CitadelaWP ist das am meisten WordPress-freundliche Theme. Jede einzelne Codezeile, jede Funktion, die wir erstellt haben, folgt streng dem WordPress-Codex und den Richtlinien. Schauen wir uns an, wie die Design-Anpassung im CitadelaWP Pro-Plugin funktioniert.
Eines der Hauptziele der CitadelaWP-Produktfamilie ist es, das am besten kompatible Thema zu sein.
Beim Entwerfen und Entwickeln von Citadela-Funktionen befolgen wir stets die Richtlinien und konsultieren alles mit WordPress.org. WordPress-Entwickler haben große Pläne für Gutenberg und Customizer. In den folgenden Versionen wird sich alles ändern. Für uns ist es daher sehr wichtig, diesen Fortschritt zu verfolgen.
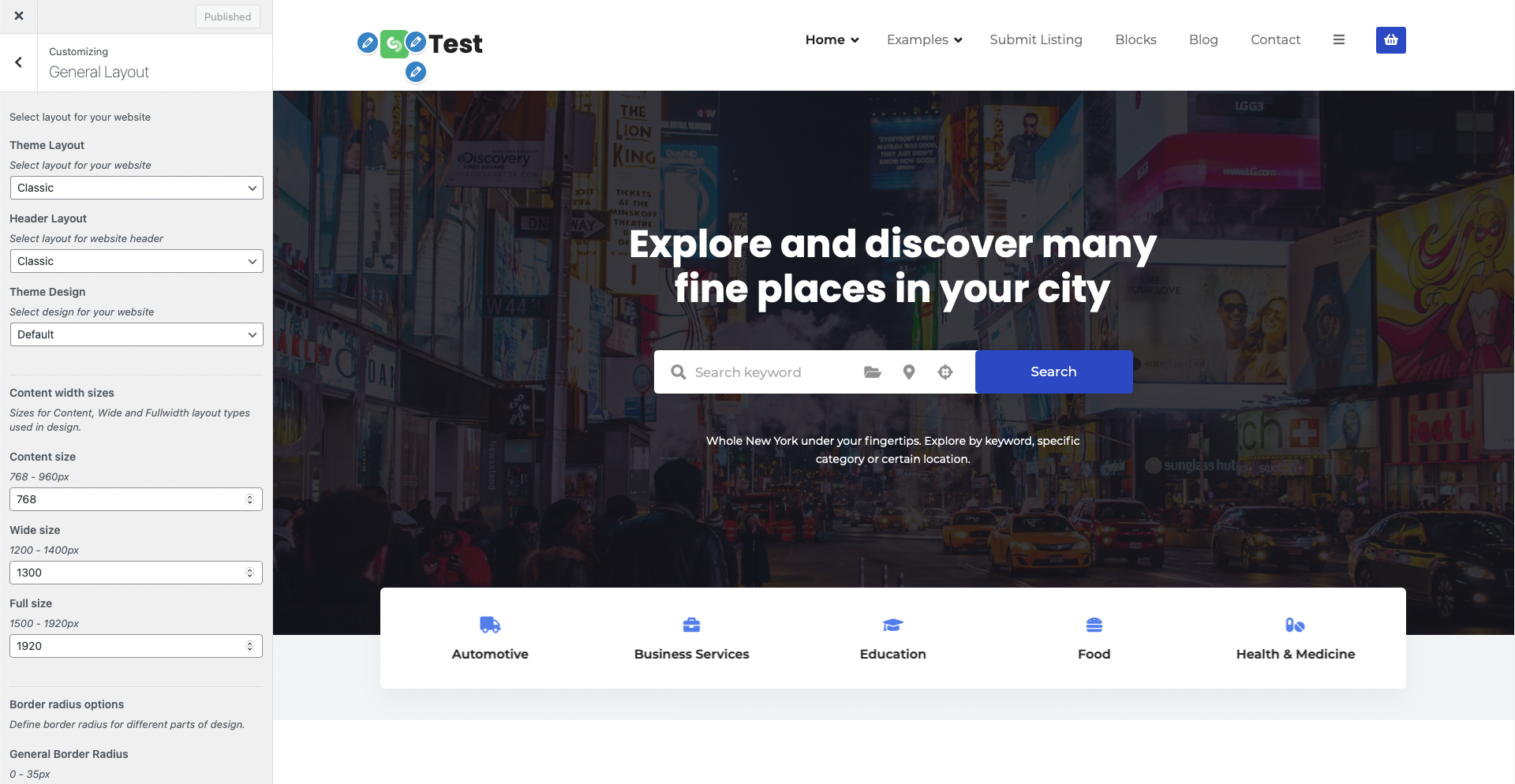
Unser Citadela Pro-Plugin verwendet für alle Einstellungen standardmäßige WordPress-Customizer- und WordPress-Editor-Blöcke. Farben, Schriftarten, Kopfzeilentypen oder Symbole können im Customizer geändert werden. Das ist heutzutage ziemlich Standard. Wir sind noch weiter gegangen und derzeit gibt es über 40 verschiedene Einstellungen, um verschiedene Dinge wie Website-Breite, Layoutstile für die Breite des Seiteninhalts usw. zu konfigurieren.
Bitte überprüfen Sie den Beamten Dokumentation zum WordPress-Customizer. Oder unser eigenes Online-Dokumentation Weitere Informationen zu den verfügbaren Optionen finden Sie hier.
Wir fügen dem Citadela Pro-Customizer ständig neue Funktionen, Optionen oder andere Kontrollkästchen hinzu. Sie können sicher sein, dass Sie alle designbezogenen Optionen an derselben Stelle finden.
Welche Optionen sollen wir zum Customizer hinzufügen? Bitte lassen Sie es uns in den Kommentaren unten wissen.



Hallo Martin,
Ich möchte die Möglichkeit haben, die Hauptnavigation zu gestalten.
Beifall,
Denis
Hi,
Könnten Sie beim Scrollen ein Desktop-Sticky-Menü hinzufügen? Wir benötigen auch eine Anpassung der Kopfzeile und des Menüs.
Danke schön.
Hallo,
Vielen Dank fürs Schreiben.
Die WordPress-Community soll die Funktionalität von Gutenberg-Blöcken erweitern, die nicht nur den Kopf-, sondern auch den Fußzeilenbereich abdeckt. Daher werden wir weitere Funktionen nach der Veröffentlichung der neuen WordPress CMS-Version berücksichtigen.
Eine zusätzliche Info:
In der Zwischenzeit haben wir die Funktion „Sticky Menu“ in unseren Plan aufgenommen, voraussichtliche Ankunftszeit -> 2. Aprilhälfte 2021.
Danke für dein Verständnis.
Mit freundlichen Grüße!
Zlatko
AIT-Team
Hallo Martin,
Ein Wort zur Artikelseite.
Die standardmäßige Verwendung des alten visuellen Editors zum Hinzufügen eigener Inhalte ist sehr restriktiv. Das gehört doch der Vergangenheit an, nicht wahr?
Ich habe den Gutenberg-Editor aktiviert. Einige Blöcke funktionieren, andere nicht.
Ich sollte wirklich in der Lage sein, mit dem Gutenberg-Editor JEDEN Block (Kern oder benutzerdefiniert) in Ihren „Artikelinhalt“-Block einzufügen, um meinen eigenen Inhalt zu einer Artikelseite hinzuzufügen.
ACF macht es mit seiner Unterstützung für InnerBlocks gut.
Es wäre so mächtig. Wir könnten jede gewünschte Vorlage erstellen, verschiedene Vorlagen für verschiedene Artikelkategorien, unter Verwendung wiederverwendbarer Blöcke oder Muster. Und wenn wir ACF-Blöcke verwenden könnten, wäre das großartig.
Ich hoffe, das in der Roadmap zu sehen.
Machen Sie weiter so.
Hallo nochmal,
Bitte sehen Sie sich die Antwort an, die vor einiger Zeit gepostet wurde.
Haben Sie einen guten Tag!
Zlatko
AIT-Team
Hallo Martin,
Ein Wort zur Artikelseite.
Ich habe den Gutenberg-Editor aktiviert, um meine eigenen Inhalte hinzuzufügen. Das ist toll.
Wird es in Zukunft möglich sein, einen beliebigen Block (Kern oder benutzerdefiniert) in Ihren „Artikelinhalt“-Block einzufügen, wenn Sie den Gutenberg-Editor anstelle des visuellen Editors verwenden?
Machen Sie weiter so. Das beste Verzeichnisthema, das es gibt.
Hallo,
Das ist eine tolle Idee, Gilbert! Ihr Beispiel, wie diese spezielle Funktion für Sie nützlich sein könnte, gefällt uns sehr gut. Unsere Ingenieure haben dies auf die Roadmap gesetzt und wir gehen davon aus, es in naher Zukunft einzuführen. Sobald es verfügbar ist, werden wir Sie auf jeden Fall informieren, wenn Sie sich für den Newsletter anmelden. Nochmals vielen Dank, dass Sie uns geschrieben und sich die Zeit genommen haben, uns Ihr Feedback zu geben.
Herzliche Grüße!
Zlatko
AIT tam
Hallo,
Ich mag einen Block, der anzeigt, in welcher Artikelkategorie und an welchem Artikelstandort sich der Artikel befindet.
Dies ist hilfreich, wenn Besucher den Artikel über Google finden:-)
Danke,
Denis
Hallo,
Für den Kartenblock wäre es cool, eine Höhe einstellen zu können. Oder Breite und Höhe. So kann ich eine quadratische Karte erstellen.
Danke,
Denis
Ich möchte zwei Dinge zum neuen Verzeichnis Pro vorschlagen. Erstens, um den Leuten zu ermöglichen, mehr als ein Bild hochzuladen, wie im alten Stadtverzeichnis, und um eigene Pin-Symbole wie im alten Verzeichnis zu erstellen. das neue ist sehr limitiert. Bitte kannst du es hinzufügen!!
Hallo Hannes,
Vielen Dank für Ihr Feedback und Ihre Ideen. Die Bildergalerie-Funktion wurde bereits zum Plan hinzugefügt, „Bildsymbol-Pin“ wird ebenfalls berücksichtigt: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Haben Sie einen guten Tag!
Zlatko
AIT-Team
Ich arbeite an einer neuen Citadela Pro-Site und es gibt mehrere Dinge, die ich gerne im Editor sehen würde, darunter:
1- Standard-Header-Größe ändern; Im Moment unterbricht ein größeres Logo den Hintergrund der Kopfzeile
2- Passen Sie die Menüfarbe an. Dies scheint eine ziemlich normale Änderung zu sein, aber ich sehe keine Möglichkeit, sie ohne CSS zu ändern, was dann zu Problemen mit dem Sticky-Menü führt.
3- Ändern Sie das Standardverhalten der Schaltflächen. Während das Ändern der Hauptfarben die Schaltflächenfarbe ändert, gibt es keine Möglichkeit, die Hover-Farbe zu ändern?
4- Fügen Sie Symbole zu Schaltflächen hinzu