Inhaltsübersicht
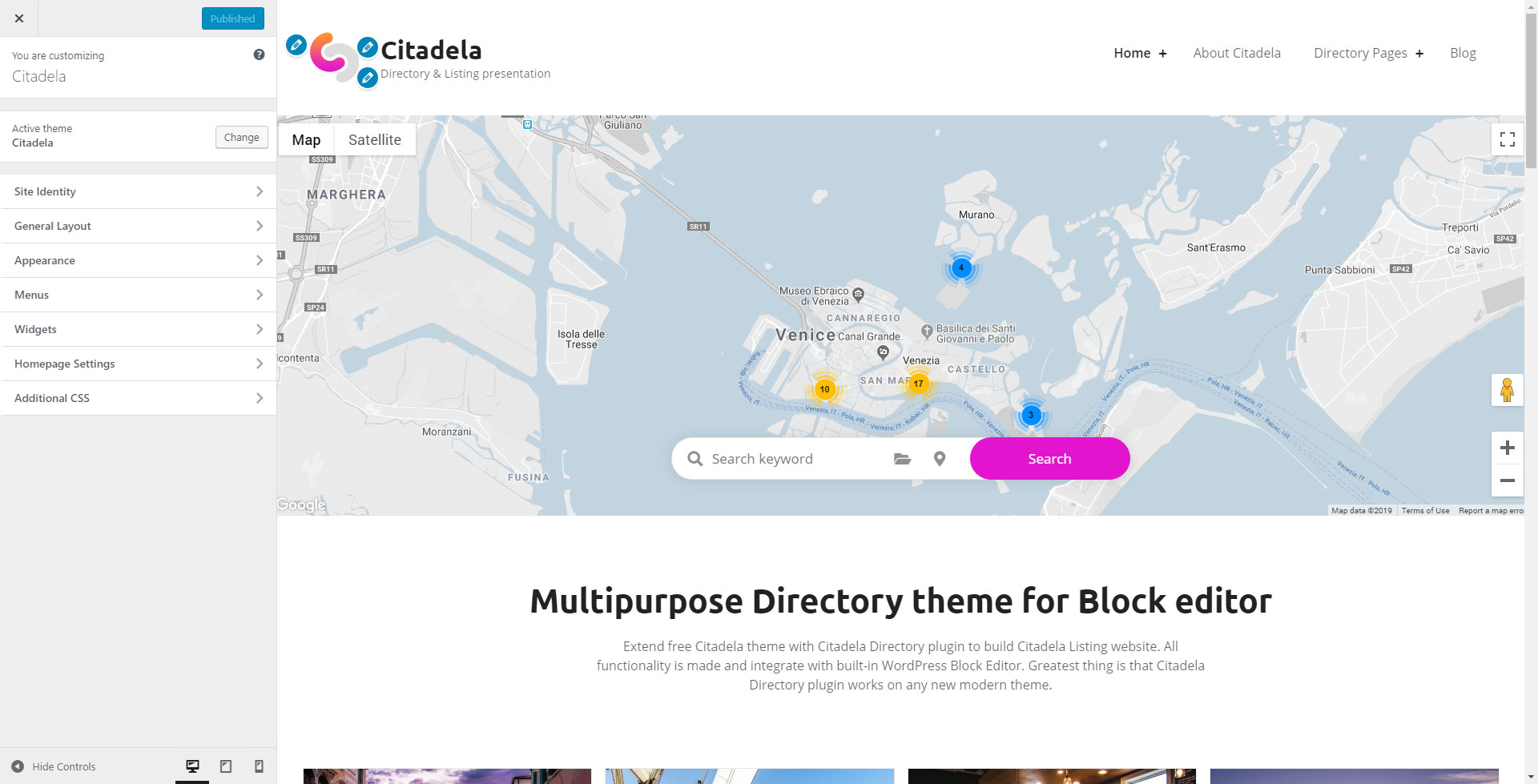
Nach erfolgreicher Plugin-Installation finden Sie neue Einstellungen im WordPress Customizer-Bildschirm. Navigieren Sie im WordPress-Hauptmenü zum Menüpunkt „Darstellung“ > „Anpassen“, um den Customizer-Bildschirm zu öffnen.
Neben den allgemeinen WordPress-Customizer-Registerkarten finden Sie neue Registerkarten zum Anpassen Ihres Citadela-Themes:

Registerkarte „Site-Identität“.
Über die Registerkarte „Site-Identität“ können Sie allgemeine Informationen zu Ihrer Website festlegen, z. B. Site-Titel, Slogan, Logo-Bild, Site-Bild (normalerweise verwendet und bekannt als Favicon) und Fußzeilentext. Darüber hinaus können Sie den Seitentitel und den Slogan ausblenden, um das einzige Logo in der Kopfzeile anzuzeigen.
Registerkarte „Allgemeines Layout“.
Das Layout und Design der Website kann mit den Optionen Theme-Layout, Header-Layout und Theme-Design geändert werden. Mit diesen Optionen können Sie das bevorzugte Erscheinungsbild Ihrer Website auswählen. Wir werden die verfügbaren Layouts und Designs kontinuierlich hinzufügen. Bitte überprüfen Sie auch die folgende Dokumentation bzgl Theme-Layout und Seitenleisten.
Inhaltsbreitengrößen
Legen Sie Ihre vordefinierten Breitengrößen für Ihre Inhalte fest.
Es stehen drei Standardgrößentypen zur Verfügung:
- Inhaltsgröße
- breite Größe
- volle Größe
Es können unterschiedliche Inhaltsbreitengrößen angewendet werden, beispielsweise mithilfe des im Citadela Blocks-Plugin verfügbaren Cluster-Blocks oder der standardmäßigen WordPress-Blockgruppe. Die Breite kann in der Symbolleiste der Blöcke ausgewählt werden.
Optionen für den Randradius
Optionen zum Anpassen des Radius von Website-Teilen:
- Allgemeiner Randradius zum Definieren abgerundeter Ecken von Website-Teilen.
- Schaltflächen-Randradius zum Definieren abgerundeter Ecken für Schaltflächen.
Registerkarte „Erscheinungsbild“.
Die Registerkarte „Darstellung“ bietet Optionen zum Ändern von Farben, Hintergründen und Typografie für Ihre Website.
Verfügbar sind Optionen:
- Header-Hintergrund – Mit den Optionen können Sie ein Bild für den Header hochladen und grundlegende Eigenschaften für das Bild im Hintergrund definieren, z. B. Wiederholung, Größe, Position und die Option „Festes Bild“, um das Bild beim Scrollen fixiert zu halten. Farboptionen für die Kopfzeile sind ebenfalls verfügbar.
- Farben – Optionen zum Ändern der Hauptdekorationsfarben der Website, des Seiteninhaltsbereichs und der Fußzeile.
- Typografie – Auswahl von Google Fonts, unterschiedliche Schriftarten für Inhaltstexte und für Titel. Verfügbar ist auch die Auswahl einer benutzerdefinierten Schriftstärke für Titel.
