Table of Contents
When posting a new piece of content, it’s important to pay attention to its overall graphic layout – not just to make the page look good. Proper highlighting of certain sections increases clarity and attracts the visitor’s attention to the key parts of your content. As a result, the user will get the most essential information even if he doesn’t read the entire article and only skim through it instead.
Today we’ll focus on highlighting text in WordPress editor using quotes. We’ll show you how to do block quotes and pullquotes in specific situations and explain the difference between them.
The article answers the following questions:
- When to use blockquote
- How to insert a blockquote in WordPress editor
- Block styles & Formatting of the Blockquote block
- Pull quotes: When to use them?
- How to add a Pullquote block
- Block customization
- Conclusion: Quote block or Pullquote block?
When to use the blockquote
The term blockquote was created by shortening the phrase block quotations which implies that it is a citation of an individual piece (block) of content. Usually it is not the text extracted from the article itself. Blockquotes refer to external sources. You can use them as a quotation of:
- Another source and professional publications
- Quotes of famous people
- Testimonials from happy customers
Blockquotes drive attention to a certain piece of content. They mark the information as important by graphically differentiating it from the rest of the content. Blockquotes are often visually indicated by quotation marks or inverted commas. However, their final appearance depends on the WordPress theme you’re using.
How to insert a blockquote in WordPress editor
There is a special block for inserting a blockquote into a Page or Post called Quote Block. It can be added to your page very easily:
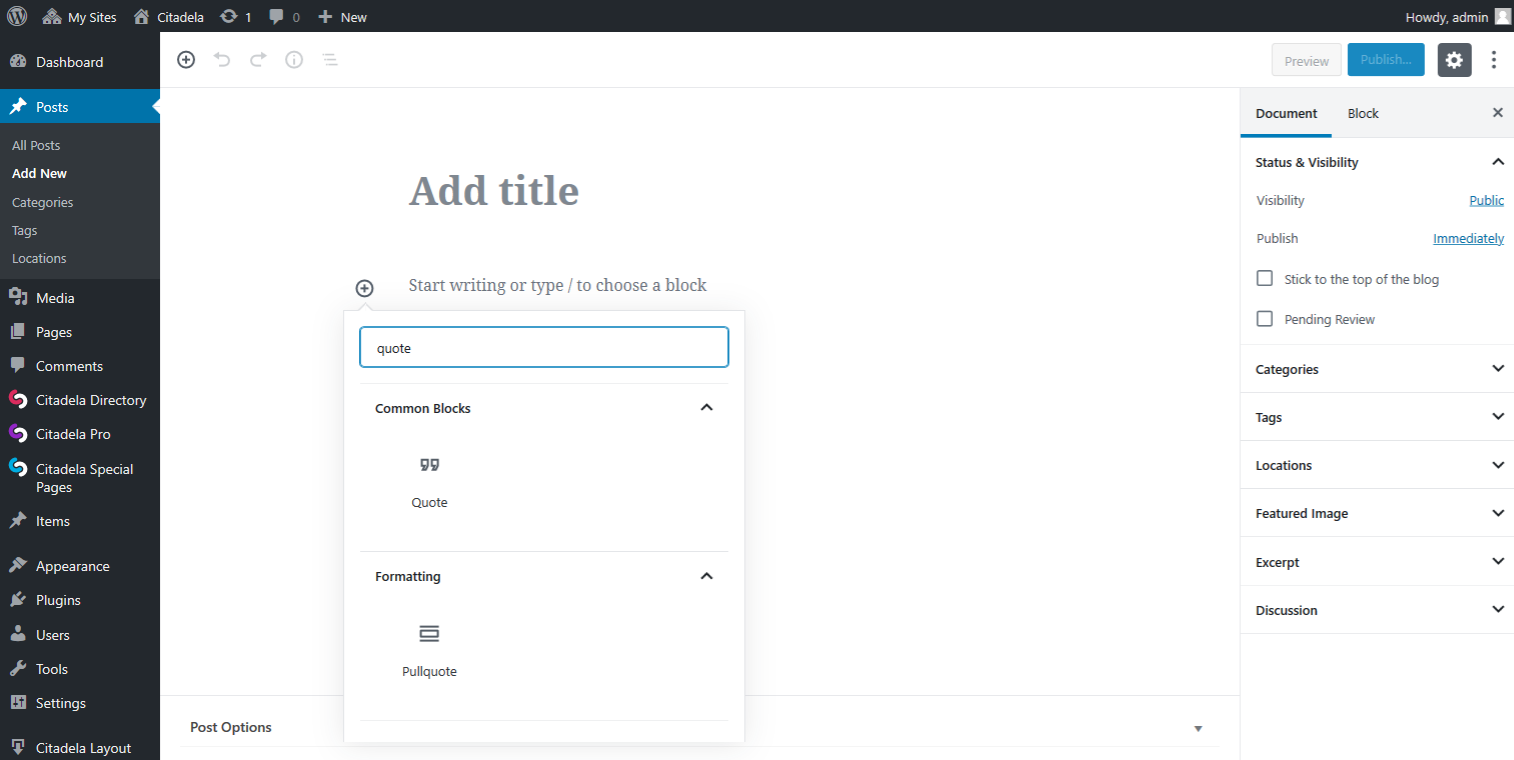
1. The first option is to click the “+” symbol in the top bar or within the editor where you want to place the block. Then look up the word “quote” in the search bar.

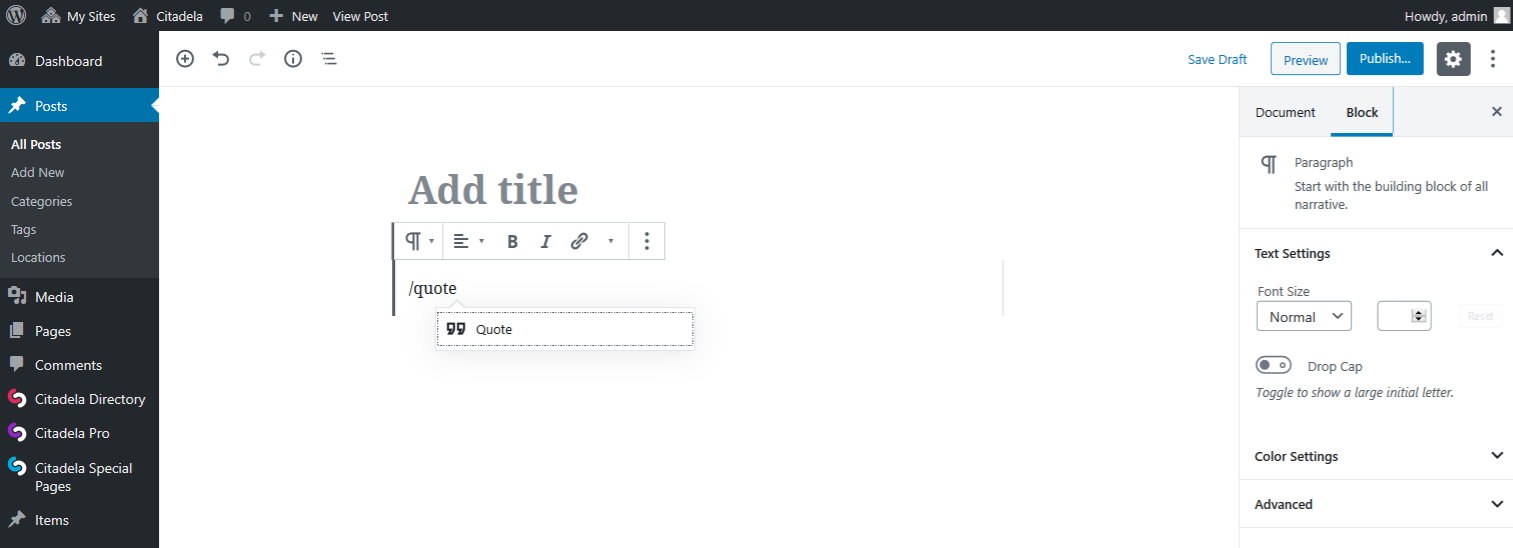
2. The second option is to search for a block by typing its name after a forward slash “/”.

All done. You have created a block with a placeholder and with the text “Write quote.”
Block styles and formatting
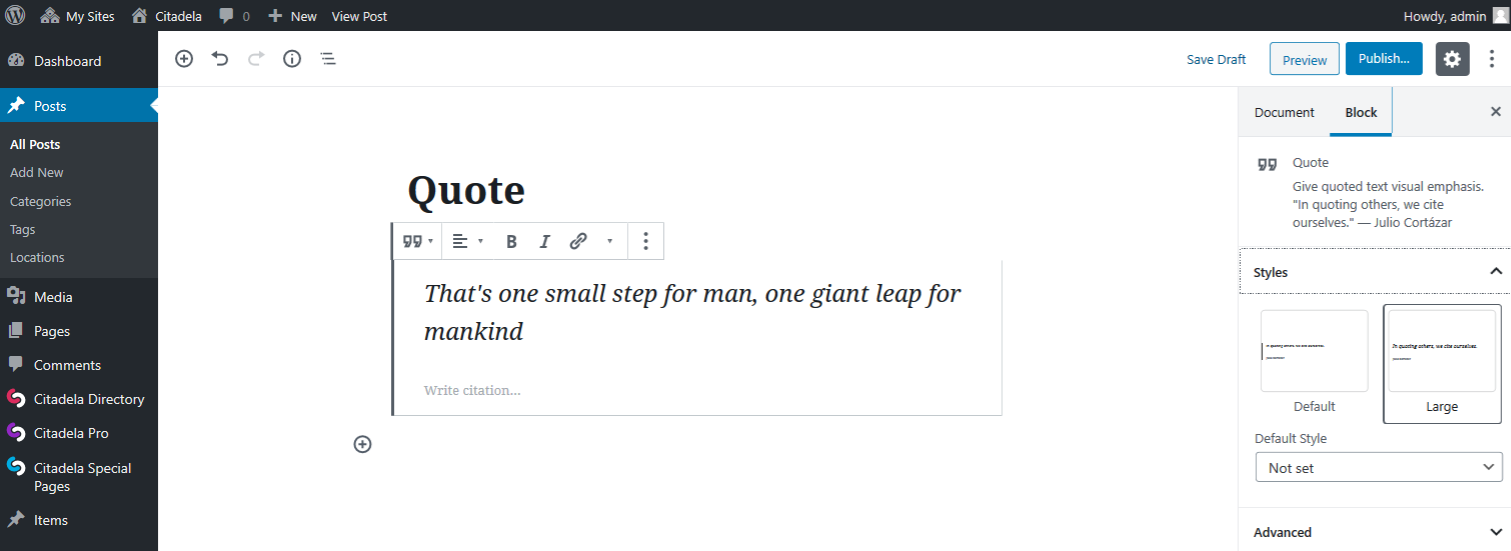
Newly added Quote Block has a default style and formatting. There is a vertical line to highlight the quote and to separate it from the rest of your content. However, you can change the style to “Large” by clicking the quotation marks (“) icon in the toolbar or choosing “Styles” whitin the Inspector on the right hand side.
Large Style removes the vertical line, increases the font size and changes it to Italic. Although the final appearance of the quote on the preview page depends on the design of the WordPress theme you’re using.

Blockquotes formatting is similar to formatting a paragraph. Quotations format could be set to Bold or Italic, you can even use a hyperlink (URL) within a quote. Text alignment can be left, center, or right. The Quote block itself is always fixed to the width of the content.
Transform Blockquote to another block type
You can transform blockquote to another block type with one click. The advantage is that you can switch directly from Quote block to Pullqoute and vice versa. Here’s a complete list of all available blocks to choose from:
- Paragraph
- Pullqoute
- Heading
- List
Pull quotes: When to use them?
While blockqoutes refer to external sources, pull quotes highlight the most important information extracted directly from the content on your page. This means that they drive attention to specific paragraph within your Post or Page and emphasize its significance.
How do the Pull quotes work?
- As a graphic element that enhances the content and its structure
- They catch the user’s attention when scrolling the page
- They can be used as subheadings or headers on a page
How to add a Pullquote block
Before the release of WordPress block editor (versions lower than 5.0) it was necessary to style the pull quotes in CSS. Now, thanks to the Pullquote block, you can add them with a few clicks. Inserting the Pullquote block into the page is exactly the same as inserting the Quote block. Just use the name of this block when searching, instead.
Customization of Pullquote block
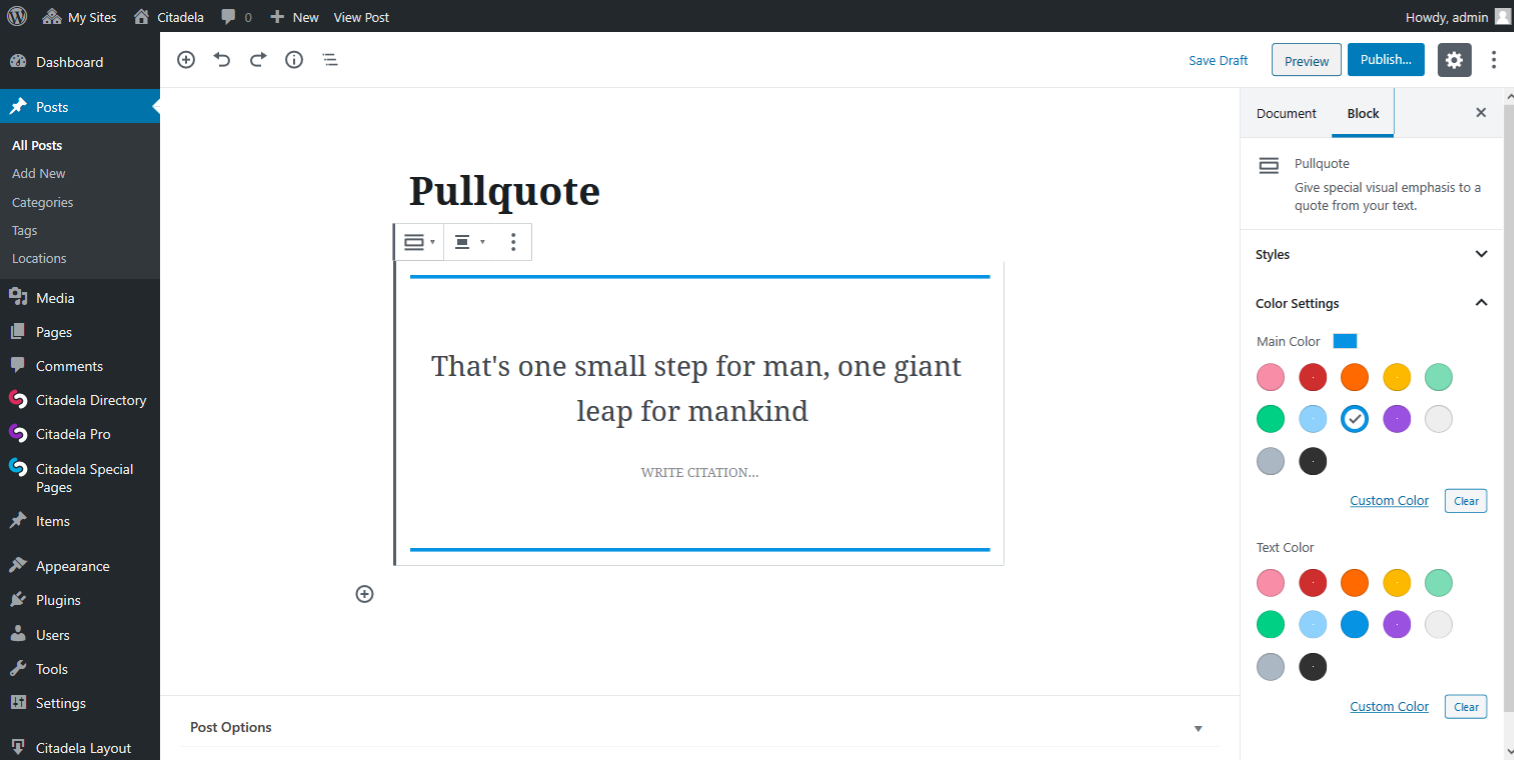
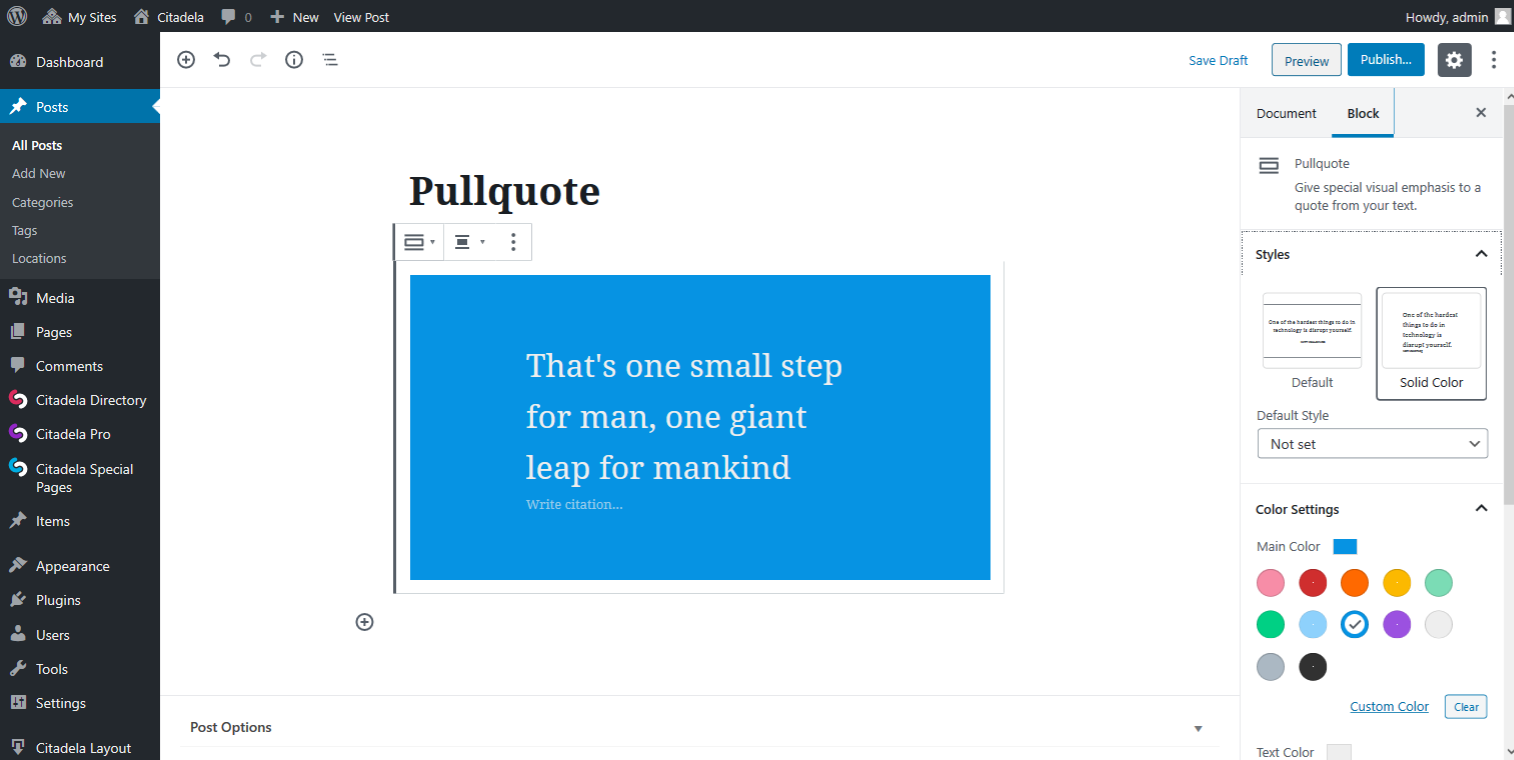
Pullqoute block offers 2 basic styles – Default and Solid Color. You can switch between them in the toolbar or in the Inspector. How do they look like?
The default style is characterized by two horizontal lines, at the top and at the bottom of the quote. You can change the color of those two lines, although the background will remain white.

On the other hand, Solid Color is a style in a simpler design and without any lines. Compared to the Default style, the font size is slightly larger and you can choose the background color of the entire block when using a Solid Color style.

It doesn’t matter which style you choose, you can change the font color in both of them. There’s also a standard paragraph formatting available, like Bold, Italic or inserting URL.
Advanced Pullqoute block alignment options
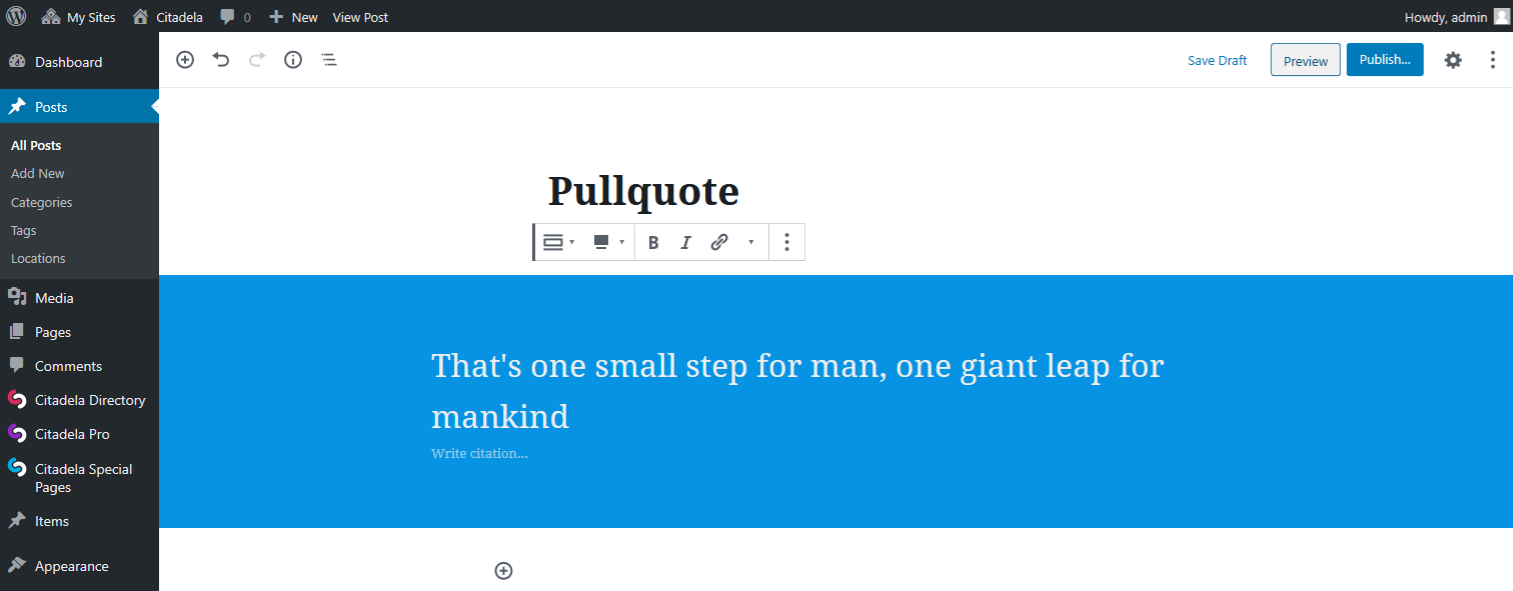
Unlike the Quote block, Pullqoute block offers more alignment options: wide width or full width, in addition to the standard alignment (left, right, center).
Thanks to the widescreen view, pullqoute can be used as header or subheading. Not only it can nicely divide the content on the page, it also serves as a cliffhanger to entice the user to continue browsing the page. Please, remember that the final appearance of your Pullquote depends on the design of your theme. Not all themes support advanced alignment options either.

Citadela theme allows you to choose wide width or full width without any trouble.
Download it and see for yourself!
Transforming to another Block type
Pullquote block has limited possibilities of transformation to another type of block. In fact, Pullquote block can only be transformed to the Quote block.
Conclusion: Quote block or Pullquote block?
When to use Quote block instead of Pullquote block and vice versa?
We recommend Quote block when presenting opinions and citations of famous people or for a quotation of external sources. Quote should be a text that users won’t find within Page or Post directly. It’s perfect for testimonials, as they graphically separate the reviews from other content (both in design and formatting – for example by using italic). It’s clear at first glance that it is a quotation and therefore something that needs to be emphasized.
Pullqoute block should be used for highlighting the key information drawn from the text on the page directly. Since Pullquotes are excerpts of content they allow your web visitors to learn the most important message without reading the article thoroughly. However, it the information in a Pullquote block is really attractive, it will encourage the visitor to spend more time on your site. In addition, you can also use Pullqoute as a header or as a substitute for subtitles.


Hi Ivi,
thanks for this guide on using wordpress blockquote the correct way, I tried adding it through my theme editor and I almost crashed everything. Thanks again.
Please what WordPress table of content plugin are you using? It’s beautiful and I would love to implement it on my site.
Hello Bolarisa,
thanks for your compliment. Please check out the detailed info posted at: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
Kind regards!
Zlatko
AIT team
Hey,
This is a really good read. Thanks for sharing!
In my citadela pro plugins themes layout sample, I could not find how to change the photo in the pull quote
https://prnt.sc/v26fce
Hello there,
thanks for writing in. We’d like kindly ask you to check our knowledge base and/or documentation with video tutorials:
https://www.ait-themes.club/ait-themes-documentation/
Or feel free to post technical question directly in our dedicated support ticket system. Please login into your account at https://system.ait-themes.club/support/add-question.
Kind regards!
Zlatko
AIT team