Съдържание
When posting a new piece of content, it’s important to pay attention to its overall graphic layout – not just to make the page look good. Proper highlighting of certain sections increases clarity and attracts the visitor’s attention to the key parts of your content. As a result, the user will get the most essential information even if he doesn’t read the entire article and only skim through it instead.
Today we’ll focus on highlighting text in WordPress editor using quotes. We’ll show you how to do block quotes and pullquotes in specific situations and explain the difference between them.
The article answers the following questions:
- When to use blockquote
- How to insert a blockquote in WordPress editor
- Block styles & Formatting of the Blockquote block
- Pull quotes: When to use them?
- How to add a Pullquote block
- Block customization
- Conclusion: Quote block or Pullquote block?
When to use the blockquote
The term blockquote was created by shortening the phrase block quotations which implies that it is a citation of an individual piece (block) of content. Usually it is not the text extracted from the article itself. Blockquotes refer to external sources. You can use them as a quotation of:
- Another source and professional publications
- Quotes of famous people
- Testimonials from happy customers
Blockquotes drive attention to a certain piece of content. They mark the information as important by graphically differentiating it from the rest of the content. Blockquotes are often visually indicated by quotation marks or inverted commas. However, their final appearance depends on the WordPress theme you’re using.
How to insert a blockquote in WordPress editor
There is a special block for inserting a blockquote into a Page or Post called Quote Block. It can be added to your page very easily:
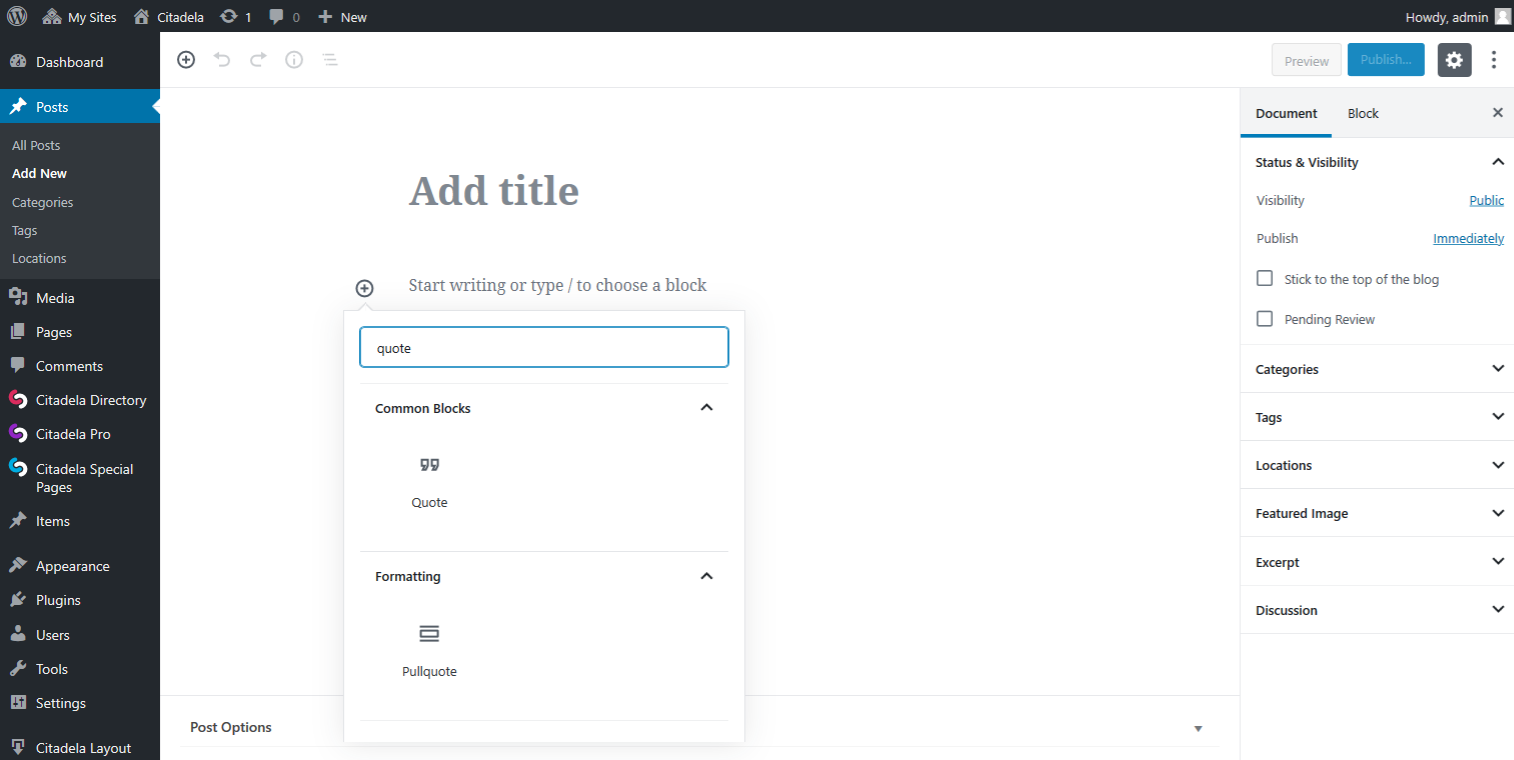
1. The first option is to click the “+” symbol in the top bar or within the editor where you want to place the block. Then look up the word “quote” in the search bar.

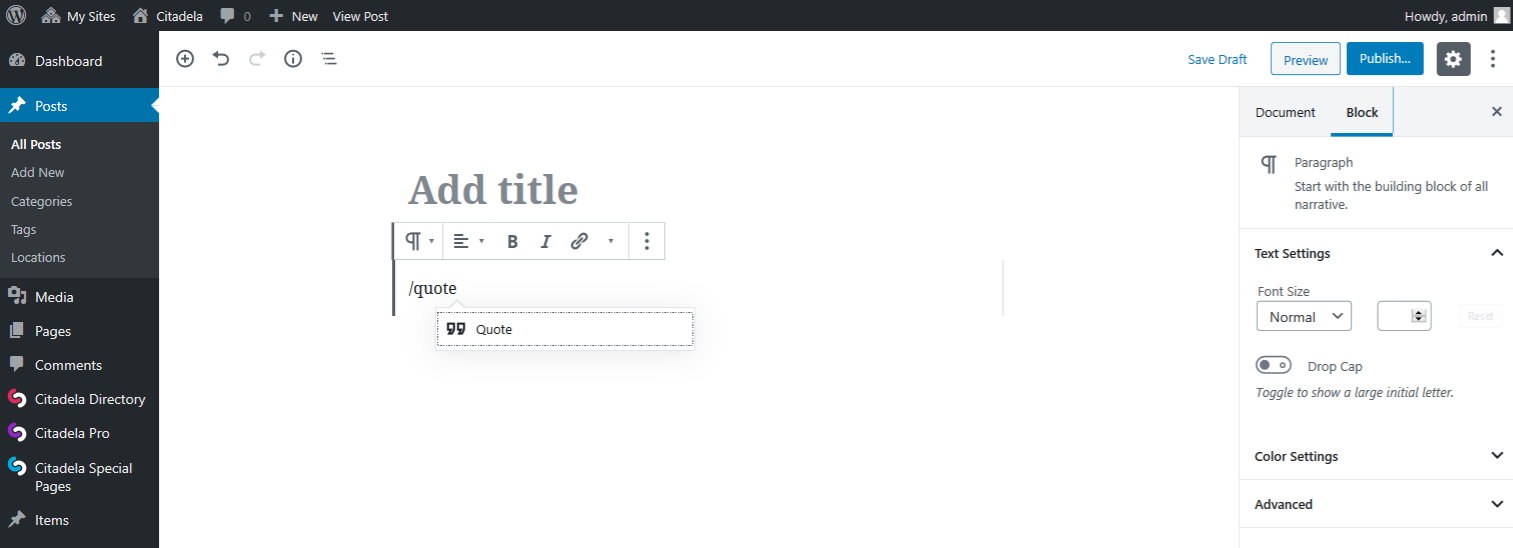
2. The second option is to search for a block by typing its name after a forward slash “/”.

All done. You have created a block with a placeholder and with the text “Write quote.”
Block styles and formatting
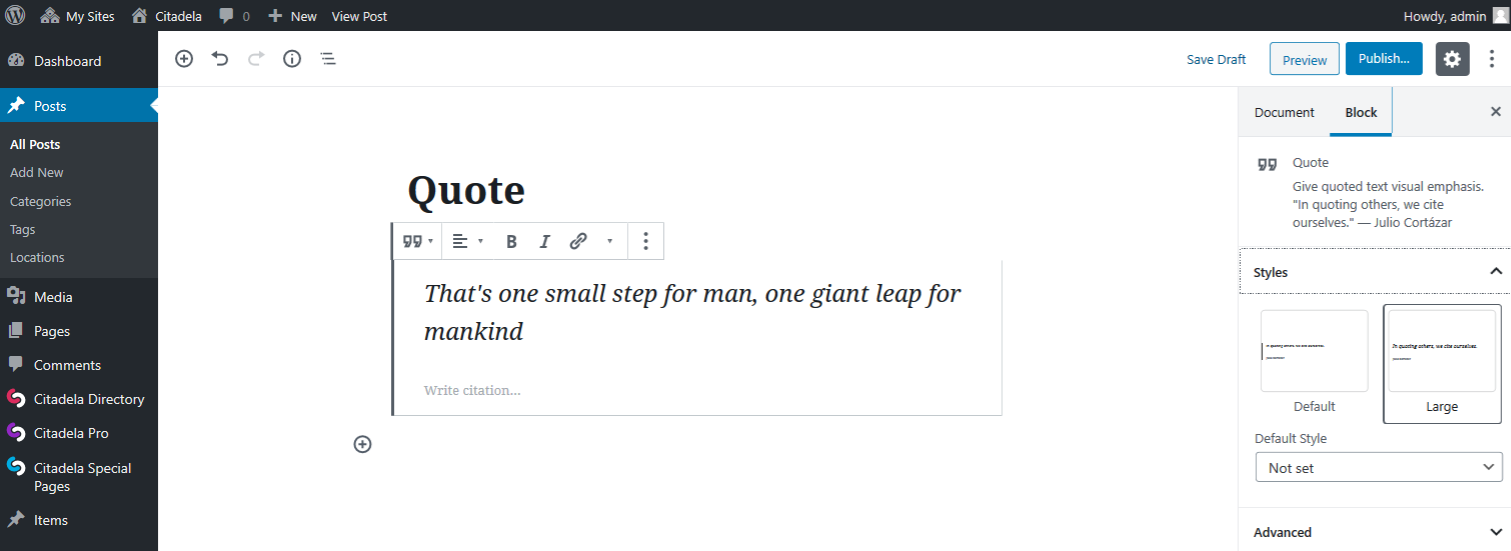
Newly added Quote Block has a default style and formatting. There is a vertical line to highlight the quote and to separate it from the rest of your content. However, you can change the style to “Large” by clicking the quotation marks (“) icon in the toolbar or choosing “Styles” whitin the Inspector on the right hand side.
Large Style removes the vertical line, increases the font size and changes it to Italic. Although the final appearance of the quote on the preview page depends on the design of the WordPress theme you’re using.

Blockquotes formatting is similar to formatting a paragraph. Quotations format could be set to Bold or Italic, you can even use a hyperlink (URL) within a quote. Text alignment can be left, center, or right. The Quote block itself is always fixed to the width of the content.
Transform Blockquote to another block type
You can transform blockquote to another block type with one click. The advantage is that you can switch directly from Quote block to Pullqoute and vice versa. Here’s a complete list of all available blocks to choose from:
- Параграф
- Pullqoute
- Заглавие
- Списък
Pull quotes: When to use them?
While blockqoutes refer to external sources, pull quotes highlight the most important information extracted directly from the content on your page. This means that they drive attention to specific paragraph within your Post or Page and emphasize its significance.
How do the Pull quotes work?
- As a graphic element that enhances the content and its structure
- They catch the user’s attention when scrolling the page
- They can be used as subheadings or headers on a page
How to add a Pullquote block
Before the release of WordPress block editor (versions lower than 5.0) it was necessary to style the pull quotes in CSS. Now, thanks to the Pullquote block, you can add them with a few clicks. Inserting the Pullquote block into the page is exactly the same as inserting the Quote block. Just use the name of this block when searching, instead.
Customization of Pullquote block
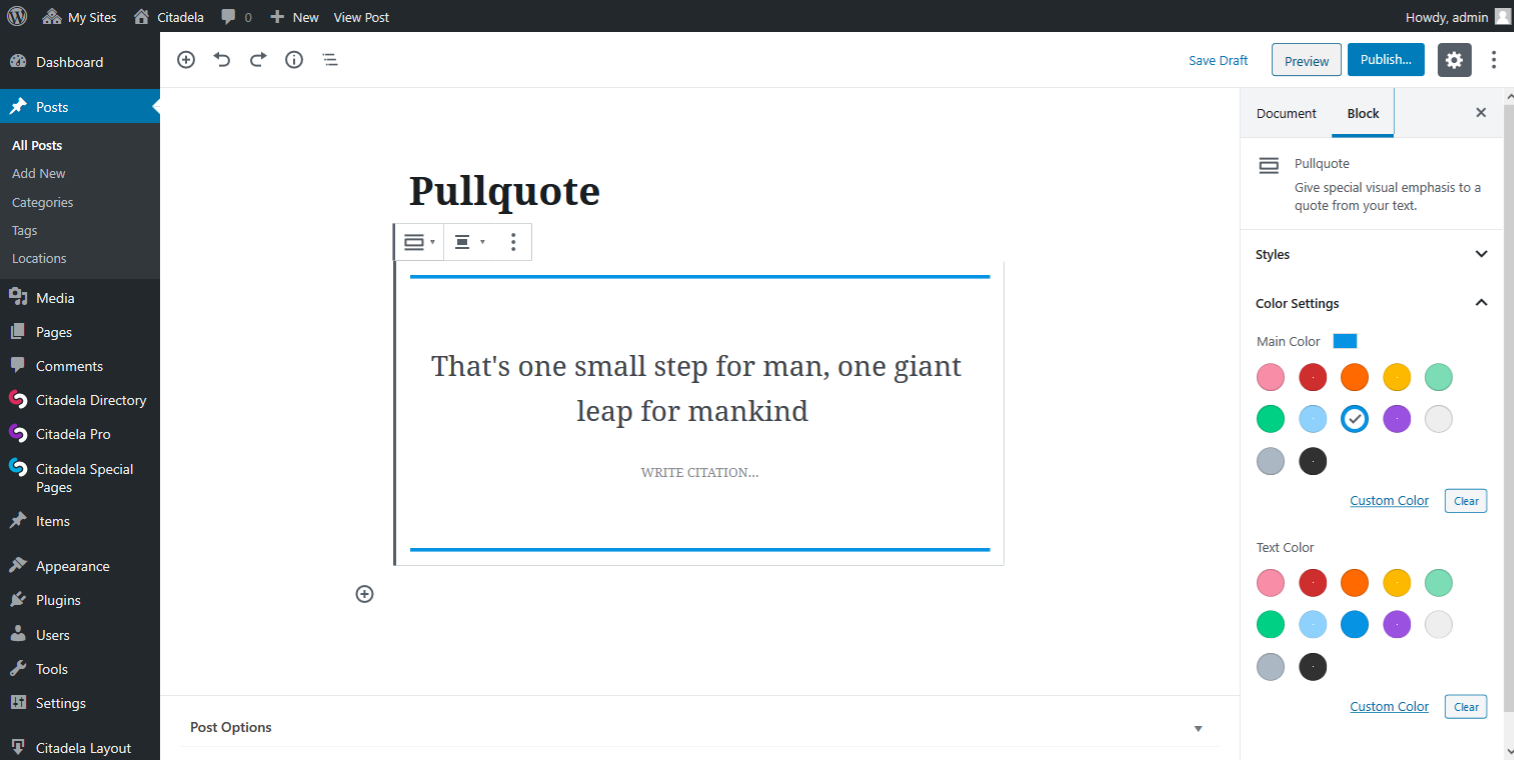
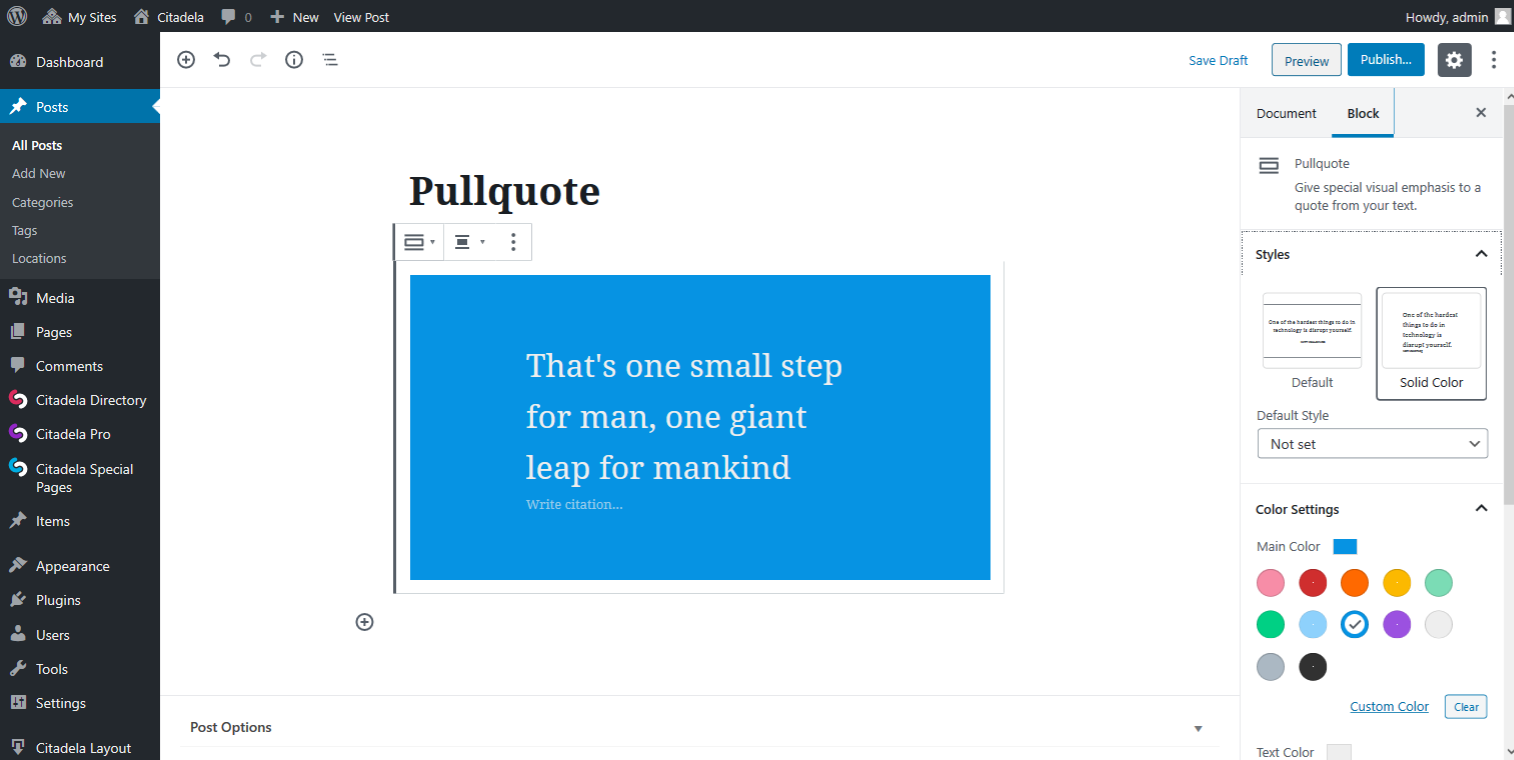
Pullqoute block offers 2 basic styles – Default and Solid Color. You can switch between them in the toolbar or in the Inspector. How do they look like?
The default style is characterized by two horizontal lines, at the top and at the bottom of the quote. You can change the color of those two lines, although the background will remain white.

On the other hand, Solid Color is a style in a simpler design and without any lines. Compared to the Default style, the font size is slightly larger and you can choose the background color of the entire block when using a Solid Color style.

Няма значение кой стил сте избрали, можете да променяте цвета на шрифта и в двата стила. Налично е и стандартно форматиране на абзаци, като удебеляване, курсив или вмъкване на URL.
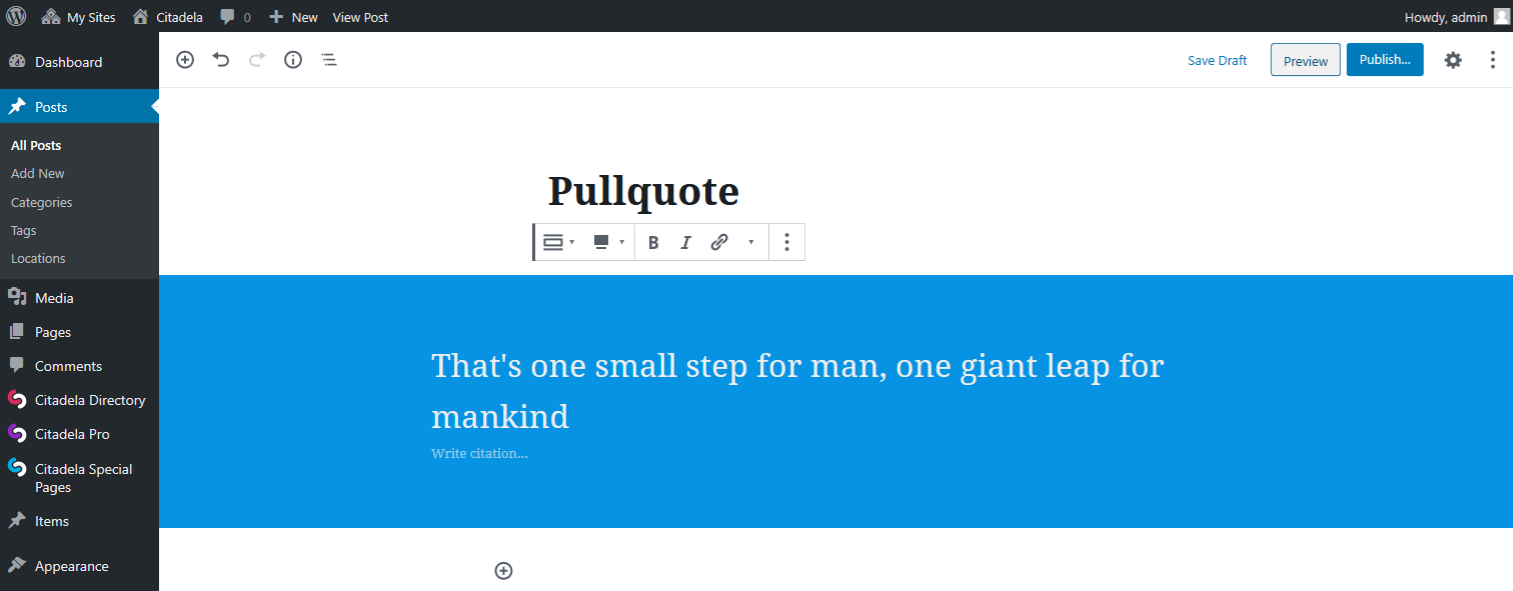
Advanced Pullqoute block alignment options
За разлика от блока Quote, блокът Pullqoute предлага повече възможности за подравняване: широка ширина или пълна ширина, в допълнение към стандартното подравняване (ляво, дясно, център).
Благодарение на широкоекранния изглед pullqoute може да се използва като заглавие или подзаглавие. Той не само може да раздели добре съдържанието на страницата, но и служи като скала, за да подтикне потребителя да продължи да разглежда страницата. Моля, не забравяйте, че крайният вид на Pullquote зависи от дизайна на вашата тема. Не всички теми поддържат и разширени опции за подравняване.

Темата Citadela ви позволява да избирате широка ширина или пълна ширина без никакви проблеми.
Изтеглете го и се уверете сами!
Transforming to another Block type
Блокът Pullquote има ограничени възможности за трансформация в друг тип блок. Всъщност блокът Pullquote може да се трансформира само в блок Quote.
Conclusion: Quote block or Pullquote block?
Кога да използваме блок Цитат вместо блок Изтегли цитат и обратното?
Препоръчваме блок "Цитат", когато представяте мнения и цитати на известни личности или за цитиране на външни източници. Цитатът трябва да бъде текст, който потребителите няма да намерят директно в Страница или Публикация. Той е идеален за препоръки, тъй като графично отделя мненията от другото съдържание (както по отношение на дизайна, така и на форматирането - например чрез използване на курсив). От пръв поглед е ясно, че става въпрос за цитат и следователно за нещо, което трябва да бъде подчертано.
Блокът Pullqoute трябва да се използва за директно подчертаване на ключовата информация, извлечена от текста на страницата. Тъй като Pullquotes са откъси от съдържанието, те позволяват на посетителите на вашата уебстраница да научат най-важното послание, без да четат статията обстойно. Въпреки това, ако информацията в блока Pullquote е наистина атрактивна, тя ще насърчи посетителя да прекара повече време на вашия сайт. Освен това можете да използвате Pullquoute и като заглавие или като заместител на субтитрите.


Здравейте Ivi,
благодаря за това ръководство за използване на wordpress blockquote по правилния начин, опитах се да го добавя чрез редактора на моята тема и почти разбих всичко. Благодаря отново.
Моля, какъв плъгин за таблици със съдържание на WordPress използвате? Тя е красива и бих искал да я приложа на моя сайт.
Здравейте, Bolarisa,
Благодаря за комплимента. Моля, разгледайте подробната информация, публикувана на адрес: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
С уважение!
Златко
Екип на AIT
Здравейте,
Това е наистина добро четиво. Благодаря за споделянето!
В моята извадка за оформлението на темите на Citadela Pro Plugins не можах да намеря как да променя снимката в цитата за изтегляне
https://prnt.sc/v26fce
Здравейте,
Благодаря за написаното. Бихме искали любезно да ви помолим да проверите нашата база знания и/или документация с видео уроци:
https://www.ait-themes.club/ait-themes-documentation/
Или не се колебайте да публикувате технически въпрос директно в нашата специална система за поддръжка. Моля, влезте в профила си на адрес https://system.ait-themes.club/support/add-question.
С уважение!
Златко
Екип на AIT