Hiljutine statistika näitab, et üle 50% liiklusest tuleb mobiilsideseadmetest. Kirjutame selle uuesti: inimesed kasutavad teie veebisaidi vaatamiseks rohkem mobiilseadmeid kui sülearvutit või lauaarvutit.
Seetõttu on väga oluline, et teie veebisait oleks täielikult reageeriv ja mobiilseadmete jaoks optimeeritud. Veebileht peab laadima kiiresti ja olema kasutajasõbralik. Kõik kirjatüübid ja ruumid peavad olema optimaalsed.
Me ehitasime Citadela, pidades silmas eelkõige mobiilset kasutust. Me kujundasime selle mobiiltelefoni ja töölaua vahel, mitte vastupidi, nagu paljud disainerid teevad.
Citadela Blocks plugin sisaldab kahte praktilist plokki, mis võimaldavad teil mängida tüpograafia ja vahekaugustega.
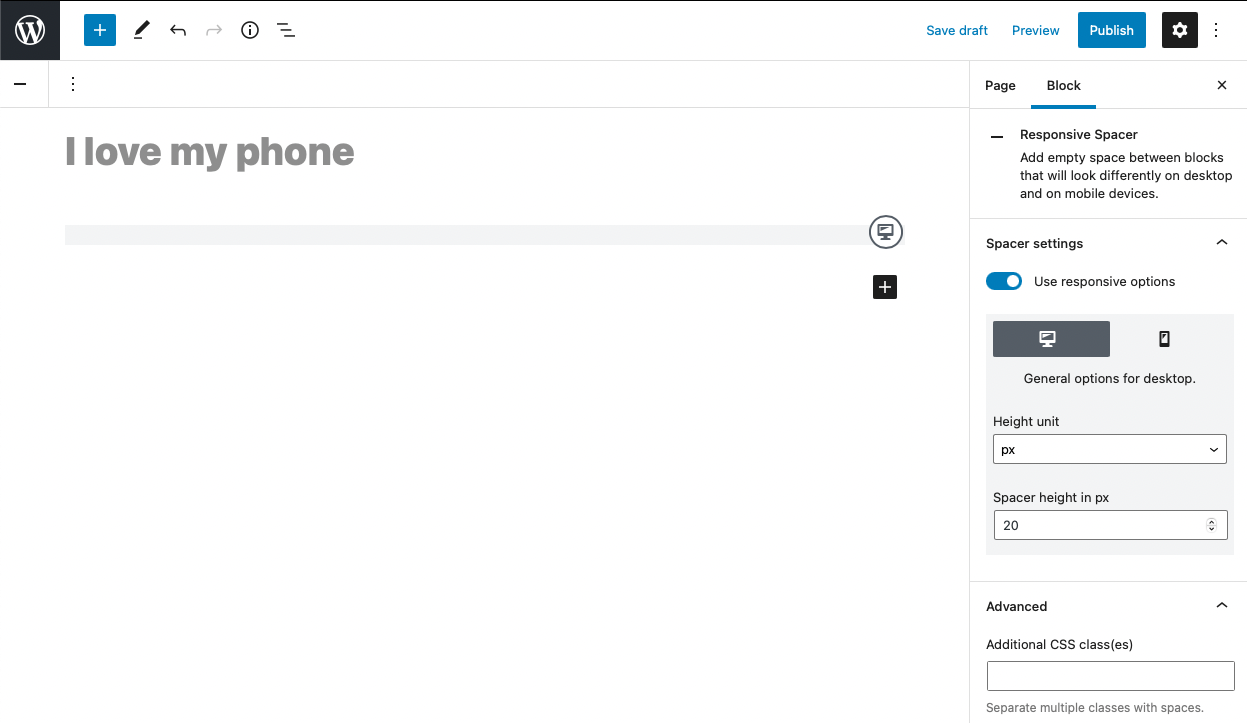
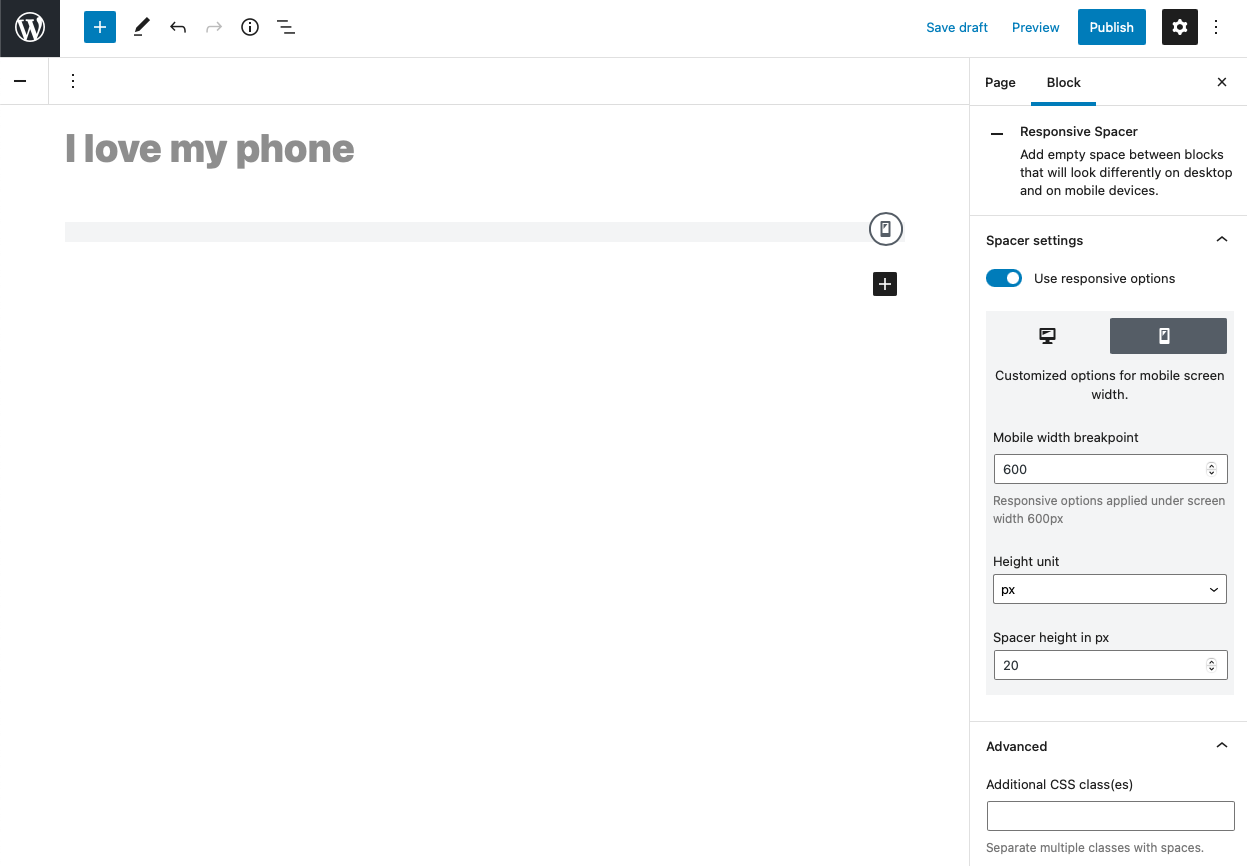
Reageeriv vahekaart
Responsive Spacer ploki eesmärk on hallata ruumi teiste plokkide vahel. Blokil on palju kohandatud seadeid, näiteks kõrgus ühikutes nagu px, vw, rem, em või %. Seda plokki saab seadistada erinevalt või varjata vastavalt ekraani eraldusvõimele.
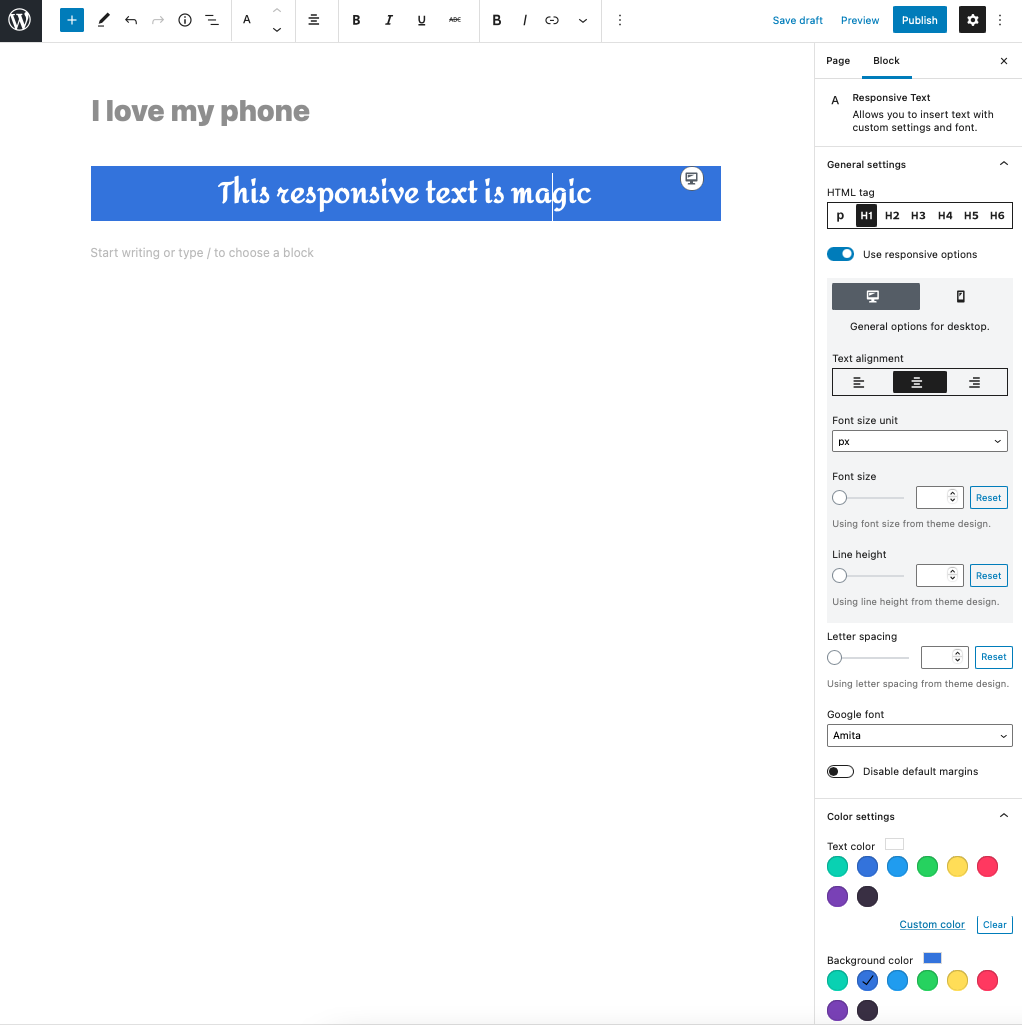
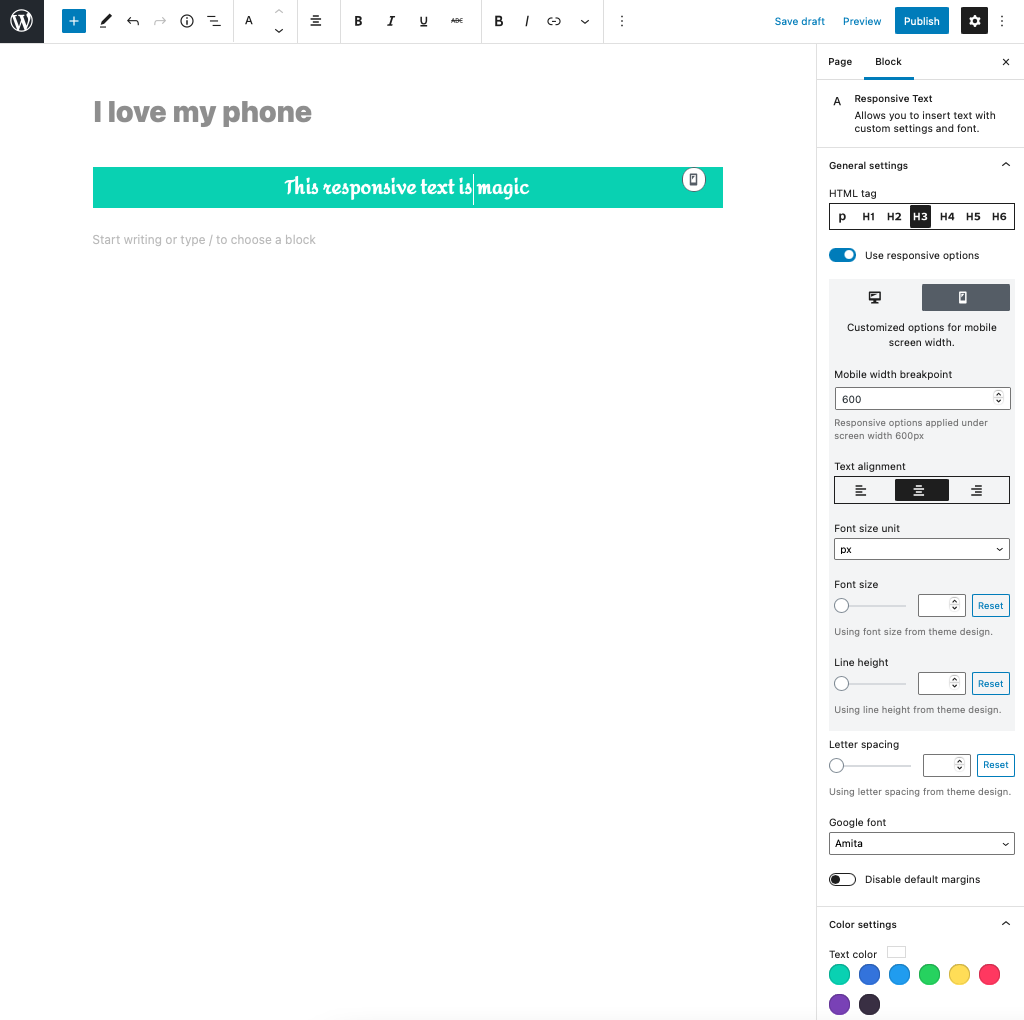
Reageeriv tekst
Responsive Text võimaldab teil oma veebisaidil tüpograafiaga töötada. Saate täielikult konfigureerida ühe tekstiosa, määrata selle kirjastiili, suuruse ja vahekauguse. Veelgi enam, te saate need seaded erinevalt panna töölaua- ja mobiilseadmete jaoks. Responsive Text on väga võimas tööriist kõigile disaineritele. Saate luua muljetavaldavaid esitlusi laua- ja sülearvutikasutajatele, mis näevad ka mobiilis kenasti välja.