Der Cluster-Block ist wahrscheinlich der am häufigsten verwendete Block auf unseren CitadelaWP-Layouts. Was ist das genau?
Mit Cluster-Block können Sie mehrere Blöcke in einem übersichtlichen Abschnitt auf Ihrer Website gruppieren.
Anschließend können Sie die Ausrichtung, das Hintergrundbild und die Farbe der gesamten Blockgruppe – des gesamten Clusters – auswählen. Das Schöne daran ist, dass Sie die Clusterbreite getrennt von der Breite des Website-Inhalts festlegen können. Das bedeutet, dass Sie Website-Inhalte relativ schmal halten können, aber alles im Cluster von einer Seite Ihres Bildschirms zur anderen gelangen kann. Um mehr über alle Cluster-Block-Optionen zu erfahren, besuchen Sie bitte unsere Online-Dokumentation.
Warum ist der Cluster-Block so besonders und was ist der Unterschied zwischen WordPress-Gruppen- und Cover-Blöcken? Mit dem Cluster-Block können Sie den Bildhintergrund je nach Bildschirmauflösung ändern. Sie können beispielsweise konfigurieren, dass das Bild oder seine Ausrichtung geändert wird, beispielsweise bei 782 Pixel. Sie können die Cluster-Blockierung auf Mobilgeräten auch vollständig deaktivieren. Auf diese Weise können Sie zwei Cluster erstellen, einen für Desktops und einen für Mobiltelefone. Es ist ein sehr universelles Webdesign-Tool.
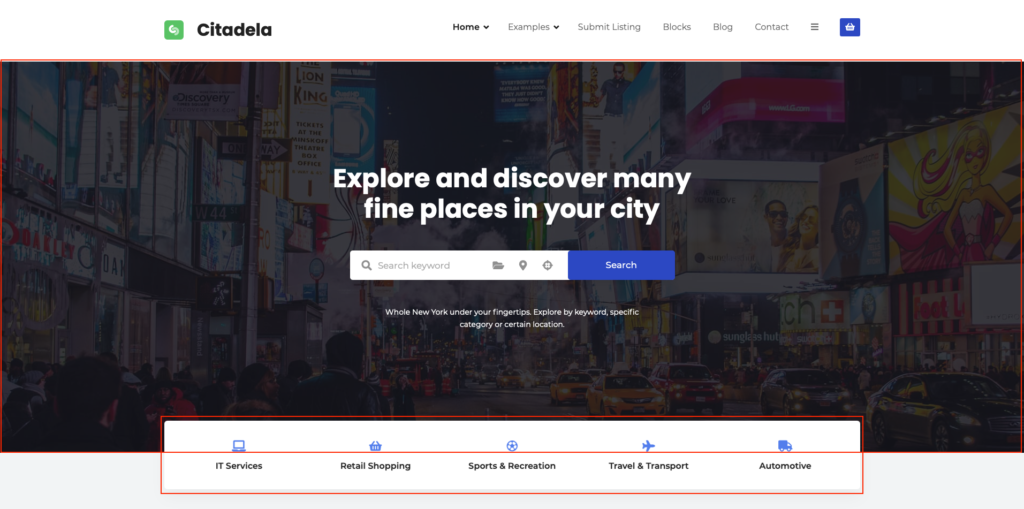
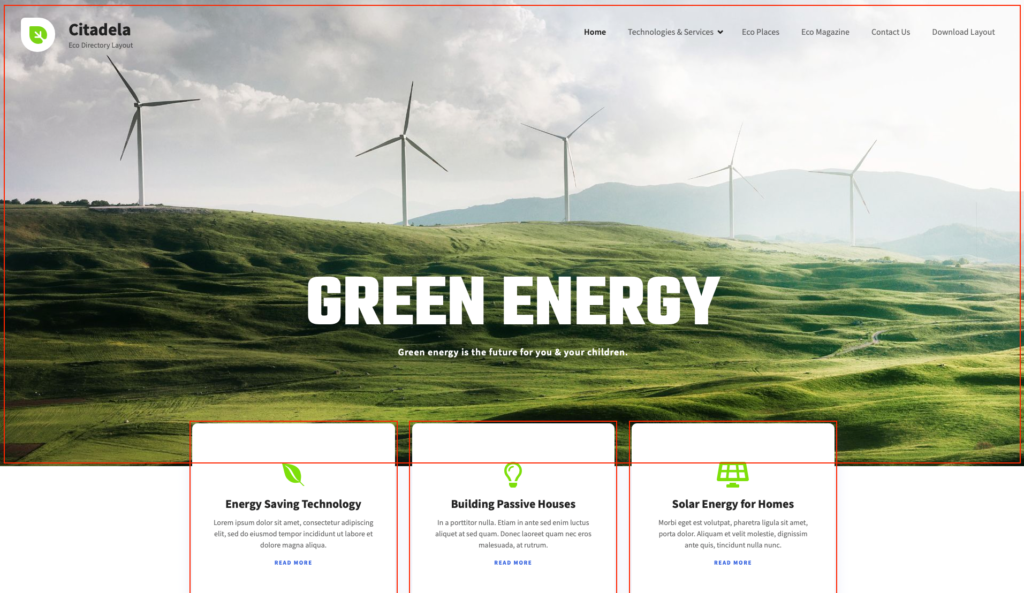
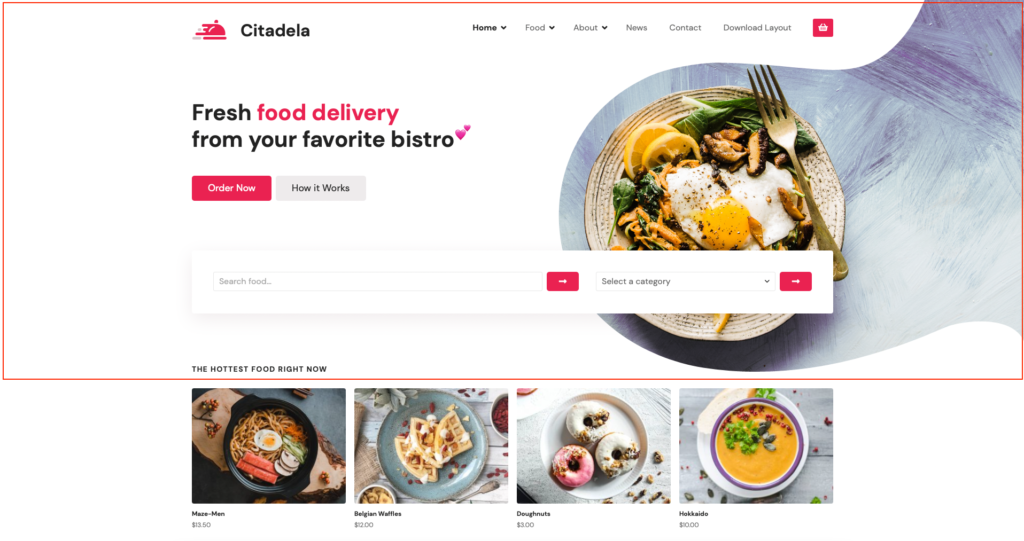
Sehen wir uns einige Beispiele unserer Citadela-Layouts an. Die Verwendung von Clusterblöcken ist in roten Quadraten markiert.



Wenn Sie mit Cluster experimentieren möchten, können Sie ihn gerne importieren beliebig CitadelaWP Layout. Höchstwahrscheinlich finden Sie auf der Startseite Ihrer neu importierten Website einen Cluster-Block.
Verwenden Sie Cluster-Block auf Ihren Websites? Lass es uns unten in den Kommentaren wissen.


Hallo Martin,
Ja, und nachdem ich einige Ihrer Layouts untersucht habe, fange ich langsam an zu verstehen, wie es funktioniert.
Sehr hilfreich dieser BlogBeitrag!
Denis
Ps. Mir fehlt ein Zurück-zum-oben-Button
Hallo Martin,
Ich kann das BILD im Clusterblock nicht ändern.
https://snipboard.io/g32Wza.jpg
Danke,
Denis
Hallo Denis,
Danke für die Frage. Die Option zum Ändern des Bildes finden Sie in einer Hauptsymbolleiste über dem Block: https://www.ait-themes.club/citadela-doc/cluster-block/
Am besten!
Zlatko
AIT-Team
Hallo Zlatko,
Danke, so wollte ich es machen.
Aber das Bild ist in der Bibliothek gelöscht, sodass ich nicht in die Blockeinstellungen klicken kann, um das Bild zu ändern.
https://rockspots.de/wp-content/uploads/2021/04/DE2EE341-5EF4-4071-BF16-1088D22551C0.jpeg
Denis
Hallo Zlatko,
Ich habe es ?
HALLO.
Ich möchte eine Verzeichnisseite mit Listings- und Kleinanzeigenkompatibilität implementieren. Können wir das mit diesem Thema machen?
Hallo Guillo,
Vielen Dank für Ihr Interesse am Citadela-Verzeichnispaket. Es tut uns leid, derzeit gibt es keine Funktion, die dies unterstützen würde. Bitte bleiben Sie dran, wir haben einen Plan, dies in Zukunft umzusetzen: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Am besten!
Zlatko
AIT-Team
Hallo,
Es wird äußerst schön sein, das vorgestellte Bild als CLUSTER-Hintergrundbild festgelegt zu haben 🙂
Ich liebe es, das zu haben.
Danke,
Denis
Hallo,
Kann dies mit einem Workaround bewerkstelligt werden?
Dies wird auf der Seite „ITEM DETAIL“ des Verzeichnis-Plugins sehr cool sein.
Culster mit hervorgehobenem Bildhintergrund und Überschrift im Inneren.
Danke,
Denis
Hallo Denis,
Vielen Dank für deine Idee! Wir werden es auf jeden Fall prüfen und eine Entscheidung treffen.
Mit freundlichen Grüße!
Zlatko
AIT-Team