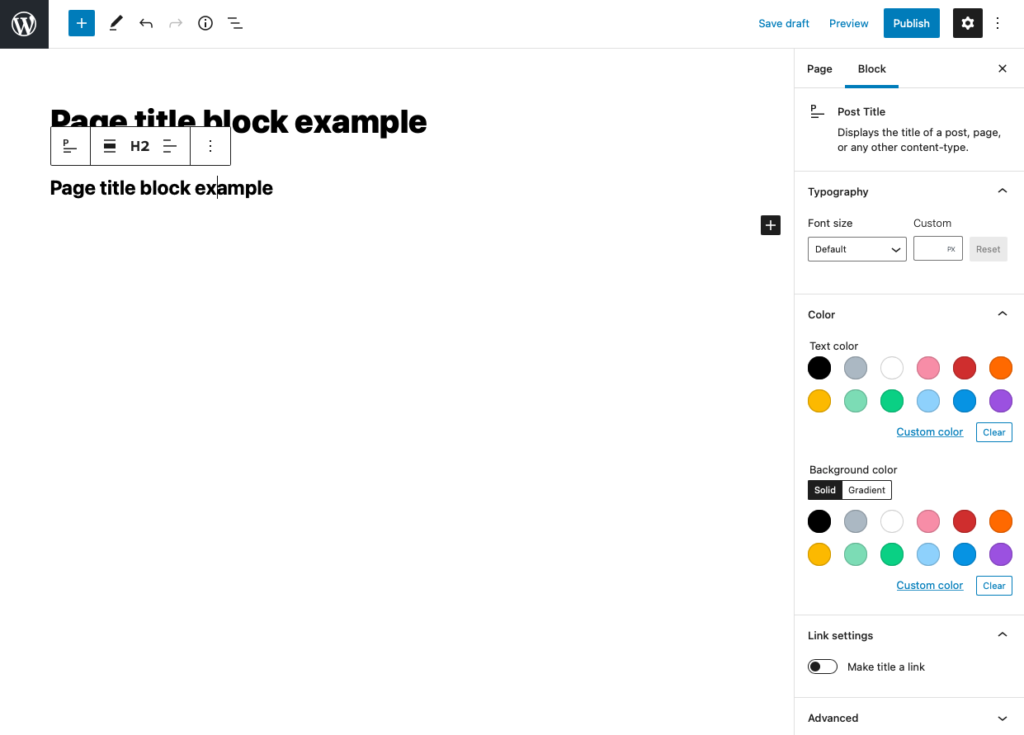
Sidetitel viser H1-sidetitlen hvor som helst i sideindholdet. Det er nyttigt, hvis du beslutter dig for ikke at bruge standardtemaets sidetitelafsnit, men hellere vil vise titlen et andet sted med blokeditoren.
Blokken viser den samme sidetitel, som bruges til siden. Derudover kan der også vises yderligere undertekst inden for titlen.
Både hovedtitel og undertekst kan farvesættes ved hjælp af farvevælgere i fanen Farveindstillinger, der findes i blokindstillingerne, så du kan bruge andre farver til teksten end den farve, der er defineret for titler på hele webstedet.
Der er flere muligheder for det primære H1-tag:
- Skrifttypevægt 100 - 900
- Googles skrifttypefamilie
- Skriftstørrelsesenhed i px, em og vw
- Linjehøjde
- Afstand mellem bogstaver
Når responsive indstillinger er slået til for blokke, kan der defineres forskellig justering, skrifttypeenhed, størrelse og linjehøjde for desktop- og mobilskærmstørrelser. Breakpoint, når mobilparametre anvendes, kan ændres, som standard er mobilparametre defineret på skærmbredde mindre end 600px.