Viimeaikaiset tilastot osoittavat, että yli 50% liikenteestä tulee mobiililaitteista. Kirjoitetaan se uudelleen: ihmiset käyttävät mobiililaitteita enemmän kuin kannettavaa tietokonetta tai pöytäkonetta verkkosivustosi katseluun.
Siksi on tärkeää, että verkkosivustosi on täysin responsiivinen ja optimoitu mobiililaitteille. Sivuston on latauduttava nopeasti ja oltava käyttäjäystävällinen. Kaikkien fonttien ja välilyöntien on oltava optimaalisia.
Rakensimme Citadela:n niin, että mobiilikäyttö on ensisijaisesti mielessä. Suunnittelimme sen mobiilista työpöydälle, emmekä päinvastoin, kuten monet suunnittelijat tekevät.
Citadela Blocks -lisäosa sisältää kaksi kätevää lohkoa, joiden avulla voit leikkiä typografialla ja väleillä.
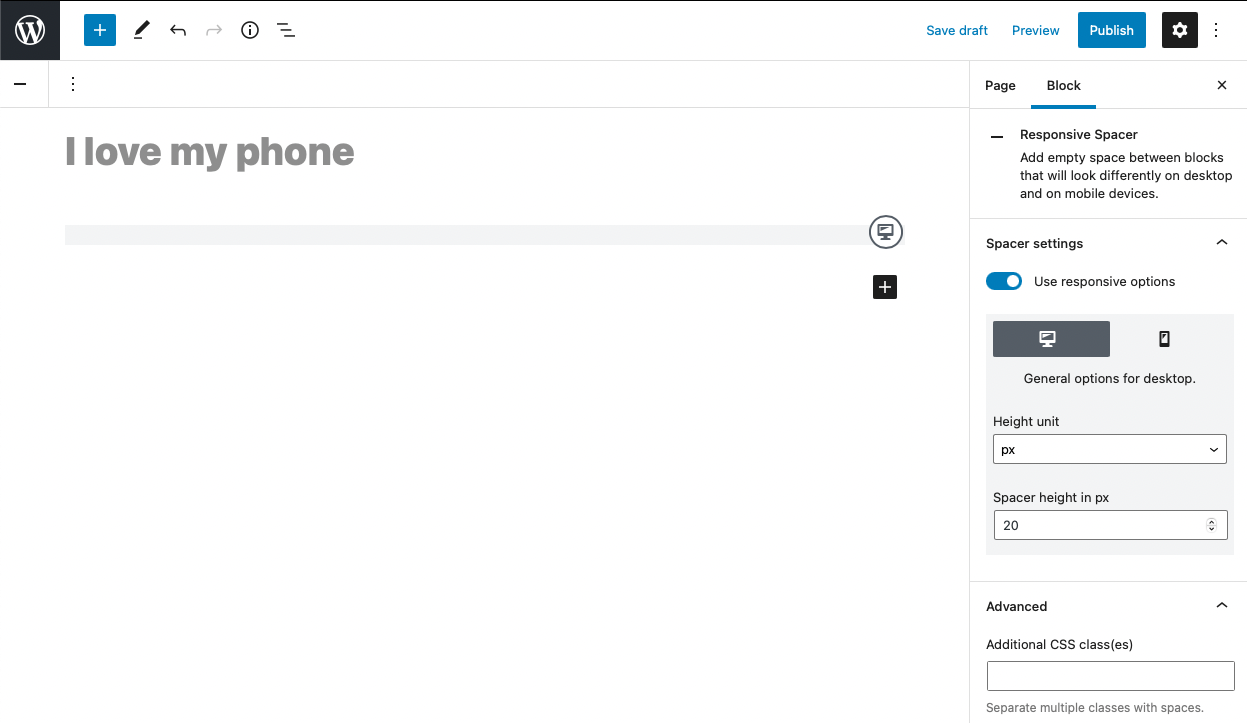
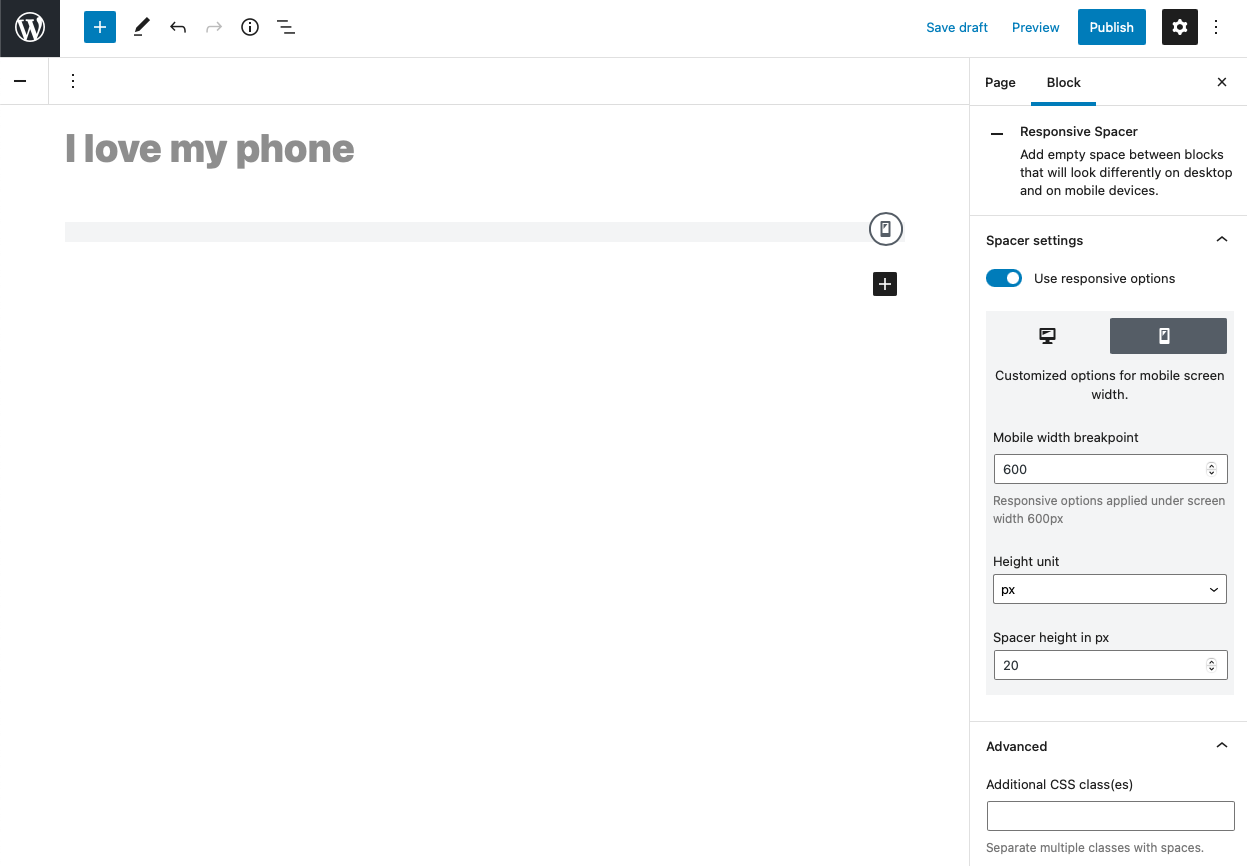
Reagoiva välilevy
Responsive Spacer -lohkon tarkoituksena on hallita muiden lohkojen välistä tilaa. Lohkolla on monia mukautettuja asetuksia, kuten korkeus yksiköissä kuten px, vw, rem, em tai %. Tämä lohko voidaan määrittää eri tavalla tai piilottaa näytön resoluution perusteella.
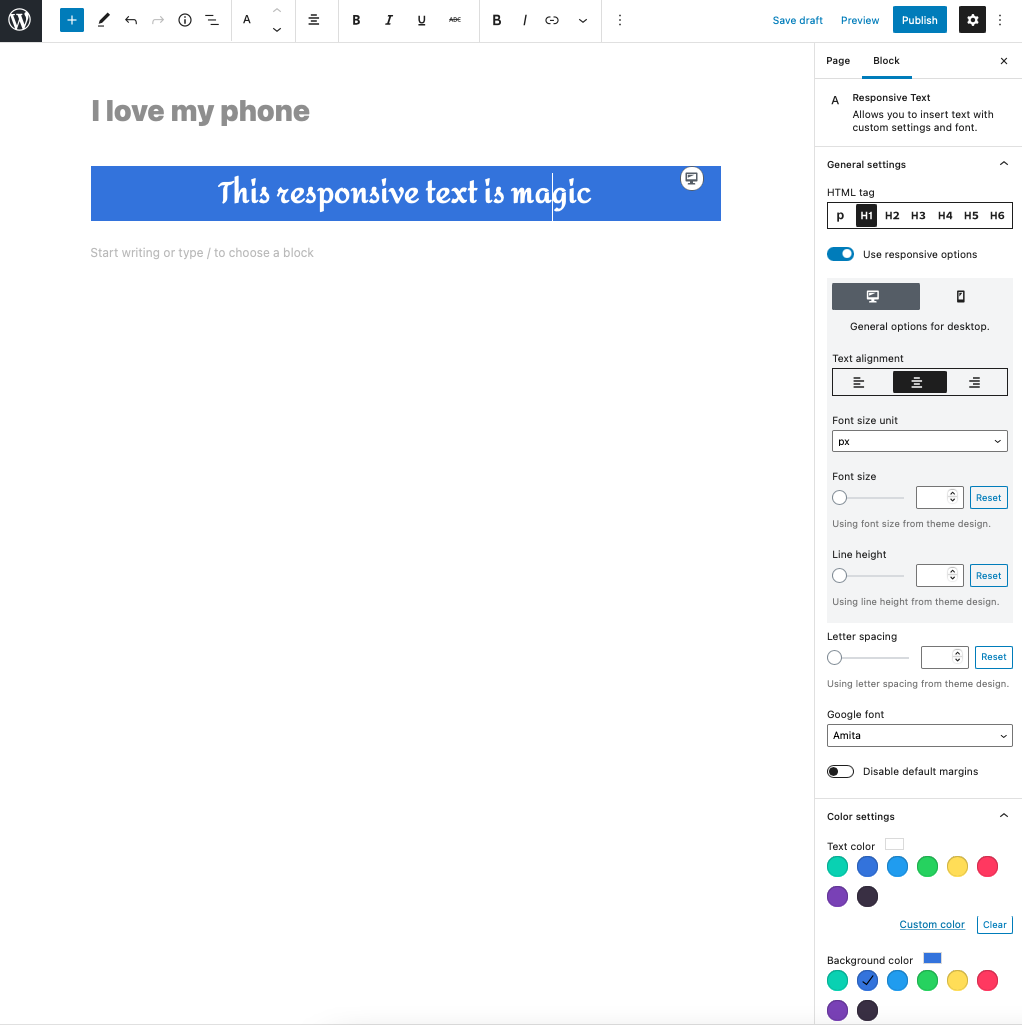
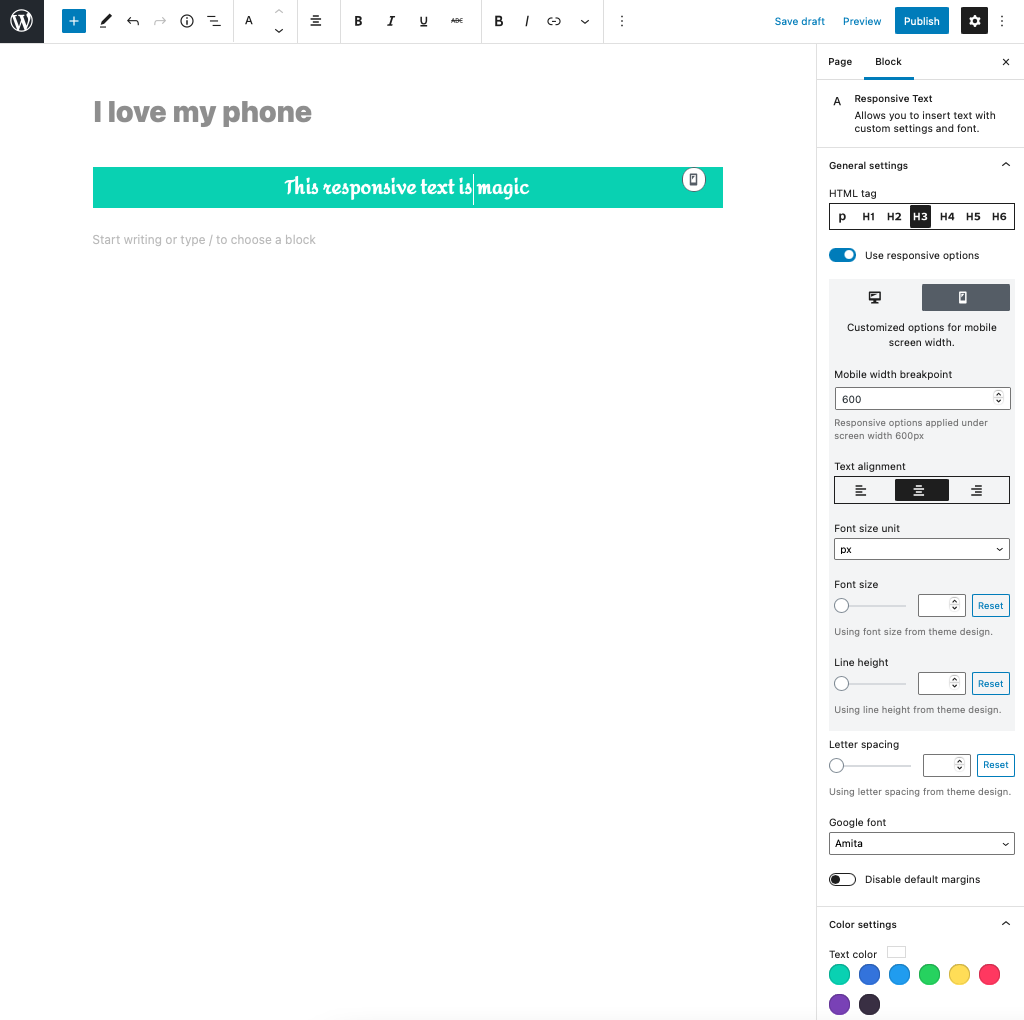
Responsiivinen teksti
Responsiivisen tekstin avulla voit työskennellä typografian kanssa verkkosivustollasi. Voit määrittää yhden tekstin osan kokonaan, asettaa sen fontin, koon ja välin. Lisäksi voit asettaa nämä asetukset eri tavalla työpöytä- ja mobiililaitteille. Responsive Text on erittäin tehokas työkalu kaikille suunnittelijoille. Voit luoda vaikuttavia esityksiä pöytäkoneiden ja kannettavien tietokoneiden käyttäjille, jotka näyttävät hyvältä myös mobiililaitteissa.