Nedávné statistiky ukazují, že více než 50% provozu pochází z mobilních zařízení. Napišme to ještě jednou: lidé používají k prohlížení vašich webových stránek mobilní zařízení častěji než notebook nebo stolní počítač.
Proto je důležité, aby vaše webové stránky byly plně responzivní a optimalizované pro mobilní zařízení. Webové stránky se musí rychle načítat a být uživatelsky přívětivé. Všechna písma a místa musí být optimální.
Vytvořili jsme Citadela s ohledem na mobilní zařízení. Navrhli jsme jej z mobilního prostředí na desktop, nikoli naopak, jak to dělá mnoho designérů.
Zásuvný modul Citadela Blocks obsahuje dva praktické bloky, které vám umožní hrát si s typografií a mezerami.
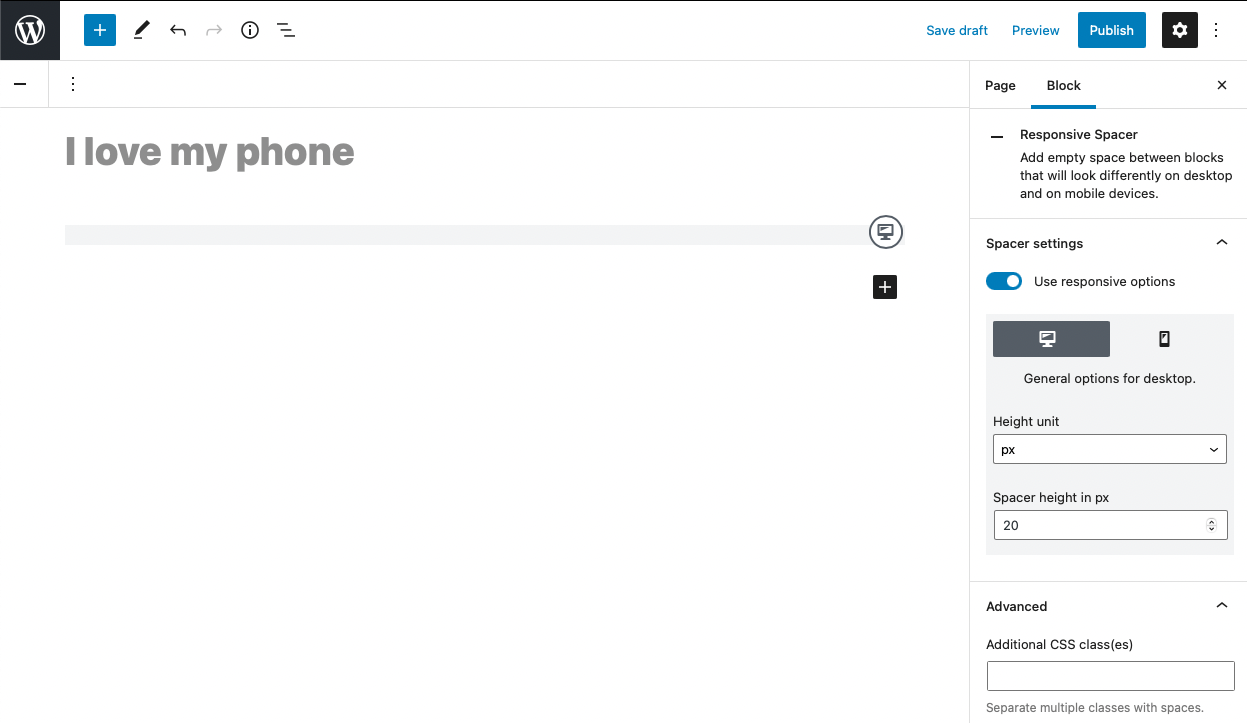
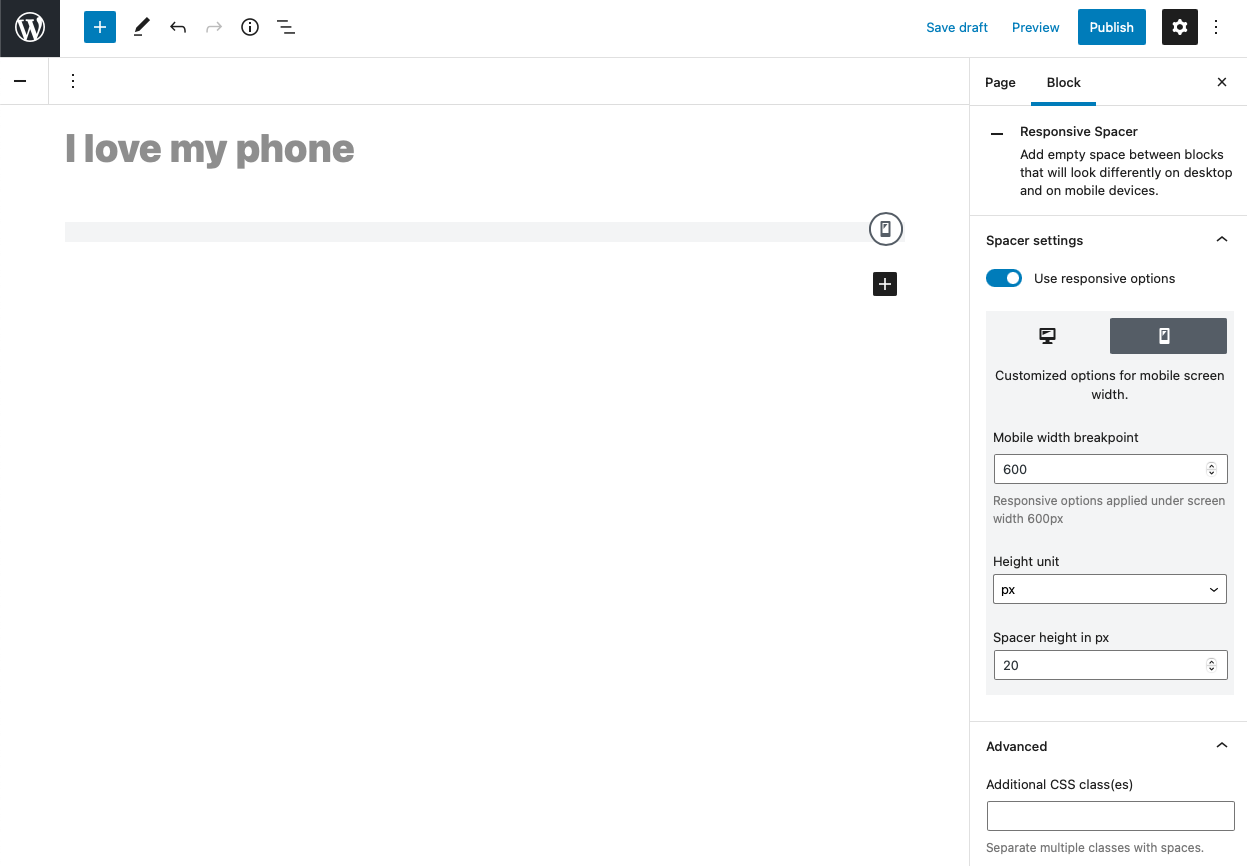
Citlivý distanční prvek
Účelem bloku Responsive Spacer je spravovat prostor mezi ostatními bloky. Blok má mnoho vlastních nastavení, například výšku v jednotkách px, vw, rem, em nebo %. Tento blok může být různě konfigurován nebo skryt na základě rozlišení obrazovky.
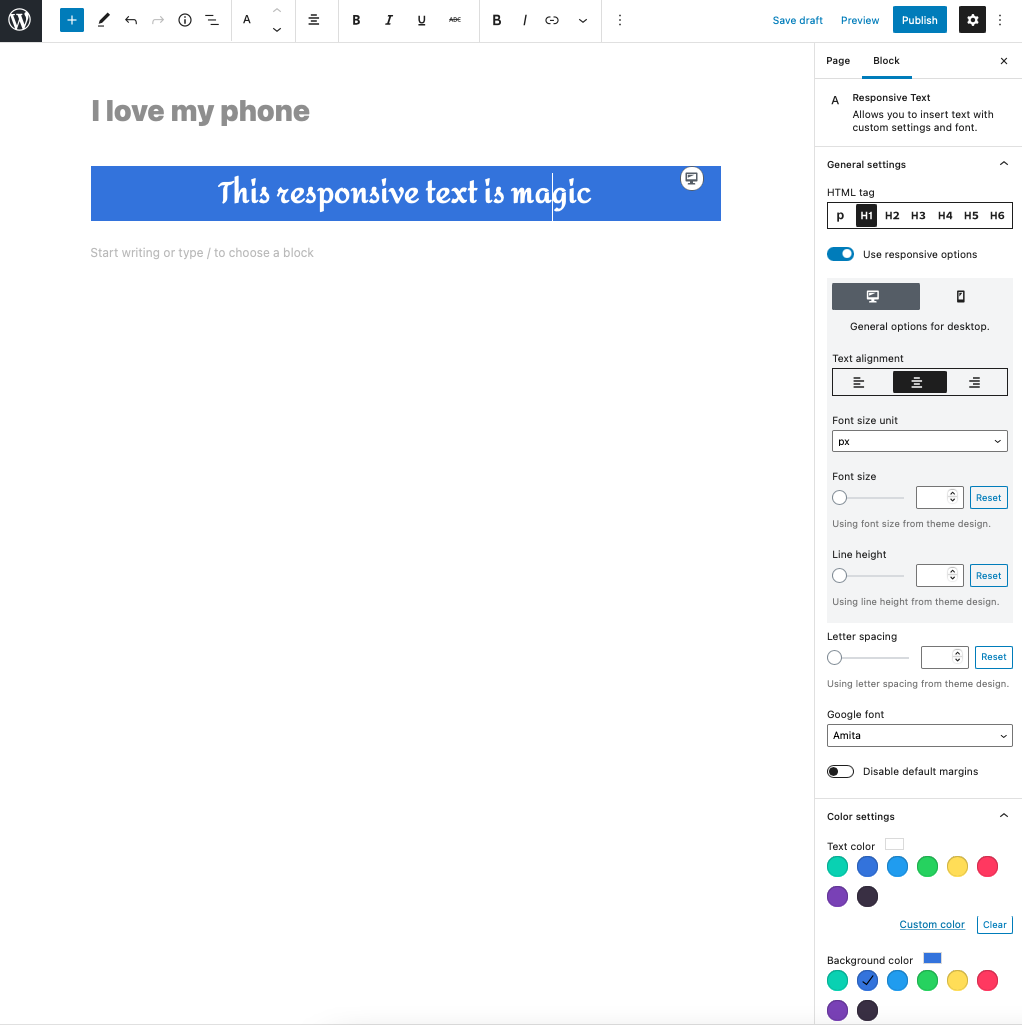
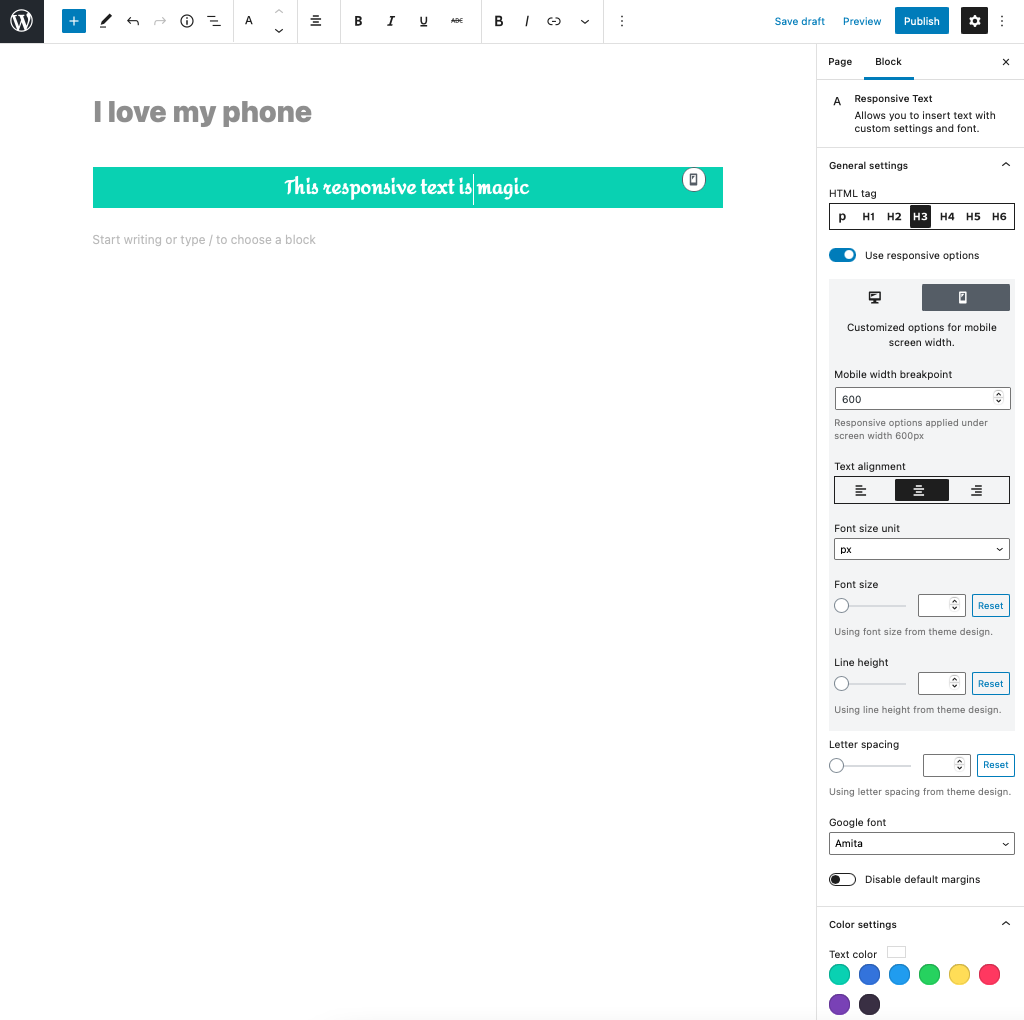
Responzivní text
Responsivní text umožňuje pracovat s typografií na vašich webových stránkách. Můžete plně konfigurovat jednu část textu, nastavit její písmo, velikost a rozestupy. A co víc, tato nastavení můžete odlišně nastavit pro stolní počítače a mobilní zařízení. Responsive Text je velmi mocný nástroj pro všechny designéry. Můžete vytvořit působivé prezentace pro uživatele stolních počítačů a notebooků, které budou vypadat hezky i na mobilních zařízeních.