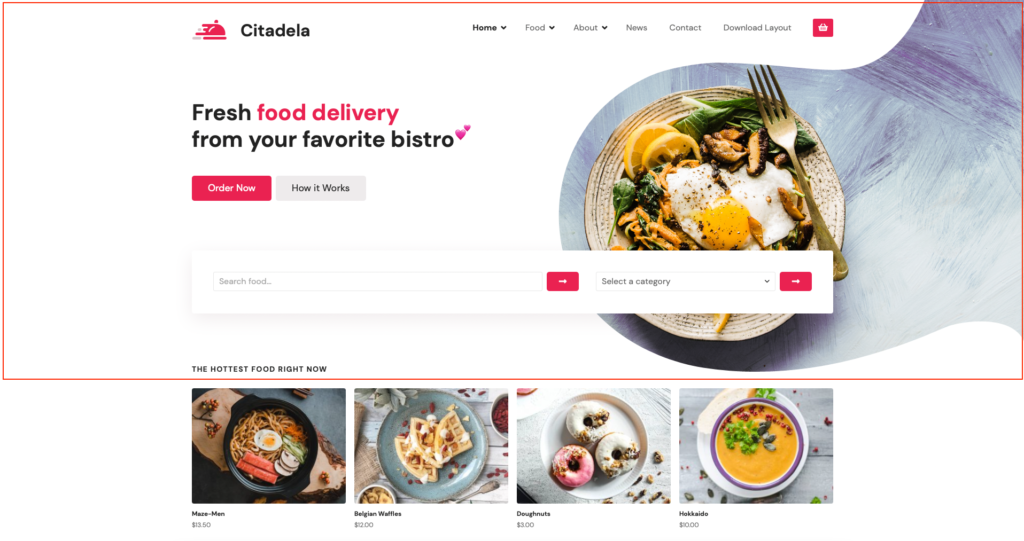
Katsotaanpa muutamia esimerkkejä Citadela-layouteistamme. Klusterilohkojen käyttö on merkitty punaisilla neliöillä.



Jos haluat kokeilla Clusterilla, voit vapaasti tuoda mikä tahansa CitadelaWP-asettelu. On todennäköistä, että löydät Cluster-lohkon äskettäin maahantuomasi verkkosivuston etusivulta.
Käytätkö Cluster blockia verkkosivustoillasi? Kerro meille alla olevissa kommenteissa.


Hei Martin,
Kyllä, ja kun olen tutkinut joitakin ulkoasujasi, alan vähitellen ymmärtää, miten se toimii.
Erittäin hyödyllinen tämä blogipostaus!
Denis
Ps. Minulta puuttuu takaisin alkuun -painike
Hei Martin,
En voi muuttaa KUVAA Cluster Blockissa.
https://snipboard.io/g32Wza.jpg
Kiitos,
Denis
Hei Denis,
Kiitos kysymästä. Kuvanvaihtovaihtoehto löytyy päätyökaluriviltä lohkon yläpuolelta: https://www.ait-themes.club/citadela-doc/cluster-block/.
Paras!
Zlatko
AIT-tiimi
Hei Zlatko,
Kiitos, halusin tehdä sen juuri näin.
Kuva on kuitenkin poistettu kirjastosta, joten en voi vaihtaa kuvaa napsauttamalla bock-asetuksia.
https://rockspots.de/wp-content/uploads/2021/04/DE2EE341-5EF4-4071-BF16-1088D22551C0.jpeg
Denis
Hei Zlatko,
Sain sen?
HI.
Etsin toteuttaa hakemistosivuston, jossa on luetteloita ja luokiteltuja ilmoituksia yhteensopivuus. Voimmeko mahdollisesti tehdä tämän teeman avulla jotain tällaista?
Hei Guillo,
Kiitos, että olet kiinnostunut Citadela-hakemistopaketista. Olemme pahoillamme, mutta tällä hetkellä ei ole mitään ominaisuutta, joka tukisi sitä. Pysy kuulolla, meillä on suunnitelma sen toteuttamiseksi tulevaisuudessa: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/.
Paras!
Zlatko
AIT-tiimi
Hei, .
.
on erittäin mukavaa, että esillä oleva kuva on asetettu myös CLUSTERin taustakuvaksi
Haluaisin mielelläni tämän.
Kiitos,
Denis
Hei,
voidaanko tämä tehdä, kiertotien avulla?
Tämä on erittäin siistiä hakemistossa plugin ITEM DETAIL sivu.
Culster, jossa on esillä kuvan tausta ja otsikko sisällä.
Kiitos,
Denis
Hei Denis,
Kiitos paljon ideastasi! Harkitsemme sitä ehdottomasti ja teemme päätöksen.
Ystävällisin terveisin!
Zlatko
AIT-tiimi